За последние несколько лет появилось много статей, показывающих нам все классные вещи, которые можно сделать с помощью CSS3. Тем не менее, одним из аспектов CSS3, который часто упускается из виду, является фон CSS3.
С CSS3 у нас есть ряд новых свойств и значений, чтобы дать нам больше контроля над нашими фоновыми изображениями. Однако, прежде чем мы поговорим об этих новых свойствах и значениях, нам нужно понять три важных блока.
Три специальные коробки
Контент-бокс
Давайте начнем с простого контейнера с некоторым содержимым внутри. Хотя мы этого не видим, вокруг содержимого есть невидимое поле, называемое content-box .
Схема контент-бокса
Заполняющая коробка
Если бы мы добавили отступы ко всем сторонам этого элемента, у нас был бы второй блок, называемый padding-box .
Схема прокладки
Бордюр
Если мы добавим границу вокруг padded-box , у нас будет третий блок, называемый border-box .
Почему мы должны заботиться об этих коробках? Эти блоки используются для определения того, где фоновые изображения изначально помещаются браузерами в поля, как мы можем переместить эти фоновые изображения и даже как мы можем обрезать эти фоновые изображения.
Свойство background-position
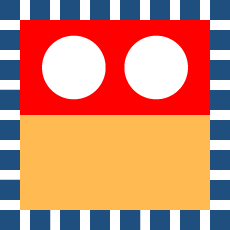
По умолчанию фоновые изображения размещаются в верхнем левом углу поля padding-box .
Диаграмма начальной позиции фонового изображения
Мы можем изменить эту позицию по умолчанию, используя свойство background-position . В CSS2.1 мы можем использовать два значения, чтобы определить положение фонового изображения по отношению к элементу. Первое значение представляет горизонтальную позицию, а второе значение представляет вертикальную ось.
p { background-position: 10px 10px; }
Типы ценностей
Мы можем использовать значения длины, процентные значения или ключевые слова для определения горизонтальной и вертикальной оси.
p { background-position: 10px 10px; } p { background-position: 20% 50%; } p { background-position: left bottom; }
Значения длины могут включать em , ex (высота строчной буквы «x»), px (пиксели), in (дюймы), cm (сантиметры), mm (миллиметры), pt (точки) или pc (picas).
p { background-position: 1em 1em; } p { background-position: 2ex 2em; } p { background-position: 3px 3px; } p { background-position: 4in 4in; } p { background-position: 5cm 5cm; } p { background-position: 6mm 6mm; } p { background-position: 7pt 7pt; } p { background-position: 8pc 8pc; }
Если мы используем длину или процентное значение, они взяты из верхнего левого угла элемента.
Положительные и отрицательные значения
Мы можем использовать как положительные, так и отрицательные значения, чтобы определить положение фоновых изображений.
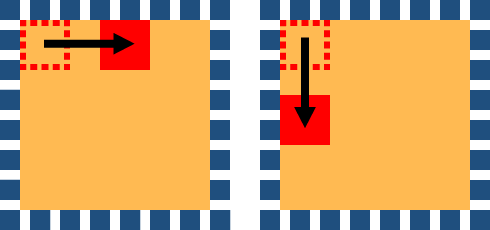
Положительные значения будут перемещать фоновое изображение вправо и вниз — внутри фоновой области элемента.
p { background-position: 5px 9px; }
Диаграмма, показывающая фоновое изображение с положительными значениями
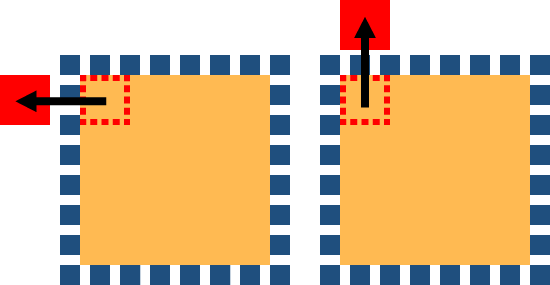
Отрицательные значения будут перемещать фоновое изображение влево и вверх — за пределы фоновой области элемента.
p { background-position: -5px -9px; }
Диаграмма, показывающая фоновое изображение с использованием отрицательных значений
CSS3 дополнения
В CSS3 мы можем указать до четырех значений background-position . Первые два значения представляют горизонтальную ось. Вторые два значения представляют вертикальную ось.
p { background-position: left 10px top 15px; }
Это мощное дополнение, поскольку оно означает, что мы можем позиционировать изображения, используя значения длины или процентные значения по отношению к любому из четырех углов элементов, а не только к верхнему левому углу. Однако Opera 11 — единственный браузер, который в настоящее время поддерживает использование четырех значений для background-position .
