Unity в настоящее время является одним из самых популярных решений для создания приложений виртуальной реальности. Google Cardboard является отличным выбором для начала работы в полевых условиях — тратить 20 долларов на виртуальную гарнитуру, а не на сотни — гораздо безопаснее для начала работы (и есть множество людей со смартфонами, которые потенциально могут насладиться вашим приложением с такой же меньшая первоначальная стоимость!).
Ранее я уже рассказывал о том, как создать виртуальную реальность для Интернета сегодня с помощью JS , а также о демонстрациях визуализации потока Twitter в VR и JS и многих других. Для тех, кто предпочитает разработку Unity, пришло время выровнять эти цифры и написать еще немного о разработке VR в Unity. По какой-то довольно странной причине я не смог найти много подробных или разнообразных руководств по работе с Google Cardboard Unity SDK с нуля, поэтому я сделал то, что сделал бы любой автор SitePoint. Я положил один вместе!
Обновление от 21 марта. С момента написания этой статьи Google обновил свой SDK и изменил функционал перекрестия. У нас есть новая статья, освещающая эти изменения здесь . Большая часть этого урока все еще точна, только функциональность перекрестия изменилась. Так что следуйте этому руководству, а затем прочитайте новую статью, чтобы ваш перекрестие заработало!
Что вам нужно
Для этого вам понадобятся следующие программные и аппаратные средства:
- Unity — рекомендуется как минимум v4.5. Я использую Unity v5 Pro для этого руководства. Unity v5 Personal, видимо, тоже работает хорошо.
- Windows или Mac — я буду использовать Windows в этом уроке для изменений (в основном потому, что большинство разработчиков Unity, похоже, работают на Windows, поэтому будет честно следовать примеру статьи!)
- Картонный SDK для Unity — эта ссылка предоставит вам репозиторий GitHub. Я объясню это и настройку Java и Android в этой статье.
- Java SE SDK — это потребуется для установки Android SDK.
- Android SDK — если вы загружаете его впервые, вам нужны только биты SDK Tools Only SDK. Я объясню это в ближайшее время.
- Гарнитура в стиле Google Картон
- Устройство Android, которое можно вставить в эту гарнитуру — его можно экспортировать для работы с iOS, но я не буду описывать этот процесс, поскольку у меня нет iPhone!
- Относительно базовые знания Unity — я расскажу о многих основах для новичков, но небольшое знание поможет!
Код
Хотите прыгнуть прямо в код? Мой пример проекта на GitHub для вас, чтобы вы могли делать все, что захотите!
Подготовка Android SDK
Чтобы создать мобильное приложение для Android, нам потребуется Android SDK, работающий в нашей системе. Для опытных разработчиков Android, у которых это уже работает, не стесняйтесь переходить к следующему разделу!
