Вступление
В этой серии из нескольких частей я расскажу вам об услуге Amazon S3.
В первой части вы познакомитесь с основами сервиса Amazon S3 и почему его следует использовать. Позже мы пройдем через S3 Web Management Console, которая является интерфейсом веб-сайта для S3.
В следующих частях этой статьи мы получим программный доступ к S3 через интерфейс REST и NodeJS SDK (модуль S3 npm), обеспечив безопасность контента в Amazon S3.
Что такое Amazon S3
Сервис Amazon Simple Storage, более известный как Amazon S3 . Это хранилище как сервисное решение и предоставляет простой интерфейс для хранения и извлечения данных в облаке.
Другими словами, он обеспечивает инфраструктуру для любых потребностей хранения приложений. Ваше приложение может хранить и извлекать файлы большего размера до 5 ТБ, что быстро, эффективно и надежно. Кроме того, он предоставляет удобные интерфейсы для доступа, такие как веб-консоль управления для доступа из веб-браузеров, а также интерфейс REST API и SOAP через программно
Зачем использовать Amazon S3
- Это достаточно быстро, чтобы поддерживать высокопроизводительные приложения.
- Это недорого. Первоначальная настройка не требует никаких затрат. Но позже, когда объем хранилища возрастет, вы сможете заплатить за то, что используете, что очень дешево.
- Это очень безопасно, оно предоставляет инструменты контроля доступа, чтобы полностью обеспечить безопасность ваших ресурсов, хранящихся на s3
- Поскольку хранилище файлов хранится на S3, это делает основное приложение легче и быстрее реагирует на другие запросы.
- Это обеспечивает лучшую масштабируемость с точки зрения хранения, частоты запросов.
- Это безопасно. Весь доступ происходит через HTTPS
- Хорошо интегрируется с другими сервисами Amazon AWS
- Он используется крупными игроками, такими как Dropbox, для хранения своих бэкэндов
Основные блоки Amazon S3
Прежде чем начинать что-либо дальше, давайте взглянем на небольшое объяснение основных единиц Amazon S3.
При работе с Amazon S3 следующие два основных блока являются основой Amazon S3, которые вам необходимо знать:
Ковши
Контейнеры являются основным контейнером для хранения данных. Каждый объект хранится в ведре. Каждое ведро может иметь любое нет. объектов данных, хранящихся внутри него. Название ковша уникально для Amazon S3. Итак, тщательно называйте ведро, как только оно будет создано. его нельзя переименовать.
С помощью следующих двух форматов можно получить доступ к сегментам. Ниже приводится формат имени URL-адреса сегмента в виде субдомена http: // <имя-сегмента> .s3.amazonaws.com / <имя-объекта> или имя сегмента в виде пути http: //s3.amazonaws.com/ <имя- корзины > / <имя-объекта>
Где bucket-name — это имя bucket. Object-name — это имя объекта, которое хранится внутри bucket. Например,. мы сохранили файл фотографий в корзине Mypics, а затем https://mypics.s3.amazonaws.com/photo.png
Контейнеры предоставляют пространство имен на более высоком уровне и способ организации объектов данных, хранящихся внутри s3. Кроме того, вы можете применить контроль доступа к корзине для ограничения доступа, создавая политики вокруг него.
Объекты
Объекты — это базовые объекты, хранящиеся в Amazon S3. Объекты хранятся в ведрах.
Объект состоит из данных и метаданных. Часть данных может быть чем угодно, но метаданные, как правило, представляют собой набор пар ключ-значение, которые описывают объект. Эти метаданные могут быть общими вещами, такими как дата создания, изменения даты, mime-тип или пользовательские метаданные.
Таким образом, как пользователь, вы можете читать, записывать, удалять объекты данных внутри корзины с помощью простого интерфейса веб-служб, который очень прост в использовании, и любой может начать работу с ним в кратчайшие сроки.
