
В предыдущем уроке вы продолжали работать над проектом, чтобы краб преследовал кошку по экрану, добавляя ограничение по времени и сохраняя счет.
В этой части мы продолжим работу над этим проектом. Мы добавим широковещательное событие и используем его для запуска сценариев для других спрайтов. Затем мы скроем большинство спрайтов, когда игра закончится, и покажем окончательный счет.
Что вам нужно
Для завершения этого урока вам понадобится:
- бесплатный аккаунт с нуля
- веб-браузер с доступом к Scratch (я рекомендую использовать современный браузер, такой как Chrome, Firefox, Safari или Opera для лучшего опыта)
Начиная
Мы собираемся работать с проектом, созданным в предыдущей части этой серии . Мы будем использовать ресурсы и сценарии, которые мы создали до сих пор, и добавим больше.
В зависимости от того, работали ли вы с этим учебником, есть два способа начать работу с этим учебником:
- Откройте проект, который вы создали для последнего урока, и сделайте его дубликат.
- Сделайте ремикс проекта, который я создал, чтобы поддержать последний урок.
В качестве альтернативы вы можете просто продолжить работу в том же проекте, который вы уже создали. Вот как вы делаете каждый из них (вам нужно сделать только один).
Дублирование вашего собственного проекта
Откройте Scratch и перейдите к проекту, который вы хотите скопировать. Убедитесь, что вы нажали кнопку See Inside , чтобы увидеть работу проекта.
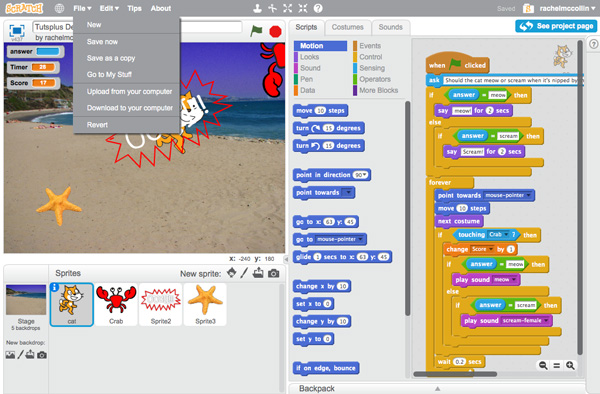
На панели инструментов выберите « Файл»> «Сохранить как копию» :

Скретч откроет вашу новую копию. Переименуйте его и начните работать над этим.
Remixing My Project
Войдите в Scratch и перейдите на страницу моего проекта с данными и переменными .
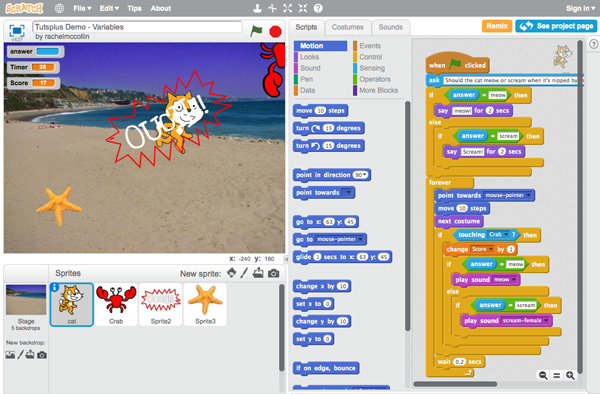
Нажмите кнопку See Inside , чтобы просмотреть проект:

Теперь нажмите кнопку Remix . Скретч сохранит дубликат моего проекта как новый проект в вашем аккаунте. Переименуйте его, и вы готовы!
Создание широковещательного события для отправки сообщений
В этой части серии вы добавите broadcast сообщение в ваш проект для внутренней коммуникации в рамках вашего проекта. Вы можете создать широковещательную передачу в одном сценарии, когда этот сценарий достигает определенной точки или когда выполняется условие, относящееся к спрайту, и затем заставить любой другой спрайт (или этап) реагировать на трансляцию этого сообщения. Это связывает ваши спрайты вместе и дает вам больше возможностей для добавления пользовательских взаимодействий.
Вы помните, что ранее мы добавили спрайт с текстом («Ой!»), Который мы нарисовали как костюм для этого спрайта. В этот момент спрайт неподвижно сидит на сцене и ничего не делает. Теперь мы будем использовать трансляцию, чтобы заставить ее что-то делать.
Но сначала давайте создадим трансляцию.
Нажмите на спрайта кошки и отредактируйте сценарий, который вы уже создали для него.
Откройте блоки « События» и перетащите блок broadcast message1 в скрипт сразу под блоком « change Score by 1 . Нажмите на выпадающий список для message1 и нажмите на новое сообщение …. Введите текст, который вы можете использовать для определения вашей трансляции. Этот текст не будет виден пользователю, но вы будете использовать его в другом месте вашего проекта, поэтому имеет смысл назвать его чем-то значимым. Я звоню, мой пойман .
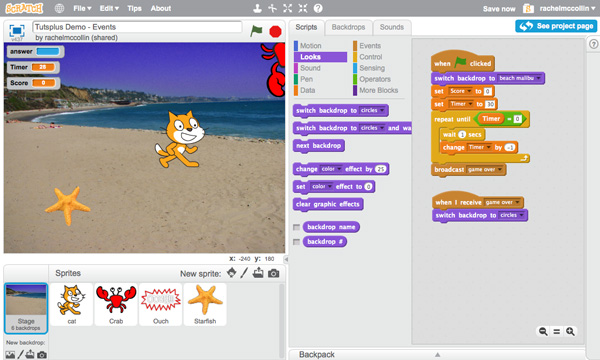
Вот как выглядит сценарий кота:

Теперь мы можем использовать эту трансляцию для запуска сценариев для других спрайтов.
Использование широковещательного события для запуска сценария
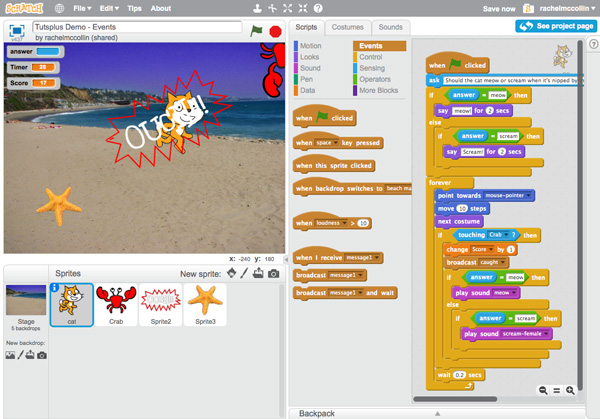
До сих пор мы запускали все наши сценарии с блоком, when green flag clicked , что означает, что сценарий автоматически запускается при запуске проекта. Иногда вы не хотите, чтобы это произошло: вы хотите, чтобы скрипт запускался после запуска проекта. Есть несколько способов сделать это: вы можете запустить скрипт при нажатии спрайта или клавиши или при изменении такой переменной, как громкость. Метод, который мы здесь используем, — запуск сценария, когда спрайт получает широковещательное сообщение.
Нажмите на текстовый спрайт, который вы создали ранее ( Sprite2 ). Начните с того, что дайте ему лучшее имя (нажав на иконку i в левом верхнем углу и отредактировав имя) — я звоню своему Ой .
Мы хотим, чтобы этот спрайт был невидимым большую часть времени и появлялся только тогда, когда краб ловит кошку. Итак, мы создадим два сценария: первый, чтобы скрыть спрайт, и второй, чтобы он появился.
Создание сценария для исчезновения спрайта
Создайте этот скрипт для спрайта:
-
when green flag clicked -
hide
Вы найдете блок hide в блоках Looks . Это скрывает спрайт: теперь при запуске проекта он исчезнет.