Чтобы начать процесс Android SDK, сначала необходимо проверить, установлен ли в вашей системе Java SE SDK. Если вы не уверены, попробуйте сначала перейти к шагу установки Android SDK. Установка будет жаловаться, если у вас нет Java!
Какая Java?
Если ваша система свободна от Java, вам может быть немного непонятно, какой из различных вариантов Java вам понадобится. Перейдите на страницу загрузки Java SE и выберите вариант загрузки JDK:
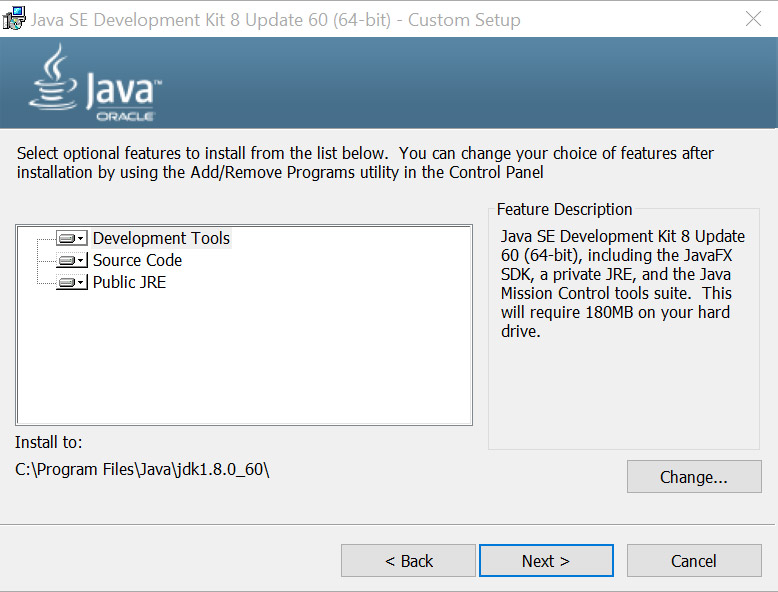
После того, как вы загрузили это, запустите очень типичный процесс установки, который выглядит примерно так:
Android SDK Загрузка и установка
Если вы новичок в разработке для Android, вам нужно скачать Android SDK и установить его. Вам нужен только бит «SDK Tools Only» SDK, который доступен на странице « Другие параметры загрузки» . Это обеспечивает минимум. Вы можете скачать весь пакет Android Studio, если хотите в будущем много заниматься разработкой приложений для Android. Если вы придерживаетесь опции «SDK Tools Only», перейдите на эту страницу и выберите версию для вашей операционной системы:
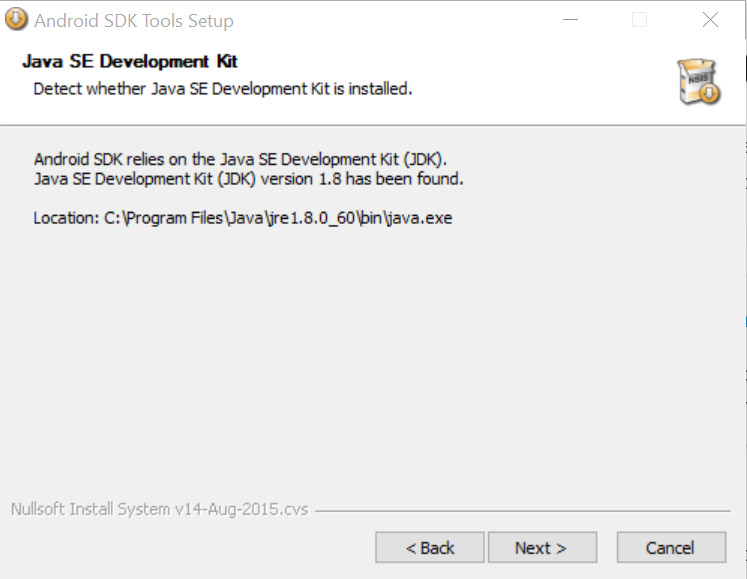
Запустите тот установочный файл, который вы скачали. Если вы не уверены, что у вас установлена Java, установка должна подтвердить это для вас:
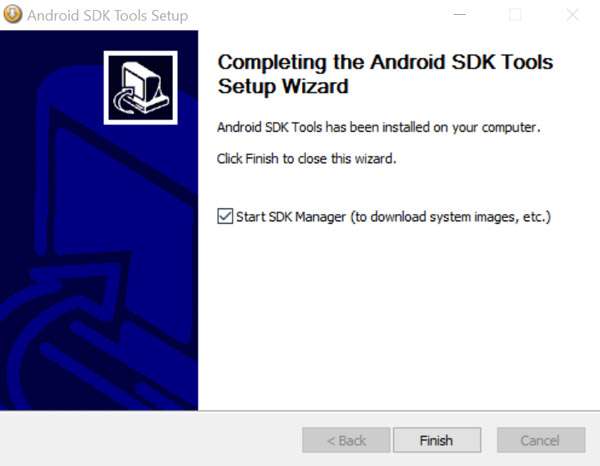
Следуйте остальным инструкциям (это довольно стандартные запросы установки) и установите SDK в вашу систему. Когда это будет сделано, установите флажок перед тем, как нажать кнопку «Готово», чтобы вы могли загрузить SDK Manager:
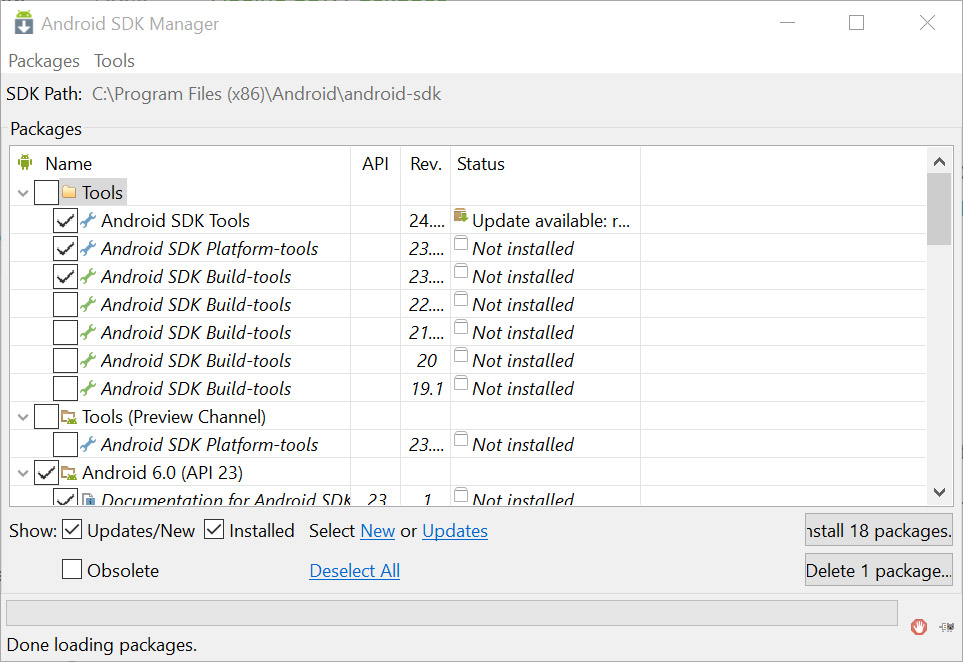
Менеджер SDK должен появиться и выглядеть так:
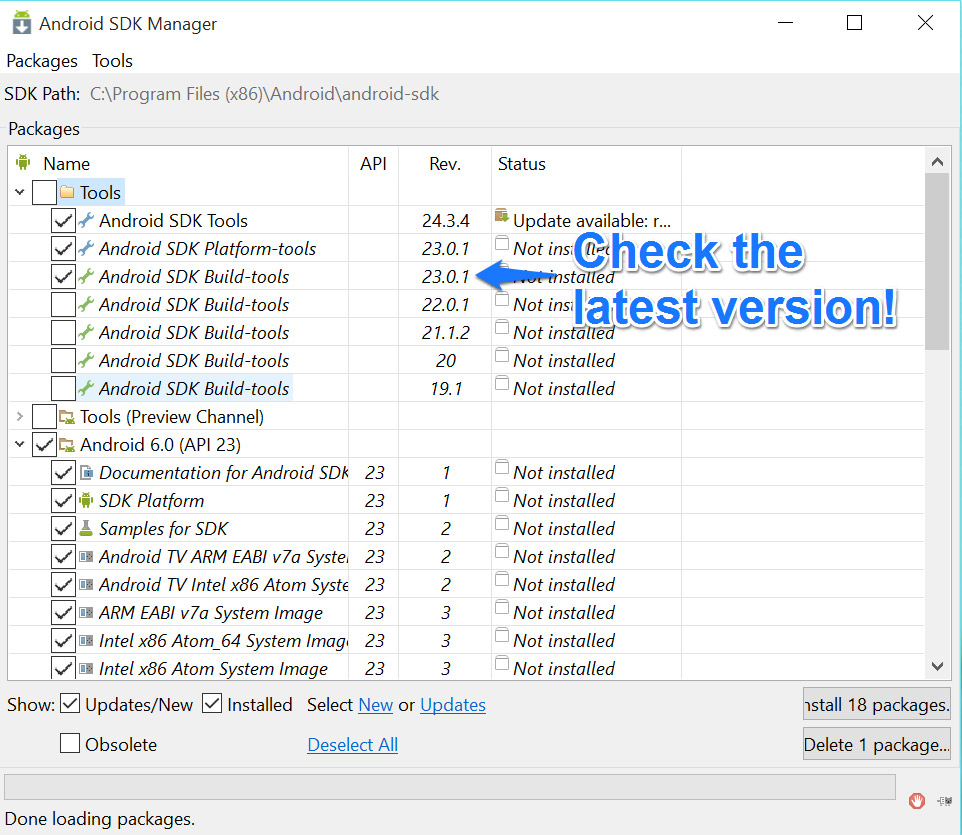
Вероятно, для вас уже выбрано несколько флажков. Давайте уменьшим это до того, что нам нужно сейчас. Под папкой «Инструменты» вы должны выбрать следующее:
- Android SDK Tools — это должно быть в верхней части списка.
- Инструменты Android SDK Platform — это будет сразу после SDK Tools.
- Инструменты сборки Android SDK — вам нужна только последняя версия (вы можете увидеть версии под колонкой «Rev.»)
Это должно выглядеть так:
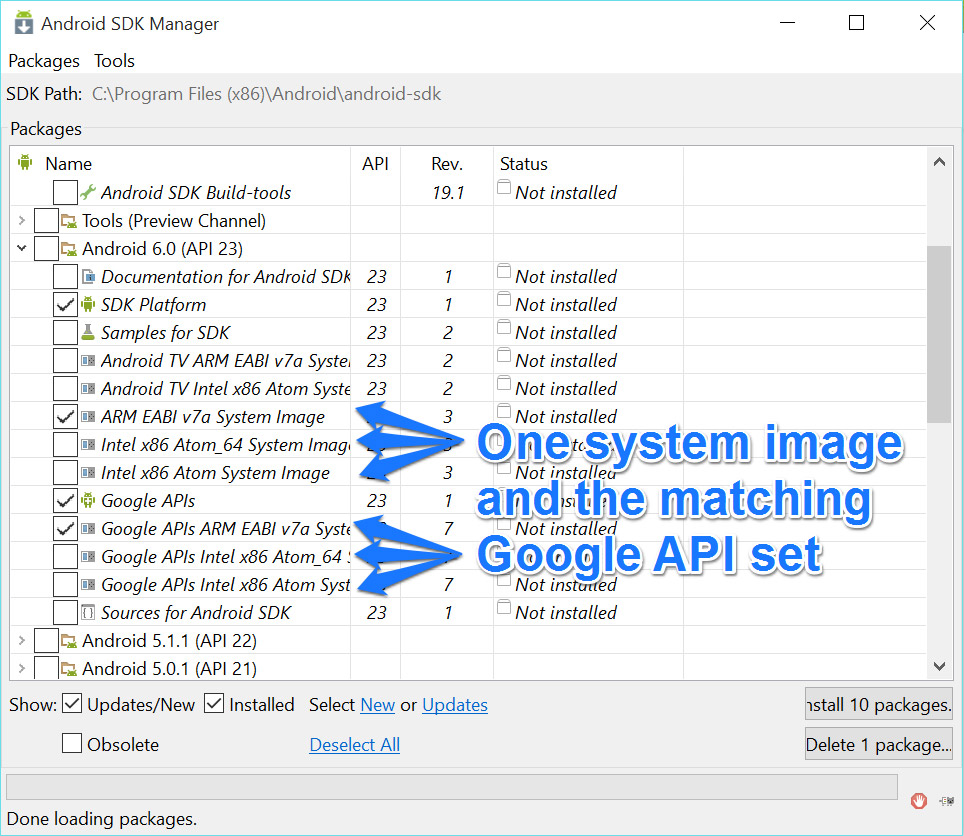
Затем в самой последней папке Android API (в зависимости от того, какая из них выше, на момент написания «Android 6.0 (API 23)») выберите следующее:
- Платформа SDK — Вам это понадобится!
- Образ системы — вы можете выбрать образ системы ARM или Intel, чтобы эмулировать эту систему Android на вашем компьютере. Если вы хотите провести все тесты на своем физическом устройстве Android, вы можете пропустить это.