Доступ к Amazon S3 с помощью веб-консоли управления
Как было сказано ранее, мы получим доступ к Amazon S3 с помощью веб-консоли управления, которая является интерфейсом веб-сайта для S3. Если у вас нет учетной записи AWS, зарегистрируйтесь
Если у вас нет учетной записи AWS, зарегистрируйтесь здесь или войдите, если у вас уже есть учетная запись.
После этого вы будете перенаправлены на доступ к консоли AWS здесь , которая предоставляет обзор услуг, предоставляемых Amazon AWS. Нас интересует S3, поэтому нажмите S3 в категории «Хранение и доставка контента».
или же
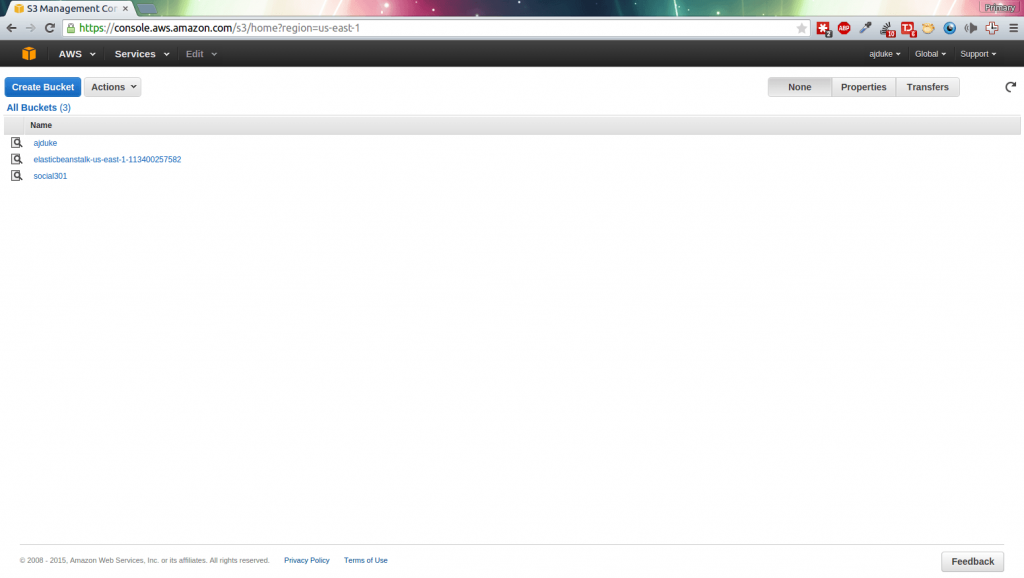
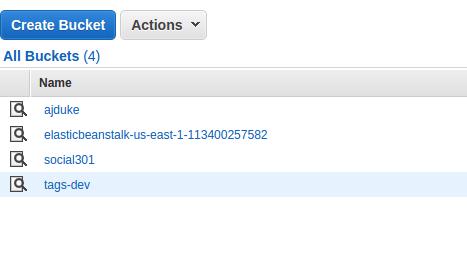
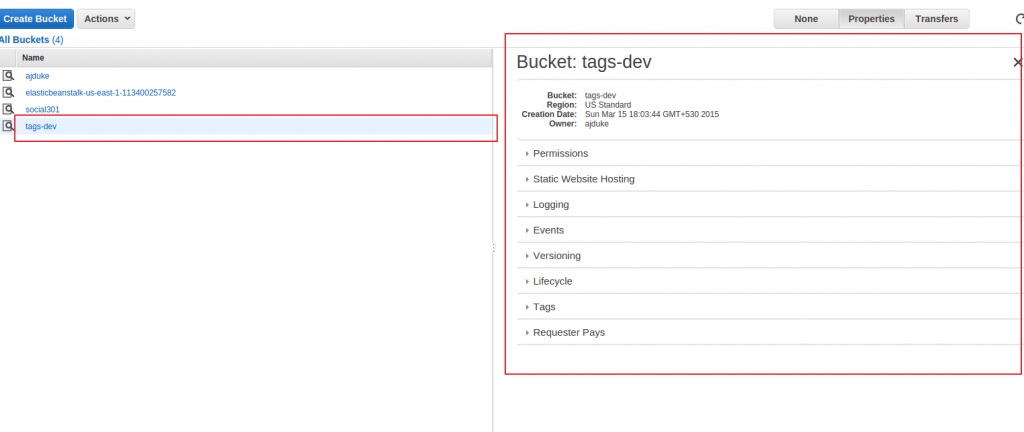
После успешного входа, получите доступ к S3 здесь , вы увидите что-то вроде следующего:
(У меня уже есть учетная запись amazon s3, поэтому я уже создал несколько корзин. В вашем случае, если вы новый пользователь, вы ничего не увидите)
Веб-интерфейс простой и очень минимальный, имеющий только необходимые функциональные возможности. С другой стороны, у нас есть список корзин, созданных в вашей учетной записи. правая панель является плавающей, то есть предоставляет информацию о различных аспектах, таких как такие свойства (метаданные) корзины, метаданные объектов и т. д.
