В окружающем нас мире люди хотят решения своих проблем. Они хотят использовать то, что работает, и хотят, чтобы все было сделано быстро и эффективно. Но что еще более важно, они хотят иметь возможность сосредоточиться на вещах, которые действительно имеют значение.
Как веб-разработчики, создающие приложения и веб-сайты в реальном мире, мы хотим, чтобы код, с которым мы работали, был таким же, то есть мы хотим, чтобы наш код был эффективным, простым в реализации, простым в обслуживании и без ошибок.
С выпуском Internet Explorer 9 Beta и поддержкой многих самых современных стандартов в HTML5 и CSS3 команда разработчиков IE9 сделала важный шаг, чтобы помочь разработчикам достичь этих вышеупомянутых целей.
В этой статье мы познакомим вас со многими новыми функциями HTML5 и CSS3, включенными в бета-версию IE9, чтобы вы могли увидеть, как создание веб-сайтов и приложений для бета-версии IE9 сделает вещи более масштабируемыми, эффективными и более ремонтопригодный, чем когда-либо прежде.
Приверженность веб-стандартам
Функции HTML5 и CSS3, добавленные в бета-версию IE9, были включены после тщательного анализа их прогресса в рамках официальных текущих спецификаций, разработанных Консорциумом World Wide Web (W3C).
Имея это в виду, мы видим приверженность Microsoft соблюдению самых современных стандартов, признавая, что стандарты часто все еще находятся на ранних стадиях и, вероятно, будут претерпевать многочисленные изменения по мере развития спецификаций.
Как указано в бета-руководстве IE9 для разработчиков , IE9 осуществил «значительные инвестиции в поддержку стандартов и совместимость», включая лучшую поддержку ряда функций CSS3 и добавленную поддержку HTML5. Это следует за улучшениями, добавленными в IE8, который обеспечил «высокооперабельную реализацию CSS 2.1».
Но хватит с введениями! Давайте углубимся и рассмотрим новые возможности HTML5 и CSS3 в IE9 Beta.
холст
IE9 Beta теперь поддерживает элемент HTML5 Canvas, который позволяет сценариям получать доступ к зависимому от разрешения растровому холсту для рендеринга графиков, игровой графики или других визуальных изображений на лету.
Поддержка Canvas в HTML5 включает поддержку 2D-контекста Canvas, API рисования и аппаратного ускорения для оптимальной производительности.
Возможности рисования на холсте в бета-версии IE9 включают поддержку линий, прямоугольников, заливок, дуг, теней, кривых Безье, изображений, видео и многого другого.
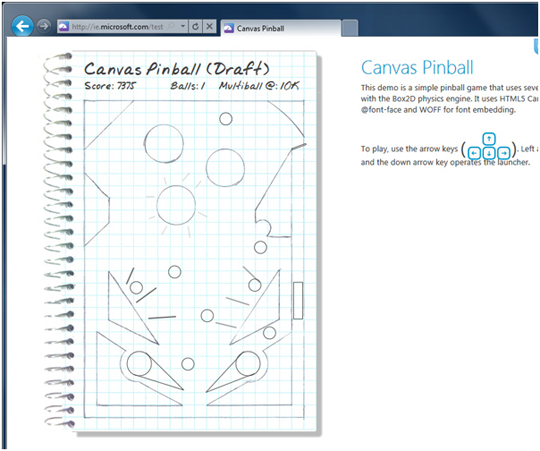
На приведенном ниже снимке экрана показано «Canvas Pinball» с сайта IE9 Test Drive — лишь один из примеров бесконечных возможностей, доступных разработчикам с API Canvas 2D Drawing в IE9.
Этот тип анимации и взаимодействия «на лету» ранее был возможен только при использовании сторонних решений или слишком сложных сценариев. Поддержка IE9 Beta для canvas и API 2D-рисования позволяет разработчикам создавать реальные взаимодействия с собственным элементом браузера и API, разработанным для этой цели.
Видео и Аудио Элементы
До недавнего времени единственным надежным кросс-браузерным способом добавления видео или аудио на ваши веб-страницы было использование разметки, для которой требуется стороннее программное обеспечение, такое как Adobe Flash Player. Это не идеальное решение.