- Google API — это позволит нам использовать любые API Google с нашим приложением. Это не относится к Google Cardboard — я просто включил его для удобства, вы, вероятно, тоже можете его пропустить.
Это должно выглядеть следующим образом:
Нажмите «Установить пакеты X» в правом нижнем углу, чтобы начать процесс установки. Вам нужно будет принять лицензию, прежде чем она позволит вам установить.
Как только это будет установлено, у вас должно быть все, что вам нужно на стороне Android вещей!
Создание проекта «Единство картона»
Из репозитория Cardboard SDK Github, указанного выше, все, что вам действительно нужно скачать, — это файл Cardboard SDK For Unity .unitypackage здесь .
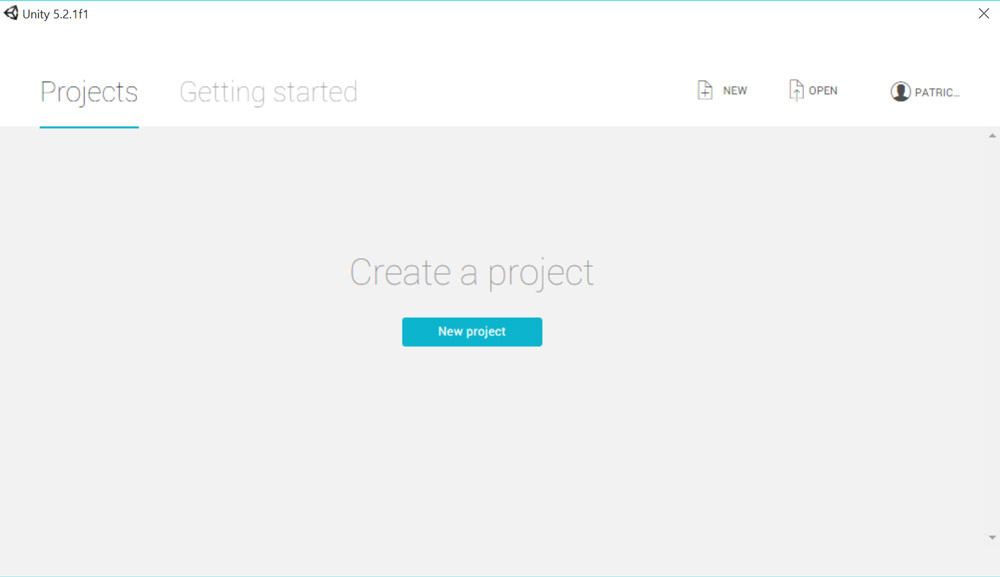
Как только это загрузится, мы готовы начать наш настоящий проект Unity. Откройте Unity и сделайте очевидный первый шаг — создайте новый проект.
Выберите 3D и дайте имя вашему проекту. Не беспокойтесь о добавлении пакетов ресурсов на этом экране, мы добавим наш собственный на следующем шаге. Выберите «Создать проект», как только вы будете готовы начать:
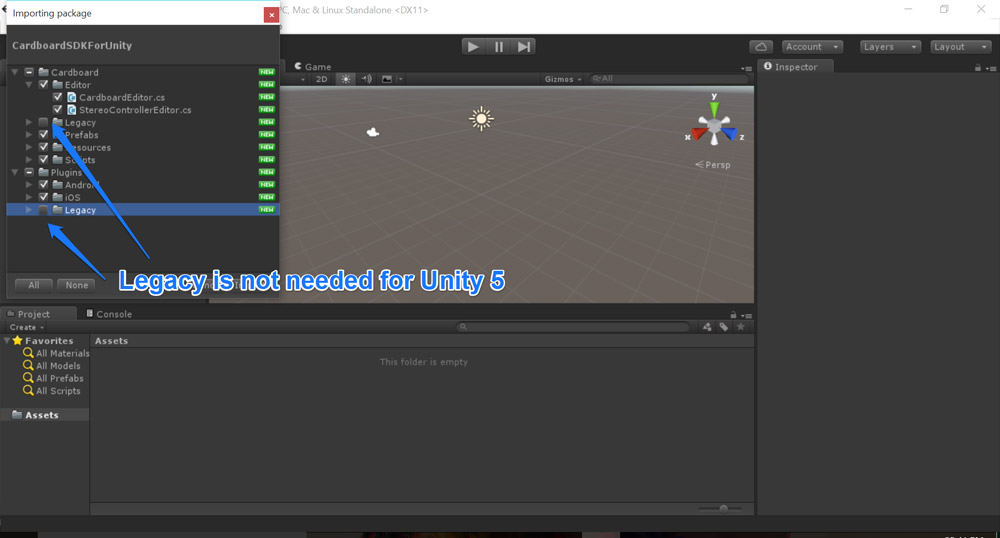
Затем перейдите в раздел « Активы»> «Импортировать пакет»> «Пользовательский пакет» и найдите файл .unitypackage Cardboard SDK, который вы загрузили ранее.
Если вы используете Unity 5, вам не понадобятся устаревшие папки, и вы можете снять эти флажки:
Когда это удастся, ваши новые активы Cardboard SDK должны появиться в вашем проекте в папке «Cardboard»:
В папке Cardboard SDK вы найдете четыре подпапки — «Редактор», «Префабы», «Ресурсы» и «Сценарии»:
В папке «Prefabs» вы найдете Prefab с именем «CardboardMain.prefab». Перетащите это в вашу сцену и поднимите ее на 2 по оси Y (иначе пользователь почувствует, что они крошечные или очень короткие!):
Откройте префаб «CardboardMain» и в нем вы найдете «Основную камеру». Это две наши стереоскопические камеры, работающие в унисон, чтобы показать сцену в удивительном виртуальном пространстве, глядя на нее через гарнитуру Google Cardboard. В нашем объекте «Основная камера» мы хотим добавить компонент «Physics Raycaster». Для этого нажмите «Добавить компонент», когда откроется «Основная камера». Я обычно нахожу это, набирая «raycaster» в открывшемся окне. Нам понадобится физика Raycaster, чтобы иметь возможность взаимодействовать с элементами, глядя на них.
Затем вы можете добавить значок, чтобы показать, когда пользователь смотрит на объект. Я использовал бесплатную иконку в магазине Unity из пакета 64 Flat Game Icons от Office57 . Вы можете создать свой собственный спрайт для этого тоже, если вы предпочитаете. Получите спрайт откуда-то и импортируйте его в свой проект.
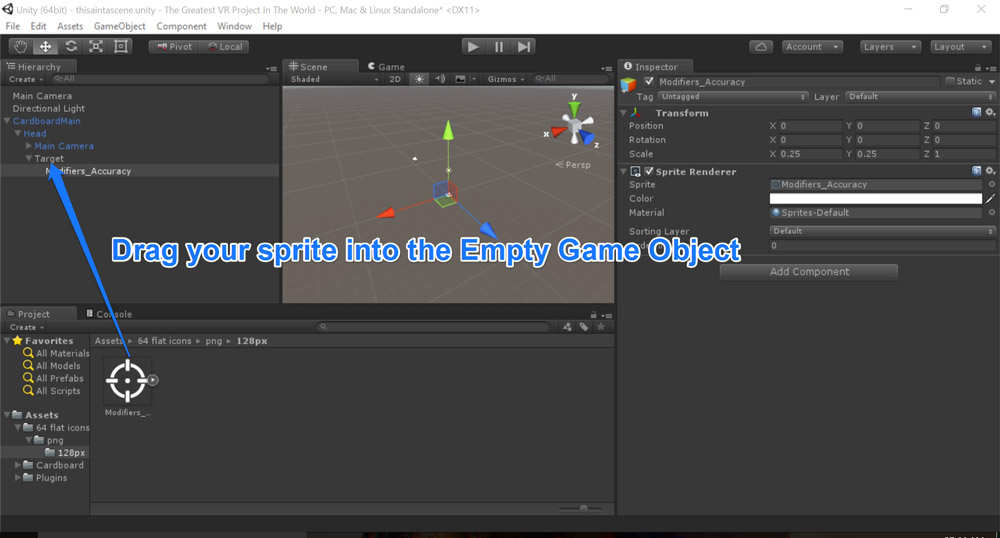
Создайте пустой игровой объект в объекте «Голова» в «CardboardMain». Я переименовал мой в «Target». Затем перетащите ваш спрайт внутрь этого объекта:
Это должно быть все, что вам нужно, чтобы включить множество очень полезных карт отслеживания и контроля.
