Drupal — это система управления контентом, которая предоставляет гибкую и очень прочную платформу для создания веб-сайтов.
Он также предоставляет очень гибкую структуру для расширения самого Drupal путем добавления дополнительных функций. Это может быть достигнуто с помощью модулей. Модули Drupal просто подключаются к предоставляемым хукам и добавляют свои собственные функции в систему.
Drupal позволяет вам определять модули блоков, которые вы можете определить от администратора, включая то, где вы хотите, чтобы блок отображался на вашем сайте. В этой статье мы собираемся создать блочный модуль, в котором вы можете определить некоторый текст, такой как объявление, и отобразить его на своем сайте.
Создание модуля текстового блока
Чтобы создать наш модуль, давайте сначала создадим каталог с именем textblock на сайтах все модули пользовательские . Внутри каталога textblock мы создадим файл с именем textblock.info В этом файле мы указываем название модуля, а также описание и файлы модуля. Этот файл сообщает системе Drupal, что наш модуль присутствует и отображается в списке модулей.
Теперь давайте создадим два файла textblock.info
;$Id$
name = textblock
description = A module to display a block of text
core = 7.x
files[] = textblock.module
Это создает модуль с именем textblock , а затем создает пустой файл с именем textblock.module Это будет файл, в который мы поместим код для подключения к различным хукам, предоставляемым Drupal, которые нам нужно будет написать для нашего модуля textblock.
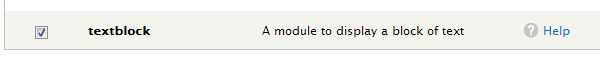
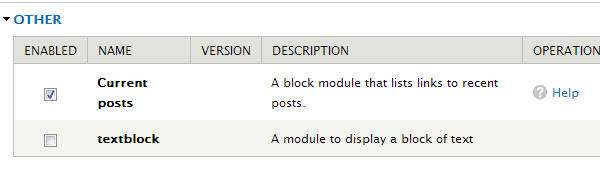
Как только мы это сделаем, и если все будет правильно, мы сможем увидеть имя нашего модуля в администраторе Drupal в списке модулей, как показано. Вы можете включить модуль текстового блока.

Добавление справочной ссылки в модуль текстового блока
Как только мы включили наш модуль, он ничего не делает, так как мы ничего не добавили в наш файл textblock.module Давайте добавим некоторые функциональные возможности в наш модуль.
Первое, что мы добавим в наш модуль — это ссылка на помощь. Мы собираемся подключиться к справочной системе, предоставленной Drupal. Нам нужно написать функцию, называемую function textblock_help($path, $arg)
function textblock_help($path, $arg) {
switch ($path) {
case "admin/help#textblock":
return '<p>'. ("This is a simple block module to display some text on screen") .'</p>';
break;
}
}
Чтобы добавить справку для нашего модуля, мы должны вернуть текст справки, когда путь в хуке справки — admin/help#textblock
Как только мы добавим код для хука справки, мы сможем увидеть ссылку справки рядом с именем модуля, как показано ниже.
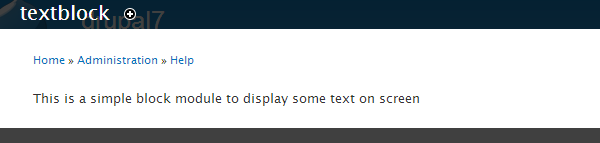
Как только мы нажмем на ссылку справки, откроется справка с текстом, который мы предоставили следующим образом:
Вы можете прочитать больше о хуке помощи на http://api.drupal.org/api/drupal/modules%21help%21help.api.php/function/hook_help/7
Добавление блока текстового блока
В модуле Drupal позволяет нам определить один или несколько блоков для вашего модуля. Это делается с помощью хука block_info В этом хуке наш модуль должен возвращать ассоциативный массив, в котором ключ массива является уникальным идентификатором блока. Для реализации block_infotextblock.module
function textblock_block_info() {
$blocks = array();
$blocks['text_block'] = array(
'info' => t('A block to display text of your choice'),
'cache' => DRUPAL_NO_CACHE,
);
return $blocks;
}
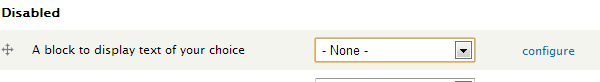
Как только вы добавите вышеуказанную функцию, вы сможете увидеть блок в вашем списке блоков следующим образом.
Для получения дополнительной информации о block_infohttp://api.drupal.org/api/drupal/modules!block!block.api.php/function/hook_block_info/7
Добавление конфигурации для текстового блока
Добавив информацию о блоке, мы увидим, как мы можем настроить блок. Для нашего текстового блока мы хотим взять текст, который будет отображаться на сайте у администратора. Для настройки блока мы должны подключиться к hook_block_configure hook Этот хук передается как уникальный идентификатор, который мы дали для блока, и этот хук должен возвращать форму в случае, если нам нужны дополнительные поля в нашей конфигурации.