слева, у нас есть список корзин, созданных в вашем аккаунте. правая панель является плавающей, то есть предоставляет информацию о различных аспектах, таких как такие свойства (метаданные) корзины, метаданные объектов и т. д.
Создание ведра
Теперь давайте создадим ведро. Нажмите жирную синюю кнопку «Создать ведро» в верхнем левом углу, как показано на рисунке выше.
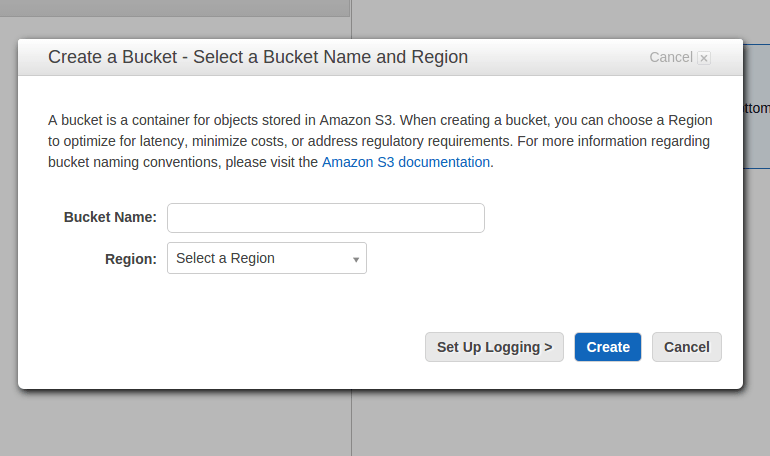
При нажатии вы увидите модальный, как показано на следующем рисунке, для установки основных деталей:
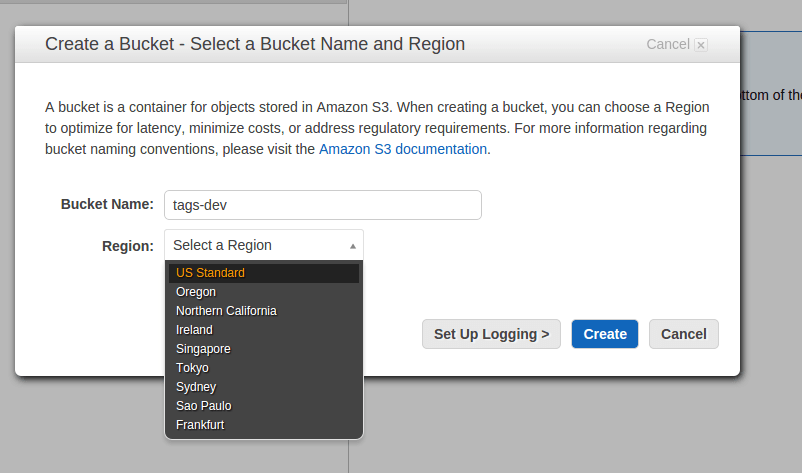
Назовите корзину как хотите, и выберите соответствующий регион:
После этого будет создан контейнер, который будет отображаться на левой панели, как показано на следующем рисунке:
Теперь для нашего bucket tags-dev у него теперь есть уникальный URL, к которому мы можем получить доступ к содержимому внутри него следующим образом — https://tags-dev.s3.amazonaws.com/photo.png
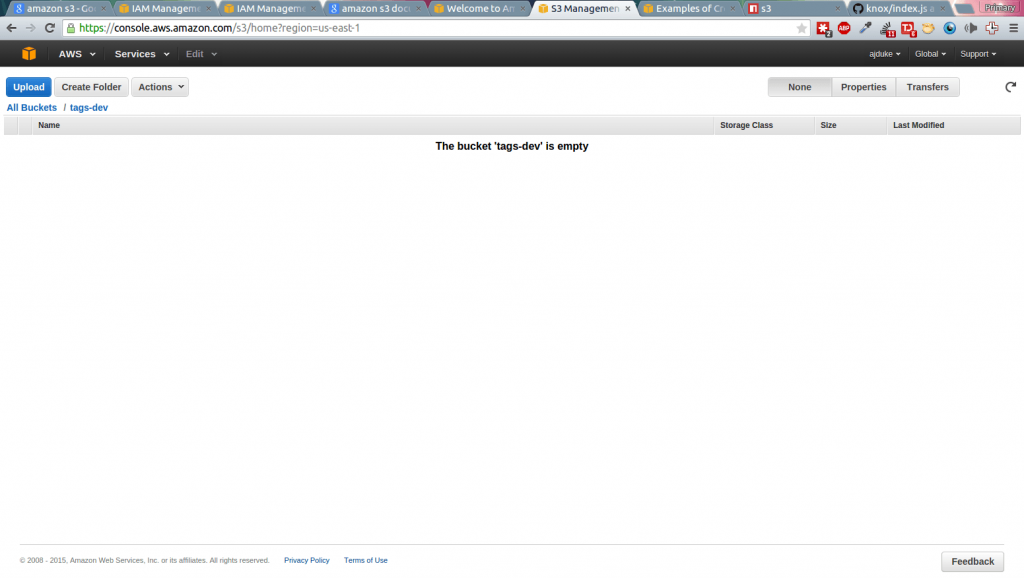
Давайте, войдем в созданное ведро, щелкнув по списку, оно сначала будет отображаться пустым, поскольку у нас ничего внутри нет.
Загрузка контента
Пришло время поместить немного содержимого в это. Давайте загрузим несколько файлов. Также мы создадим папки внутри для дальнейшей организации объектов.