Отвечая на события картона
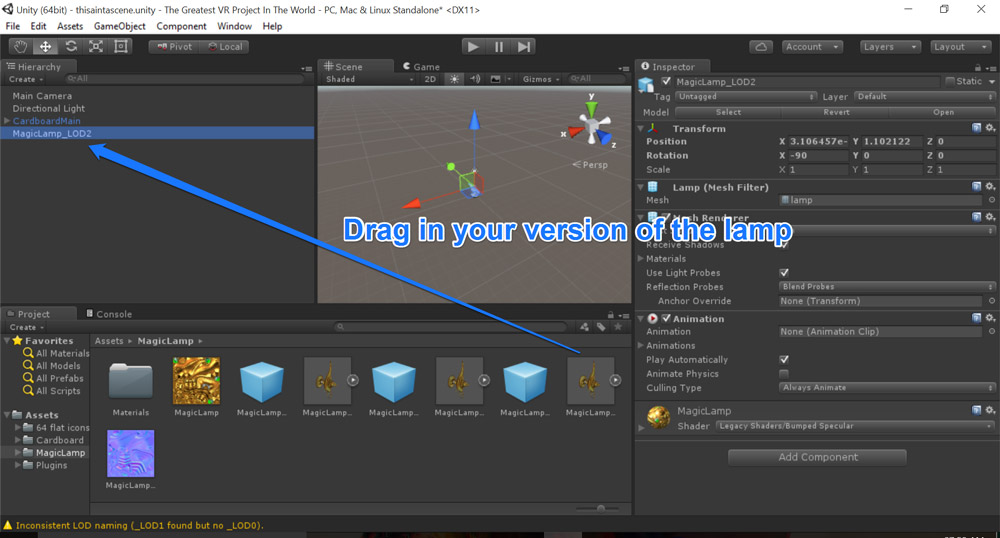
Теперь у нас есть созданное представление CardboardMain, нам нужно несколько вещей в сцене для взаимодействия. Для демонстрации я использовал Magic Lamp от 3dFoin и SkySphere Volume 1 от Hedgehog Team из магазина Unity. Вы можете использовать любые объекты, которые вы хотите, перетащив лампу в вашу сцену:
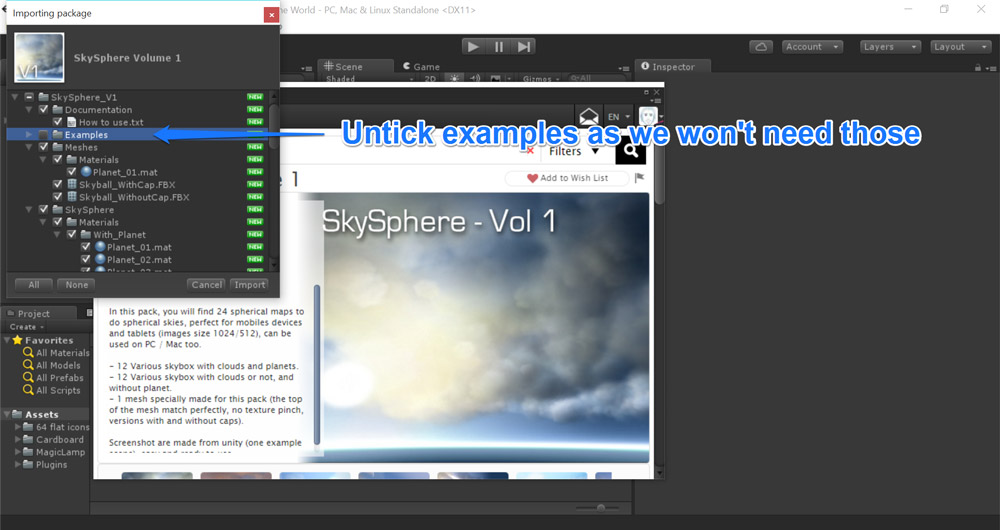
При импорте SkySphere не стесняйтесь снимать флажок «Примеры», чтобы сохранить чистоту в нашем проекте:
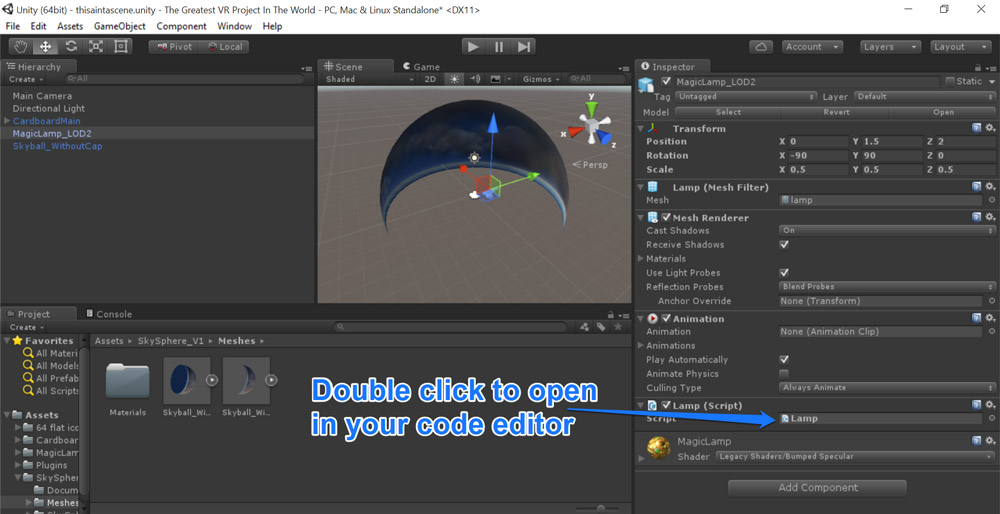
Поместите лампу в положение {x: 0, y: 1.5, z: 2} с вращением {x: -90, y: 90, z: 0} и масштабируйте его на 0,5 по всем осям, чтобы он не был слишком большим в сравнение с нашей сценой:
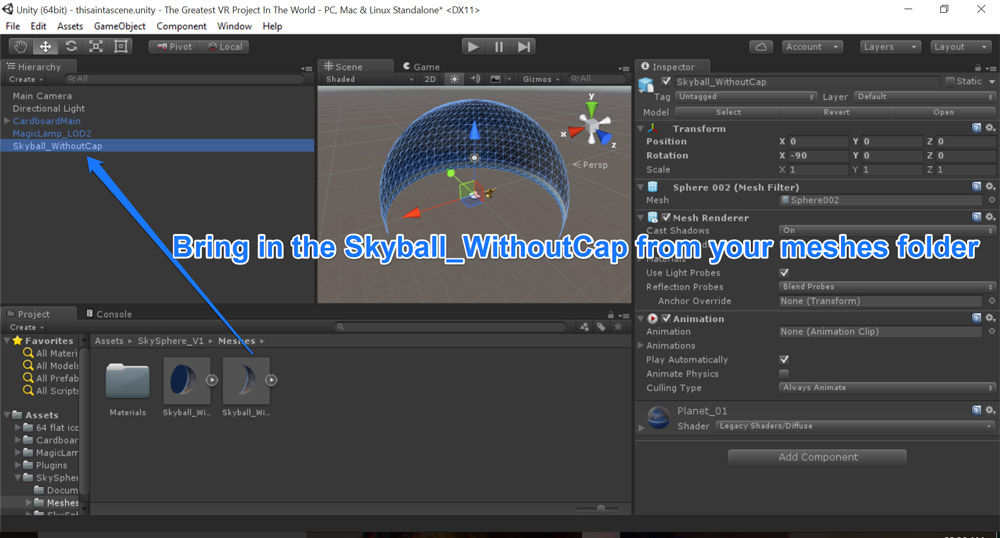
Затем перетащите «Skyball_WithoutCap» из папки SkySphere_V1> Meshes . Он должен быть помещен в {0,0,0} с вращением X -90:
Чтобы взаимодействовать с Cardboard SDK для этого объекта, вам потребуется некоторый код для этого объекта. Наша первоначальная функциональность будет сосредоточена на том, чтобы происходить события, когда мы смотрим на лампу, а затем отворачиваемся. Каждый раз, когда пользователь отводит взгляд от лампы, небо меняет текстуру:
using UnityEngine; using UnityEngine.EventSystems; using System.Collections; public class Lamp : MonoBehaviour { public Renderer skybox; public Material sky1; public Material sky2; public Material sky3; public Material sky4; private int currentSky = 0; void Start () { } public void stareAtLamp() { switch (currentSky) { case 0: skybox.material = sky2; currentSky++; break; case 1: skybox.material = sky3; currentSky++; break; case 2: skybox.material = sky4; currentSky++; break; case 3: skybox.material = sky1; currentSky = 0; break; } } } Приведенный выше код довольно прост: мы установили переменную скайбокса, четыре материала для этого скайбокса и целое число для хранения номера текущего скайбокса. Затем у нас есть открытый метод stareAtLamp() который меняет материал нашего скайбокса на следующий в серии материалов или возвращает его к первому материалу, если мы на последнем.
