Drupal имеет очень настраиваемую архитектуру, так что вы можете расширить Drupal в соответствии со своими потребностями.
Drupal предоставляет различные виды хуков, которые модуль может использовать для настройки функциональности, и имеет мощную систему меню для создания пунктов меню на вашем сайте Drupal.
Drupal также предоставляет хуки разработчикам модулей для подключения к системе меню Drupal и создания пунктов меню для работы модуля. Хуки системы меню в Drupal позволяют регистрировать URL-адреса, чтобы модуль мог определить, как будет обрабатываться запрос к URL-адресу, а также, если модуль хочет добавить эту ссылку в меню.
В этой статье мы рассмотрим, как ваш модуль может подключиться к системе меню Drupal для регистрации обратных вызовов на URL-адресах и как добавить их в навигационное меню при необходимости.
Создание модуля
Давайте начнем с создания отдельного модуля под названием menudemo, который мы будем использовать для демонстрации различных функциональных возможностей системы меню, которые предлагает нам Drupal.
Чтобы создать модуль меню демо, создайте папку в menudemo sitesallmodulescustom всех пользовательских установок Drupal. В этой папке создайте файл с именем menudemo.info со следующим содержимым.
;$Id$ name = menudemo description = A module to demo drupals menu system package = Menu Demo Package core = 7.x files[] = menudemo.module
Файл menudemo.info описывает наш модуль для системы Drupal. В информационном файле мы описали различные параметры, такие как имя модуля, описание, имя пакета и т. Д.
Также в папке menudemo создайте файл menudemo.module .
Структура вашей папки будет выглядеть следующим образом:
Как только вы добавите свои файлы, вы сможете увидеть свой модуль в списке модулей Drupal. Вы должны пойти и включить модуль сейчас, как показано ниже.
Ответ на URL через меню обратного вызова
После того, как мы создали наш модуль с необходимыми файлами, давайте рассмотрим хук, который Drupal предоставляет разработчикам модулей как способ подключиться к системе меню Drupal.
Чтобы подключить модуль к системе меню Drupal, необходимо реализовать хук hook_menu . Эта реализация этой ловушки требуется для возврата ассоциативного массива пунктов меню, которые предполагается добавить модулю. Ассоциативный массив будет содержать пути к меню в качестве ключа и его свойства в качестве значения этого элемента массива.
Итак, в нашем модуле мы даем реализацию hook_menu , предоставляя функцию menudemo_menu следующим образом
/** * Implementation of hook_menu(). */ function menudemo_menu() { $menuitems['menudemo'] = array( 'title' => 'My Menu', 'page callback' => 'menudemo_mymenu_page_callback', 'access callback' => TRUE, 'type' => MENU_CALLBACK, ); return $menuitems; } function menudemo_mymenu_page_callback() { return 'My Menu URL was hit'; }
В функции menudemo_menu выше мы создали ассоциативный массив с ключом menudemo, который является названием нашего модуля. Но вы можете использовать здесь ключ на основе URL, который вы хотите обработать и на который ответите в своем модуле.
Затем мы передали параметры, определяющие пункты меню, такие как его заголовок. Определение типа как MENU_CALLBACK просто означает регистрацию пути, который, при запросе, сможет обработать запрос. Новый пункт меню не будет создан.
И мы также определили обратный вызов доступа и установили его как TRUE чтобы этот пункт меню мог быть доступен каждому.
Мы определили обратный вызов страницы, в котором вы указываете функцию, которая должна вызываться при обращении к этому URL. Мы определили это для menudemo_mymenu_page_callback . В функции menudemo_mymenu_page_callback мы только что вернули строку, которая будет отображаться при запросе нашего зарегистрированного URL.