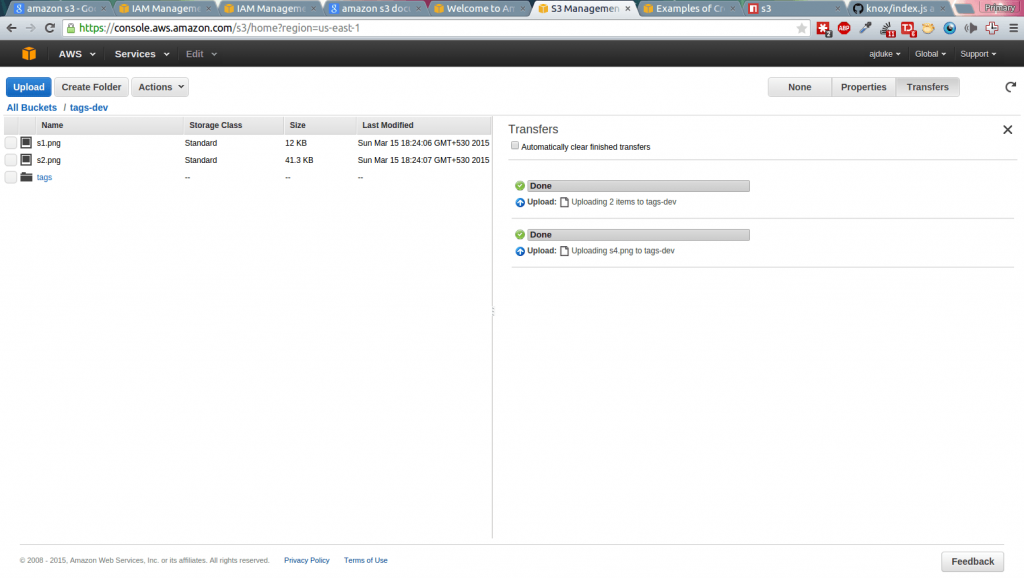
Теперь я загрузил два файла в корзину S3 и создал папку с именем «tags», как показано ниже:
Я создал папку из левого верхнего угла из белой кнопки с именем «Создать папку»:
Панель справа показывает прогресс передачи загрузки для каждого загруженного вами файла.
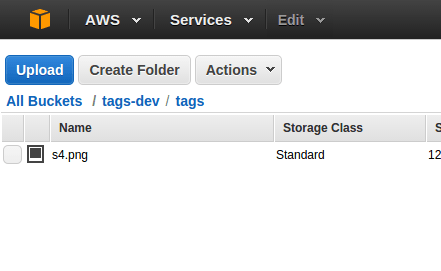
Я также загрузил файл в папку «tags»:
Папка внутри корзины дает дополнительное пространство имен для организации содержимого внутри корзины. У нас может быть столько папок, сколько мы хотим, в ведре. Даже вложение папок также мы можем сделать.
Теперь загрузка завершена, давайте попробуем получить доступ к файлам следующим образом:
- https://s3.amazonaws.com/tags-dev/s1.png
- https://s3.amazonaws.com/tags-dev/s2.png
- https://s3.amazonaws.com/tags-dev/tags/s4.png
Теперь, если вы попытались получить доступ к загруженному вами файлу, вы не сможете получить к нему доступ. Это связано с тем, что корзины изначально доступны всем по URL-адресу, у нас есть политика «только чтение», которая ведет к следующей теме.
Конфигурирование политик ведра
Ниже приведены шаги для создания политики сегмента:
- Нажмите на ссылку Все ведра в крошке вверху слева, которая покажет все все ведра в левой панели.
- Щелкните правой кнопкой мыши на нашем интересном сегменте, в нашем случае «tags-dev», затем в меню выберите «Свойства»
- Теперь на правой панели у нас будут Свойства выбранного сегмента, как показано на следующем рисунке:
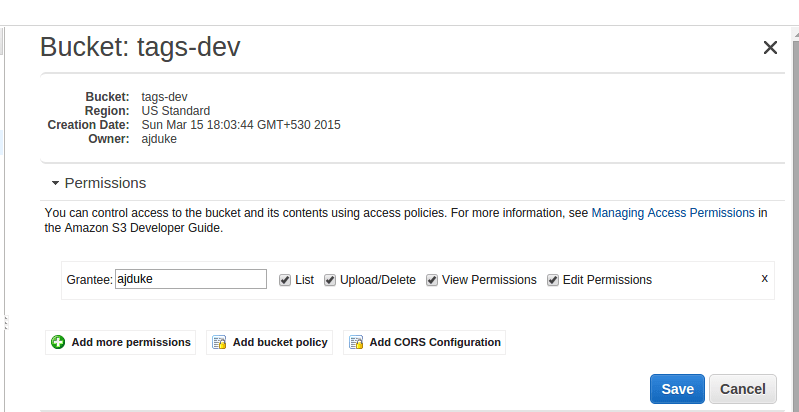
- Теперь на правой панели нажмите на категорию разрешений, которая развернется, чтобы предоставить инструменты контроля доступа для корзины:
К ним относятся «Добавить дополнительные разрешения», «Добавить политику корзины», «Добавить конфигурации CORS».
