Мы изучали основы использования теней CSS3: box-shadow и text-shadow . Сегодня мы собираемся улучшить наши навыки и изучить, как создавать удивительные тени для текста.
Некоторые идеи для теней я обнаружил в различных уроках для Photoshop — меня интересовало, смогу ли я добиться подобных эффектов, используя только text-shadow
Internet Explorer и Windows 8
Чтобы самостоятельно попробовать все эти примеры и выразить свое творчество с помощью text-shadowInternet Explorer 10 . Все упомянутые методы также будут работать с приложениями в стиле metro для Windows 8, созданными с использованием HTML и JavaScript. Пусть Тень будет с тобой!
Аркада Любовь
В нашем первом примере мы попытаемся нарисовать какой-нибудь классный тисненый текст. Начнем с простого текста цвета лайма:
цвет: hsl (80, 70%, 55%);
Далее, давайте добавим рельефный эффект, добавив несколько теней с смещением диагонали в один пиксель (обратите внимание, как определяется цвет тени по сравнению с цветом текста):
тень текста: -1px -1px 0 hsl (80, 70%, 35%), -2px -2px 1px hsl (80, 70%, 35%);
Теперь мы добавим несколько приятных деталей — светлую белую размытую тень вокруг текста и темную тень внизу с мягким переходом:
тень текста: 0 0 2px #fff, -1px -1px 0 hsl (80, 70%, 35%), -2px -2px 1px hsl (80, 70%, 35%), -2px -2px 2px hsl (80, 10%, 15%);
Далее давайте добавим подложку для нашего текста. Чтобы это произошло, нам нужно расширить нашу тень (здесь мы используем четвертый параметр правила text-shadow
текстовая тень:… -3px -3px 0,7px hsl (60, 10%, 65%), -4px -4px 0 7px hsl (60, 10%, 65%), -5px -5px 0 7px hsl (60, 10%, 65%), -6px -6px 0,7px hsl (60, 10%, 65%);
Наконец, чтобы разместить наш текст на фоне, давайте добавим темную размытую тень к нижней части подложки:
текстовая тень:… -7px -7px 4px 8px hsl (60, 10%, 40%), -8px -8px 6px 9px hsl (60, 10%, 55%);
Конечный результат
цвет: hsl (80, 70%, 55%); тень текста: 0 0 2px #fff, / * рельефный текст * / -1px -1px 0 hsl (80, 70%, 35%), -2px -2px 1px hsl (80, 70%, 35%), / * переход на подложку * / -2px -2px 2px hsl (80, 10%, 15%), / * подложка * / -2px -2px 0 7px hsl (60, 80%, 95%), -3px -3px 0,7px hsl (60, 10%, 65%), -4px -4px 0 7px hsl (60, 10%, 65%), -5px -5px 0 7px hsl (60, 10%, 65%), -6px -6px 0,7px hsl (60, 10%, 65%), / * тень для подложки * / -7px -7px 4px 8px hsl (60, 10%, 40%), -8px -8px 6px 9px hsl (60, 10%, 55%);
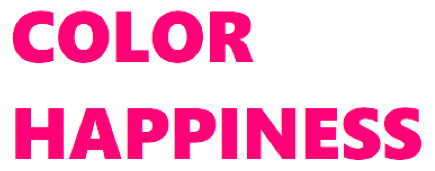
Цвет счастья
Во втором примере мы будем повторно использовать некоторые идеи из первого: мы собираемся построить несколько красочных подложек, составляя из них пирамиду. Начнем с очень простого розового текста:
цвет: hsl (330, 100%, 50%);
Прежде всего, давайте сделаем это тиснением. На этот раз наша тень смотрит вниз, и она действительно мала, поэтому я могу уменьшить количество применяемых правил, исключив промежуточные однопиксельные смещения, но в случае диагональной тени такой подход приведет к эффекту сглаживания. Я также добавлю немного размытия, чтобы смягчить переход к следующей подложке:
тень для текста: 0 2px 0 0px hsl (330, 100%, 25%), 0 3px 2px 0px hsla (330, 100%, 15%, 0,5);
Далее, давайте добавим еще одну расширенную подложку с другим значением оттенка (обратите внимание, что я изменяю только вертикальное смещение, оттенок и расстояние распространения):
тень для текста: 0 2px 0 0px hsl (330, 100%, 25%), 0 3px 2px 0px hsla (330, 100%, 15%, 0,5), 0 3px 0 3px hsl (350, 100%, 50%), 0 5px 0 3px hsl (350, 100%, 25%), 0 6px 2px 3px hsla (350, 100%, 15%, 0,5);
Теперь нам просто нужно повторить один и тот же трюк еще несколько раз, увеличив размер подложки и переместив оттенок в правильном направлении:
текстовая тень:… 0 6px 0 9px hsl (20, 100%, 50%), 0 8px 0 9px hsl (20, 100%, 25%), 0 9px 2px 9px hsla (20, 100%, 15%, 0,5), ... 0 15px 0 45px hsl (90, 100%, 50%), 0 17px 0 45px hsl (90, 100%, 25%), 0 17px 2px 45px hsla (90, 100%, 15%, 0,5);
Конечный результат
цвет: hsl (330, 100%, 50%); тень для текста: 0 2px 0 0px hsl (330, 100%, 25%), 0 3px 2px 0px hsla (330, 100%, 15%, 0,5), /* следующий */ 0 3px 0 3px hsl (350, 100%, 50%), 0 5px 0 3px hsl (350, 100%, 25%), 0 6px 2px 3px hsla (350, 100%, 15%, 0,5), /* следующий */ 0 6px 0 9px hsl (20, 100%, 50%), 0 8px 0 9px hsl (20, 100%, 25%), 0 9px 2px 9px hsla (20, 100%, 15%, 0,5), /* следующий */ 0 9px 0 18px hsl (50, 100%, 50%) 0 11px 0 18px hsl (50, 100%, 25%), 0 12px 2px 18px hsla (50, 100%, 15%, 0,5), /* следующий */ 0 12px 0 30px hsl (70, 100%, 50%), 0 14px 0 30px hsl (70, 100%, 25%), 0 15px 2px 30px hsla (70, 100%, 15%, 0,5), /* следующий */ 0 15px 0 45px hsl (90, 100%, 50%), 0 17px 0 45px hsl (90, 100%, 25%), 0 17px 2px 45px hsla (90, 100%, 15%, 0,5);
Шоколад
Третий пример, который я создал при экспериментировании с чередующимися тенями, начинается с простого коричневого текста:
цвет: hsl (20, 100%, 20%);
Первый шаг — реализовать классический текстовый эффект 3D:
тень текста: -1px 1px 0 0 hsl (20, 100%, 16%), -2px 2px 0 0 hsl (20, 100%, 16%), -3px 3px 0 0 hsl (20, 100%, 16%), -4px 4px 0 0 hsl (20, 100%, 16%), -5px 5px 0 0 hsl (20, 100%, 16%), -6px 6px 0 0 hsl (20, 100%, 16%);
Затем я решил затемнить свои тени, уменьшив яркость, и добавить некоторое пространство между тенями, увеличив диагональное смещение:
тень текста: -0px 0px 0 0 hsl (20, 100%, 16%), -2px 2px 0 0 hsl (20, 100%, 14%), -4px 4px 0 0 hsl (20, 100%, 12%), -6px 6px 0 0 hsl (20, 100%, 10%), -8px 8px 0 0 hsl (20, 100%, 8%), -10px 10px 0 0 hsl (20, 100%, 6%);
Следующим шагом является сокращение теней. Используя сжатие, вы можете уменьшить тень до нескольких частей оригинальных символов (это также зависит от шрифта, размера шрифта и других атрибутов). В результате вы получите эффект рваной тени. Кроме того, обратите внимание, что, поскольку диагональные смещения и расстояния распространения различаются для каждой тени, мы получаем эффект легкого скручивания:
тень текста: -0px 0px 0 0 hsl (20, 100%, 16%), -2px 2px 0 -1px hsl (20, 100%, 14%), -4px 4px 0 -2px hsl (20, 100%, 12%), -6px 6px 0 -3px hsl (20, 100%, 10%), -8px 0 -4px hsl (20, 100%, 8%), -10px 0 -5px hsl (20, 100%, 6%);
Давайте немного смягчим наши тени. Используя blur-radius и color, мы можем добавить несколько промежуточных линий:
тень текста: -0px 0px 1px 0 hsl (20, 100%, 16%), -2px 2px 2px -1px hsl (20, 100%, 14%), -4px 4px 2px -2px hsl (20, 100%, 12%), -6px 6px 3px -3px hsl (20, 100%, 10%), -8px 8px 2px -4px hsl (20, 100%, 8%), -10px 10px 2px -5px hsl (20, 100%, 6%);
Наконец, поиграв с этим образцом еще несколько минут, я достиг следующего результата:
Конечный результат
цвет: hsl (20, 100%, 20%); тень текста: 0 0 1px hsl (20, 100%, 18%), -1px 1px 0 hsl (20, 100%, 16%), -2px 2px 2px -1px hsl (20, 100%, 14%), -4px 4px 2px -2px hsl (20, 100%, 12%), -6px 6px 3px -3px hsl (20, 100%, 10%), -8px 8px 2px -4px hsl (20, 100%, 9%), -10px 10px 3px -5px hsl (20, 100%, 8%), -12px 12px -6px hsl (20, 100%, 7%), -14px 14px 2px -7px hsl (20, 100%, 6%), -15px 15px 2px -8px hsl (20, 100%, 5%), -15px 15px 0 -8px hsla (20, 50%, 10%, 0,25);
Крем для торта
В четвертом примере мы создаем кремовый текстовый эффект для некоторого торта. Вот текст:
цвет: hsl (35, 100%, 30%); фон: hsl (35, 60%, 80%);
