Microsoft недавно запустила WebMatrix, бесплатный и легкий инструмент, который обеспечивает самый простой способ создания веб-сайтов с помощью нового движка Razor. При установке WebMatrix объединяются SQL Server Compact, IIS Express и платформа веб-страниц ASP.NET, включающая синтаксис Razor. Все это упрощает процесс создания и развертывания веб-сайтов WebMatrix.
Эта статья проведет вас через процесс получения максимальной отдачи от WebMatrix и нового движка Razor.
Перед началом работы вы можете прочитать первую часть этой серии статей о WebMatrix и галерее веб-приложений. Если вы еще не установили WebMatrix, вы можете скачать его и получить инструкции по установке здесь .
Зачем использовать WebMatrix?
Зачем использовать WebMatrix, если у вас уже установлена Microsoft Visual Studio? Ответ прост в использовании. WebMatrix ориентирован на начинающих, программистов-любителей и тех, кто любит использовать ресурсы приложений с открытым исходным кодом. Visual Studio может быть пугающим для неопытных, а пользовательский интерфейс WebMatrix (UI) прост в использовании и понимании.
Razor View Engine
Создавать динамический контент в WebMatrix легко благодаря новому движку представления Razor, который упрощает синтаксис, который вам нужно использовать. Код, ранее требовавший нескольких угловых скобок и процентных символов, может быть записан в синтаксисе Razor с одним символом @. Например, если вы хотите напечатать дату и время, вы должны сделать это:
<p>The date and time is @DateTime.Now</p> Выполнить цикл тоже легко. Вот следующий код для обхода счетчика и вывода результатов в окно:
@for(int i = 0;i < 5;i++) { <p>@i</p> }
Razor также имеет блоки кода. В следующем примере показано, как их использовать:
@{ var message = "Code block text"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h2>@message</h2> </body> </html>
Razor упростила разметку, чтобы ваш код был более читабельным и проще в обслуживании. Еще одно преимущество использования синтаксиса Razor — автоматическое кодирование HTML. Это означает, что вы уменьшаете вероятность атак XSS, даже не задумываясь об этом. Например, вы можете напечатать следующий код с использованием синтаксиса Razor и быть в безопасности от выполняемого JavaScript:
@("<script>alert('If this pops up you're in trouble');</script>")
Результаты можно увидеть ниже.
Если вы хотите включить и отключить кодировку HTML, вы можете использовать Html.Raw, который гарантирует, что строка останется незакодированной:
@Html.Raw("<script>alert('If this pops up you\'re in trouble');</script>")
Вот результат:
Страницы макета
Вместо концепции веб-форм использования мастер-страниц с заполнителями контента для создания единообразного внешнего вида веб-сайта механизм представления Razor использует макеты страниц для достижения тех же целей.
Давайте идти. Запустите WebMatrix. В прошлый раз мы заходили на сайт из веб-галереи , но на этот раз мы зайдем на сайт из шаблона . Вы увидите экран, который выглядит так:
Мы собираемся начать работу с нашего сайта с нуля, поэтому оставьте « Пустой сайт» выделенным, укажите имя вашего проекта в поле « Имя сайта» и нажмите «ОК».
На следующем экране нажмите на значок «Файлы» в левом нижнем углу, чтобы увидеть, какие файлы у вас есть. На этом этапе это должен быть только файл robots.txt .
Создайте новую папку под корневым веб-сайтом с именем Shared , щелкнув правой кнопкой мыши имя своего сайта и затем «Новая папка», или нажав стрелку под значком меню «Создать» и выбрав «Новая папка» .
Вы можете присвоить папке другое имя, если хотите, но Shared следует той же схеме проектирования, что и MVC. Добавьте новый файл с именем _Layout.cshtml . Подчеркивание важно. ASP.NET по умолчанию не будет обслуживать страницы, начинающиеся с подчеркивания.
