В последней статье « Создание пользовательских меню в Drupal» мы увидели, как реагировать на URL-адреса, как создавать меню и подменю в Drupal и как передавать параметры, которые можно использовать для изменения вывода функций обратного вызова меню.
Эти функции могут удовлетворить ваши потребности в большинстве модулей, которые вы хотите построить поверх Drupal, но в дополнение к ним система меню Drupal также предоставляет нам больше функциональных возможностей, таких как передача аргументов по умолчанию в функцию обратного вызова с использованием подстановочных знаков в URL меню, создании меню с вкладками и т. д.
Эти функции могут быть очень полезны и могут помочь вам структурировать и спроектировать ваш модуль более простым и эффективным способом. В этой статье мы рассмотрим некоторые из этих функций и узнаем, как их можно использовать в модуле Drupal.
Создание модуля
Давайте начнем с создания отдельного модуля под названием advancemenudemo . Для этого создайте папку advancemenudemo sitesallmodulescustom и добавьте в нее два файла с именами advancemenudemo.module и advancemenudemo.info . Добавьте следующий код в файл advancemenudemo.info :
; $ Id $ name = advancemenudemo description = Модуль для демонстрации системы меню drupals. Часть 2 пакет = меню демонстрационный пакет core = 7.x файлы [] = advancemenudemo.module
Если все прошло правильно, вы должны увидеть свой модуль в списке модулей Drupal, как показано ниже.

Передача аргументов по умолчанию в вашем меню
В прошлой статье мы увидели, что система меню Drupal передает любые дополнительные параметры в URL в качестве аргументов. Во многих модулях есть одна общая функция обратного вызова меню, которая реагирует на несколько пунктов меню.
Некоторые пункты меню могут иметь дополнительный параметр, а некоторые — нет. Чтобы использовать ту же функцию обратного вызова, пункт меню в Drupal может определить аргументы по умолчанию, которые будут переданы функции обратного вызова. И обратный вызов может иметь свой обычный код, который будет ожидать определенных аргументов для обработки вывода.
Мы добавляем аргументы по умолчанию для наших пунктов меню следующим образом:
/ ** * Реализация hook_menu (). * / function advancemenudemo_menu () { $ menuitems ['menudemo'] = array ( 'title' => 'Мое меню', 'page callback' => 'advancemenudemo_mymenu_page_callback', 'arguments' => array ('Product', 'view'), 'обратный вызов доступа' => TRUE, 'type' => MENU_NORMAL_ITEM, ); вернуть $ menuitems; } function advancemenudemo_mymenu_page_callback ($ firstparameter = '', $ secondparameter = '') { $ result = 'URL моего меню был найден'; $ result. = '<br> Первый параметр, переданный URL-адресу: <b>'. $ firstparameter. '</ b>'; $ result. = '<br> Второй параметр, переданный URL-адресу: <b>'. $ secondparameter. '</ b>'; вернуть $ результат; }
В приведенном выше коде мы указали параметр пункта меню
'page arguments' => array ('Product', 'view')
Два аргумента по умолчанию, которые являются product и view соответственно, будут переданы в функцию обратного вызова.
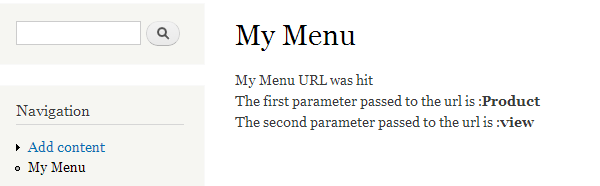
Теперь, если вы нажмете на пункт меню, вывод будет следующим
Если вы хотите указать, что первый аргумент, переданный функции обратного вызова, является продуктом, а второй аргумент функции обратного вызова должен быть получен из URL, вы можете обновить определение пункта меню следующим образом:
$ menuitems ['menudemo'] = array ( 'title' => 'Мое меню', 'page callback' => 'advancemenudemo_mymenu_page_callback', 'page arguments' => array ('Product', 1), 'обратный вызов доступа' => TRUE, 'type' => MENU_NORMAL_ITEM, );
Здесь вы указываете системе меню Drupal, что первый аргумент, отправляемый функции advancemenudemo_mymenu_page_callback, должен быть ‘Product’, а второй должен быть первым параметром в URL после menudemo .