Чтобы добавить этот код в наш проект, выберите свою лампу и нажмите «Добавить компонент». Введите «скрипт», и вы должны найти «Новый скрипт …». Нажмите на это и назовите это «Лампа». Вставьте наш код сверху.
Когда ваш код будет сохранен, эти общедоступные переменные будут доступны в качестве параметров вашего скрипта. Перетащите ваш объект Skybox из иерархии вашего проекта в переменную Skybox. Найдите материалы для вашей SkySphere в папке « Активы»> «SkySphere_V1»> «SkySphere> Материалы> With_Planet » (или любые другие материалы, которые вы предпочитаете) и перетащите несколько из них в четыре материала неба.
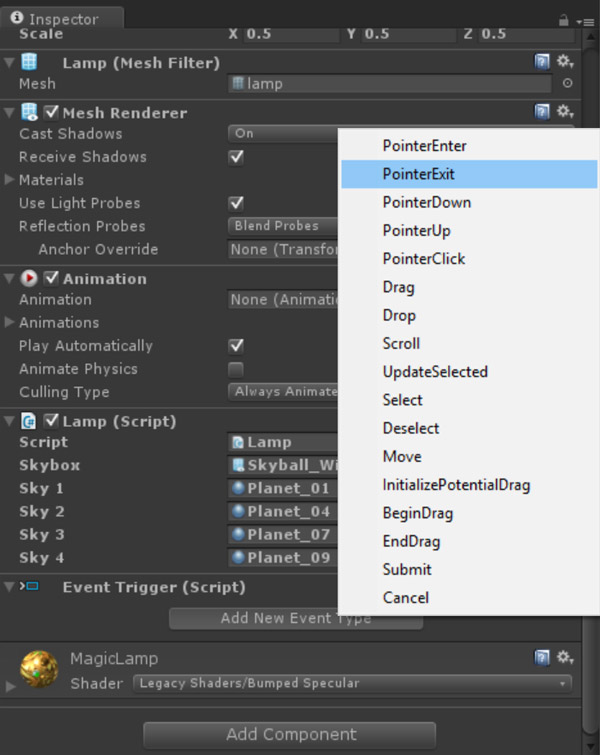
Нам понадобится еще один компонент в нашем объекте лампы — «Event Trigger». Это то, что на самом деле вызовет stareAtLamp() мы кодировали ранее. Перейдите к «Add Component» с выбранным объектом лампы и найдите компонент «Event Trigger». Затем, когда он окажется в объекте вашей лампы, нажмите «Добавить новый тип события» и выберите «PointerExit»:
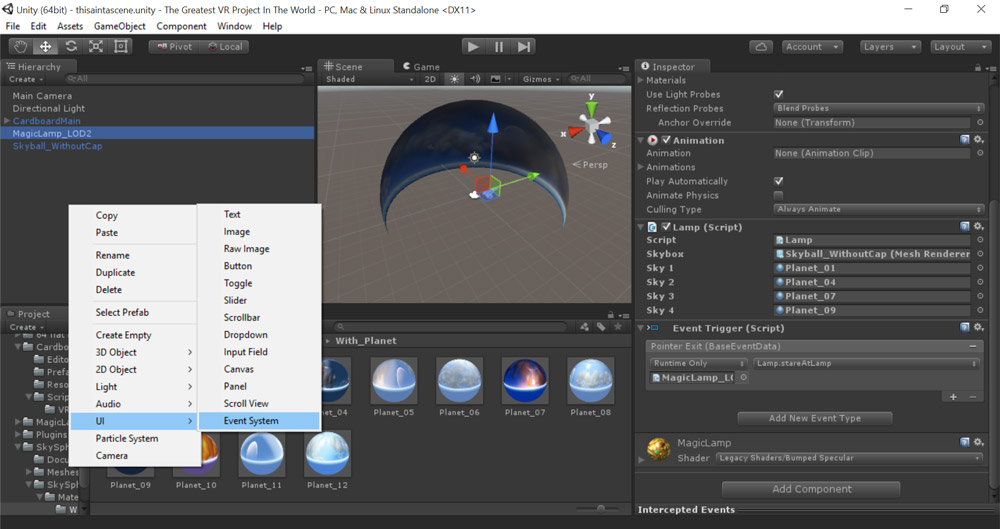
Теперь у вас будет область для добавления в ответах на это событие «PointerExit». Нажмите значок «+» в левом нижнем углу, а затем перетащите объект лампы в поле, которое отображается под «Только во время выполнения»:
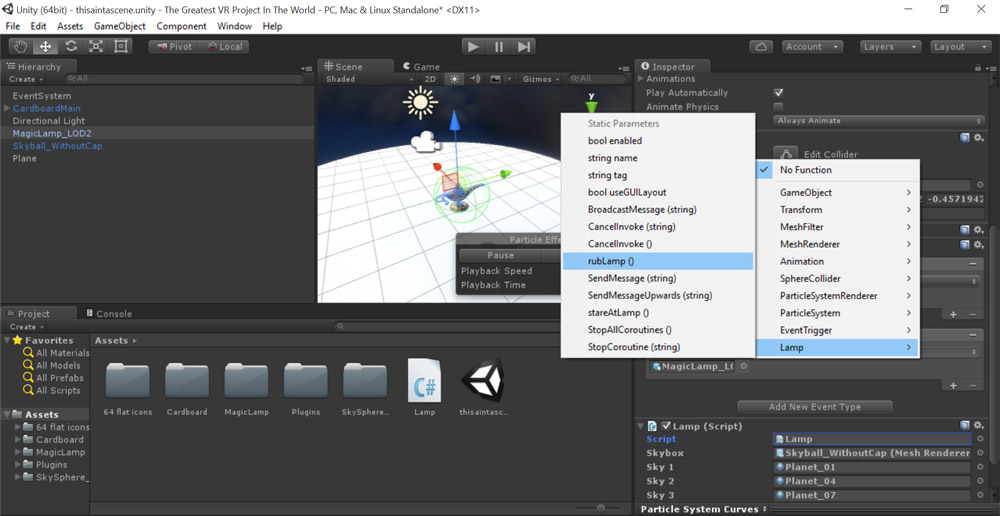
Это позволяет нам получить доступ к функциям лампы в качестве возможных ответов. Нажмите на раскрывающееся stareAtLamp() «Нет функции», найдите «Лампа» и выберите stareAtLamp() .
Чтобы сработал триггер события, наша сцена нуждается в «Системе событий». Вернитесь к своей сцене и создайте ее из UI> Event System .