Создание сценария для повторного появления спрайта
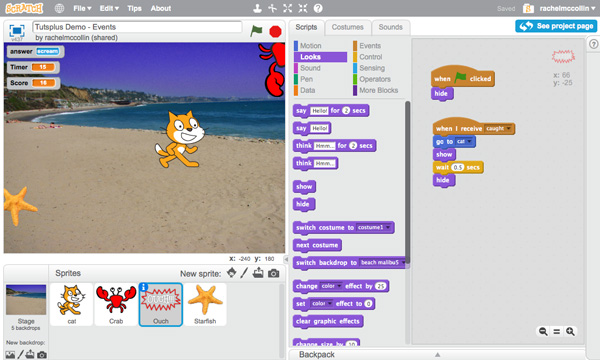
Теперь создайте второй скрипт для спрайта Ouch:
-
when I receive caught -
go to cat -
show -
wait 0.5 seconds -
hide
Вы найдете первый спрайт в блоках Events, блок go to в блоках Motion , блок wait в разделе Control и блоки show и hide в Looks .

Использование событий с фонами
По мере того, как ваши проекты становятся длиннее и сложнее, вы можете захотеть дать пользователю ощущение прохождения игры или анимации путем изменения фона. Здесь мы сделаем это, когда закончится таймер и игра закончится.
Для этого нам нужно:
- добавить трансляцию, когда таймер заканчивается
- создать новый фон для отображения в конце игры
- изменить фон, когда таймер заканчивается
- скрыть существующие спрайты, когда игра заканчивается
- сообщить пользователю их счет, когда игра заканчивается
Мы будем использовать broadcast блоки событий, а также when backdrop switches to блок событий. Давайте начнем с создания этой трансляции.
Создание трансляции
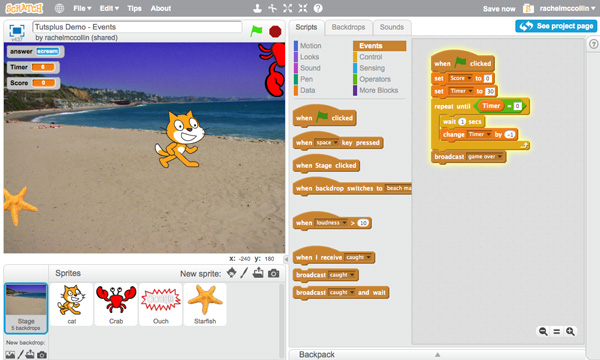
Выберите сцену и добавьте broadcast блок в конец его сценария, заменив блок stop all . Я называю эту трансляцию оконченной .

Создание нового фона
Теперь создайте дополнительный фон для сцены так же, как вы создавали фоны ранее в этой серии. Выберите рабочую область , щелкните вкладку « Фоновые рисунки » и либо импортируйте, рисуйте, либо выбирайте фон из библиотеки. Я выбираю фон кругов из библиотеки.
Теперь появится новый фон, а ваш оригинальный исчезнет — не паникуйте! Мы сделаем так, чтобы оригинал появлялся при запуске проекта, а новый — по окончании игры.
Смена фона в нужное время
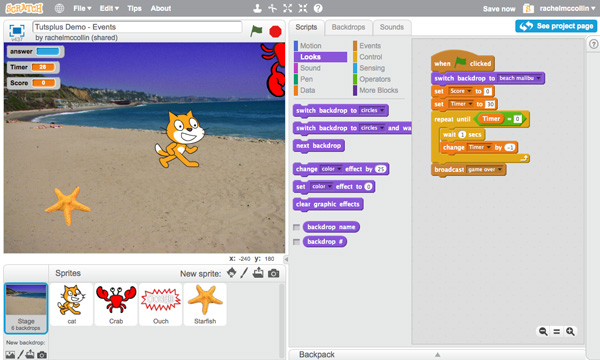
К настоящему времени вы, вероятно, сможете решить, как получить первый фон для отображения при запуске проекта. Просто перетащите switch backdrop to блок из блоков Looks в сценарий для сцены, прямо под блоком, when green flag clicked и над set Score to 0 блоком set Score to 0 . В выпадающем списке в этом блоке выберите пляж Малибу .
Теперь, когда вы запустите проект, фон снова переключится на тот, с которым вы знакомы:

Чтобы изменить фон по окончании игры, создайте новый сценарий для сцены:
-
when I receive caught -
switch backdrop to circles
Ваша сцена теперь будет иметь два сценария:

Теперь, когда вы запустите свой проект, фон изменится, когда игра закончится, но игра на самом деле не закончится. Давайте это исправим.
Скрытие спрайтов, когда игра заканчивается (и показ их, когда она начинается)
Когда игра закончится, мы хотим, чтобы крабы, морские звезды и другие спрайты исчезли. Поэтому нам нужно создать идентичный скрипт для каждого из этих узлов, который будет запущен трансляцией. Хорошей новостью является то, что вы можете создать скрипт один раз, а затем скопировать его на каждый из спрайтов.
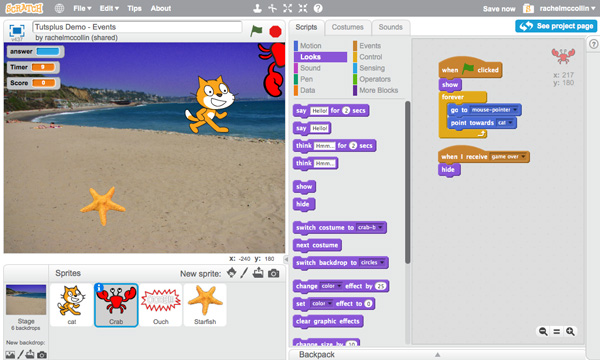
Начни с крабового спрайта. Создайте этот скрипт для него:
-
when I receive game over -
hide
Теперь скопируйте этот сценарий на каждый из спрайтов ой и морской звезды, перетащив сценарий из панели « Сценарии» для спрайта краба на каждый из спрайтов под основной сценой.
Теперь, когда вы играете в игру, ваши спрайты исчезают, когда игра заканчивается, но они не будут появляться, когда вы снова будете играть в игру. Поэтому вам нужно, чтобы они появлялись при запуске проекта.
Для каждого из спрайтов краба и морской звезды добавьте в скрипт блок show который начинается с when green flag clicked , в самом начале. Не делайте этого для спрайта, так как он появляется только тогда, когда краб и кошка соприкасаются. Крабовый спрайт, например, теперь будет выглядеть так:

Теперь, когда вы играете в игру, спрайты появятся в начале и исчезнут в конце. Единственное, что сейчас не работает — это кошачий спрайт, который все еще движется. Мы не хотим, чтобы это делалось, поэтому мы отредактируем существующий скрипт для кошки.
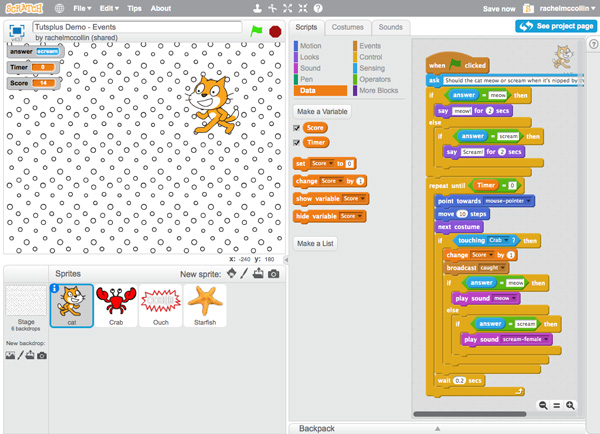
У кошки в настоящее время есть forever блок, который контролирует ее движение и счет. Замените этот forever блок repeat until кадра, убедившись, что все те же самые блоки все еще находятся внутри repeat until блока, которые были внутри forever блока. Возможно, вам будет проще перетащить блок forever из сценария на панель « Сценарии» , перетащить repeat until блока в положение, а затем перетащить блоки изнутри блока forever внутри repeat until блока. Затем удалите forever блок.
В поле в блоке repeat until мы не можем использовать блок « when I receive , так как они предназначены для запуска сценариев. Вместо этого мы будем использовать оператор. Перетащите блок = в этот пробел, перетащите переменную Timer в первый пробел и введите 0 во второй пробел, чтобы чтение блока repeat until Timer = 0 .