Начнем с размытия. Я добавил две тени: первая (верхняя) имеет то же значение оттенка, что и текст, но с меньшей насыщенностью, а вторая (нижняя) более размытая, более светлая и полупрозрачная. Я также переместил значение оттенка нижней тени в сторону красного:
тень текста: 0 0 2px 1px hsl (35, 70%, 30%), 0 0 4px 4px hsla (30, 100%, 55%, 0,5);
Теперь давайте добавим немного кремового субстрата (значение оттенка смещено в сторону желтого, а яркость увеличена):
текстовая тень:… -1px 1px 2px 7px hsl (45, 60%, 95%);
На следующем шаге мы должны добавить объем к подложке: я добавил новую тень с диагональным смещением того же цвета, что и текст, но менее насыщенный. Обратите внимание, что эта тень менее расширена, чем подложка (4 пикселя против 7 пикселей):
текстовая тень:… -3px 3px 1px 4px hsl (35, 70%, 30%);
И последний шаг: размытие подложки, чтобы смягчить переход к фону:
текстовая тень:… -3px 3px 4px 8px hsla (30, 90%, 55%, 0,5);
Конечный результат
цвет: hsl (35, 100%, 30%); фон: hsl (35, 60%, 80%); тень текста: 0 0 2px 1px hsl (35, 70%, 30%), / * переход на подложку * / 0 0 4px 4px hsla (30, 100%, 55%, 0,5), / * подложка * / -1px 1px 2px 7px hsl (45, 60%, 95%), / * добавление громкости * / -3px 3px 1px 4px hsl (35, 70%, 30%), / * переход на фон * / -3px 3px 4px 8px hsla (30, 90%, 55%, 0,5);
пластик
Я играл с последним, думая: «Что я могу сделать поверх этого? В пятом примере я использую шрифт CabinSketch. Итак, вот что мы имеем — это просто текст без каких-либо специальных эффектов:
цвет: hsl (65, 60%, 20%); фон: hsl (65, 60%, 95%);
Прежде всего, я добавил размытие вокруг текста (обратите внимание, что тень светлее, чем текст, и в результате текст выглядит ярче и насыщеннее):
тень для текста: 0 0 3px 2px hsl (65, 60%, 75%);
Далее давайте добавим некоторые контуры с эффектом размытия (обратите внимание, что я использую расширения и уменьшенную яркость):
тень для текста: 0 0 3px 2px hsl (65, 60%, 75%), 0 0 1px 9px hsl (65, 60%, 20%);
Да, это выглядит слишком темным — я добавлю промежуточную тень, чтобы осветлить мой текст:
тень для текста: 0 0 3px 2px hsl (65, 60%, 75%), 0 0 1px 5px hsl (65, 60%, 95%), 0 0 1px 9px hsl (65, 60%, 20%);
Теперь самое интересное. На самом деле, я не нуждаюсь в полном изложении (подложка), просто некоторые кусочки Чтобы скрыть лишние детали, я нарисую несколько теней поверх подложки. Эти тени меньше по размеру, но имеют большие смещения по диагонали:
тень для текста: 0 0 3px 2px hsl (65, 60%, 75%), 0 0 1px 5px hsl (65, 60%, 95%), 6px 6px 4px 7px hsl (65, 60%, 95%), -4px -6px 4px 6px hsl (65, 60%, 95%), 0 0 1px 9px hsl (65, 60%, 20%);
Вы также можете попробовать смягчить некоторые детали.
Конечный результат
цвет: hsl (65, 60%, 20%); фон: hsl (65, 60%, 95%); тень для текста: 0 0 3px 2px hsl (65, 60%, 75%), / * легкая подложка * / 0 0 1px 5px hsl (65, 60%, 95%), / * размытие * / 0 0 4px 4px hsla (65, 100%, 30%, 0,4), / * резка субстрата кусочками * / 6px 6px 4px 7px hsl (65, 60%, 95%), -4px -6px 4px 6px hsl (65, 60%, 95%), / * темный контур * / 0 0 1px 9px hsl (65, 60%, 20%);
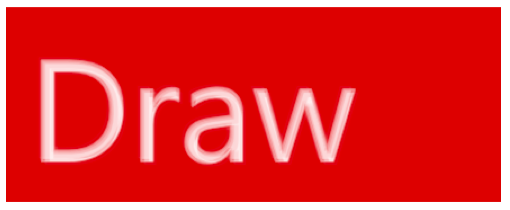
Картина
Следующие два примера предложат вам несколько способов использования прозрачности. Подумайте об этом: как бы вы использовали text-shadow На самом деле, вы не можете использовать text-shadow Все тени, которые вы применяете к тексту, объединяются в стек и рисуются одна поверх другой. Затем текст рисуется поверх всех из них. Поэтому вам нужно как-то заставить текст исчезнуть … и чтобы это произошло, вы можете просто сделать текст прозрачным!