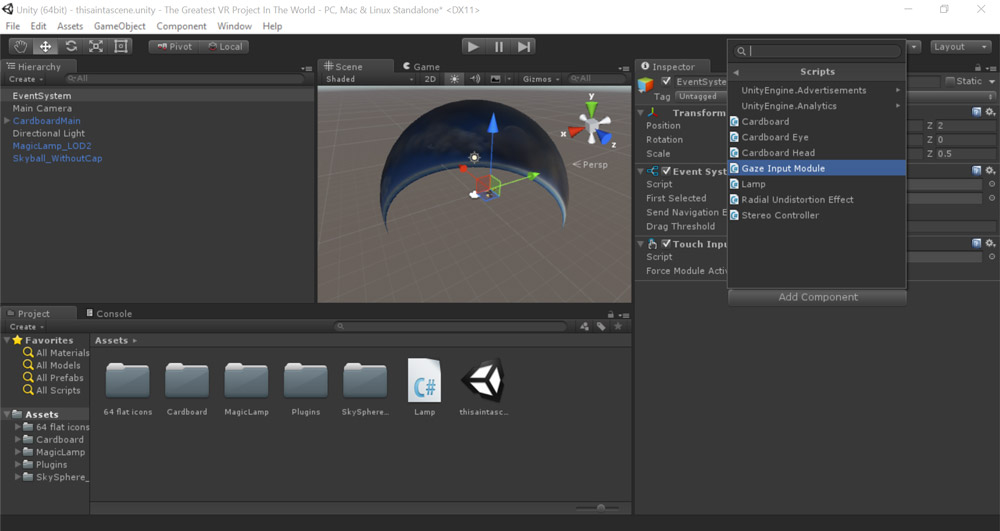
Вы можете удалить «Автономный модуль ввода» из системы событий, если хотите. Основным важным компонентом, который нам нужен, является «Модуль ввода взгляда» из Cardboard SDK. Вы можете добавить этот, нажав «Добавить компонент» и перейдя в Сценарии> GazeInputModule :
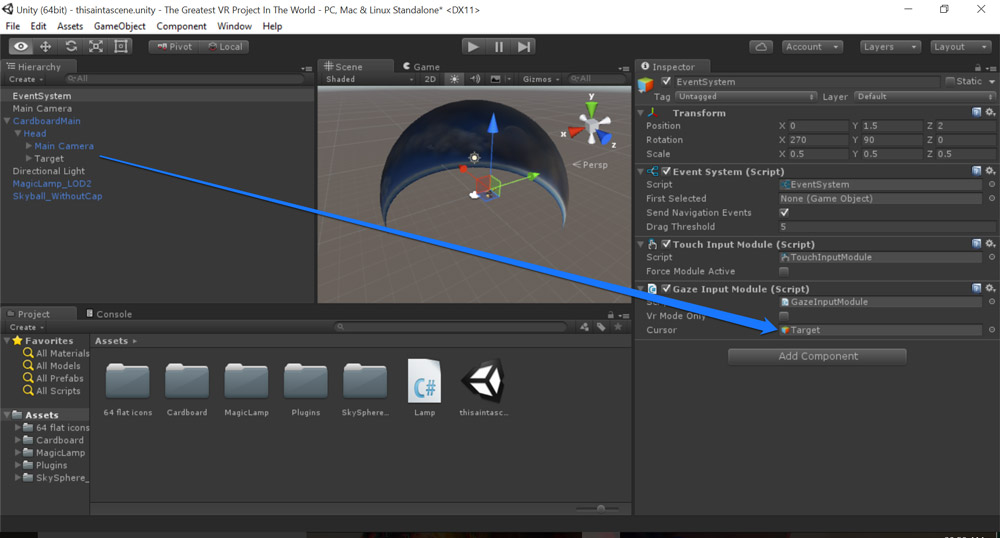
Теперь мы определяем наш целевой спрайт как тот, который появляется, когда мы используем GazeInputModule и смотрим на объект. Перетащите объект «Target» (или любой другой объект, который вы выбрали для вызова в пределах объекта CardboardMain) в настройку курсора для компонента:
Чтобы поднять, когда мы смотрим на эту лампу, нам нужно добавить к ней коллайдер. Для этого нажмите «Добавить компонент» и введите «collider», чтобы найти «Sphere Collider». Добавьте это в:
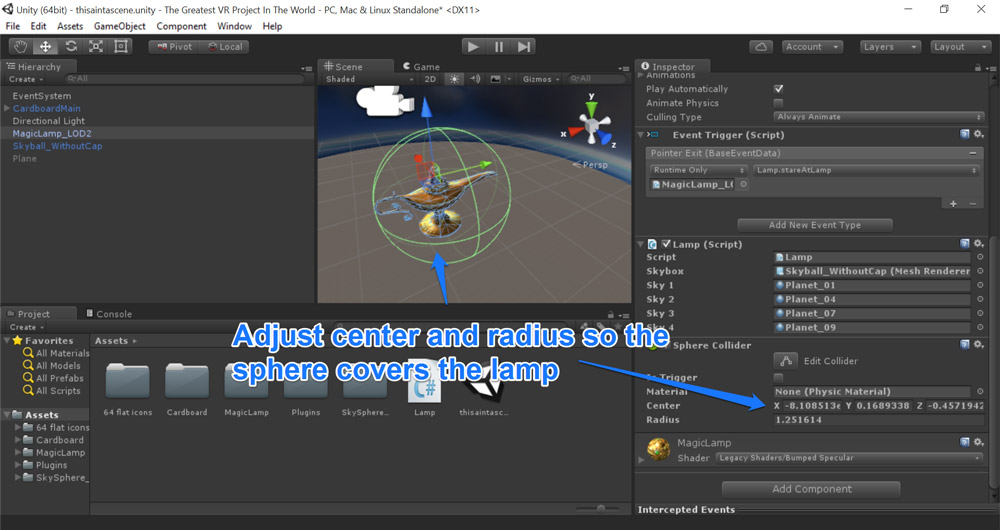
Затем при необходимости отрегулируйте положение и радиус сферического коллайдера так, чтобы зеленая сфера вокруг лампы охватывала свою форму:
Мы почти готовы протестировать наше приложение VR!
Удалите объект «MainCamera» в вашей сцене, если вы еще не инстинктивно удалили его — объект «CardboardMain» — наша новая камера.
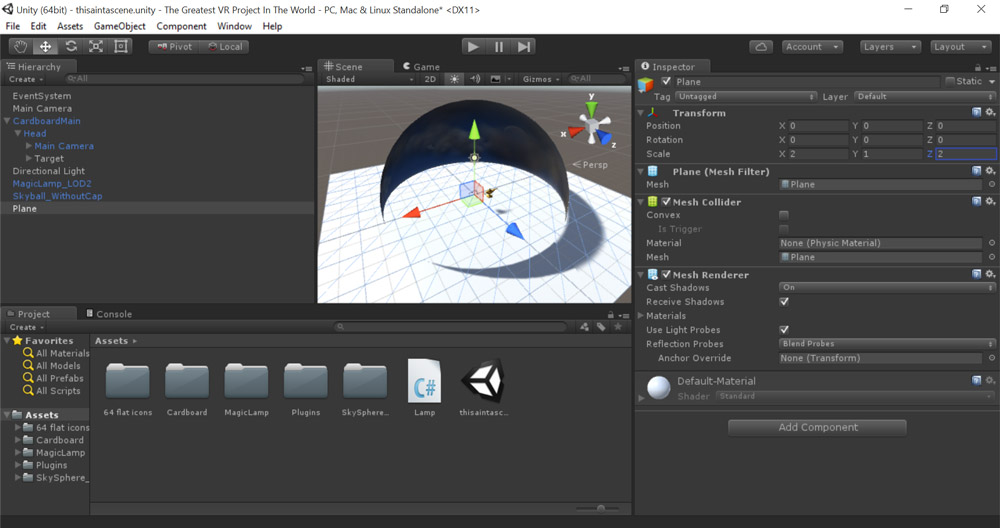
Прежде чем мы протестируем, добавьте к сцене простой пол. Создайте объект «Плоскость» из 3D Object> Plane и убедитесь, что он расположен в {x: 0, y: 0, z: 0}. Масштабируйте эту плоскость до {x: 2, y: 1, z: 2}, чтобы она распространялась на весь скайбокс:
Тестирование нашего приложения
У нас должно быть все на месте, чтобы иметь возможность опробовать наше приложение VR и посмотреть, насколько хорошо оно играет. Для этого нажмите кнопку «Воспроизвести» в верхней части Unity, и приложение запустится для вас. Следует запомнить два важных элемента управления:
- Для имитации просмотра вашей сцены, удерживая нажатой клавишу Alt , перемещайте мышь.
