В этом уроке мы будем создавать простую игру Dodger в Unity. Чтобы увидеть и воспроизвести окончательный результат, перейдите сюда .
Анализируя игру
Dodger — это небольшая, упрощенная игра, в которой не нужно много логики для программирования, и ее можно настраивать практически бесконечно. У Доджера есть только несколько ключевых элементов геймплея:
- Вход игрока
- Границы игрока / врага
- Генерация случайного местоположения
- коллизия
- Потерять условие
Используя эти пять элементов, мы создадим простой клон Dodger. В этом руководстве предполагается, что вы установили Unity.
Добавление активов
Создайте новый проект Unity2D и назовите его «Dodger» или «DodgerExample».
Сначала вы захотите загрузить изображения со страницы GitHub (или щелкните правой кнопкой мыши и сохраните изображение как…).
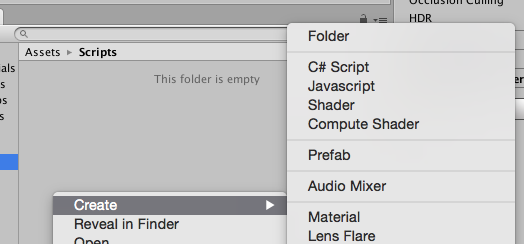
Для создания папок в Unity вам нужно щелкнуть правой кнопкой мыши внутри панели Assets и выбрать Create -> Folder. Назовите вашу новую папку « ImagesPrefabsScripts
После создания ваших папок вы сможете перетаскивать загруженные изображения со страницы Github в папку Images. Выберите оба изображения в папке «Изображения», установите значение «Пиксели на единицу» равным 32 и нажмите «Применить».
Создание игрока
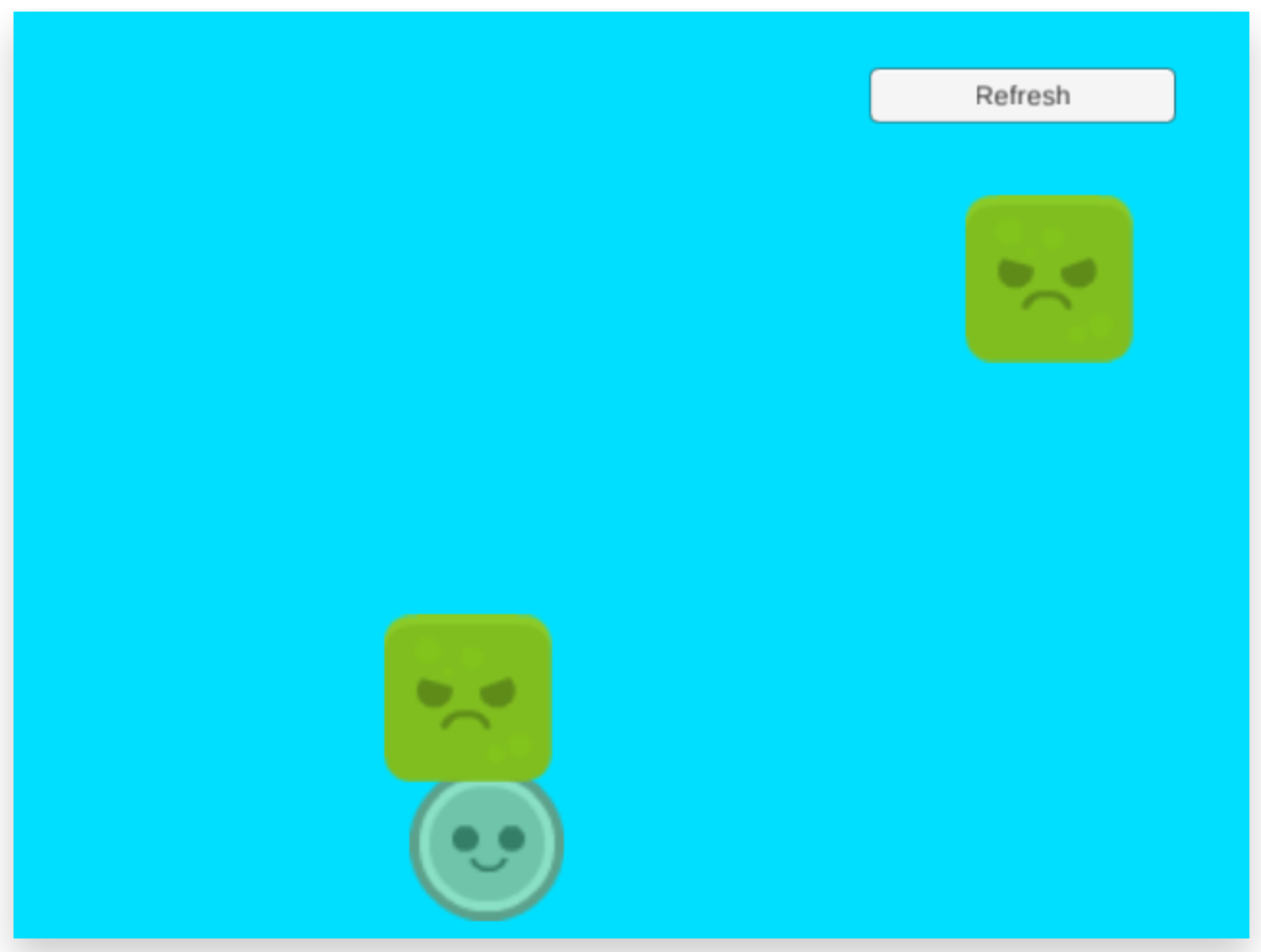
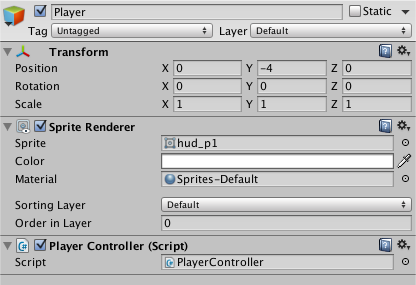
Чтобы добавить вход игрока, мы сначала должны создать игровой объект Player. Вы можете создать игровой объект Player, перетащив изображение зеленого улыбающегося лица в панель иерархии. Установите имя игрового объекта Player и установите его Y Position в -3,5.
