Веб-стандарты постоянно меняются. Как и WebSockets, вчерашние прототипы становятся завтрашними зрелыми стандартами. Одним из последних прототипов, который набирает обороты в органах стандартизации, является реализация проекта спецификации событий W3C DeviceOrientation на HTML5Labs.com . Эта спецификация определяет новые события DOM, которые предоставляют информацию о физической ориентации и движении устройства. Такие API позволят веб-разработчикам легко предоставлять расширенные возможности веб-пользователей, используя сенсоры современных устройств.
С помощью Device Orientation API разработчики могут исследовать новые механизмы ввода для игр, новые жесты для приложений (например, «встряхнуть, чтобы очистить экран» или «наклонить, чтобы увеличить масштаб») или даже опыт дополненной реальности. Установка прототипа включает в себя образец игры, чтобы вы начали понимать API.
Как это работает
API Ориентация устройства предоставляет два разных типа данных датчика: ориентация и движение.
Когда физическая ориентация устройства изменяется (например, пользователь наклоняет или поворачивает его), событие deviceorientation запускается в окне и предоставляет углы поворота альфа, бета и гамма (выраженные в градусах):
<div id="directions"></div> <script> window.addEventListener("deviceorientation", findNorth); function findNorth(evt) { var directions = document.getElementById("directions"); if (evt.alpha < 5 || evt.alpha > 355) { directions.innerHTML = "North!"; } else if (evt.alpha < 180) { directions.innerHTML = "Turn Left"; } else { directions.innerHTML = "Turn Right"; } } </script>
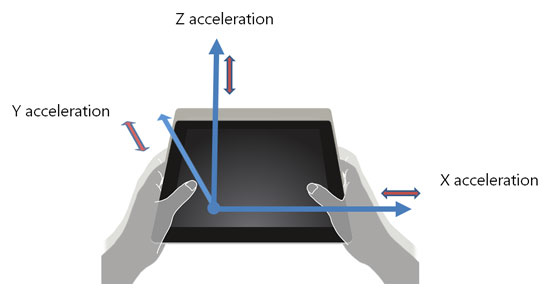
Когда устройство перемещается или вращается (точнее, ускоряется), событие devicemotion устройства запускается в окне и обеспечивает ускорение (как с влиянием гравитационного ускорения на устройство, так и без него, выраженное в м / с 2 ) в x , оси y и z, а также скорость изменения углов поворота альфа, бета и гамма (выражается в град / с):
<div id="status"></div> <script> window.addEventListener("devicemotion", detectShake); function detectShake(evt) { var status = document.getElementById("status"); var accl = evt.acceleration; if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) { status.innerHTML = "EARTHQUAKE!!!"; } else { status.innerHTML = "All systems go!"; } } </script>
Опробовать прототип
Вы можете скачать прототип на HTML5Labs . Для этого прототипа требуется Internet Explorer 10, работающий на устройствах с датчиками акселерометра, поддерживаемыми Windows 8. Прототип работает как расширение для Internet Explorer на рабочем столе, где разработчики могут из первых рук взглянуть на API.
Чтобы начать создавать свои собственные страницы с помощью прототипа, все, что вам нужно сделать, это установить прототип, а затем включить ссылку на DeviceOrientation.js сценария DeviceOrientation.js (скопированный на рабочий стол после установки прототипа):
<script type="text/javascript" src="DeviceOrientation.js"></script>
Мы хотим, чтобы ваш отзыв
Мы хотим услышать от разработчиков об этой прототипе реализации Спецификации событий W3C Device Orientation, поэтому, пожалуйста, дайте нам знать, что вы думаете, комментируя этот пост или отправив нам сообщение .