Выпадающие и всплывающие меню часто сопровождаются целым рядом проблем с юзабилити и доступностью — своенравным поведением, контентом, который исчезает ниже сгиба, или отсутствием доступа к клавиатуре, и это лишь некоторые из них. Однако, по большей части, эти проблемы разрешимы (см. «Правильный способ создания выпадающего меню» ).
Однако есть еще одна проблема, которую сложнее решить: вопрос о том, как и где создавать контент, который используют эти меню .
Есть в основном два варианта:
- Создайте меню в виде иерархических списков в жестко запрограммированном HTML . Верхняя панель навигации представляет собой неупорядоченный список, и каждое из его подменю представляет собой вложенный список, дочерний элемент элемента верхнего уровня, который его вызвал. Проблема с этим подходом состоит в том, что это означает создание большой структуры в HTML , которая может быть довольно раздражающей для программ чтения с экрана и других последовательных устройств, чтобы ориентироваться в них. Проще говоря, это целый контент, который можно поместить в статический HTML , когда некоторые пользовательские агенты не имеют возможности выборочно отображать и скрывать его.
- Создавайте меню на лету . Содержимое подменю создается по мере необходимости из данных конфигурации в JavaScript и добавляется или удаляется из триггеров верхнего уровня по мере необходимости. Проблема этого подхода заключается в том, что контент становится недоступным без сценариев или в браузерах, которые не поддерживают и не запускают инициирующие события. Это решение опирается на другие формы навигации (например, карту сайта), чтобы восполнить нехватку контента.
Ни одно из этих решений не является идеальным; одна группа страдает сниженным удобством использования, или другая группа пользователей страдает ограниченным доступом. Если бы только был третий путь …
Третий путь
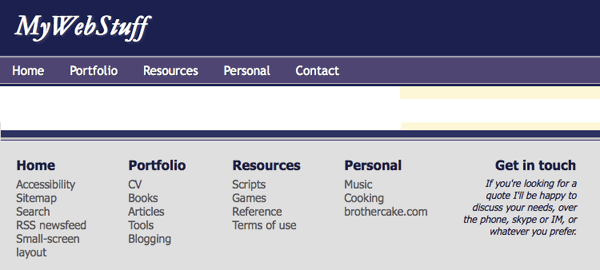
Изображение ниже представляет собой сокращенный снимок экрана с примером веб-страницы, который типичен для многих дизайнов сайта, поскольку в нем есть как верхний, так и нижний колонтитулы:
Верхний и нижний колонтитул образца веб-страницы
Заголовок содержит основную навигацию, из которой будет вызвано раскрывающееся меню, а нижний колонтитул содержит дополнительную навигацию. Заметили что-нибудь похожее в них?
Каждая ссылка в верхней панели навигации относится к одному из основных разделов сайта. И каждый набор ссылок в нижнем колонтитуле относится к одним и тем же основным разделам сайта. Они точно соответствуют, и когда дело доходит до реализации выпадающего меню, вполне вероятно, что оно будет содержать те же ссылки, которые мы видим в нижнем колонтитуле.
Другими словами, нижний колонтитул это меню . Так почему бы буквально не сделать это меню?
Отправить в клоны
Давайте разработаем меню с одним списком ссылок в качестве верхней панели навигации; затем, когда событие мыши или клавиатуры вызывает появление выпадающего меню, мы создадим это меню путем клонирования соответствующего раздела ссылок нижнего колонтитула .
Это лучшее из обоих миров:
- У нас есть контент меню в статическом HTML , но он структурирован, удобен и нестандартен. Проблема юзабилити с наличием там всего содержимого по умолчанию решена.
- Мы генерируем меню на лету, но мы делаем это с использованием контента, который, тем не менее, существует в статическом HTML . Проблема доступности с использованием динамически создаваемых меню решена.
Я сделал полнофункциональную демонстрацию, чтобы проиллюстрировать эту концепцию , адаптируя скрипт меню из поста выпадающего меню, на который я ссылался ранее. Скрипт меню несовершенен; если бы у меня было больше времени, я бы затянул поток событий (и протестировал его в IE6 !) — но это должно послужить для хорошей демонстрации концепции, и это хорошая отправная точка, если вы хотите развить эту идею дальше.
Создание Мега Меню
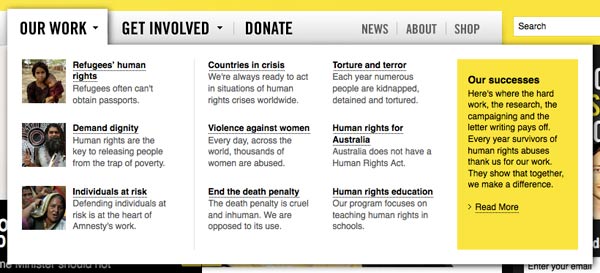
И мы можем продвинуть эту концепцию намного дальше! Недавно я работал в Amnesty International Australia, где дизайн сайта требовал сложных мегаменю, содержащих большое количество контента:
Мегаменю с сайта Международной Амнистии в Австралии
На сайте также размещен нижний колонтитул со структурированными ссылками в разделах, очень похожий на первый демонстрационный ролик, который я вам показал.
Нижний колонтитул с того же сайта
Так что я смог использовать эту технику для реализации основного меню. Но я мог бы пойти еще дальше, добавив дополнительный контент к ссылкам в нижнем колонтитуле. Миниатюры и длинные описания каждой ссылки меню по-прежнему присутствуют в нижнем колонтитуле, но вы можете только сами основные ссылки. Разница только в CSS — когда списки ссылок находятся в нижнем колонтитуле, дополнительный контент невидим; когда они в мегаменю, они становятся видимыми и рестайлинговыми.
Посетите веб-сайт Amnesty International Australia, чтобы увидеть это в действии.
Вы также можете загрузить демонстрационный zip-файл, если хотите еще поиграть с этой идеей. Эта идея может быть расширена многими способами; теоретически, любой вид динамического контента может быть спроектирован таким образом — получение его данных из другой части страницы, где он существует в другой форме.