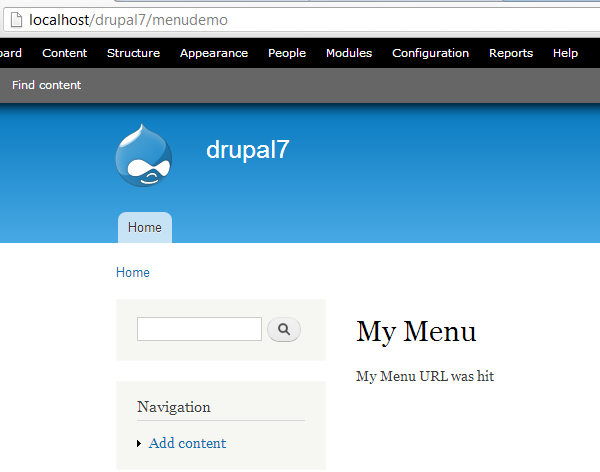
Теперь просто перейдите по URL <your drupal installation URL>/menudemo , если у вас включены чистые URL, или по <your drupal installation URL>/?q=menudemo если чистые URL не включены. Вы должны быть в состоянии увидеть вывод вашей страницы обратного вызова на экране следующим образом
Примечание: — Drupal кеширует хуки, которые реализует модуль, поэтому вам, возможно, придется перейти в Администрирование »Конфигурация» Разработка »Производительность и создать чистый кеш, чтобы учесть новые изменения в хуках, реализованных вашим модулем в Drupal 7.

Извлечение параметров из URL меню
Drupal также позволяет извлекать параметры из URL-адреса Drupal, передавая их функции обратного вызова.
Таким образом, если вы зарегистрировались для URL-пути и в нем есть значения после него, они передаются в качестве параметров функции обратного вызова. Это становится очень удобным, когда вы хотите, чтобы пункт меню работал по-разному в зависимости от переданного ему параметра.
Например, если вы хотите добавить пункт меню для обработки товаров на вашем сайте, вы можете использовать одну и ту же функцию обратного вызова для другого URL, например menudemo/product/add или menudemo/product/view и т. Д. Чтобы перехватить параметры нам придется изменить наш обратный вызов, как показано ниже
function menudemo_mymenu_page_callback($firstparameter = '', $secondparameter ='') { $result = 'My Menu URL was hit'; $result.='<br> The first parameter passed to the url is :'.$firstparameter; $result.='<br> The second parameter passed to the url is :'.$secondparameter; return $result; }
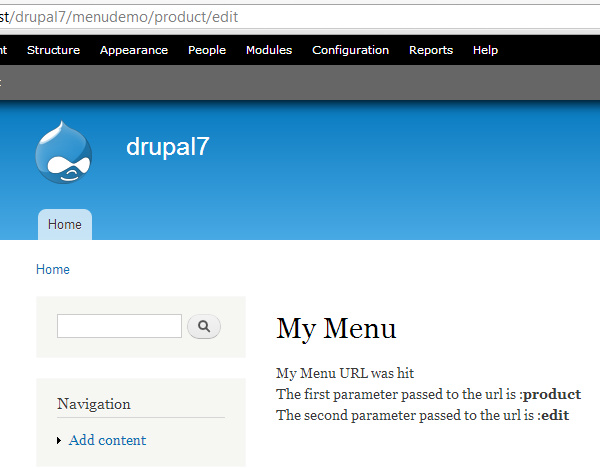
Здесь есть два параметра, перехваченных и переданных функции обратного вызова. Затем в функции обратного вызова мы просто отображаем параметры на экране. Поэтому, если вы <your drupal installation URL>/menudemo/product/edit по URL <your drupal installation URL>/menudemo/product/edit результат будет следующим
Добавление ссылок в меню на панели навигации
До сих пор мы видели, как мы можем зарегистрировать URL в системе Drupal, чтобы любой запрос к этим URL обрабатывался нашей функцией обратного вызова.