Теперь, если вы перейдете по URL <путь установки вашего дубликата> / menudemo / edit, вы получите следующий вывод:
Примечание: — Drupal кеширует ловушки, которые реализует модуль, поэтому вам, возможно, придется перейти к Администрированию »Конфигурация» Разработка »Производительность и создать чистый кеш, чтобы учесть новые изменения в ловушках, реализованных вашим модулем в Drupal 7.
Использование подстановочных знаков в меню
Иногда вы можете захотеть ответить на URL-адрес так, что вы не захотите жестко кодировать некоторые части URL-адреса, и это может быть что угодно, что затем будет передано вашей функции обратного вызова.
Drupal позволяет вам указывать такие шаблоны в вашем URL. Вы должны использовать знак % Чтобы определить URL с любым словом после menudemo в URL, вам нужно будет указать следующий пункт меню в вашей функции advancemenudemo_menu :
$ menuitems ['menudemo /%'] = array ( 'title' => 'Меню подстановки', 'page callback' => 'advancemenudemo_mymenu_page_callback2', 'аргументы страницы' => массив (1), 'обратный вызов доступа' => TRUE, ); function advancemenudemo_mymenu_page_callback2 ($ firstparameter = '') { $ result = 'URL моего меню с подстановочным знаком был найден'; $ result. = '<br> Параметр подстановочного значения, переданный URL-адресу: <b>'. $ firstparameter. '</ b>'; вернуть $ результат; }
В приведенном выше коде мы указываем пункт меню с подстановочным знаком, а функция обратного вызова — advancemenudemo_mymenu_page_callback2 . Элемент в позиции 1, который является строкой подстановочного знака, будет передан в качестве аргумента функции обратного вызова.
Функция advancemenudemo_mymenu_page_callback2 просто печатает значение подстановочного аргумента.
Теперь, если вы перейдете по URL-адресу <установка друида> / menudemo / view, вы увидите следующее:
Загрузка объектов с подстановочными знаками
Иногда вы можете не просто захотеть, чтобы значение подстановочного знака передавалось непосредственно в функцию обратного вызова, но, возможно, захотеть принять это значение, а затем выполнить некоторую обработку или получить некоторую другую информацию на основе этого аргумента, а затем передать эту информацию в функцию обратного вызова.
Инфраструктура Drupal позволяет вам сделать это, указав функцию загрузки, которая будет записана после подстановочного знака в определении menuitem Значение, которое вы указываете в определении, функция с добавленной _load
Чтобы указать функцию загрузки с подстановочным знаком, определение меню будет следующим:
$ menuitems ['menudemo /% / product /% product_id'] = array ( 'title' => 'Меню подстановки с загрузкой', 'page callback' => 'advancemenudemo_mymenu_page_callback_with_load', 'аргументы страницы' => массив (1,3), 'обратный вызов доступа' => TRUE, ); функция product_id_load ($ id) { // Здесь можно загрузить товар из базы // или файл и т.д .. $ product = array (); если ($ ID == '1') { $ product ['name'] = 'Рубашка'; $ продукт ['количество'] = '5'; } иначе если ($ id == '2') { $ product ['name'] = 'Jeans'; $ продукт ['количество'] = '3'; } вернуть продукт $; } function advancemenudemo_mymenu_page_callback_with_load ($ action, $ product) { $ result = 'Меню My Wild Card с загрузкой URL-адреса было загружено'; $ result. = '<br> Параметр действия, переданный URL-адресу: <b>'. $ action. '</ b>'; $ result. = '<br> Параметр продукта, переданный URL-адресу: <b>'. implode (":", $ product). '</ b>'; вернуть $ результат; }
В качестве значения во втором подстановочном знаке мы указали в качестве % product_id функцию загрузки product_id_load . В этом аргументе мы только что вернули массив, определяющий продукт с этим идентификатором. Вы можете получить подробную информацию в функции загрузки из базы данных или из какого-либо файла.
