Цель этой статьи — познакомить вас с некоторыми из самых популярных в настоящее время инструментов при разработке современных веб-приложений с использованием JavaScript. Они совершенно не новы и существуют уже пару лет. Тем не менее, я обнаружил, что многие разработчики до сих пор не используют или не знают о них (как вы могли бы), поэтому эта статья пытается дать вам краткое и краткое введение, чтобы вы начали.
Узел и НПМ
Node.js приносит JavaScript на сервер и рабочий стол. Хотя первоначально JavaScript в основном использовался в качестве языка на основе браузера, теперь с помощью Node вы также можете создавать свой серверный бэкэнд или даже настольное приложение с node-webkit (для сумасшедших из вас).
Node.js® — это платформа, основанная на среде выполнения Chrome JavaScript, для простого создания быстрых, масштабируемых сетевых приложений. Node.js использует управляемую событиями неблокирующую модель ввода-вывода, которая делает ее легкой и эффективной, идеально подходящей для приложений с интенсивным использованием данных в реальном времени, работающих на распределенных устройствах.
nodejs.org
Создание веб-сервера так же просто, как эти несколько строк кода.
|
1
2
3
4
5
6
|
var http = require('http');http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello World\n');}).listen(1337, '127.0.0.1'); |
Чтобы запустить его, выполните:
|
1
2
|
$ node startServer running at http://172.0.0.1:1337/ |
Одна из замечательных особенностей узла — это его огромное сообщество, которое создает и публикует так называемые модули узлов в каталоге NPM , менеджере пакетов Node. В настоящее время около 90 000 модулей и около 390 000 загрузок в прошлом месяце.
Помимо создания серверных приложений с Node, он также стал виртуальной машиной для инструментов разработки JavaScript, таких как минификаторы, кодовые линтеры и т. Д. Оба, Grunt и Yeoman (описанные в этой статье), основаны на инфраструктуре Node.
Больше на nodejs.org и npmjs.org .
Установка узла
Итак, для начала вам нужно сначала установить среду выполнения Node. Лучший способ сделать это — загрузить нужный пакет с официального сайта . Это также автоматически установит NPM на ваш компьютер.
Как только это будет сделано, набрав ..
|
1
|
$ node -v |
..в ваш терминал должен вывести установленную версию узла и таким образом подтвердить, что вы готовы к работе.
Установка пакетов узлов
Установить пакет узла так же просто, как выполнить:
|
1
|
$ npm install grunt |
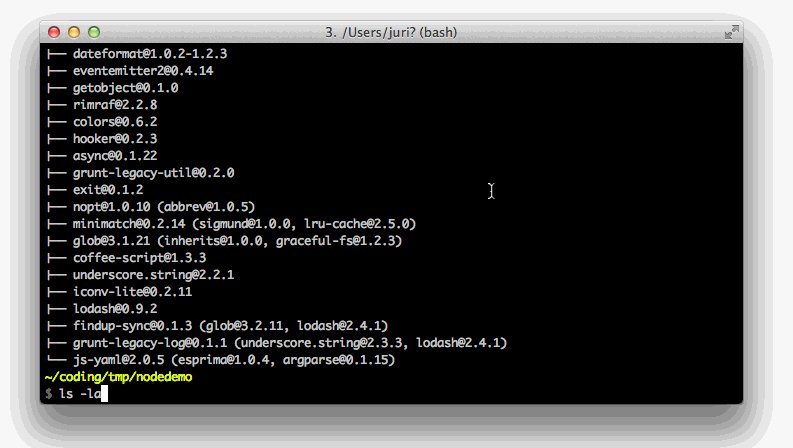
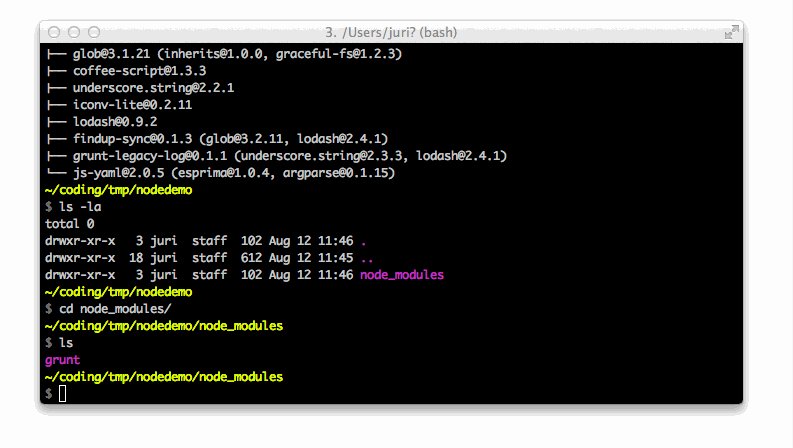
Это установит пакет узла grunt в папку с именем node_modules .