- Чтобы имитировать наклон головы, удерживайте нажатой клавишу « Shift» при перемещении мыши.
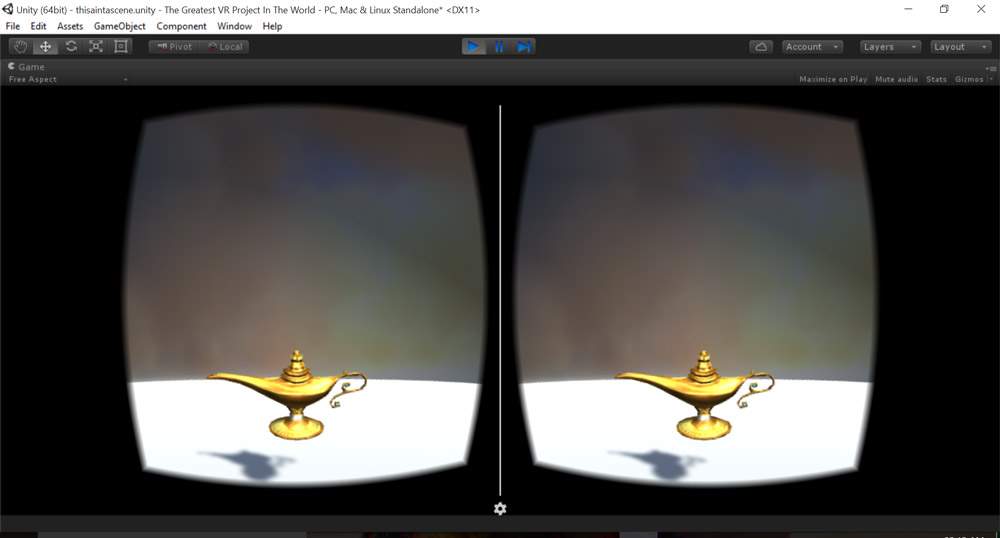
Вы должны увидеть, как ваша сцена работает хорошо, показывая вашу лампу. Чтобы увидеть его немного больше, в правом верхнем углу есть маленькая иконка. Нажмите на это и выберите «Развернуть». Вы также можете нажать «Развернуть при игре», чтобы запросить это автоматически при тестировании:
Теперь ваша сцена должна быть максимально развернута:
Если вы посмотрите на лампу, ваш значок должен появиться, показывая, что вы действительно смотрите на лампу:
Если вы отведите взгляд, небо должно измениться, как волшебство!
Отлично, это наше первое использование Cardboard SDK. Тем не менее, есть еще одна функция, которой мы не воспользовались на гарнитуре Cardboard — наш кликер сбоку. Вот как это сделать.
Использование кликера
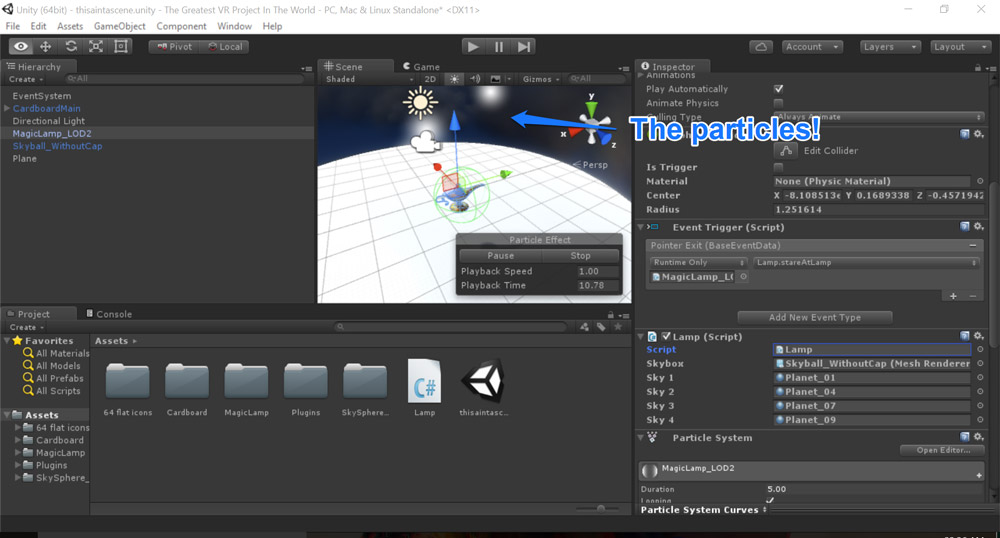
Чтобы добавить события щелчка с гарнитуры Cardboard, нам нужно добавить новый обработчик событий. Сначала мы настроим, что именно должно делать это событие. Для меня лампа просто не достаточно волшебна. Я собираюсь включить систему частиц, которая отключается каждый раз, когда зритель нажимает на лампу. Для этого снова откройте лампу и нажмите «Добавить компонент», затем введите «частица». Вы должны найти «Система частиц». Добавьте это на свою лампу. Теперь вы должны увидеть белые частицы, плавающие из него:
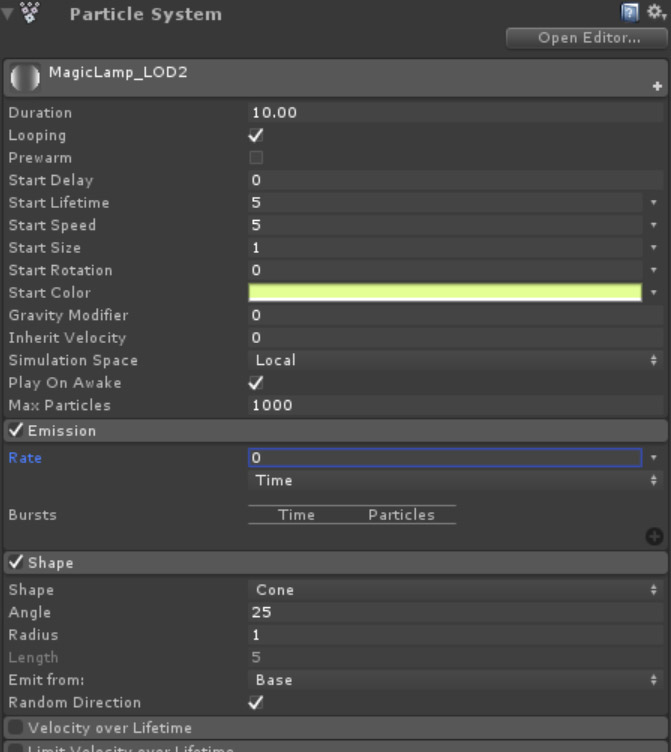
Вы можете поиграть с настройками Particle System в соответствии со своими предпочтениями и посмотреть, что, по вашему мнению, выглядит лучше всего! Я установил цвет более желтым, изменил продолжительность на 10 и установил их в произвольном направлении через раздел «Форма». Одна настройка, которую вам нужно изменить, чтобы частицы появлялись только при щелчке, это изменить «Rate» в «Emission» на 0:
Я также использовал «модификатор гравитации», равный 1, благодаря которому частицы выглядели немного прохладнее, когда падали на лампу. Попробуйте!