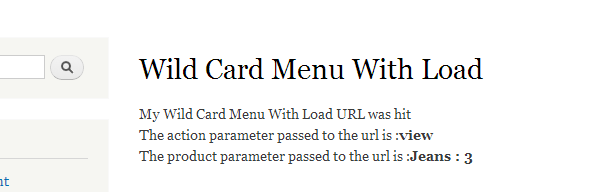
Теперь, если вы перейдете по ссылке <установка drupal> / menudemo / view / product / 2, вы увидите следующее:
Создание меню с вкладками
Платформа Drupal также позволяет создавать меню с вкладками. Чтобы определить меню с вкладками, сначала мы должны определить обычный пункт меню, затем определить локальную задачу по умолчанию, а затем определить различные локальные задачи в зависимости от количества вкладок, которое вы хотите. Определение меню для создания трех вкладок выглядит следующим образом:
$ menuitems ['menudemo / producttab'] = array ( 'type' => MENU_NORMAL_ITEM, 'title' => 'Product Tab', 'page callback' => 'advancemenudemo_mymenu_tabbed_callback', «аргументы страницы» => массив («Основная вкладка продукта»), 'обратный вызов доступа' => TRUE, ); $ menuitems ['menudemo / producttab / default'] = array ( 'type' => MENU_DEFAULT_LOCAL_TASK, 'title' => 'Основная вкладка по умолчанию', 'вес' => 1, ); $ menuitems ["menudemo / producttab / viewall"] = array ( 'type' => MENU_LOCAL_TASK, 'title' => 'View All', 'page callback' => 'advancemenudemo_mymenu_tabbed_callback', 'аргументы страницы' => массив ('Просмотреть все вкладки продукта'), 'обратный вызов доступа' => TRUE, 'вес' => 2, ); $ menuitems ["menudemo / producttab / editall"] = array ( 'type' => MENU_LOCAL_TASK, 'title' => 'Edit All', 'page callback' => 'advancemenudemo_mymenu_tabbed_callback', 'page arguments' => array ('Редактировать всю вкладку продукта'), 'обратный вызов доступа' => TRUE, 'вес' => 3, ); function advancemenudemo_mymenu_tabbed_callback ($ firstparameter = '') { $ result = 'Меню с вкладками'; $ result. = '<br> Выбранное меню: <b>'. $ firstparameter. '</ b>'; вернуть $ результат; }
В приведенном выше коде мы создали вкладку «Продукт» и две вложенные вкладки: «Просмотреть все продукты» и «Изменить все продукты». Функция обратного вызова просто показывает, какая вкладка нажата.
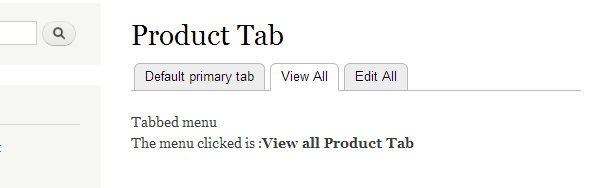
Если мы нажмем на одну из вкладок, вы увидите следующее:
Вывод
У Drupal очень сильная и гибкая система меню. Он предоставляет богатый набор функций и выполняет всю сложную работу за кулисами, чтобы предоставить модулю простой интерфейс для работы с URL-адресами и создания контента для определенного URL-адреса.
Drupal предоставляет вам способы с минимальным кодом для создания простых пунктов меню через более сложные меню с вкладками, добавив несколько строк кода в ваш модуль Drupal. Drupal выполняет сложную работу по разбору URL и преобразует его в вызов функции в вашем коде, даже выбирая аргументы передачи аргументов по умолчанию в случае, если аргументы не переданы.
Основываясь на этой инфраструктуре, ваш модуль может обеспечить пользователю удобную навигацию с минимальным кодом.
Получайте удовольствие, добавляя удивительные меню в ваш следующий модуль Drupal.