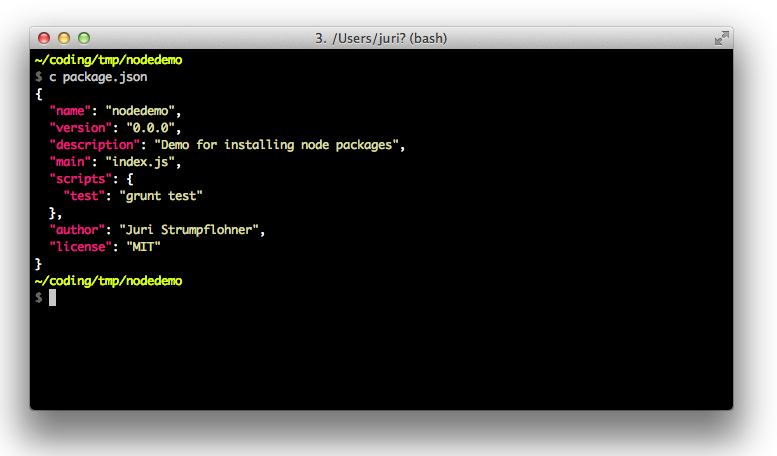
Тем не менее, наилучшим подходом является создание файла package.json . Поскольку предлагаемый подход заключается в том, чтобы не фиксировать содержимое вашей папки node_modules в вашей VCS, а вместо этого автоматически переустанавливать их во время процесса сборки, вам нужно место для отслеживания установленного пакета и его соответствующей версии: package.json .
Чтобы создать новый файл package.json , просто запустите npm init внутри чистой папки. Вам придется ответить на несколько вопросов, но в конечном итоге вы получите новый красивый файл конфигурации пакета.
Всякий раз, когда вы устанавливаете новые пакеты, вы затем используете --save или --save-dev чтобы сохранить пакет в файле package.json . Например, выполнение …
|
1
|
$ npm install --save-dev grunt |
… Автоматически добавит grunt в раздел devDependencies файла конфигурации пакета:
|
1
2
3
4
5
6
|
{ ... "devDependencies": { "grunt": "^0.4.5" }} |
Точно так же, если вы добавите --save он будет добавлен в раздел dependencies . Разница в основном в том, что dependencies активно используются вашим приложением и должны быть развернуты вместе с ним. С другой стороны, devDependencies — это инструменты, которые вы используете во время разработки приложения, которые обычно не требуют развертывания вместе с ним. Примерами являются скрипты-минификаторы кода, участники тестирования и т. Д.
Чтобы удалить пакет, используйте ..
|
1
|
$ npm uninstall --save-dev grunt |
… который удаляет grunt и удаляет его из package.json .
Восстановление пакетов
Как я уже упоминал, вы обычно не node_modules папку node_modules в вашей VCS. Таким образом, когда вы как разработчик или сервер сборки извлекаете исходный код из вашей VCS, каким-то образом пакеты должны быть восстановлены. Здесь файл package.json снова вступает в игру. Имея его в корневом каталоге, выполняем ..
|
1
|
$ npm init |
..instructions NPM для чтения зависимостей в файле конфигурации и их восстановления с использованием указанной версии.
Versioning
Пакеты NPM используют Semantic Versioning .
Учитывая номер версии MAJOR.MINOR.PATCH, увеличьте:
- ОСНОВНАЯ версия, когда вы делаете несовместимые изменения API,
- Версия MINOR, когда вы добавляете функциональность обратно совместимым способом, и
- Версия PATCH, когда вы делаете обратно совместимые исправления ошибок.
Каждый пакет в package.json указан с соответствующей версией и поведением обновления. Вы можете иметь следующие схемы:
-
1.3.5:
говорит npm использовать именно эту версию пакета (наиболее ограниченную). -
~1.3.5или1.3.x:
говорит npm обновлять данный пакет только для приращений версии патча (обычно это просто исправления ошибок). NPM определяет это как~1.3.5 := >=1.3.5-0 <1.4.0-0. -
^1.3.5:
сообщает npm, что может обновиться до любой версии, меньшей, чем следующая основная версия:<2.0.0. Это новое поведение по умолчанию при установке пакетов узлов (до этого~). NPM определяет это как1.3.5 := >=1.3.5-0 <2.0.0-0. -
latestили*:
говорит npm всегда обновляться до последней версии (не рекомендуется).