Теперь запустите игру, и когда время остановится, кошка все еще будет видна, но будет все еще.
Сообщать пользователю их счет, когда игра заканчивается
Давайте сделаем так, чтобы кошка рассказала пользователю их оценку Создайте новый скрипт для спрайта cat следующим образом:
-
when backdrop switches to circles -
say join You scored Score
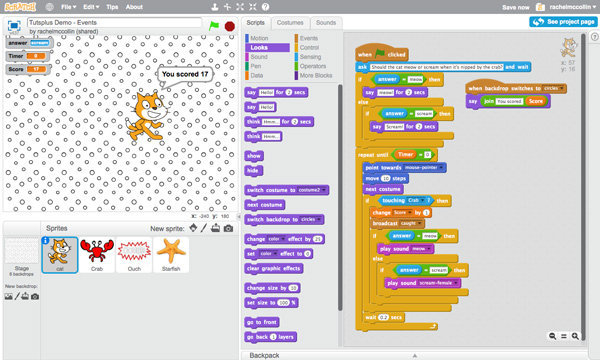
Создание этого второго блока немного сложнее. Вам нужно будет перетащить say Hello! блок в сценарий, затем перетащите блок join из оператора в пространство, где написано Hello! Затем введите «Вы набрали» в первом поле в блоке объединения и перетащите переменную Score во второе пространство. Убедитесь, что вы добавили пробел в конце вашего текста. Сценарий будет выглядеть так:

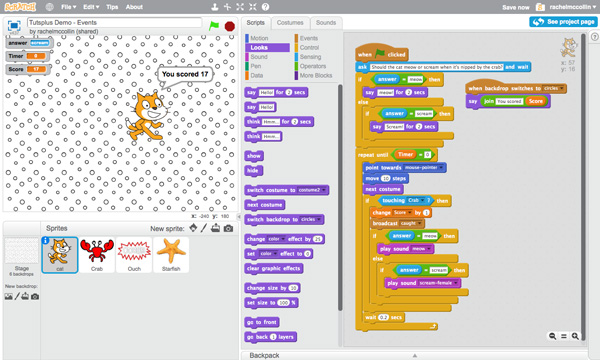
Теперь, когда вы запустите игру, кошка сама появится в конце и сообщит вам ваш счет.
Резюме
Добавление событий к вашим проектам позволяет вам делать что-то по ходу проекта, в ответ на вводимые пользователем данные, сценарии, достигающие определенной точки, или изменения значения переменной. В этом уроке вы узнали, как использовать события для изменения фона, когда таймер ведет обратный отсчет до нуля, и отображать счет пользователя.
Если вам интересно, почему бы не добавить в созданный вами спрайт несколько операторов, которые сообщают пользователю их оценку. Возможно, вы могли бы использовать блок if чтобы определить значение значения Score и заставить кошку сказать «Отлично!» если пользователь набрал больше определенной суммы, или «Удачи в следующий раз!» если у них низкий балл.
В следующей части этой серии мы перейдем к созданию анимированных эффектов с использованием фонов. Мы будем использовать дубликаты фонов, которые мы создали в самом начале серии, чтобы создать эффект увеличения.