В HTML5 теперь добавлена поддержка тегов <video><audio> Вот пример кода HTML5, который встраивает видео в веб-страницу со встроенными элементами управления видео:
<video width = "400" height = "300" poster = "example.png" control> <source src = "example.mp4" type = 'video / mp4; codecs = "avc1.42E01E, mp4a.40.2" '/> <! - для WebKit -> <source src = "example.ogv" type = 'video / ogg; codecs = "theora, vorbis" '/> <! - для Firefox и Opera -> </ Видео>
Приведенный выше код поместит видео на страницу с видимыми элементами управления, чтобы пользователь мог воспроизвести, приостановить или «пролистать» видео.
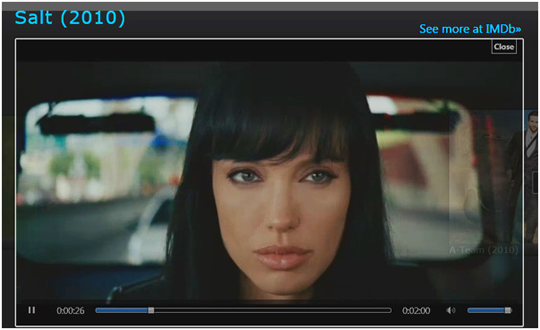
Ниже приведен снимок экрана со страницы IMDb Video Panorama на веб-сайте IE9 Test Drive, как показано в бета-версии IE9.
Используя атрибут «controls» в теге video, и в зависимости от размера видео, в нижней части видео появляется полнофункциональная панель управления. Это не требует JavaScript или какой-либо дополнительной графики; элементы управления, показанные выше, являются элементами управления по умолчанию, которые отображаются в IE9 Beta
С помощью этих новых функций HTML5 для видео и аудио разработчики могут не тратить время на создание пользовательских видеоинструментов или использование сторонних решений. Вместо этого создатели и разработчики контента могут сосредоточиться на более важных вопросах: создании видео и аудио контента и написании сценариев, которые могут взаимодействовать с элементами управления видео и аудио.
Конечно, HTML5 видео доступно не во всех браузерах. Но код позволяет включить резервный контент для неподдерживающих браузеров. Таким образом, практически пуленепробиваемый элемент видео HTML5 будет закодирован следующим образом:
<video width = "400" height = "300" poster = "example.png" control> <source src = "example.mp4" type = 'video / mp4; codecs = "avc1.42E01E, mp4a.40.2" '/> <! - для IE9 и WebKit -> <source src = "example.ogv" type = 'video / ogg; codecs = "theora, vorbis" '/> <! - для Firefox и Opera -> <object width = "400" height = "300" type = "application / x-shockwave-flash" data = "example.swf"> <param name = "movie" value = "example.swf" /> <param name = "flashvars" value = "controlbar = over & amp; image = example.png & amp; file = example.mp4" /> <img src = "example.png" width = "400" height = "300" alt = "example" title = "example" /> </ Объект> </ Видео>
Необязательный атрибут «poster» в открывающем <video> Все, что находится между тегами видео и не является исходным элементом, будет работать в качестве запасного содержимого, если браузер не поддерживает какие-либо кодеки, включенные в теги <source>
IE9 Beta Guide для разработчиков содержит больше информации об использовании HTML5 видео и аудио элементов; Вы можете прочитать подробную статью о пуленепробиваемом видео HTML5 на веб-странице «Видео для всех» .
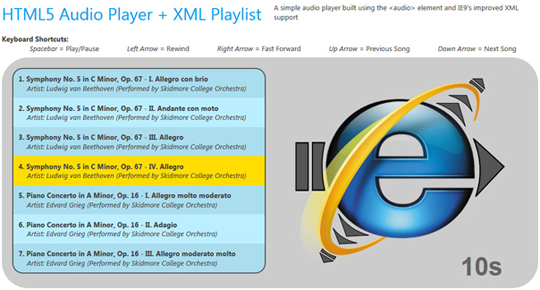
Аудио HTML5 в бета-версии IE9 работает аналогично видео, но без использования атрибутов width, height и poster. Ниже приведен снимок экрана «HTML5 Audio Player + XML Playlist» на сайте IE9 Test Drive.