Свойство background-repeat
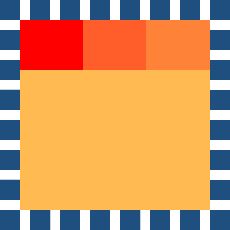
По умолчанию изображения повторяются вдоль осей x и y — начиная с верхнего левого угла поля отступа. Даже если фоновые изображения начинаются в верхнем левом углу поля padding-box , они будут повторяться во всех направлениях, в том числе в области border-box . В CSS2.1 мы могли изменить поведение повтора, используя четыре разных ключевых слова.
p { background-repeat: repeat; } p { background-repeat: repeat-x; } p { background-repeat: repeat-y; } p { background-repeat: no-repeat; }
Диаграмма, показывающая repeat-x и repeat-y
В CSS3 теперь мы можем определить background-repeat используя два значения вместо одного. Первое из этих двух значений представляет горизонтальную ось. Второе значение представляет вертикальную ось. Если мы используем только одно значение, браузеры интерпретируют это как двойное значение. Это позволяет background-repeat быть обратно совместимым.
p { background-repeat: repeat repeat; } p { background-repeat: repeat [repeat]; }
Новые значения background-repeat — space и round
CSS3 также позволяет нам использовать два новых значения со свойством background-repeat — они являются space и round .
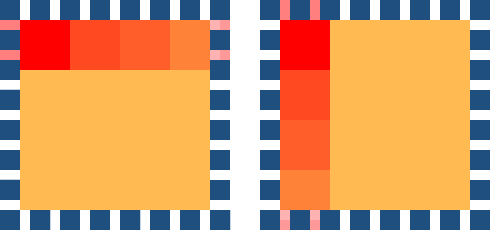
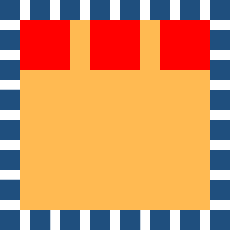
Значение space заставляет изображение повторяться так часто, как оно будет помещаться в фоновой области, а затем изображения будут разнесены для заполнения области. Первое и последнее изображения касаются краев области.
p { background-repeat: space; }
Диаграмма, показывающая фоновое изображение, установленное с пробелом
Значение round устанавливает повторение изображения так часто, как оно будет соответствовать фоновой области. Если он не помещается целое число раз, он масштабируется так, чтобы соответствовать размерам контейнера. Помните, что при использовании этого метода фоновые изображения могут быть растянуты или искажены.
p { background-repeat: round; }
Диаграмма, показывающая фоновое изображение с круглым значением
Эти новые значения дают нам большую гибкость при размещении фоновых изображений. Например, теперь мы можем использовать два значения для определения различного горизонтального и вертикального поведения.
p { background-repeat: space no-repeat; }
Три новых свойства
В CSS3 мы также можем использовать три совершенно новых свойства background-origin : background-origin , background-clip и background-size .
Свойство background-origin
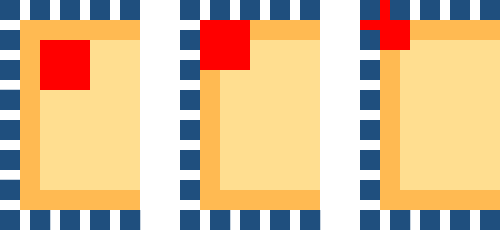
Свойство background-origin используется для определения расположения фоновых изображений внутри блока. Мы можем расположить наши фоновые изображения, используя три возможных значения:
p { background-origin: content-box; } p { background-origin: padding-box; } p { background-origin: border-box; }
Диаграмма, показывающая фоновые изображения, расположенные относительно поля содержимого, поля заполнения и рамки
| Firefox 3.6, 4 | да |
|---|---|
| Сафари 4, 5 | да |
| Хром 10, 11 | да |
| IE 6, 7, 8 | нет |
| IE 9 | да |
| Опера 10, 11 | да |
Свойство background-clip
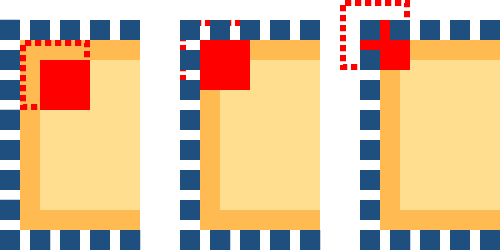
Свойство background-clip используется для определения того, где и если фоновые изображения обрезаются (или обрезаются) внутри фоновой области. Мы можем обрезать наши фоновые изображения, используя три возможных значения:
p { background-clip: content-box; } p { background-clip: padding-box; } p { background-clip: border-box; }
Диаграмма, показывающая фоновое изображение, обрезанное внутри поля содержимого, поля заполнения и рамки
| Firefox 3.6 | Поддерживает более старый синтаксис border и padding но не content |
|---|---|
| Firefox 4 | да |
| Сафари 4, 5 | -webkit-background-clip |
| Хром 10, 11 | да |
| IE 6, 7, 8 | нет |
| IE 9 | да |
| Опера 10, 11 | да |
Свойство background-size
В CSS.1 мы могли применять фоновые изображения к элементам, но у нас не было никакого способа контролировать размер этих фоновых изображений. CSS3 позволяет нам устанавливать размер наших фоновых изображений, используя свойство background-size . Мы можем установить размер, используя значения длины, процентные значения или два новых ключевых слова: cover и contain .