Модификация нашей камеры
Если бы мы покинули камеру таким образом, наши спрайты должны были бы использовать десятичные числа, чтобы оставаться внутри экрана, как мы хотим. Unity позволяет нам изменять размер основной камеры и цвет ее фона. Выберите камеру и нажмите цвет фона. Установите цвет на красивый оттенок синего (R: 0 G: 223 B: 255).
Выберите значение размера основной камеры и установите для него значение 4.4. Наконец, внутри игровой панели нажмите Free Aspect и установите соотношение сторон 4: 3.
Получение информации от игрока
Мы начнем наше программирование с получения информации от игрока. Чтобы получить информацию от игрока, нам нужно создать новый скрипт C # и назвать его «Player Controller».
Дважды щелкните скрипт, чтобы открыть его в IDE. Когда IDE будет открыта, добавьте этот код в скрипт:
//Speed of the Player
public float speed = 10.0F;
//bounds of player
public float leftBound = -5F;
public float rightBound = 5F;
public float upBound = 3.5F;
public float downBound = -3.5F;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//Horizontal Speed
float movementSpeedX = Time.deltaTime * Input.GetAxis("Horizontal") * speed;
//Vertical Speed
float movementSpeedY = Time.deltaTime * Input.GetAxis("Vertical") * speed;
//Player Movement
transform.Translate(movementSpeedX, movementSpeedY, 0);
//creates bounds around player
if(transform.position.x > rightBound){
transform.position = new Vector3(rightBound,transform.position.y,0);
} else if(transform.position.x < leftBound){
transform.position = new Vector3(leftBound,transform.position.y,0);
}
if(transform.position.y > upBound){
transform.position = new Vector3(transform.position.x,upBound,0);
} else if(transform.position.y < downBound){
transform.position = new Vector3(transform.position.x,downBound,0);
}
}
Примечание: фактические значения границ могут отличаться. Если это так, добавьте соответствующее значение к связанным переменным
Добавьте скрипт Player Controller к игровому объекту Player в иерархии, перетащив его из панели «Ресурсы» в игровой объект Player. Если вы запустите игру и попытаетесь управлять игроком с помощью клавиш со стрелками, вы увидите, что игрок перемещается на экране.
Враг
Далее нам нужно будет создать врага. Чтобы создать врага, вам нужно перетащить злой зеленый блок на панель иерархии. Идите вперед и назовите игровой объект Враг. Нажмите под названием игрового объекта, где написано Untagged, затем нажмите «Добавить тег». Создайте тег «Враг» и присвойте объекту игры «Враг» этот тег. Выберите игровой объект Player и присвойте ему тег «Player».
Теперь, когда у нас есть набор тегов, которые будут показывать разницу между игроком и врагом, мы можем начать кодировать поведение врага. Откройте папку «Сценарии» на панели «Ресурсы» и создайте новый сценарий C # с именем «EnemyController». Добавьте сценарий EnemyController к игровому объекту Enemy. Откройте скрипт в вашей IDE и введите его в ваш скрипт:
//speed of Enemy
public float speed = 8F;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//Movement of Enemy
transform.Translate(0, -speed * Time.deltaTime, 0);
}
Добавление столкновения
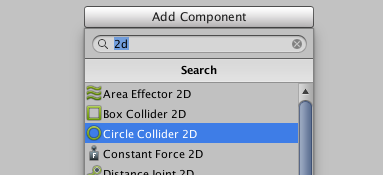
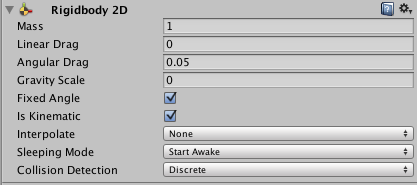
Внутри Unity выберите игровой объект Player. На панели «Инспектор» игрового объекта «Игрок» нажмите кнопку «Добавить компонент», найдите «Circle Collider 2D» и добавьте его в игровой объект «Игрок». Повторите то же самое, за исключением поиска «Rigidbody 2D» и добавьте его в игровой объект Player. На Rigidbody 2D установите значения такие же, как на изображении ниже.
