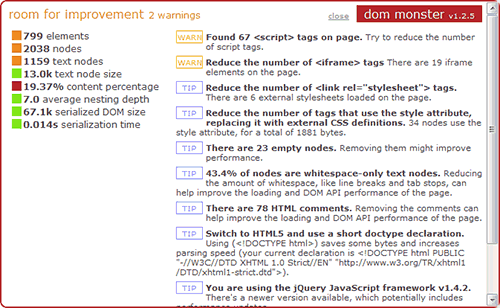
DOM Monster — это новый кросс-браузерный инструмент для закладок, который анализирует вашу объектную модель документа и другие функции вашей HTML-страницы. Он сообщает ценную информацию о количестве элементов, пустых узлах, соотношении содержимого и глубине вложенности. Однако самая полезная функция — это общий рейтинг и список предупреждений и советов, которые помогут вам оптимизировать код…
Нажмите эту ссылку DOM Monster, чтобы просмотреть результаты для этой страницы, или перетащите ее на панель закладок, чтобы создать постоянную ссылку.
DOM Monster является детищем Эми Хой и гуру JavaScript Томаса Фукса. Букмарклет работает во всех основных браузерах, но, хотя он должен включать Internet Explorer, он не будет работать для меня? Firefox, Chrome, Safari и Opera работают должным образом, а браузеры webkit предлагают несколько дополнительных эффектов CSS3.
Хотя существует много доступных анализаторов кода, DOM Monster предоставляет полезную информацию, которую я не видел в других местах. Результаты напоминают надстройку YSlow для Firebug, но больше внимания уделяется оптимизации производительности HTML-документа, чем анализу производительности сети и размеров файлов.
Есть несколько замечательных советов, таких как:
- информирование о появлении новой версии библиотеки JavaScript
- уменьшение количества тегов
script - предупреждение о том, что у вас слишком много глобальных переменных JavaScript
- сообщение о чрезмерном пустом пространстве
- предлагая удалить встроенный JavaScript
- обеспечение соотношения контента и HTML-кода (более 50% считается хорошим).
DOM Monster — это удобный инструмент с открытым исходным кодом, который можно использовать бесплатно. Для получения дополнительной информации посетите домашнюю страницу DOM Monster или репозиторий GitHub .