В коде мы добавим новую функцию rubLamp() которая испускает rubLamp() частиц из нашей системы частиц:
public void rubLamp() { GetComponent<ParticleSystem>().Emit(10); }
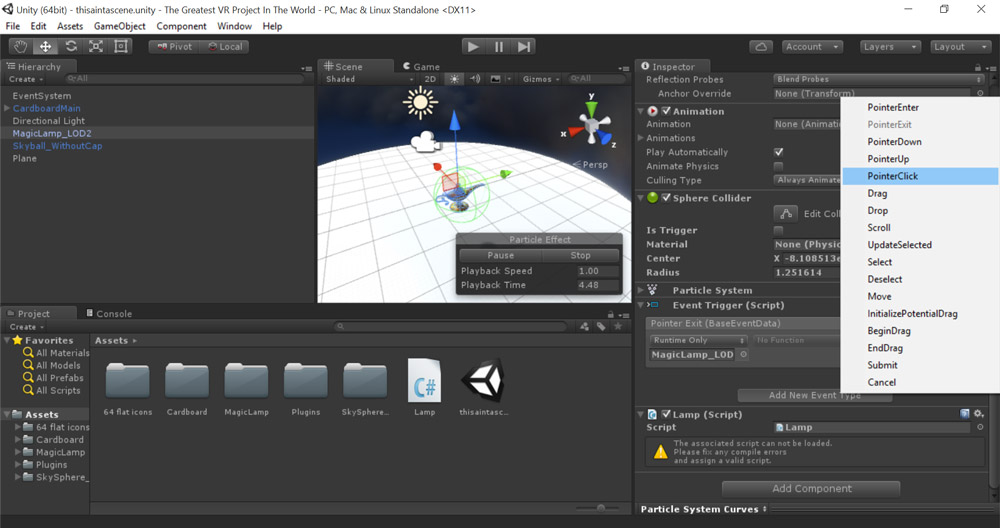
Затем мы возвращаемся к компоненту Event Trigger нашего лампового объекта и добавляем один для «Pointer Click»:
Затем мы нажимаем и добавляем нашу rubLamp() в качестве ответа:
Теперь, если мы сыграем нашу сцену и нажмем на эту лампу, из нее вылетят частицы. Довольно аккуратно!
Загрузка приложения на устройство Android
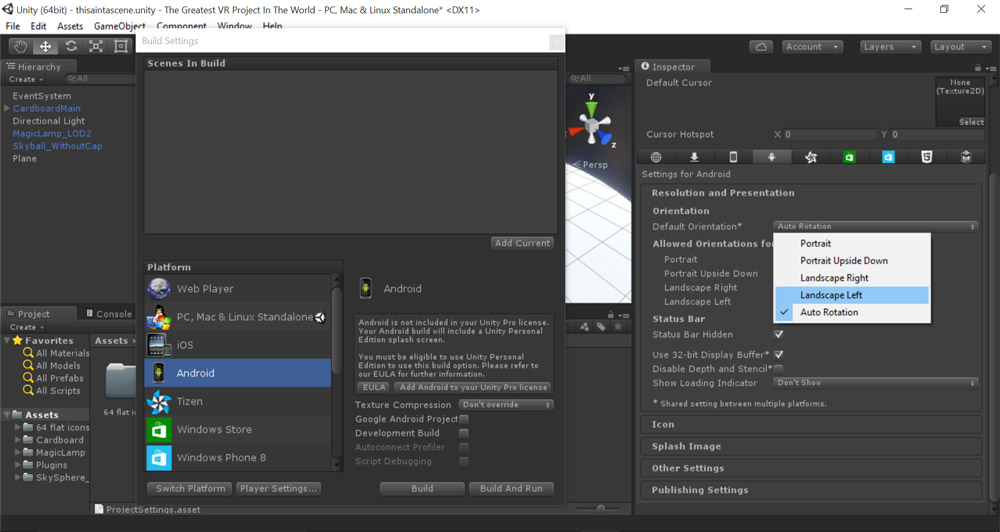
Теперь мы определенно хотим получить его на свой телефон, чтобы мы могли попробовать его в гарнитуре Google Cardboard. В Unity выберите «Файл»> «Настройки сборки» . На появившемся экране выберите «Android» из списка, а затем выберите «Настройки игрока»:
Настройки появятся справа (вам может понадобиться немного сдвинуть окно «Build Settings» влево, чтобы увидеть все это). В разделе « Разрешение и представление» измените «Ориентация по умолчанию» на «Пейзаж влево»:
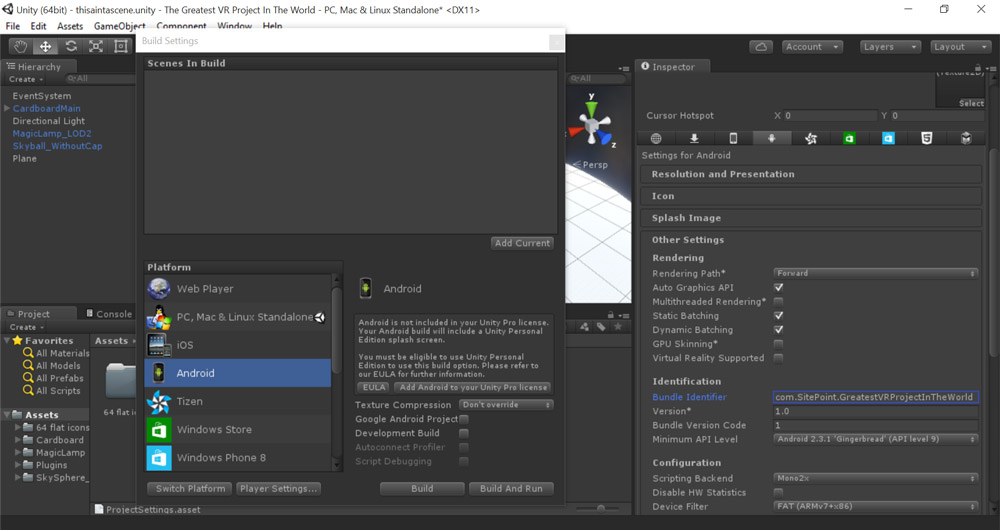
Затем откройте раздел «Другие настройки» и обновите идентификатор пакета, включив в него название вашей компании и название приложения — com.companyName.appName . Я использовал com.SitePoint.GreatestVRProjectInTheWorld :
Теперь вы должны быть готовы к работе! Подключите ваш телефон Android через USB к вашему компьютеру и нажмите «Build and Run» в окне «Build Settings»:
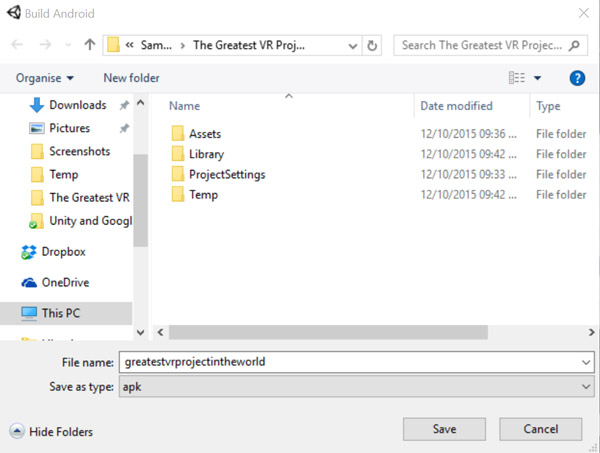
Выберите место для сохранения вашего файла apk и дайте ему имя:
Единство должно пробежать и сделать все остальное для вас. Это поместит приложение на ваш телефон и запустит его. Как только приложение появится на вашем телефоне, отключите его от компьютера, вставьте в Google Cardboard и наслаждайтесь созданием виртуальной реальности!
Вывод
Работать с Google Cardboard и Unity удивительно просто! Из этой первоначальной демонстрации вы теперь получаете все возможности Unity в сочетании с возможностями всей портативной VR-платформы! Некоторое время назад я рассмотрел вызов веб-API в Unity — Cardboard SDK хорошо интегрируется в весь этот процесс, так что вы можете иметь приложение VR Unity с поддержкой IoT, если объедините эти два метода!
Не стесняйтесь использовать этот учебник кода в качестве основы для любого проекта Cardboard VR, который вы создадите в будущем! Если вы что-то делаете с этим, пожалуйста, поделитесь этим в комментариях или свяжитесь со мной в Twitter ( @thatpatrickguy ). Я хотел бы проверить это!
Если вы ищете другие ссылки и примеры проектов, которые помогут вам в разработке VR и Unity, у меня есть набор курируемых ссылок, которые могут подойти вам! Зайдите в Dev Diner и посмотрите мой VR с Руководством разработчика Unity , полным ссылок на ресурсы по всему Интернету. Если у вас есть другие замечательные ресурсы, которых у меня нет в списке, пожалуйста, дайте мне знать!