Беседка
Бауэр для веб-браузера то же самое, что NPM для Node.js. Это менеджер пакетов для ваших интерфейсных библиотек разработки, таких как jQuery, Bootstrap и так далее.
Вы устанавливаете Bower как глобальный пакет через NPM (очевидно)
|
1
|
$ npm install -g bower |
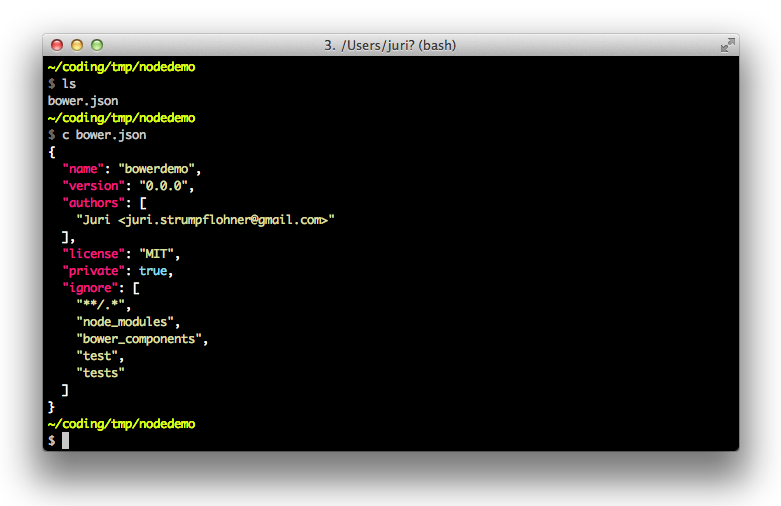
Затем, как и в случае с NPM, вы выполняете bower init на своем терминале, чтобы создать новый bower.json конфигурации bower.json (эквивалент package.json для NPM).
Установка пакетов идентична NPM.
|
1
|
$ bower install --save jquery |
Вы также можете скачать конкретную версию, добавив jquery#1.9.1 . Обратите внимание, что --save (или -S ) добавляет зависимость в ваш конфигурационный файл bower.json . Установленные пакеты будут помещены в каталог bower_components . Рекомендуется не фиксировать это в вашей VCS (так же, как в node_modules ).
Чтобы удалить пакет, просто используйте:
|
1
|
$ bower uninstall --save jquery |
Что особенно интересно, Bower позволяет вам устанавливать пакеты из любого git-репозитория или даже с простого URL.
|
1
|
$ bower install git:/github.com/user/package.git |
или же
|
1
|
$ bower install http://example.com/script.js |
Если вам требуется более продвинутая конфигурация, например, изменение имени каталога зависимостей или его местоположения, вы можете использовать .bowerrc конфигурации .bowerrc расположенный в корне структуры каталогов вашего проекта. Подробнее о доступных опциях конфигурации можно узнать на официальном сайте .
На Medium есть еще одна приятная статья, в которой кратко рассказывается о Bower, на которую вы, возможно, захотите взглянуть.
йомен
Yeoman стал де-факто стандартным набором инструментов для создания современных JavaScript-приложений.
Yeoman построен на основе генераторов, которые разрабатываются командой Yeoman ( официальные генераторы ) или сообществом открытого исходного кода . Сам Yeoman в основном просто обеспечивает инфраструктуру для создания и эксплуатации этих генераторов.
Yeoman помогает вам запускать новые проекты, предлагая лучшие практики и инструменты, которые помогут вам оставаться продуктивным.
С официального сайта
Что хорошо в таком подходе:
- что вы можете быстро набрать скорость. Создание настройки проекта с надлежащими инструментами и поддержкой разработчиков может стоить вам много времени и требует экспертных знаний.
- что вам не обязательно знать все лучшие инструменты, которые в настоящее время доступны на рынке. Yeoman собирает их для вас, чтобы вы могли начать немедленно. Затем, когда вы получите больше опыта, вы можете настроить конфигурацию Yeoman, чтобы она в большей степени соответствовала потребностям вашего проекта.
- отличный способ узнать много новых инструментов.
