В нашей предыдущей статье мы поделились более сложным решением, описывающим, как сделать ваши приложения быстрее и эффективнее, активировав поддержку WebSockets и разместив балансировщик NGINX перед вашим приложением.
Тем не менее, иногда такой метод может по какой-то причине противоречить вашим требованиям, в то время как приложению все еще нужна эта технология для реализации. В таких случаях Jelastic обеспечивает полную поддержку WebSockets на доступных серверах приложений, включая Apache (предназначенный для обслуживания приложений PHP, Ruby и Python) и NGINX (для приложений PHP и Ruby).
Процесс интеграции WebSocket может варьироваться от приложения к приложению, но что касается настроек на стороне сервера, Jelastic предоставляет вам пример конфигурации для каждого из вышеупомянутых узлов, поэтому вам нужно только раскомментировать его и добавить несколько незначительных правок в соответствии с спецификации вашего приложения (например, номер порта слушателя).
Итак, в пошаговом руководстве ниже мы покажем вам пример таких конфигураций для простого проекта PHP-чата, который развертывается в среде без сервера балансировки и использует технологию WebSockets. Давайте начнем с самого начала.
Создать среду и развернуть приложение
С платформой Jelastic вы можете создать необходимую среду в несколько кликов — просто войдите в свою учетную запись Jelastic и выполните следующие действия:
- Нажмите на кнопку Новая среда в левом верхнем углу панели.
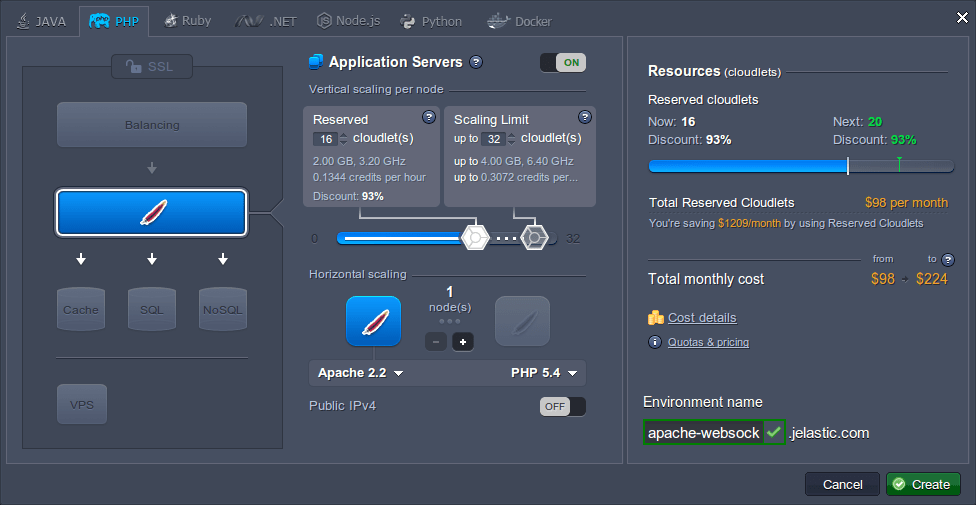
2. В появившемся окне Environment Wizard переключитесь на нужную вкладку языка программирования и выберите нужный сервер приложений (мы будем использовать Apache для обслуживания нашего приложения PHP). Затем установите количество выделенных ресурсов для него с помощью ползунков облачных вычислений, введите имя для своей среды ( в нашем случае apache-websockets ) и нажмите кнопку «Создать».
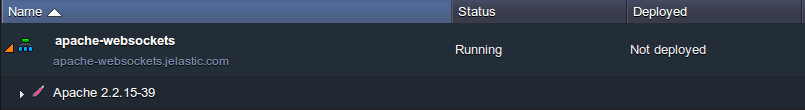
3. Через несколько минут ваша новая среда появится на панели инструментов.
4. Загрузите и разверните свое приложение с помощью Jelastic Deployment Manager или через удаленный репозиторий GIT / SVN (необходимые инструкции, в соответствии с выбранным механизмом, можно найти в нашем Руководстве по развертыванию ).
