Как читатель SitePoint, вы понимаете важность проверки кода. Даже если вы не семантический шаман, исправлять проблемы гораздо проще, если вы знаете, что ваш HTML и CSS верны. Существует множество онлайн и офлайн инструментов, которые помогут вам в проверке, но обычно вам нужно тестировать HTML, CSS и фиды отдельно. Валидаторы HTML5 также в дефиците.
Проект W3C Unicorn может спасти вас. Это единая система, которая объединяет результаты нескольких валидаторов для создания единого отчета о разметке. Включает проверки на:
- HTML — включая HTML4, XHTML и HTML5
- CSS 1, 2, 2.1 и 3 (хотя по умолчанию он равен 2.1)
- SVG базовый и крошечный
- пригодность мобильного устройства
- средства проверки каналов для форматов, включая RSS и Atom
Инструмент можно использовать онлайн по адресу validator.w3.org/unicorn/ или вы можете загрузить код Java с открытым исходным кодом для автономного использования.
Интеграция панели инструментов веб-разработчика
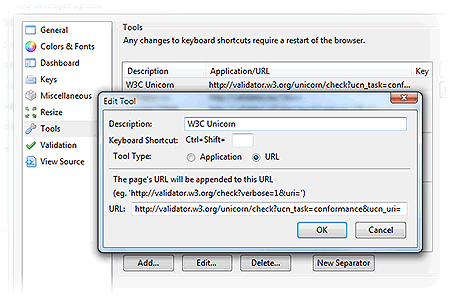
Если вы используете расширение WDT для Firefox (не Chrome — извините), вы можете добавить Unicorn в качестве инструмента проверки. Откройте диалоговое окно «Параметры WDT» и выберите « Инструменты» на левой панели. Нажмите Добавить, затем введите:
- W3C Единорог для описания
- выберите URL для типа инструмента и
- введите URL
http://validator.w3.org/unicorn/check?ucn_task=conformance&ucn_uri=
ОК, выход, и теперь вы должны найти запись Unicorn в вашем меню инструментов WDT.
Вы пробовали Единорога? Ваш сайт прошел проверку? Будете ли вы использовать инструмент регулярно?