После того, как страница была создана, вам нужно добавить вызов в новый метод RenderBody . Положение метода RenderBody определяет, где будут находиться данные со страницы содержимого. Ваша страница макета должна выглядеть так:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>Layout Page</h1> @RenderBody() </body> </html>
Подключение страницы контента к странице макета достигается путем добавления свойства Layout на страницу контента. Замените код на странице default.cshtml следующим кодом:
@{ Layout = "~/Shared/_Layout.cshtml } <h2>Hello world</h2>
Страницы макета также могут содержать контент, который может быть заполнен другими страницами на диске. Это достигается с помощью метода RenderPage . Этот метод принимает один параметр, который является местоположением файла, и вставляет его на страницу. Для этого примера я создам файл заголовка. Добавьте новый CSHTML-файл в общую папку, которую вы создали ранее, и назовите его _Header.cshtml . Добавьте следующий код в файл:
<h1> Heading here </h1>
Использовать эту новую страницу так же просто, как добавить следующий код на страницу _Layout.cshtml :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> @RenderPage("~/Shared/_Header.cshtml") @RenderBody() </body> </html>
Объединенные результаты можно увидеть ниже, работая под IIS Express.
Страница макета может содержать несколько методов RenderPage , поэтому это хороший способ отделить страницу макета от страниц контента.
Макетные страницы также используют концепцию разделов. Страница макета может содержать только один метод RenderBody , но может иметь несколько разделов. Чтобы создать раздел, используйте метод RenderSection . Разница между RenderSection и RenderPage заключается в том, что RenderPage читает содержимое из файла, тогда как RenderSection запускает блоки кода, которые вы определяете на своих страницах содержимого. Следующий код иллюстрирует, как отобразить раздел нижнего колонтитула:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> @RenderPage("~/Shared/_Header.cshtml") @RenderBody() <div id="footer"> @RenderSection("footer") </div> </body> </html>
RenderSection ожидает один параметр, и это имя раздела. Если он отсутствует, будет выдано исключение. Страницы содержимого могут добавлять данные в разделы с помощью следующего кода:
@section footer { <small>Copyright 2010</small> }
Синтаксис @section следует за именем раздела, который в данном случае является нижним колонтитулом. После этого вы определяете, какой контент вы хотите отобразить. Ваш файл default.cshtml должен выглядеть следующим образом:
@{ Layout = "~/Shared/_Layout.cshtml"; } <h2>Hello world</h2> @section footer { <small>Copyright</small> }
_Layout.cshtml раздел _Layout.cshtml колонтитула на странице _Layout.cshtml . Если он отсутствует, возникнет исключение времени выполнения. Есть моменты, когда вам не требуется раздел, даже если он определен на странице макета. Чтобы сделать раздел необязательным, используйте следующий код:
@RenderSection("footer", required: false)
Передача данных между содержимым и страницами макета
Иногда у вас есть данные, которые определены на странице содержимого, и вам нужно обратиться к этим данным на странице макета. Добиться этого легко благодаря свойству PageData . Свойство PageData представляет собой набор пар имя / значение, в котором хранятся данные, которые необходимо передать между страницами. Чтобы продемонстрировать это, замените код на странице по умолчанию следующим образом:
@{ Layout = "~/Shared/_Layout.cshtml"; if(IsPost) { PageData["PostedText"] = Request["PostedText"]; } else { PageData["PostedText"] = "No data posted"; } } <h2>Hello world</h2> <form method="post"> <input type="hidden" name="PostedText" value="Displayed text" /> <input type="submit" value="Update Heading" /> </form> @section footer { <small>Copyright</small> }
В приведенном выше коде я создал форму, и когда она отправляется на сервер, метод IsPost используется для определения того, был ли входящий запрос сгенерирован HTTP-сообщением. Если это так, он изменяет свойство PageData PostedText на значение из скрытого поля ввода, в противном случае оно сохранит старое значение. Последний шаг — обновить страницу макета, чтобы использовать свойство PageData . Следующий код показывает, как должна выглядеть страница _Layout.cshtml :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> @RenderPage("~/Shared/_Header.cshtml") <h2>@PageData["PostedText"]</h2> @RenderBody() <div id="footer"> @RenderSection("footer", required: false) </div> </body> </html>
Перед публикацией данных страница будет выглядеть так:
После того, как вы разместили данные, текст изменится с « Нет данных» на « Отображаемый текст» , как показано ниже
Создание повторно используемого кода с помощью помощников
Общей проблемой, с которой вы сталкиваетесь при программировании, является недопущение дублирования кода. В противном случае это означает дополнительную работу для вас, как разработчика, и может привести к кошмару обслуживания. Например, представьте, что у вас есть следующий код:
@{ var items = new[] { "one", "two", "three", "four" }; } <ul> @foreach(var item in items) { <li>@item</li> } </ul>
Это хорошо, если код находится в одном месте, но что, если у вас было несколько мест, где вам нужно было отобразить неупорядоченный список из коллекции значений? Плохой вариант — скопировать и вставить код. WebMatrix решает эту проблему, предлагая веб-помощники , позволяющие создавать фрагменты кода, которые можно использовать в разных местах.