Если мы хотим, чтобы этот URL отображался в меню навигации, мы можем сделать это, изменив тип элемента меню. Модифицированная функция menudemo_menu выглядит следующим образом
/** * Implementation of hook_menu(). */ function menudemo_menu() { $menuitems['menudemo'] = array( 'title' => 'My Menu', 'page callback' => 'menudemo_mymenu_page_callback', 'access callback' => TRUE, 'type' => MENU_NORMAL_ITEM, ); return $menuitems; }
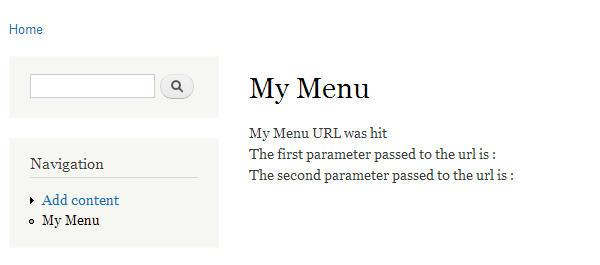
В вышеупомянутой функции мы передали тип как MENU_NORMAL_ITEM . Это заставит пункт меню отображаться в меню навигации, как показано ниже.
Создание подменю в панели навигации
После того, как вы создали элемент в меню навигации, вы можете создать подменю или вложенные пункты меню под ним. Мы можем добавить подменю к пунктам меню, добавив путь к пункту подменю после пути к пункту меню в ассоциативном массиве, который мы передаем обратно в menudemo_menu function .
Чтобы добавить подменю, мы обновим функцию menudemo_menu следующим образом
/** * Implementation of hook_menu(). */ function menudemo_menu() { $menuitems['menudemo'] = array( 'title' => 'My Menu', 'page callback' => 'menudemo_mymenu_page_callback', 'access callback' => TRUE, 'type' => MENU_NORMAL_ITEM, ); $menuitems['menudemo/submenu'] = array( 'title' => 'My Sub menu', 'page callback' => 'menudemo_mysubmenu_page_callback', 'access callback' => TRUE, 'type' => MENU_NORMAL_ITEM, ); return $menuitems; } function menudemo_mysubmenu_page_callback() { $result = 'My Sub Menu URL was hit'; return $result; }
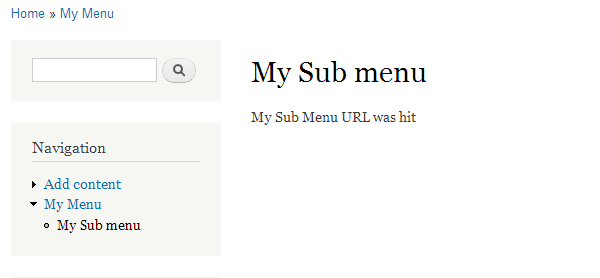
Здесь мы добавили еще одну запись в ассоциативный массив с ключом в качестве menudemo/submenu . Это создаст подменю ниже пункта меню menudemo. Мы определили функцию menudemo_mysubmenu_page_callback как функцию обратного вызова для элемента подменю, которая просто отображает текст как 'My Sub Menu URL was hit' .
Теперь, если мы нажмем на элемент подменю, мы сможем увидеть результат следующим образом
Вывод
Система Drupal позволяет разработчикам модулей подключаться к основной обработке Drupal через хуки Drupal. В этой статье мы увидели, как мы можем использовать hook_menu системы меню Drupal, чтобы зарегистрировать наши собственные обратные вызовы для обработки запроса на определенные URL-адреса или добавления пунктов меню в меню навигации.
Система Drupal также передает параметры в URL функции обратного вызова, которая может помочь написать общую функцию обратного вызова, которая может обрабатывать несколько задач на основе переданных ей параметров.
Теперь, в зависимости от модуля, который вы пытаетесь создать в Drupal, вы можете захотеть добавить простые пункты меню или вложенные пункты меню, чтобы позволить пользователю легко получить доступ к функциям, которые вы пытаетесь предоставить.
Получайте удовольствие от добавления меню в ваш следующий модуль Drupal.