Теперь, для этой статьи, я займусь только добавлением политики корзины.
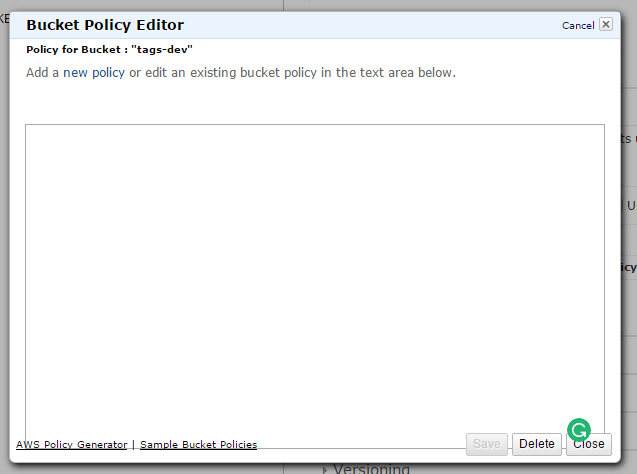
- Итак, давайте создадим политику сегмента только для чтения. Что очень часто дает доступ к ресурсам. Нажмите кнопку «Добавить политику корзины», откроется следующее:
А пока, идите вперед и вставьте следующее, а также замените название вашего сегмента вместо «ExampleBucket»
|
01
02
03
04
05
06
07
08
09
10
11
12
|
{ "Version":"2012-10-17", "Statement":[ { "Sid":"AddPerm", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::ExampleBucket/*"] } ]} |
Нажмите кнопку Сохранить, которая создаст политику для bucketNow, если вы попытаетесь обработать любой объект внутри корзины, он получит к нему доступ. https://s3.amazonaws.com/tags-dev/s1.png
Удаление ведра
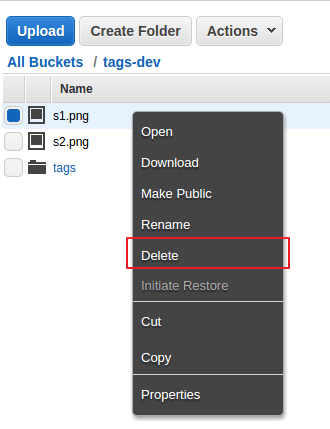
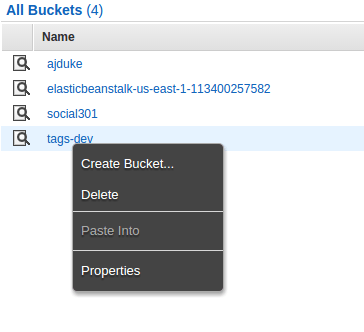
Наконец, вы можете удалить любые объекты, это можно сделать, щелкнув правой кнопкой мыши по файлу, и откроется контекстное меню, которое отображается следующим образом:
Для удаления корзины необходимо очистить корзину. т.е. удалить все объекты внутри него. Затем вы можете удалить его, щелкнув правой кнопкой мыши и выбрав опцию Удалить. Что показано ниже:
Это было много, и это конец первой части статьи.
Вывод
В этой статье мы увидели базовые блоки Amazon S3, почему их следует использовать. и после этого мы попытались получить доступ к интерфейсу Amazon S3 Infrastructure, который является консолью Web Management.
В котором мы рассмотрели некоторые основы создания блоков, загрузки файлов, предоставления им доступа только для чтения и, наконец, удаления объектов и блоков.
Следите за следующей статьей, в которой мы пройдем через программный доступ к Amazon S3 с интерфейсом REST и модулем NodeJS.
| Ссылка: | Работа с Amazon S3 — часть I от нашего партнера JCG Абхиджита Сутара в блоге ajduke . |