Чтобы создать веб-помощники, сначала необходимо создать новую папку в корневом каталоге с именем App_Code . Файлы, которые находятся в этой папке, компилируются в класс во время выполнения. Затем добавьте новый файл на сайт и назовите его Helpers.cshtml . Добавьте следующий код в файл:
@helper ShowList(string[] items) { <ul> @foreach(var item in items) { <li>@item</li> } </ul> }
@helper обозначает вспомогательный метод. ShowList — это имя помощника, которое принимает массив строк и отображает их в неупорядоченном списке. Чтобы использовать этот помощник, используйте следующий код на странице default.cshtml :
@{ var items = new[] { "one", "two", "three", "four" }; @Helpers.ShowList(items); }
Помощники действуют аналогично статическому классу в .NET. Вы ссылаетесь на них по имени файла и имени метода. @Helpers сопоставляется с Helpers.cshtml в папке App_Code , а ShowList — это имя помощника.
Администрирование пакетов веб-страниц ASP.NET
В дополнение к веб-помощнику, который вы создали в предыдущем примере, есть простой способ загрузить веб-помощники с открытым исходным кодом, которые значительно упростят вашу жизнь. Для загрузки этих помощников вам понадобится инструмент « Диспетчер пакетов» , который является частью веб-сайта администрирования пакетов веб-страниц ASP.NET. Выполните следующие шаги для установки библиотеки:
1. Выберите страницу default.cshtml , созданную ранее, и нажмите « Запустить на ленте». В адресной строке вашего браузера замените default.cshtml на _Admin . Ваш URL должен выглядеть примерно так http://localhost:1234/_Admin .
2. Нажмите Enter, чтобы перейти к указанному выше URL. Поскольку вы впервые заходите на страницу _Adm на странице, он предлагает вам создать пароль. Введите свой пароль и нажмите « Создать пароль» .
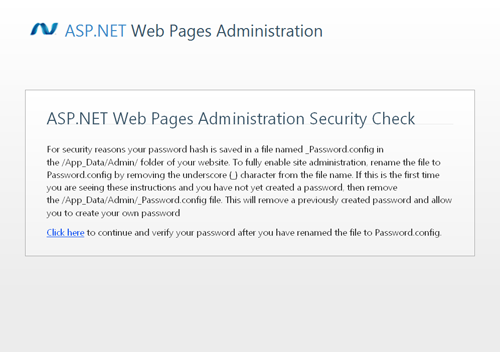
3. По соображениям безопасности ваш пароль сохраняется в файле с именем _Password.config в /App_Data/Admin/ вашего веб-сайта. Чтобы включить администрирование сайта, необходимо перейти к файлу и удалить символ подчеркивания (_) из имени файла. По умолчанию все сайты находятся в /My Documents/My Web Sites . После того, как вы выполнили эти шаги, нажмите ссылку Нажмите здесь . Этот экран показан ниже.
4. Теперь вы будете перенаправлены на страницу входа. Введите пароль и нажмите кнопку « Войти» . После входа в систему Диспетчер пакетов отображает все установленные пакеты.