Реализация нашего хука будет следующей:
function textblock_block_configure($delta = '') {
$form = array();
if ($delta == 'text_block') {
$form['text_block'] = array(
'#type' => 'fieldset',
'#title' => t('Please enter the text below'),
);
$form['text_block']['text_block_full_text'] = array(
'#type' => 'textarea',
'#title' => t('Text'),
'#default_value' => variable_get('text_block_full_text', ''),
);
}
return $form;
}
В этом мы проверяем, что уникальный идентификатор является тем для нашего блока. Если это так, мы создаем форму с одним набором полей, которая просто отображает текст, который вводит текст ниже, а другую — как текстовую область, в которую можно добавить текст, который он хочет отобразить на сайте.
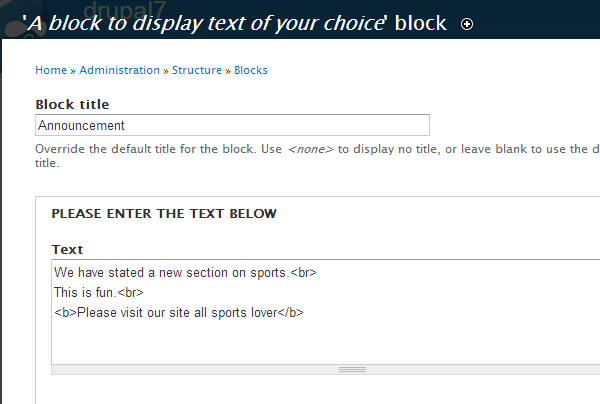
Как только мы добавим форму и нажмем кнопку настройки блока, появится следующее, в котором мы можем добавить заголовок блока и текст.
Чтобы узнать больше о block_configurehttp://api.drupal.org/api/drupal/modules!block!block.api.php/function/hook_block_configure/7
Сохранение конфигурации для текстового блока
После того как мы добавили форму для настройки блока, мы должны убедиться, что она сохраняет значение текста, как только пользователь вводит значение и сохраняет. Чтобы сохранить это значение, мы должны подключиться к hook_block_save
Код для hook_block_save
function textblock_block_save($delta = '', $edit = array()) {
if ($delta == 'text_block') {
variable_set('text_block_full_text', $edit['text_block_full_text']);
}
}
В этой функции мы просто получаем значение текстовой области, а затем используем функцию Drupal variable_settext_block_full_text Теперь, когда пользователь вводит текст и нажимает на кнопку сохранить, конфигурация и текст будут сохранены, и появится следующее сообщение.
Отображение текста переднего конца
После того, как мы сохранили текст, который будет отображаться во внешнем интерфейсе, используя конфигурацию блока, мы увидим, как мы можем его отобразить. Для отображения контента нам нужно подключиться к hook_block_view
Код для этого хука выглядит следующим образом:
function textblock_block_view($delta = '') {
if ($delta == 'text_block') {
$content = variable_get('text_block_full_text', '');
$block = array(
'content' => $content,
);
return $block;
}
}
В приведенной выше функции, если уникальным идентификатором блока является text_blockvariable_get Затем мы возвращаем этот контент для блока.
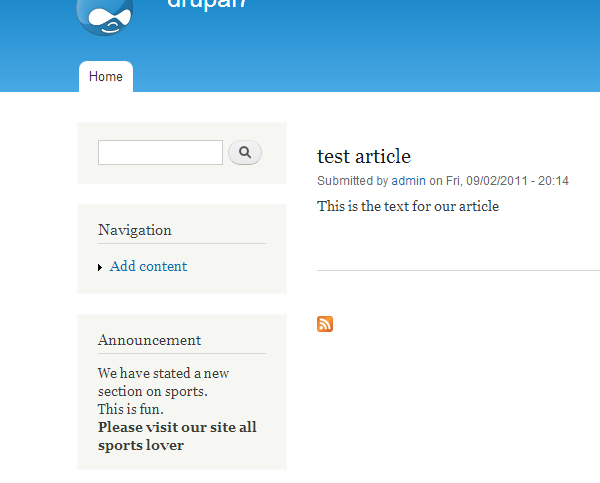
Как только мы закончим эту зацепку, мы сможем увидеть наш текст на сайте, как показано ниже.
Вывод
Drupal предоставляет гибкую структуру для расширения и создания сайтов на базовой платформе Drupal. Механизм подключения Drupal позволяет разработчикам модулей легко подключиться к системе и создать больше функциональных возможностей.
В этой статье мы создали блочный модуль, который помогает пользователю с легкостью отображать текст на сайте, используя различные функции Drupal. Дайте мне знать, как вы идете с этим.