Yeoman, а также его генераторы распространяются в виде узловых модулей. Просто установите его глобально:
|
1
|
$ npm install -g yo |
Затем найдите свой генератор (то есть для угловых ) и установите его, используя следующую команду.
|
1
|
$ npm install -g generator-angular |
Наконец, запустите генератор в каталоге вашего проекта, чтобы создать новое приложение.
|
1
|
$ yo angular [app-name] |
Это создаст начальный каркас, из которого вы сможете начать сборку приложения. Но Yeoman идет еще дальше, основываясь на используемом генераторе, вы также можете генерировать отдельные компоненты, такие как угловые контроллеры, директивы и т. Д. Во время разработки.
|
1
|
$ yo angular:controller user |
Это все, что касается использования Yeoman. Более сложные темы о создании собственных пользовательских генераторов. Просто изучите документы, так как они достаточно подробные.
хрюкать
Грант это автоматизация . Это инструмент для построения командной строки на основе задач для проектов JavaScript. Официальный заголовок: «JavaScript Task Runner».
Для начала просто следуйте онлайн-руководству на официальном сайте . Также есть отличная книга « Начало работы с Grunt» — JavaScript Runner, выпущенная PacktPub, которая идеально подходит для начинающих.
Установка
Grunt работает поверх платформы Node.js и распространяется через репозиторий npm. Это два разных инструмента:
-
grunt-cliкоторый является интерфейсом командной строки Grunt -
gruntмодуль
Причина наличия двух компонентов заключается в том, что мы можем запускать разные версии grunt параллельно (т.е. устаревшие версии в старых проектах). Следовательно, grunt-cli устанавливается глобально, а grunt устанавливается отдельно для каждого проекта.
|
1
|
$ npm install -g grunt-cli |
Затем введите проект, в котором вы хотите использовать Grunt, и выполните:
|
1
|
$ npm install grunt |
Gruntfile.js
Gruntfile.js — это место, где вы конфигурируете задачи Grunt для вашего проекта. Он начинается так же просто, как этот файл:
|
1
2
3
|
module.exports = function(grunt) { // Do grunt-related things in here}; |
Объект grunt — это API Grunt: http://gruntjs.com/api/grunt . Это позволяет вам взаимодействовать с Grunt, регистрировать ваши задачи и настраивать его конфигурацию.
Grunt модули
Модули Grunt распространяются через каталог NPM Node. Обычно они имеют префикс grunt- а официальные плагины grunt — префикс grunt-contrib . Пример: grunt-contrib-uglify .
Следовательно, модули Grunt являются модулями узлов, и поэтому вы устанавливаете их так, как я показал ранее.
|
1
|
$ npm install --save-dev grunt-contrib-uglify |
Задачи Анатомия Гранта
Обычно вы начинаете с определения задач сборки, подобных этому примеру задачи stringCheck взятой из книги Grunt, которую я упоминал ранее.
|
1
2
3
4
5
6
7
8
9
|
module.exports = function(grunt){ ... grunt.initConfig({ stringCheck: { file: './src/somefile.js', string: 'console.log(' } });} |
Как видите, задача — это просто функция, которую вы регистрируете в Grunt.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
module.exports = function(grunt){ grunt.registerTask('stringCheck', function() { //fail if configuration is not provided grunt.config.requires('stringCheck.file'); grunt.config.requires('stringCheck.string'); //retrieve filename and load it var file = grunt.config('stringCheck.file'); var contents = grunt.file.read(file); //retrieve string to search for var string = grunt.config('stringCheck.string'); if(contents.indexOf(string >= 0)) grunt.fail.warn('"' + string + '" found in "' + file + '"'); });} |
Обратите внимание, что загружаемые извне задачи через NPM должны быть загружены первыми, чтобы их можно было использовать в вашем Gruntfile.js . Это делается с помощью loadNpmTasks для объекта grunt .
|
1
2
3
4
|
module.exports = function(grunt){ grunt.loadNpmTasks('grunt-contrib-concat'); ...} |
Чтобы не делать это для каждой задачи, которую вы используете (что может быть довольно много), вы можете использовать плагин
load-grunt-tasksи выполнитьrequire('load-grunt-tasks')(grunt)в начало вашего Gruntfile.js. Это автоматически загрузит все модули grunt, готовые к использованию.
многозадачность
Grunt также позволяет группировать выполнение задачи следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
module.exports = function(grunt){ ... grunt.initConfig({ stringCheck: { target1: { file: './src/somefile.js', string: 'console.log(' }, target2: { file: './src/somefile.js', string: 'eval(' } } });} |
Затем вы можете выполнить их с помощью grunt stringCheck:target1 и runt stringCheck:target2 . target1 и target2 могут (и должны) называться по-разному.