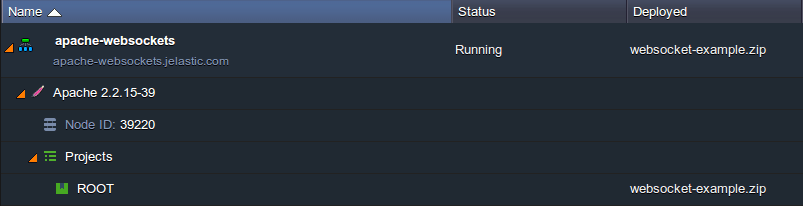
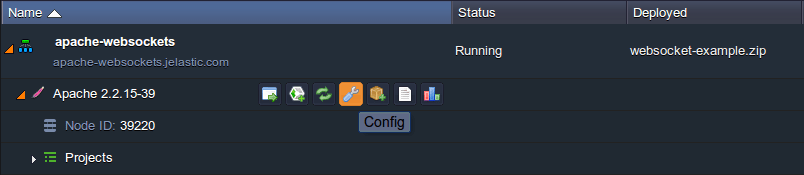
В результате ваш развернутый проект будет отображен в соответствующем разделе на панели среды.
Конфигурации сервера и приложения
Поддержка WebSockets на сервере Apache обеспечивается с помощью модуля proxy_wstunnel_module , добавляемого в сборку сервера по умолчанию. Что касается сервера приложений NGINX, он использует встроенную возможность прокси-соединения WebSockets аналогично тому, как это делает NGINX-балансировщик .
Итак, пришло время настроить ваш сервер приложений.
- Нажмите кнопку Config рядом с узлом сервера приложений:
2. На открытой вкладке Configuration Manager выполните действия в одном из следующих разделов инструкций в соответствии с выбранным сервером:
-
для сервера приложений Apache
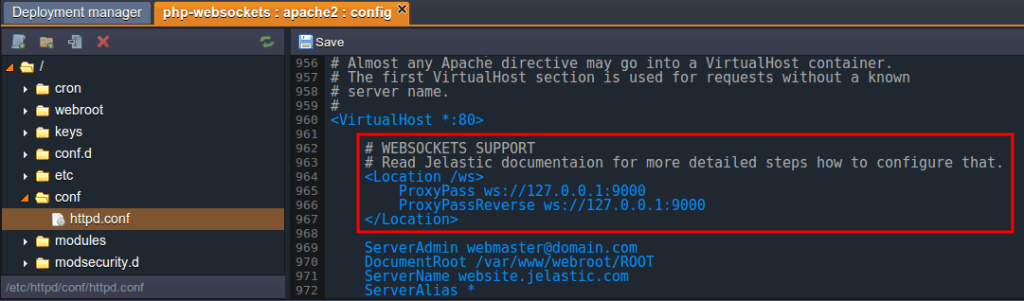
Найдите файл httpd.conf в каталоге conf и раскомментируйте следующие строки в самом конце (примерно в 962-й строке).
Location /ws> ProxyPass ws://127.0.0.1:<PORT> ProxyPassReverse ws://127.0.0.1:<PORT> </Location>
Теперь измените оба параметра <PORT> на номер порта, который прослушивается вашим приложением WebSockets (например, наше использует 9000 ).
Убедитесь, что он выглядит так же, как на рисунке ниже.
Сохраните внесенные изменения с помощью одноименной кнопки над редактором.
