Долой старое; в с новым. Не так давно процесс создания страницы параметров для темы WordPress был чем-то вроде кошмара. Конечно, это было относительно легко сделать после того, как вы обернули голову вокруг процесса, но это потребовало огромного количества работы, включая написание проверок безопасности, создание форм, ручное добавление скрытых входных данных и так далее.
К счастью, начиная с WordPress 2.7, процесс был упрощен благодаря новому API настроек . Он также включил видео версию этого урока для тех, кто предпочитает более визуальный подход. Вы, несомненно, видели множество подобных статей в Интернете, но это сделает этот процесс максимально понятным, особенно для тех из вас, кто только начинает! Давайте начнем.
Прежде всего, давайте немного разберемся с нашими мыслями и определим, как именно мы хотим, чтобы наш конечный продукт выглядел и делал.
Эта страница параметров должна позволять нам загружать изображения, добавлять текст и, возможно, выбирать цветовые схемы. Рисунок 1, «Готовая страница опций» показывает, как мы хотим, чтобы наша страница опций выглядела к тому времени, когда мы закончим
Как только пользователь ввел значения в эту форму, мы можем извлечь их из файлов шаблона нашей темы, используя полезный метод get_option , например:
<? php $ options = get_option ('plugin_options'); ?> <h2> <? php echo $ options ['banner_heading']; ?> </ H2>
В соответствии со значением, введенным на рисунке 1, «Готовая страница опций» , это отобразит «Buy Me». Довольно удобно, верно? Хорошо, давайте построим эту вещь.
У нас есть два варианта создания страницы параметров. Мы можем либо рассматривать его как плагин, и сохранять его в папке plugins , либо мы можем сделать его страницей опций для конкретной темы и сохранять ее в файле functions.php нашей темы (или другом файле, включенном в functions.php ). В этом случае мы пойдем с последним решением, хотя любой подход будет работать.
Поскольку functions.php будет хранить различные функции для вашей темы, лучше всего сохранить страницу параметров в своем собственном файле, который мы затем можем включить в файл functions.php . Начните с создания папки с именем functions в папке вашей темы. В этой папке создайте новый файл с именем admin-menu.php . Далее нам нужно сделать эту страницу видимой из нашего файла основных функций. Вернитесь к functions.php и включите этот файл следующим образом:
Пример 1. theme /functions.php (отрывок)
<? php require_once (TEMPLATEPATH. '/functions/admin-menu.php'); ?>
Так как TEMPLATEPATH автоматически сгенерирует путь к папке вашей темы, нам нужно только продолжить путь к admin-menu.php .
Затем мы должны сказать WordPress добавить новую страницу параметров в панель управления WordPress. Для удобства WordPress предоставляет полезную функцию add_options_page . Однако мы не можем немедленно вызвать этот метод — мы должны сначала зарегистрировать функцию с помощью admin_menu :
Пример 2. theme /functions/admin-menu.php (отрывок)
add_action ('admin_menu', 'create_theme_options_page'); функция create_theme_options_page () {add_options_page ('Опции темы', 'Опции темы', 'administrator', __FILE__, 'build_options_page');}
Приведенный выше код инструктирует WordPress вызывать функцию create_theme_options_page , которая добавляет страницу в раздел « Настройки » панели мониторинга WordPress. Для функции add_options_page требуется несколько параметров:
-
$page_title: заголовок страницы -
$menu_title: название меню -
$access_privileges: у кого есть разрешение на доступ к этой странице -
$page_name: может быть уникальной строкой, но многие разработчики предпочитают использовать__FILE__чтобы убедиться, что имя уникально и не может конфликтовать с другими страницами. -
$callback: функция, которая будет обрабатывать создание формы параметров
Давайте разберемся с этим. По сути, мы говорим: «Добавьте новую страницу в раздел« Настройки »панели мониторинга, используйте эти значения для заголовка и привилегий доступа, а затем вызовите функцию build_options_page для управления созданием страницы».
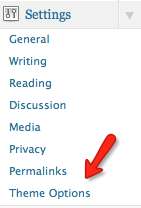
Рисунок 2, «Ссылка на параметры темы в панели управления WordPress» показывает вывод ссылки в разделе « Настройки » меню панели управления WordPress.