5. Нажмите раскрывающийся список Показать и выберите Онлайн . Этот параметр отображает веб-канал, который содержит список дополнительных пакетов, которые вы можете установить. Нажмите кнопку Установить для пакета с именем ASP.NET Web Helpers Library 1.1. На странице сведений отображается дополнительная информация и лицензионное соглашение для пакета.
6. На странице сведений снова нажмите « Установить», чтобы установить пакет. После установки Диспетчер пакетов отображает результат.
7. Повторите шаги 6 и 7, чтобы установить пакет Facebook.Helper 1.0. Этот пакет включает в себя помощника Facebook, который позволяет легко интегрировать Facebook в ваше приложение.
В обеих библиотеках доступно множество веб-помощников. Вы увидите, как легко использовать эти веб-помощники для создания динамического контента.
Помощник Facebook предназначен для интеграции вашего сайта WebMatrix с Facebook, что позволяет добавлять социальные плагины Facebook , такие как кнопка « Мне нравится» , « Лицевая панель» , « Комментарии» , « Кнопка входа» и « Нравится», в несколько простых шагов. Он также позволяет легко интегрировать ваш сайт с механизмом входа в Facebook, поэтому пользователям не нужно создавать другую учетную запись только для доступа к вашему сайту. Некоторые из помощников требуют инициализации, что означает, что вам нужно явно предоставить помощнику доступ к вашей учетной записи Facebook. Во-первых, давайте посмотрим на некоторых из помощников, которые не требуют инициализации.
LikeButton
Кнопка « Мне нравится» отображает кнопку « Мне нравится» на Facebook. Когда пользователь нажимает кнопку «Нравится» на вашем сайте, в новостной ленте друзей пользователя появляется история со ссылкой на ваш сайт. Добавьте следующий код, чтобы начать использовать помощник:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Facebook Helpers</title> </head> <body> <img src="http://1.sitepointstatic.com/frontpage/images/logo.png" alt="Sitepoint" /><br/><br/> @Facebook.LikeButton("http://www.sitepoint.com/") </body> </html>
Изображение ниже отображает кнопку для выбора домашней страницы SitePoint.
ActivityFeed
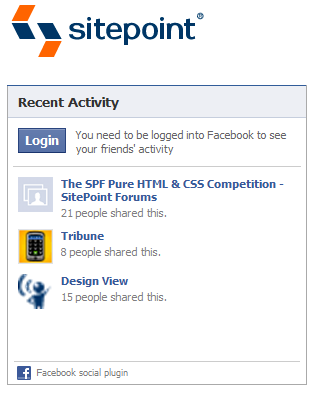
Помощник фида активности отображает истории — как когда пользователям «нравится» контент на вашем сайте, так и когда пользователи обмениваются контентом с вашего сайта обратно в Facebook. Добавьте следующий код, чтобы начать использовать помощник:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Facebook Helpers</title> </head> <body> <img src="http://1.sitepointstatic.com/frontpage/images/logo.png" alt="Sitepoint" /><br/><br/> @Facebook.ActivityFeed(site: "http://www.sitepoint.com/") </body> </html>
Это изображение отображает последние действия SitePoint на Facebook.
Помощники в предыдущих примерах не требовали инициализации. Теперь давайте посмотрим на некоторых помощников, которые делают, и как вы можете настроить инициализацию. Для начала запишите URL-адрес сайта, на котором работает ваш сайт. Нажмите на рабочую область сайта , а затем Настройки.
Затем вам нужно перейти на http://www.facebook.com/developers/createapp.php и зарегистрировать новое приложение Facebook. Запишите идентификатор приложения и секретный ключ — для этого вам необходимо войти в свою учетную запись Facebook. После входа в систему введите имя приложения и нажмите « Создать приложение» , как показано ниже.