подстановка
Глобализация файлов или сопоставление с подстановочными знаками — это способ захвата большой группы файлов одним выражением, а не перечисление всех их по отдельности, что зачастую даже невозможно. Из официальных документов :
-
*соответствует любому количеству символов, но не/ -
?соответствует одному символу, но не/ -
**соответствует любому количеству символов, включая/, если это единственное в части пути -
{}допускает разделенный запятыми список выражений «или» -
!в начале шаблона будет отменять матч
Большинство людей должны знать, что foo/*.js будет соответствовать всем файлам, заканчивающимся на .js в подкаталоге foo/ , но foo/**/*.js будет соответствовать всем файлам, заканчивающимся на .js в подкаталоге foo/ и все его подкаталоги .
Поскольку большинство задач в конечном итоге взаимодействуют с файловой системой, Grunt уже предрасполагает структуру, облегчающую жизнь разработчикам задач. Если указано глобальное выражение, Grunt пытается сопоставить его с файловой системой и помещает все совпадения в массив this.files в вашей функции задачи Grunt.
Следовательно, вы увидите много задач, имеющих такой синтаксис:
|
1
2
3
|
target1: { src: ['src/a.js', 'src/b.js']} |
или же
|
1
2
3
4
|
target1: { src: `src/{a,b}.js`, dest: `dest/ab.js`} |
Также возможно определить несколько исходных наборов в соответствии с назначением. Для этого используется массив files .
|
1
2
3
4
5
6
|
target1: { files: [ { src: 'src/{a,b,c}.js', dest: 'dest/abc.js' }, { src: 'src/{x,y,z}.js', dest: 'dest/xyz.js' } ]} |
Следующая, более компактная, объектная нотация эквивалентна:
|
1
2
3
4
5
6
|
target1: { files: { 'dest/abc.js': 'src/{a,b,c}.js', 'dest/xyz.js': 'src/{x,y,z}.js' }} |
Другая распространенная задача — скопировать набор файлов в заданный каталог (например, с помощью препроцессоров, таких как компиляторы SASS или CoffeeScript). Вместо предоставления отдельных инструкций src и dest мы можем использовать следующий синтаксис:
|
01
02
03
04
05
06
07
08
09
10
11
|
target2: { files: [ { expand: true, cwd: 'lib/', src: '**/*.js', dest: 'build/', ext: '.min.js' }, ],} |
Свойство раскрытия указывает Grunt генерировать соответствующее назначение для каждого соответствующего файла. cwd обозначает текущий рабочий каталог, src и dest говорят сами за себя, а ext — это расширение, которое будет использоваться для файлов назначения. Дополнительные параметры можно найти в официальных документах .
Запуск задач
В конечном итоге ваша цель состоит в том, чтобы выполнить задачи Grunt, которые вы определили. Если вы помните, ранее вы установили инструмент grunt-cli глобально, который теперь можно использовать для запуска задачи.
|
1
|
$ grunt task1 task2 |
Если у вас многозадачная задача, используйте : для ее указания.
|
1
|
$ grunt task:target1 |
Если вместо этого вы запустите $ grunt , будет выполнена задача по умолчанию , которую вы можете настроить следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
module.exports = function(grunt) { grunt.registerTask('build', function() { console.log('building...'); }); grunt.registerTask('test', function() { console.log('testing...'); }); grunt.registerTask('default', ['build', 'test']);}; |
Gruntfile.js конфигурация Gruntfile.js выполняет build и test когда вы вводите grunt в console.gulp.
Глоток
Это вступление не будет полным, если в нем не будет упоминания о Gulp . Gulp — сборка для новичков в JavaScript, работающая над потоками Node.js. Он направлен на то, чтобы облегчить использование сценариев сборки, «предпочитая код конфигурированию» (в отличие от Grunt, основанного на конфигурации).
Использование Gulp потоков и кода-на-конфигурации делает для более простой и интуитивно понятной сборки.
gulpjs.com
Я еще не изучал это подробно, но вы должны обязательно следить за ним, поскольку он быстро растет и набирает популярность. Пока я не буду включать больше деталей, но я определенно обновлю эту статью, как только рассмотрю ее.
| Ссылка: | Node, Grunt, Bower and Yeoman — инструментарий современного веб-разработчика от нашего партнера JCG Юри Стрампфлохнера в блоге Юри Струмпфлохнера на TechBlog . |