Мы build_options_page функцию build_options_page ; теперь нам нужно его создать:
Пример 3. theme /functions/admin-menu.php (отрывок)
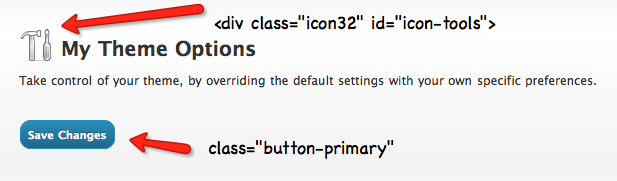
function build_options_page () {?> <div id = "theme-options-wrap"> <div class = "icon32" id = "icon-tools"> <br /> </ div> <h2> Параметры моей темы </ h2> <p> Возьмите под контроль свою тему, переопределив настройки по умолчанию своими собственными предпочтениями. </ p> <form method = "post" action = "options.php"> <p class = "submit"> < input name = "Submit" type = "submit" class = "button-primary" value = "<? php esc_attr_e ('Сохранить изменения');?>" /> </ p> </ form> </ div> < ? PHP}
Это должно быть знакомо вам, за исключением, возможно, пары очков:
-
divсclassicon32используется для добавления этого маленького значка. WordPress имеет множество иконок, которые он использует для разных страниц; мы просто заимствуем этот для нашей пользовательской страницы. -
По умолчанию кнопки панели управления WordPress имеют серый цвет. Применяя
classbutton-primary, для которого WordPress уже написал стили, мы можем сделать кнопку синей и сделать ее «всплывающей» немного больше. -
Мы используем
esc_attr_e('Save Changes')в качестве значения для кнопки «Отправить». Мы используем функцию перевода, чтобы гарантировать возможность локализации этого текста.
Помните, когда это возможно, всегда используйте встроенные классы WordPress. Это делает ваши страницы более совместимыми с визуальными элементами панели инструментов.
Вы, должно быть, заметили, что, возможно, несколько странно, что мы не добавили никаких вкладов в нашу форму. Если бы мы использовали старый метод, мы бы сделали это; однако с API настроек этот процесс работает немного по-другому.
Нам нужно зарегистрировать наш новый параметр в базе данных, используя функцию register_setting . Но прежде чем мы сможем это сделать, мы должны снова прослушать хук admin_init . admin_init срабатывает при доступе к панели инструментов. Это тот момент, когда нам нужно зарегистрировать наши настройки параметров. В качестве второго параметра мы передадим имя функции обратного вызова, которая будет обрабатывать процесс регистрации наших настроек:
Пример 4. theme /functions/admin-menu.php (отрывок)
add_action ('admin_init', 'register_and_build_fields'); функция register_and_build_fields () {register_setting ('plugin_options', 'plugin_options', 'validate_setting');}
Эта функция register_setting принимает три параметра:
-
$option_group: строка, представляющая имя группы настроек -
$option_name: имя опции -
$sanitize_callback: функция обратного вызова, которая может обрабатывать любые конкретные операции или дезинфекцию
Регистрируя этот параметр plugin_options , мы можем в конечном итоге получить доступ к его сохраненным значениям, используя этот код:
$ options = get_option ('plugin_options'); echo $ options ['value'];
Поскольку мы указали validate_setting в качестве функции обратного вызова, мы должны определить его. Наша функция обратного вызова должна принять переменную $plugin_options и вернуть ее, когда она закончит проверку или дезинфекцию:
Пример 5. theme /functions/admin-menu.php (отрывок)
функция validate_setting ($ plugin_options) {return $ plugin_options;}
Мы будем делать больше с этой функцией в следующем примере.