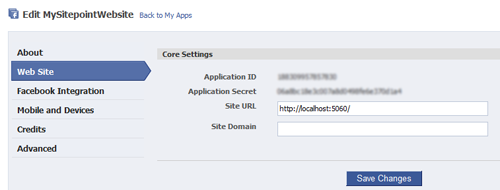
Пройдя проверку безопасности, вы сможете ввести данные сайта. Этот экран также содержит идентификатор приложения и секрет приложения, которые необходимы для вашего сайта. При создании приложения Facebook убедитесь, что для URL-адреса сайта задано значение http://localhost:[port]/ , заменив заполнитель [ port ] на порт, на котором работает ваш локальный сайт WebMatrix (как показано ниже).
Нажмите Сохранить изменения, когда вы закончите. Давайте теперь посмотрим на помощник Комментарии.
Комментарии
Комментарии показывают комментарии Facebook. Поле комментариев позволяет вашим пользователям комментировать контент вашего сайта. Первым шагом является добавление помощника Initialize и передача идентификатора приложения и секрета приложения из предыдущего раздела:
@{ Facebook.Initialize("{your App ID}", "{your App Secret}"); }
Как только это будет сделано, следующим шагом будет добавление помощников FbmlNamespaces , GetInitializationScripts и Comments . Этот код — все, что вам нужно, чтобы включить комментарии Facebook:
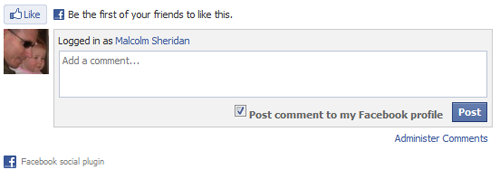
@{ Facebook.Initialize("xxxxxxxxxxxxxxx", "xxaxaaxxaxaxxxaxaxxxxaaxaxxxaxax"); } <!DOCTYPE html> <html @Facebook.FbmlNamespaces()> <head> <meta charset="utf-8" /> <title>Facebook Helpers</title> </head> <body> @Facebook.GetInitializationScripts() @Facebook.Comments() </body> </html>
Результат можно увидеть здесь.
Полный список помощников Facebook можно найти по адресу http://facebookhelper.codeplex.com .
щебет
Помощник TwitterGoodies предназначен для интеграции вашего сайта WebMatrix с Twitter, что позволяет добавлять такие функции, как доступ к поискам и профилям пользователей, за несколько простых шагов. Давайте посмотрим на некоторых из помощников и посмотрим, как легко это сделать.
Профиль
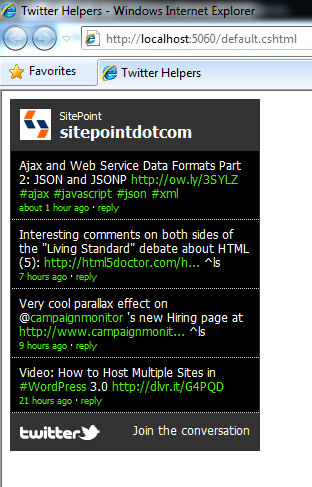
Помощник профиля загружает профиль Twitter. Если вы хотите просматривать последние твиты из SitePoint, вот код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Twitter Helpers</title> </head> <body> @TwitterGoodies.Profile(username: "sitepointdotcom") </body> </html>
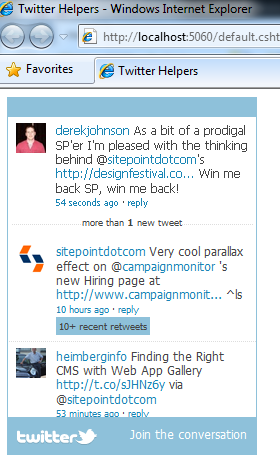
Результат показан здесь .
Поиск
Поисковый помощник дает вам возможность искать в Twitter. Поиск может быть основан на тенденциях или профилях. Следующий код добавляет помощника на вашу страницу, который автоматически обновляется с последними поисками SitePoint :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Twitter Helpers</title> </head> <body> @TwitterGoodies.Search(searchQuery: "sitepointdotcom") </body> </html>
И вот результаты поиска.