-
для сервера приложений NGINX
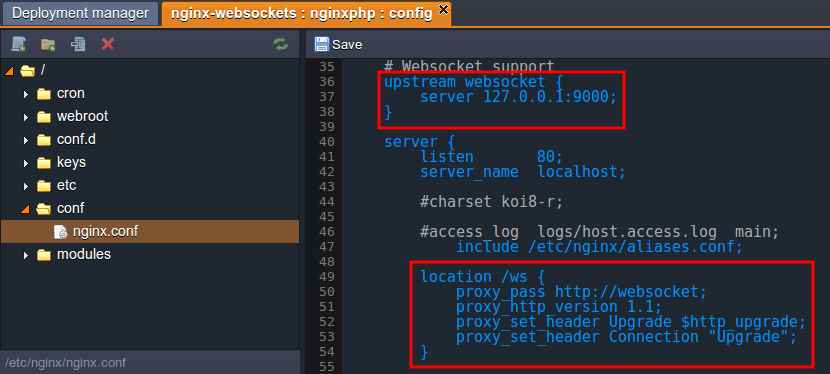
Найдите раздел поддержки #Websocket внутри файла nginx.conf (находится в каталоге) и раскомментируйте следующие строки:
upstream websocket {
server 127.0.0.1:<PORT>;
}
…
location /ws {
proxy_pass http://websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
Затем замените значение <PORT> соответствующим номером порта (т. Е. Который прослушивается вашим приложением WebSockets) и сохраните выполненные изменения.
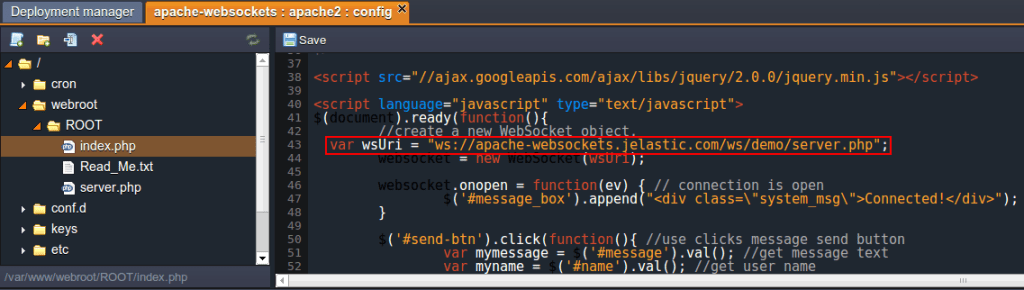
3. Это все конфигурации сервера, которые вам нужно сделать, поэтому остается только настроить развернутое приложение. Для этого откройте файл конфигурации вашего приложения, который отвечает за настройки WebSockets, и настройте путь ws, который он содержит, в соответствии со следующим форматом:
ws://{env_domain}{path_to_ws_file}
где
- {env_url} должен быть заменен вашим доменом среды (его можно увидеть под именем среды на панели инструментов, в нашем случае apache-websockets.jelastic.com )
- {path_to_ws_file} необходимо изменить в соответствии с путем к файлу, который должен быть доступен после установления соединения WebSockets.
Это должно выглядеть примерно так, как показано ниже:
4. Сохраните изменения и перезапустите сервер приложений с помощью соответствующей кнопки.
5. Отлично, теперь все готово! Нажмите Открыть в браузере, чтобы запустить приложение на новой вкладке браузера.
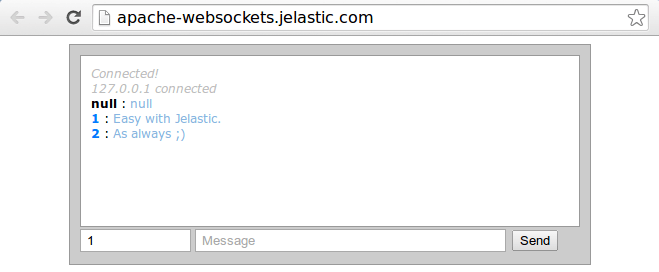
6. Как вы можете видеть, наше приложение-чат работает как шарм.
Даже запустив такое простое приложение для чата, вы все равно ощутите преимущества невероятно быстрой передачи сообщений, доступных благодаря использованию протокола WebSockets. Зарегистрируйтесь на двухнедельную бесплатную пробную версию и поделитесь своим опытом в комментариях ниже.