p { background-size: 10px 20px; } p { background-size: 10% 20%; } p { background-size: cover; } p { background-size: contain; }
| Firefox 4 | да |
|---|---|
| Safari 5 | да |
| Chrome 11 | да |
| IE 9 | да |
| Опера 11 | да |
Значения длины
Значение длины устанавливает высоту и ширину фонового изображения. Первое значение устанавливает ширину; второе значение устанавливает высоту. Если задано только одно значение длины, второе значение устанавливается на «начальное значение» auto.
p { background-size: 10px 20px; } p { background-size: 10px [auto]; }
Процентные значения
Процентное значение устанавливает высоту и ширину в процентах от родительского элемента. Первое значение устанавливает ширину; второе значение устанавливает высоту. Подобно значениям длины, если задано только одно процентное значение, для второго устанавливается начальное значение auto.
p { background-size: 20% 40%; } p { background-size: 10% [auto]; }
contain значение
contain значения будет масштабировать изображение (сохраняя его соотношение сторон), чтобы все изображение могло поместиться внутри фоновой области.
p { background-size: contain; }
Диаграмма, показывающая фоновое изображение, содержащее
Значение cover
Значение cover будет масштабировать изображение (сохраняя его соотношение сторон) до наименьшего размера, который будет полностью покрывать фоновую область.
p { background-size: cover; }
Диаграмма, показывающая фоновое изображение с обложкой
Несколько фонов
В CSS2.1 мы могли добавить только одно фоновое изображение к любому элементу HTML. Тем не менее, CSS3 позволяет нам добавлять несколько фоновых изображений для любого элемента!
| Firefox 3.6+ | да |
|---|---|
| Сафари 4, 5 | да |
| Chrome 10+ | да |
| IE 9 | да |
| Опера 10+ | да |
Несколько фоновых изображений
CSS3 позволяет помещать несколько значений, разделенных запятыми, в любое свойство фона.
p { background-image: url(01.gif), url(02.gif), url(03.gif); }
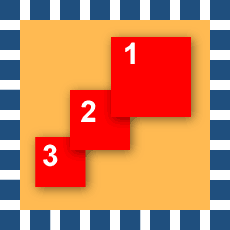
Ниже приведен пример трех фоновых изображений внутри одного элемента, написанного от руки.
p { background-image: url(1.gif), url(2.gif), url(3.gif); background-position: left center, 50% 30%, 10px 100px; background-size: 20px 300px, 10% auto, auto; background-repeat: no-repeat, repeat, repeat-y; background-attachment: scroll, scroll, scroll; background-origin: padding-box, padding-box, border-box; background-clip: border-box, border-box, border-box; }
Каждое из изображений имеет размер, расположение и мозаику в соответствии с соответствующим значением в других свойствах фона. Если у свойства недостаточно разделенных запятыми значений, чтобы соответствовать количеству слоев, браузер должен вычислить его используемое значение, повторяя список значений, пока их не станет достаточно.
Фоновые изображения затем отображаются в слоях — один поверх другого. Первое изображение в списке — это слой, ближайший к пользователю, следующее — за первым, и так далее.
Диаграмма, показывающая фоновые изображения, установленные слоями друг над другом
Используя background-color
Только один background-color может быть определен для любого элемента! Этот background-color находится ниже фонового изображения на этом последнем слое. Если назначено более одного значения background-color , все цвета фона будут игнорироваться.
p { background-image: url(1.gif), url(2.gif), url(3.gif); background-position: left center, 50% 30%, 10px 100px; background-size: 20px 300px, 10% auto, auto; background-repeat: no-repeat, repeat, repeat-y; background-attachment: scroll, scroll, scroll; background-origin: padding-box, padding-box, border-box; background-clip: border-box, border-box, border-box; background-color: yellow; }
Сокращенное изображение нескольких фоновых изображений
Сокращенное свойство background позволяет нам устанавливать все отдельные свойства фона, используя одно правило.