Приведенный выше пример встроенного звука включает пользовательские элементы управления, созданные с помощью SVG, еще одной технологии, которая появилась в IE9 Beta
Новые семантические элементы
Спецификация HTML5 добавила ряд новых семантических элементов в набор инструментов разработчика. Это позволяет разметке иметь большее значение и помогает избежать проблемы засорения документов несемантическими и бессмысленными элементами <div>
IE9 теперь предлагает поддержку следующих новых элементов:
- раздел
- навигационный
- статья
- в сторону
- HGroup
- заголовок
- нижний колонтитул
- фигура
- figcaption
- отметка
Использование этих новых элементов вместо общих тегов <div><span> Во-первых, это делает вещи более ремонтопригодными с точки зрения реального развития. Например, наличие чего-либо, заключенного в теги <figure>
Другое преимущество заключается в том, что многие из этих новых элементов способствуют созданию правильной структуры документа HTML5. В то время как в HTML4 структура документа зависела от использования тегов <h1><h6><article> Хотя структуры документов в стиле HTML4 и XHTML не являются недействительными HTML5, этот более современный метод позволяет легко переносить контент (используя <section><article>
Последняя версия Internet Explorer Platform Preview (Build 7) теперь поддерживает стилизацию новых семантических элементов и распознает их как настоящие элементы HTML, а не рассматривает их как неизвестные элементы, избегая необходимости использовать решения на основе JavaScript. Эти функции, хотя они и должны быть доступны в бета-версии IE9, будут включены в будущий выпуск IE9.
Возможность перемещать целые разделы контента и разметки в новые местоположения является огромным преимуществом для удобства сопровождения кода и совместного использования контента. В реальном мире мы хотим, чтобы наш контент был легко перемещаемым, простым в обслуживании, легко распознаваемым и легко распространяемым. Поддержка этих новых функций в IE9 позволяет разработчикам решать эти реальные проблемы.
Цвета CSS3 и прозрачность альфа-канала
В бета-версии IE9 появилась поддержка цветового модуля CSS3, включая поддержку RGBA, HSL, HSLA и свойства непрозрачности. Эти новые функции CSS3 позволяют разработчикам создавать полупрозрачные элементы непосредственно в разметке и CSS без необходимости в дополнительных изображениях.
Свойство opacity позволяет разработчикам легко добавлять различные уровни прозрачности практически к любому элементу. К сожалению, это свойство не решает все проблемы с прозрачностью в реальном мире, потому что установка значения непрозрачности для любого отдельного элемента также установит такой же уровень непрозрачности для дочерних элементов этого элемента без простого способа изменить настройки дочерних элементов.
Эта проблема решена с помощью цветов RGBA. Этот новый цветовой модуль позволяет любому свойству CSS, которое принимает значение цвета, также включать значение прозрачности, используя RGBA, не затрагивая дочерние элементы. Вот пример кода:
#element { фон: RGBA (98, 135, 167, .5); }
Приведенное выше свойство background имеет цвет, определенный в RGBA, вместо обычного шестнадцатеричного кода. Значения RGB не являются новыми для CSS — они были разрешены в CSS 2.1, но теперь CSS3 позволяет добавлять четвертый канал: «альфа». Этот канал работает так же, как и свойство непрозрачности, принимая десятичное значение от 0 до 1 при этом «0» является полностью прозрачным, а «1» — полностью непрозрачным.
И подобно RGBA, HSL включает поддержку прозрачности через альфа-канал. Вот несколько примеров CSS, определяющих цвет фона и непрозрачность фона элемента с помощью HSLA:
#element { фон: hsla (207, 38%, 47%, 0,8); }
Несколько фонов
Бета-версия IE9 теперь поддерживает использование нескольких значений для свойства background-image, позволяя одному элементу иметь более одного фонового изображения, каждое со своим собственным параметром background-position. Эта новая функция CSS3 помогает решить реальную проблему, которая обычно требует дополнительной разметки.
Код ниже демонстрирует, как реализовать несколько фонов в IE9:
#element { background: url (images / bg-example-1.png) верхний центр без повтора, url (images / bg-example-2.png) нижний центр без повтора; }
Это дополнение к набору инструментов CSS для разработчика дает большие преимущества, облегчая поддержку нашей разметки и стилей и делая их более гибкими.
Закругленные углы (граница-радиус)
Еще одна распространенная проблема компоновки, которая преследует разработчиков в течение многих лет, — это возможность легко наносить закругленные углы на элементы. В прошлом это было возможно только с использованием изображений или сложных сценариев. В бета-версии IE9 закругленные углы практически для любого элемента возможны всего одной строкой кода:
#element { радиус границы: 10 пикселей; }
Эта новая функция устраняет необходимость в комплексном решении для сценариев или в большинстве случаев использования изображений в сочетании с границами CSS для создания закругленных углов. С новым добавленным свойством border-radius IE9 Beta позволяет разработчикам создавать и изменять уровень радиуса закругленных углов быстро и с очень небольшим количеством кода. IE9 также поддерживает условные обозначения для граничного радиуса, поэтому каждому отдельному углу может быть присвоена отдельная настройка радиуса, как показано в коде ниже:
#element { border-top-left-radius: 20px; border-top-right-radius: 10px; граница нижний правый радиус: 15 пикселей; граница нижнего левого радиуса: 7 пикселей; }
Медиа-запросы
В реальном мире люди не получают доступ к нашим веб-приложениям и веб-сайтам на одном устройстве в одном разрешении экрана. Создание страниц, которые могут правильно отображаться на разных экранах и устройствах, уже давно является проблемой веб-разработки. В прошлом решения JavaScript и перенаправления на стороне сервера предоставляли посредственные решения этой проблемы.