Далее нам нужно использовать метод add_settings_section , который позволяет нам создавать разделы — группы похожих элементов — на нашей странице параметров. Разделы позволяют нам организовать отображаемую информацию, чтобы сделать ее более удобной для использования. Вы можете создать несколько разделов, если они нужны вашему проекту, но в большинстве случаев все будет хорошо. Итак, давайте добавим следующий код в нашу функцию register_and_build_fields :
Пример 6. theme /functions/admin-menu.php (отрывок)
add_settings_section ('main_section', 'Main Settings', 'section_cb', __FILE__);
Эта функция может принимать четыре параметра:
-
$id: уникальный идентификатор раздела -
$title: заголовок, который будет отображаться над полями на странице -
$callback: может обработать создание раздела; если он объявлен, вы должны создать функцию, иначе будет выдана ошибка -
$page: определяет тип страницы настроек, к которой должен применяться этот раздел; в нашем случае это должно относиться к нашей пользовательской странице, поэтому мы использовали__FILE__в качестве имени
Чтобы избежать появления ошибки, нам нужно определить функцию обратного вызова, которую мы только что установили. Это просто:
Следующим шагом является добавление полей или входных данных для нашей страницы параметров с помощью функции add_settings_field . Давайте начнем с поля banner_heading . Следующий код можно снова добавить к функции register_and_build_fields :
Пример 8. theme /functions/admin-menu.php (отрывок)
add_settings_field ('banner_heading', 'Banner Heading:', 'banner_heading_setting', __FILE__, 'main_section');
В эту функцию мы можем передать всего шесть аргументов, хотя в этом приложении мы будем использовать только пять:
-
$id: уникальный идентификатор для атрибута -
$title: заголовок поля; по сути это будет метка для ввода -
$callback: обрабатывает создание ввода; из этой функции мы выведем необходимый HTML -
$page: тип страницы настроек, к которой должен применяться этот раздел; опять же, в этом случае мы используем__FILE__в качестве имени -
$section: имя раздела, к которому относится это поле; мы назвали нашmain_section -
$args(необязательно): любые дополнительные аргументы, передаваемые в виде массива
С помощью этого кода мы добавили новое поле настроек и объявили banner_heading_section в качестве функции обратного вызова, которая будет обрабатывать создание ввода. Мы можем построить эту функцию сейчас:
Пример 9. theme /functions/admin-menu.php (отрывок)
// Функция заголовка баннера banner_heading_setting () {$ options = get_option ('plugin_options'); echo "<input name = 'plugin_options [banner_heading]' type = 'text' value = '{$ options [' banner_heading ']}' />";}
Этот код требует небольшого пояснения. В простейшем виде функция выводит текстовое поле. Мы дали этому входу имя plugin_options[banner_heading] , чтобы позволить нам добавить новый ключ к настройке plugin_options которую мы зарегистрировали ранее. Наконец, эти входные данные не всегда будут пустыми. Чтобы напомнить администратору, какие значения в настоящее время установлены в каждой опции, мы используем атрибут значения текстового поля, чтобы отобразить текущее значение этой конкретной опции.
Мы успешно зарегистрировали нашу настройку plugin_options и добавили новое поле. Далее мы должны вернуться к нашей форме и указать, куда мы хотим вставить каждое поле или ввод. Вернитесь к функции build_options_page и измените форму следующим образом:
Пример 10. theme /functions/admin-menu.php (отрывок)
<form method = "post" action = "options.php" enctype = "multipart / form-data"> <? php settings_fields ('plugin_options'); ?> <? php do_settings_sections (__ FILE__); ?> <p class = "submit"> <input name = "Submit" type = "submit" class = "button-primary" value = "<? php esc_attr_e ('Save Changes');?>" /> </ р> </ форма>
Обратите внимание, что мы добавили две новые функции:
-
settings_fields: эта чрезвычайно полезная функция выведет на экран все скрытые для нас поля, повысив безопасность нашего плагина. Прежде чем существовал API настроек, мы должны были сделать это вручную. Эта функция принимает один параметр: имяoption_group, указанное в функцииregister_setting. Мы назвали нашиplugin_options. -
do_settings_sections: эта функция циклически перебирает все созданные нами поля (пока только одно) и отображает входные данные соответственно. Он также принимает один параметр, который должен быть равен уникальному идентификатору страницы для нашей страницы параметров.
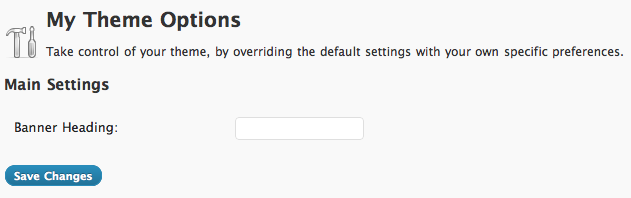
Если вы вернетесь к панели управления WordPress и нажмете на странице « , вы увидите поле формы для заголовка баннера, как показано на рисунке 4, «Наш новый вариант заголовка баннера» .
Текстовое поле на изображении выше пустое, потому что мы еще не установили значение для параметра banner_heading . Как только мы введем значение, нажмите « и обновите страницу, на нем будет отображено текущее значение параметра в базе данных.
Верьте или нет, теперь у вас есть рабочая страница параметров! У него есть только одна опция, но теперь процесс добавления еще удивительно прост. Итак, давайте представим, что мы применили значение «My Awesome Banner Heading» к plugin_options[banner_heading] выше. Теперь ваш вопрос может звучать так: «Как мне получить это значение в моей теме?» Легко.