Затем выберите игровой объект «Враг», и на его панели «Инспектор» нажмите кнопку «Добавить компонент». Найдите «Box Collider 2D» и добавьте его в игровой объект Enemy. Отметьте «Триггер» внутри меню для игрового объекта Enemy Box Collider 2D.
Откройте скрипт EnemyController внутри вашей IDE и под типом метода Update:
void OnTriggerEnter2D(Collider2D other){
//Checks if other gameobject has a Tag of Player
if(other.gameObject.tag == "Player"){
//Pauses gameplay
Time.timeScale = 0;
}
}
Случайно порождая врага
Внутри Unity перетащите игровой объект Enemy в папку Prefabs внутри панели Assets. Удалите врага, который находится внутри иерархии, так как мы будем случайным образом генерировать местоположение всех появившихся врагов. Щелкните правой кнопкой мыши внутри панели иерархии и выберите «Создать пустой». Назовите пустой игровой объект «EnemySpawner» и установите его позицию Y на 6. Внутри папки скриптов создайте новый скрипт C # с именем «EnemySpawnerController» и откройте его внутри вашей IDE.
Внутри вашего типа сценария EnemySpawnerController:
//rate at which enemies spawn
public float spawnRate = 1;
//enemy prefab
public GameObject enemy;
//bounds of spawner
public float leftBound = -5F;
public float rightBound = 5F;
// Use this for initialization
void Start () {
//call SpawnEnemy based on spawnRate
InvokeRepeating("SpawnEnemy", 1, spawnRate);
}
// Update is called once per frame
void Update () {
}
void SpawnEnemy(){
//a clone of the enemy prefab
GameObject enemyClone;
//spawns enemyClone at this location and rotation
enemyClone = Instantiate(enemy, this.transform.position, this.transform.rotation) as GameObject;
//randomly moves spawner along x axis
float x = Random.Range(leftBound, rightBound);
transform.position = new Vector3(x,this.transform.position.y, 0);
}
Внутри Unity перетащите префаб Enemy (из папки Prefabs) на значение Enemy в меню Enemy Spawner Controller внутри панели EnemySpawner Inspector. Выберите EnemySpawner на панели Иерархии и нажмите COMMAND + D (или щелкните правой кнопкой мыши игровой объект и выберите дубликат), чтобы дублировать игровой объект. Назовите новый игровой объект EnemySpawner «EnemySpawner 2» и установите его позицию X на 2. Выберите игровой объект EnemySpawner на панели иерархии и установите его позицию X на 2.
Добавление базового интерфейса
Внутри панели иерархии щелкните правой кнопкой мыши и выберите «Создать пустой». Установите имя нового игрового объекта на «UIManager». В вашей папке скриптов создайте новый скрипт C # и назовите его «UIManager». Откройте скрипт в вашей IDE и введите:
// Use this for initialization
void Start () {
Time.timeScale = 1;
}
//Reloads the Level
public void Reload(){
Application.LoadLevel(Application.loadedLevel);
}
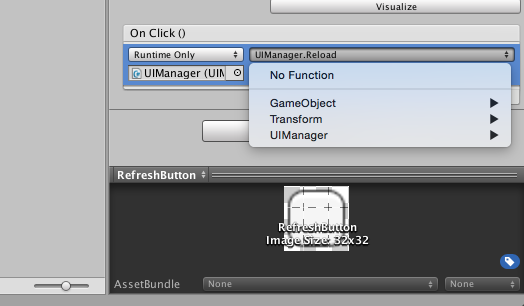
Внутри Unity в верхнем меню выберите GameObject -> UI -> Button. Назовите новую кнопку «Обновить» и установите ее позицию X на 202, а позицию Y на 196. Нажмите на стрелку вниз рядом с кнопкой «Обновить» на панели иерархии и выберите текстовый игровой объект. Установите текстовое значение игровых объектов на «Обновить». Выберите кнопку «Обновить» на панели иерархии и в ее меню «Меню» щелкните значок «плюс» в конце меню «При нажатии» (). Установите игровой объект метода On Click для игрового объекта UIManager и установите метод UIManager -> Перезагрузить.
Заканчивать
Создайте папку «Сцены» на панели «Ресурсы». Сохраните нашу текущую сцену как «MainLevel» и поместите ее в папку сцен. В верхнем меню выберите «Файл» -> «Настройки сборки» и перетащите сцену MainLevel с панели «Ресурсы» в меню «Настройки сборки» или нажмите «Добавить текущий» в меню. Наконец, создайте игру на ПК, Mac или в Интернете и получайте удовольствие от игры.
Вывод
В этом коротком, но конкретном учебном курсе были описаны точные шаги по созданию клона популярной игры Dodger в Unity. Надеюсь, вам понравилось и вы хотите больше контента для Unity — это скоро, мы обещаем! Обратная связь? Комментарии? Оставь их ниже!
Вы можете скачать полный проект на GitHub .