К сожалению, многие из этих решений либо негативно влияют на производительность, либо требуют использования методов обнаружения, которые не всегда надежны.
Медиа-запросы CSS3, которые теперь поддерживаются в бета-версии IE9, позволяют разработчикам стилизовать страницу на основе ряда факторов, включая ширину, высоту, ориентацию и разрешение. Вот пример CSS, который изменяет ширину элемента в зависимости от размера устройства просмотра:
@media (min-width: 950px) { #element { ширина: 600 пикселей; } } @media (минимальная ширина: 450 пикселей) и (максимальная ширина: 950 пикселей) { #element { ширина: 400 пикселей; } } @media (максимальная ширина: 450 пикселей) { #element { ширина: 200 пикселей; } }
С помощью медиазапросов CSS3 можно легко ориентировать различные устройства и соответствующие им возможности без использования сценариев или серверных решений. Более подробную информацию о медиа-запросах в IE9 Beta можно найти в Руководстве по IE9 Beta для разработчиков .
CSS3 селекторы
Возможность выбора и нацеливания элементов в CSS2.1 довольно обширна, но ограничена в некоторых областях. CSS3 увеличивает количество селекторов CSS, доступных для разработчиков, и IE9 Beta обеспечивает поддержку для многих из них.
Поддержка селектора CSS3 в IE9 Beta включает поддержку структурных псевдоклассов, целевого псевдокласса, псевдоклассов состояний элементов пользовательского интерфейса и псевдокласса отрицания.
Примеры некоторых практических селекторов, предлагаемых в CSS3 и поддерживаемых бета-версией IE9, включают в себя те, которые показаны ниже:
li: nth-child (4) { / * указывает на 4-й элемент списка в каждом неупорядоченном списке * / } li: last-child { / * указывает на последний элемент списка в каждом неупорядоченном списке * / } li: only-child { / * предназначается для элемента списка, если это единственный дочерний элемент * / } вход: отключен { / * предназначается для ввода формы, который отключен * / } вход: проверено { / * предназначается для выбранного элемента формы * / }
Полный список селекторов CSS3, поддерживаемых бета-версией IE9, см. В разделе «Селекторы CSS3» бета-версии IE9 для разработчиков .
Прогрессивное улучшение
Естественно, в реальном мире многие из этих новых функций CSS3 будут видны не всем пользователям. Так что же происходит с этими функциями в браузерах, которые их не поддерживают? В этих браузерах строки CSS, которые они не понимают, будут просто игнорироваться.
Это позволяет разработчикам создавать более простой, менее привлекательный (но приемлемый) интерфейс для старых браузеров, а затем добавлять улучшения CSS3, чтобы улучшить работу пользователей, которые могут видеть новые функции. Решения JavaScript также могут быть предоставлены для поддержки селектора и других функций CSS3, не поддерживаемых старыми браузерами.
Проложить путь к реальному развитию
Microsoft недавно объявила, что IE9 является их самой быстро принятой бета-версией из более чем 10 миллионов загрузок за первые шесть недель. По мере увеличения статистики использования современных браузеров разработчики смогут более комфортно реализовывать эти и другие дальновидные решения HTML5 и CSS3 для решения своих реальных проблем. В конце концов, они смогут создавать поддерживаемые веб-сайты и приложения, которые будут полезны и оптимизированы для производительности.
Выпуск IE9 Beta внес значительный вклад в будущее дизайна и разработки веб-приложений в реальном мире. Чтобы начать разработку проектов с использованием некоторых из этих эффективных решений, загрузите IE9 Beta сегодня.
Думаешь, ты в курсе того, как IE9 реализует HTML5 и CCS3? Проверьте себя, пройдя наш короткий тест .
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанные SitePoint, мы стремимся работать вместе, чтобы разработать контент, который будет наиболее полезным и актуальным для вас — наших читателей.