В любом месте файла шаблона темы добавьте этот код:
1 <? Php $ options = get_option ('plugin_options'); ?> <h2> <? php echo $ options ['banner_heading']; ?> </ h2>
Этот код выведет элемент h2 , как показано на рисунке 5, «Отображение заголовка баннера» .
Наша страница параметров отлично работает в ее нынешнем виде, но давайте сделаем ее немного стилизованной. Для этого мы можем использовать смесь собственных class WordPress, а также некоторые из наших собственных CSS. Чтобы сослаться на таблицу стилей со страницы параметров, мы должны прослушать хук admin_head — это действие будет выполнено, когда будет создан раздел admin_head для панели мониторинга. Здесь мы вставим нашу ссылку на таблицу стилей следующим образом:
Пример 11. theme /functions/admin-menu.php (отрывок)
// Добавить stylesheetadd_action ('admin_head', 'admin_register_head'); функция admin_register_head () {$ url = get_bloginfo ('template_directory'). '/Functions/options_page.css'; echo "<link rel = 'stylesheet' href = '$ url' /> n";}
admin_register_head — это функция обратного вызова, которая будет обрабатывать создание нашей таблицы стилей. Предполагая, что мы добавили новую options-page.css стилей options-page.css в папку functions , мы можем options-page.css тег ссылки, указывающий на этот файл.
Перед тем, как мы начнем редактировать нашу вновь созданную таблицу стилей, давайте добавим на нашу страницу несколько классов, для которых WordPress уже написал стиль. Вернитесь к функции build_options_page и добавьте class widefat в div theme-options-page :
Пример 12. theme /functions/admin-menu.php (отрывок)
<div id = "theme-options-wrap" class = "widefat">
Форма появится теперь, как показано на рисунке 6, «Дисплей после добавления класса widefat» .
Это немного помогает, добавляя некоторые границы; Однако, это все еще нуждается в работе. В новый файл options-page.css который мы только что создали, добавьте следующее:
Пример 13. theme /functions/options-page.css
# theme-options-wrap {width: 700px; набивка: 3em; фон: белый; фон: -moz-linear-Gradient (вверху, # f4f2f2, белый 20%, # f4f2f2 80%, белый); background: -webkit-Gradient (линейный, слева вверху, слева внизу, от (# f4f2f2), остановка цвета (.2, белый), остановка цвета (.8, # f4f2f2), до (белый)); border-top: 1px solid white;} # theme-options-wrap # icon-tools {position :lative; top: -10px;} # ввод темы-параметров-переноса, # темы-параметры-переноса текстовой области {padding: .7em;}
С этим дополнительным CSS форма будет выглядеть, как показано на рисунке 7, «Форма параметров с нашим новым пользовательским CSS» .
Мы, конечно, можем пойти еще дальше, однако все, что выходит за рамки этого урока. Здесь мы только что добавили ширину, некоторые отступы и тонкий фоновый градиент для браузеров на базе Mozilla и Webkit.
Теперь, когда мы успешно создали рабочую форму параметров, мы можем уточнить ее и добавить больше полей. Давайте добавим новый раздел, который позволяет пользователю темы загружать логотип.
Первым шагом является добавление нового add_settings_field в созданную нами функцию register_and_build_fields :
Пример 14. theme /functions/admin-menu.php (отрывок)
add_settings_field ('logo', 'Logo:', 'logo_setting', __FILE__, 'main_section'); // ЛОГОТИП
Далее мы создаем logo_setting обратного вызова logo_setting которую мы указали выше. Это обрабатывает создание и отображение ввода:
Пример 15. theme /functions/admin-menu.php (отрывок)
function logo_setting () {echo '<input type = "file" name = "logo" />';}
Это должно сделать это (почти) — это добавит новое поле на страницу. Помните, что функция do_settings_sections циклически перебирает все поля настроек и отображает их на странице. Как видно на рисунке 8, «Поле загрузки файла для опции логотипа» , теперь отображается поле загрузки файла.
Хорошо, я солгал! Да, мы добавили ввод на страницу, но мы не написали логику, которая будет обрабатывать процесс загрузки и сохранения изображения, чтобы к нему можно было получить доступ.
Поскольку сейчас мы загружаем файлы из нашей формы, нам нужно добавить в enctype атрибут enctype :
Пример 16. theme /functions/admin-menu.php (отрывок)
<form method = "post" action = "options.php" enctype = "multipart / form-data">
Этот атрибут определяет способ кодирования данных формы.