Bing
Веб-помощник Bing дает вам возможность добавить поиск Bing на свой веб-сайт. Если вы хотите предоставить пользователям возможность поиска на веб-сайте Microsoft с вашего веб-сайта, добавьте следующий код:
@Bing.SearchBox("http://www.microsoft.com")
У вас также есть возможность отображения параметров расширенного поиска с помощью метода AdvancedSearchBox:
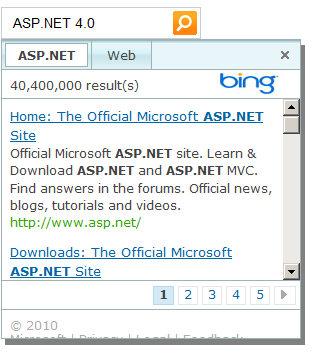
@Bing.AdvancedSearchBox( siteUrl: "http://www.asp.net", siteName: "ASP.NET", boxWidth: 200, resultWidth: 300, resultHeight: 300, themeColor: "Blue", locale: "en-AU" )
Используя необязательные параметры в .NET 4.0, я могу указать один или все параметры для метода AdvancedSearchBox. При поиске ASP.NET 4.0 отображаются следующие результаты.
Диаграмма
Графики являются отличным способом графического представления данных, а Chart Web Helper упрощает добавление диаграмм на ваш сайт. Чтобы отобразить диаграмму, создайте новую страницу с именем PeopleChart.cshtml и добавьте следующий код:
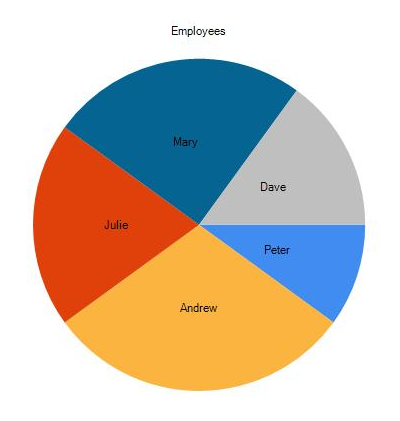
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> @{ var key = new Chart(width: 600, height: 400) .AddTitle("Employees") .AddSeries( name: "Employee", chartType: "Pie", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); } </body> </html>
Результаты отображаются на круговой диаграмме ниже.
Установка AddSeries xValue и yValue создает данные для диаграммы. Метод Write отображает диаграмму на странице. Диаграмма выглядит хорошо, но вы могли заметить, что она занимает всю страницу. Это потому, что по умолчанию диаграмма отображается как изображение в формате JPEG. Обычно вы хотите визуализировать диаграмму внутри существующей страницы; Для этого сначала создайте новую страницу CSHTML под названием PeopleChart.cshtml и добавьте в нее синтаксис Razor:
@{ var key = new Chart(width: 600, height: 400) .AddTitle("Employees") .AddSeries( name: "Employee", chartType: "Pie", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }
Теперь вернитесь на страницу default.cshtml и добавьте тег изображения HTML, но вместо ссылки на файл изображения вам нужно сослаться на страницу PeopleChart.cshtml например:
<img src="@Href("~/chart.cshtml")" />
Теперь диаграмма отображается вместе с остальной частью страницы default.cshtml .
Резюме
В этой статье я рассказал вам о некоторых шагах, связанных с созданием динамического контента в WebMatrix. Вы видели новый отличный движок Razor, синтаксис Razor и интеграцию вашего сайта с гигантами социальных сетей Facebook и Twitter. WebMatrix оптимизирует разработку; Я надеюсь, что вы видели это в этой статье.
В следующий раз мы более подробно рассмотрим, как WebMatrix может помочь вам опубликовать ваш сайт. А пока почему бы не пройти наш короткий тест, чтобы проверить, сколько вы узнали?
- Галерея веб-приложений, часть 1
- В поисках подходящей CMS с галереей веб-приложений
- Создание динамических сайтов с помощью WebMatrix
- Хостинг, публикация и генерация трафика с помощью WebMatrix
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанной SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.