В CSS2.1 мы могли использовать 5 различных свойств background в одном сокращенном свойстве фона:
[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
В CSS3 теперь мы можем использовать восемь различных свойств background .
[background-color] [background-image] [background-repeat] [background-attachment] [background-position] [background-origin] [background-clip] [background-size]
Несколько сокращенных фонов записываются так же, как отдельные сокращенные фоны — с запятыми, разделяющими каждое значение фона.
p { background: url(01.gif) no-repeat, url(02.gif) repeat left bottom, url(03.gif) repeat-y 10px 5px; }
Как и в случае с несколькими фоновыми рисунками, каждое фоновое изображение отображается в виде слоя — одно поверх другого.
Заметка на цвет фона
Только самый нижний слой, называемый «последний слой», может быть задан background-color . background-color находится ниже фонового изображения только на этом последнем слое. Если значение background-color назначено какому-либо другому слою, кроме последнего, полное правило не будет отображаться.
p { background: url(01.gif) no-repeat, url(02.gif) repeat left bottom, url(03.gif) repeat-y 10px 5px yellow; }
Может быть безопаснее добавить background-color как отдельную декларацию, используя свойство background-color.
p { background: url(01.gif) no-repeat, url(02.gif) repeat left bottom, url(03.gif) repeat-y 10px 5px yellow; background-color: yellow; }
Некоторые ловят с стенографическим фоном.
Если вы пишете более сложные сокращенные правила, вы должны знать о некоторых хитростях и хитростях браузера. Теоретически правильный синтаксис для всех свойств фона:
p { background: [background-image] [background-position] [/ background-size] [background-repeat] [background-attachment] [background-origin] [background-clip] [background-color]; }
Возможно, вы заметили, что между background-position и background-size существует косая черта. Safari 5, Firefox 4 и Chrome 10 имеют две проблемы с правилами, написанными полностью, как это.
Проблема 1:
Эти браузеры игнорируют всю декларацию, если включены косая черта или значения размера фона.
Проблема 2:
Эти браузеры игнорируют всю декларацию, когда включены два значения поля ( background-clip и background-origin ). Может быть включено только одно значение.
Таким образом, в настоящее время сокращенные правила хороши для менее сложных объявлений, но если вы хотите включить все семь свойств, может быть лучше использовать сокращенные для настоящего времени.
Несколько фонов и градиентов
Имейте в виду, что градиенты являются типом генерируемого изображения. Их можно использовать вместо значения url() . Это означает, что вы можете включить градиенты в несколько фонов.
p { background: url(demo.jpg) no-repeat 0 0, linear-gradient(left, blue, green); }
Расширения для конкретного поставщика и несколько фонов
Что происходит, когда вы хотите добавить специфичные для поставщика свойства в несколько фонов?
Браузеры будут игнорировать объявления CSS, которые они не понимают. Браузеры понимают только свои собственные специфичные для продавца свойства — это их цель. Недостатком этого является то, что мы не можем добавить несколько специфичных для поставщика свойств в одну декларацию, поскольку все браузеры игнорируют всю декларацию. Это означает, что мы должны переписать свойство background для каждого свойства, специфичного для поставщика. Любые другие фоновые изображения должны быть включены в каждую декларацию.
p { background: url(demo.jpg) no-repeat 0 0, -webkit-gradient(linear, left top, right top, from(blue), to(green)); background: url(demo.jpg) no-repeat 0 0, -webkit-linear-gradient(left, blue, green); background: url(demo.jpg) no-repeat 0 0, -moz-linear-gradient(left, blue, green); background: url(demo.jpg) no-repeat 0 0, -ms-linear-gradient(left, blue, green); background: url(demo.jpg) no-repeat 0 0, -o-linear-gradient(left, blue, green); background: url(demo.jpg) no-repeat 0 0, linear-gradient(left, blue, green); }
И мы сделали!
Хотя CSS3, несомненно, предлагает разработчикам и дизайнерам гораздо больший контроль над фонами, успешная реализация на этом этапе во многом зависит от поддержки браузера.
Однако в изменениях, внесенных CSS3, достаточно возможностей, чтобы разработчики и дизайнеры были заняты прямо сейчас — обучением и экспериментированием — поскольку современные браузеры, способные продемонстрировать свои усилия, постепенно становятся более распространенными.