Продолжая, нам нужно выполнить небольшую проверку, а затем загрузить изображение на сервер. Если вы вернетесь к определению register_setting , вы увидите, что он предлагает третий параметр, который может обрабатывать любые конкретные операции или санацию. Мы снова вызвали наш validate_setting :
Пример 17. theme /functions/admin-menu.php (отрывок)
register_setting ('plugin_options', 'plugin_options', 'validate_setting');
Это идеальное место для того, чтобы пользователь загружал изображение (а не, например, файл .exe ), а затем загружал файл на сервер. Измените функцию validate_setting чтобы отразить следующий код:
Пример 18. theme /functions/admin-menu.php (отрывок)
function validate_setting ($ plugin_options) {$ keys = array_keys ($ _ FILES); $ i = 0; foreach ($ _FILES as $ image) {// если файл был загружен if ($ image ['size']) {// если это изображение if (preg_match ('/ (jpg | jpeg | png | gif) $ / ', $ image [' type '])) {$ override = array (' test_form '=> false); // сохранить файл и сохранить массив, содержащий его местоположение, в $ file $ file = wp_handle_upload ($ image, $ override); $ plugin_options [$ keys [$ i]] = $ file ['url']; } else {// Не изображение. $ options = get_option ('plugin_options'); $ plugin_options [$ keys [$ i]] = $ options [$ logo]; // Умереть и сообщить пользователю, что он допустил ошибку. wp_die ('Изображение не было загружено.'); }} // Иначе, пользователь не загрузил файл. // Сохраняем изображение, которое уже есть в файле. else {$ options = get_option ('plugin_options'); $ plugin_options [$ keys [$ i]] = $ options [$ keys [$ i]]; } $ i ++; } вернуть $ plugin_options;}
Это будет самый запутанный раздел нашего кода. Когда файл загружен, он становится доступным через $_FILES переменную $_FILES . Этот массив будет содержать информацию об имени, типе, tmp_name , ошибке и размере файла. Однако в этом случае мы не можем предполагать, что одновременно загружается только один файл. На самом деле, ваша страница параметров может содержать несколько файловых входов. $_FILES мы должны использовать оператор foreach для фильтрации всех элементов в массиве $_FILES . Внутри оператора foreach каждого загруженного изображения будут представлены через массив $image .
Сначала мы определяем размер изображения больше 0, чтобы убедиться, что пользователь действительно загрузил файл.
Далее мы выполняем скромный уровень проверки, чтобы убедиться, что пользователь загрузил изображение, а не какой-то другой файл. По правде говоря, в любой другой ситуации такой подход не будет адекватным. Пользователь по-прежнему может изменить расширение файла, например, на .png , и успешно загрузить свой файл. Однако, поскольку эта страница уже ограничена только администраторами, эта проверка скорее предназначена для них. Если вам требуется более надежная защита для загрузки изображений, используйте функцию getimagesize PHP.
Эта функция preg_match определяет, включено ли регулярное выражение jpg|jpeg|png|gif в тип изображения. Если это так, мы можем предположить, что, скорее всего, пользователь загрузил изображение.
Затем мы вызываем wp_handle_upload WordPress wp_handle_upload , которая позаботится о перемещении и сохранении изображения в папку uploads вашей папки WordPress.
$file теперь будет равен массиву данных, содержащему информацию о загрузке, в частности, URL места, где он был сохранен (доступ с помощью $file['url'] ).
Наконец, мы добавляем новый ключ к нашей опции plugin_options и делаем его равным пути к изображению на сервере.
Это основной обзор загрузки изображений. По правде говоря, этот скрипт делает больше, чем я описал, но, поскольку этот урок посвящен созданию страницы параметров, я не хочу слишком далеко уходить от этой конкретной темы. Мы всегда можем обсудить эту функцию в комментариях к этой статье, если хотите.
Благодаря этому, как и в случае с параметром banner_heading , мы можем получить доступ к нашему логотипу из наших файлов тем, написав этот код:
<? php $ options = get_option ('plugin_options'); ?> <img src = "<? php echo $ options ['logo'];?>" alt = "Logo" />
Если вы следовали этому учебнику и работали вместе с ним, похлопайте себя по спине. Наиболее запутанной частью API настроек является запоминание всех его функций; однако, как только вы это сделаете, вы получите доступ к огромной власти. Например, в этом руководстве мы создали только две опции, но теперь создание новой опции займет у вас меньше минуты!
Итак, что может быть следующим шагом, если вы хотите продвинуть свою страницу параметров дальше? Попробуйте добавить слой JavaScript, чтобы динамически создавать новые параметры, не возвращаясь к файлу плагина!