цвет: прозрачный; фон: hsl (0, 75%, 45%);
Теперь путь свободен. Я собираюсь рисовать белым цветом (поэтому единственное, что действительно имеет значение, это 100% легкость). Чтобы нарисовать что-то внутри текста, просто уменьшите размер тени:
тени для текста: 3 пикселя, 3 пикселя, 1 пикселя, 8 пикселей в секунду (0, 60%, 100%, 0,75);
Давайте добавим еще несколько деталей, изменяя прозрачность, смещение и размер:
Текстовая тень: 3px 3px 1px -8px hsla (0, 60%, 100%, 0,75), -1px -1px 1px -4px hsla (0, 60%, 100%, 0,65), 1px 1px 1px -4px hsla (0, 60%, 100%, 0,65);
Чтобы усилить форму, вы можете добавить расширенную и размытую тень:
текстовая тень:… 0 0 1px 2px hsla (0, 60%, 100%, 0,65);
Вы можете добавить дополнительные детали, если хотите.
Конечный результат
цвет: прозрачный; фон: hsl (0, 75%, 45%); Текстовая тень: 3px 3px 1px -8px hsla (0, 60%, 100%, 0,75), -1px -1px 1px -4px hsla (0, 60%, 100%, 0,65), 1px 1px 1px -4px hsla (0, 60%, 100%, 0,65), /* фон */ 0 0 1px 2px hsla (0, 60%, 100%, 0,65), * дополнительные детали */ -3px -3px 1px 2px hsla (0, 60%, 100%, 0,25), 3px 3px 1px 2px hsla (0, 60%, 100%, 0,25);
Вверх вниз
И последний образец! Я собираюсь продолжить играть с прозрачностью. Я начну с белого текста (выбран только для того, чтобы сделать его видимым):
цвет: прозрачный;
Прежде всего, давайте добавим классический 3D-текстовый эффект (вы можете поиграть с прозрачностью здесь). Обратите внимание на увеличенное значение яркости в средней тени — я нашел, что это хороший способ подчеркнуть объем (попробуйте увеличить яркость, чтобы сделать его более заметным):
тень для текста: 1px -1px hsla (0, 0%, 30%, .6), 2px -2px hsla (0, 0%, 30%, 0,7), 3px -3px hsla (0, 0%, 32%, 0,8), 4px -4px hsla (0, 0%, 30%, .9), 5px -5px hsla (0, 0%, 30%, 1,0);
Теперь, чтобы добавить больше объема, я добавлю тень сверху, повторяя форму исходного текста:
Текстовая тень: 0px 0px hsla (0, 0%, 50%, .5), 1px -1px hsla (0, 0%, 30%, 0,6), ...
Наконец, аналогично нижней части, я добавлю верхние трехмерные тени, но с большей прозрачностью и большей яркостью (чтобы сделать эту часть более четкой, самая верхняя тень рисуется с меньшей прозрачностью):
Текстовая тень: -4px 4px hsla (0, 0%, 70%, .4), -3px 3px hsla (0, 0%, 60%, 0,2), -2px 2px hsla (0, 0%, 70%, .2), -1px 1px hsla (0, 0%, 70%, 0,2), ...
Конечный результат
цвет: прозрачный; Текстовая тень: -4px 4px hsla (0, 0%, 70%, .4), -3px 3px hsla (0, 0%, 60%, 0,2), -2px 2px hsla (0, 0%, 70%, .2), -1px 1px hsla (0, 0%, 70%, 0,2), 0px 0px hsla (0, 0%, 50%, .5), 1px -1px hsla (0, 0%, 30%, 0,6), 2px -2px hsla (0, 0%, 30%, 0,7), 3px -3px hsla (0, 0%, 32%, 0,8), 4px -4px hsla (0, 0%, 30%, .9), 5px -5px hsla (0, 0%, 30%, 1,0);
Заметка
Свойство text-shadowтекстовом модуле CSS3, который в данный момент находится в рабочем состоянии. Хотя он кажется достаточно стабильным, он все же может измениться в деталях.
Значение расстояния разбрасывания для текстовых теней в настоящее время определено в черновике редактора для CSS Text Level 4 ..