Это отрывок из нашей последней книги Кристиана Дари, Уайетта Барнетта и Тима Поузи « Создайте свой собственный сайт ASP.NET 4 с использованием C # & VB ».
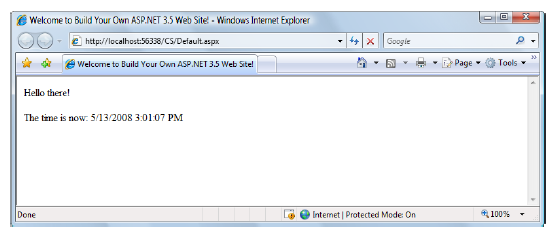
Для вашего первого упражнения ASP.NET мы создадим простой пример, показанный на рисунке 1.7. Мы пойдем через процесс создания этой страницы шаг за шагом.
Чтобы создать эту страницу в Visual Web Developer, вам нужно выполнить несколько простых шагов:
- Запустите Visual Web Developer и выберите «Файл»> «Новый веб-сайт» (или нажмите сочетание клавиш по умолчанию, Shift + Alt + N ).
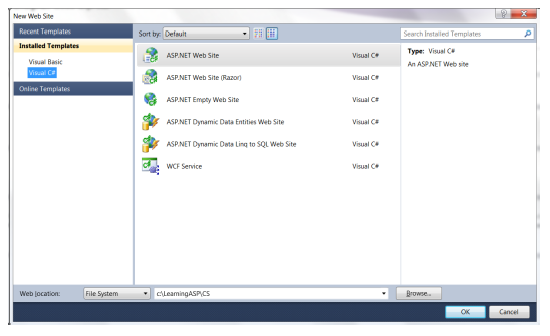
- Выберите ASP.NET Web Site для шаблона и Файловую систему для типа местоположения. Этот тип расположения сообщает Visual Web Developer о создании проекта в физической папке на вашем диске и выполнении этого проекта с помощью встроенного веб-сервера.
- Выберите язык, на котором вы предпочитаете кодировать свои страницы. Хотя ASP.NET позволяет кодировать разные страницы внутри проекта на разных языках, для простоты мы обычно предполагаем, что вы работаете с одним языком.
- Если вы выбрали C # для языка, введите C: LearningASPCS для папки, в которой вы хотите сохранить файлы для этого упражнения. Если вы предпочитаете VB.NET, выберите C: LearningASPVB . Вы можете выбрать любое место, которое вам нравится. На рисунке 1.8 показана версия выбора на C #. Рисунок 1.8. Запуск нового проекта веб-сайта ASP.NET с помощью Visual Web Developer
- После нажатия кнопки «ОК» VisualWeb Developer создаст проект вместе с несколькими файлами, чтобы облегчить переход в мир разработки ASP.NET. Ваш проект также поставляется с файлом Site.master, который представляет собой шаблон, автоматически примененный ко всему сайту.
Ваш проект содержит пустую папку App_Data, папку Scripts, которая содержит файлы jQuery, Styles, которая содержит базовую таблицу стилей Site.css, базовый файл Default.aspx и файл базовой конфигурации Web.config — см. Рисунок 1.9.
Мы обсудим все эти файлы в главе 5, а также подробно рассмотрим назначение каталога Account. А сейчас давайте перейдем непосредственно к созданию нашей первой веб-страницы ASP.NET.
Вы можете заметить, что источник HTML отличается от стандартного HTML. Это нормально. Вы также должны заметить, что есть две области контента, одна для «Заголовка контента» и одна для «Основного контента». Опять же, мы немного обсудим шаблоны и мастер-страницы, но давайте немедленно приступим к работе. Для этого мы можем просто перезаписать предоставленный нам образец файла.
Основной панелью интерфейса Visual Web Developer является редактор страниц, в котором вы увидите исходный HTML-код веб-страницы Default.aspx. Измените заголовок страницы на что-то более конкретное, чем Домашняя страница, например, Добро пожаловать на создание собственного веб-сайта ASP.NET 4! :
<html xmlns = "http://www.w3.org/1999/xhtml"> <head runat = "server"> <title> Добро пожаловать в свой собственный сайт ASP.NET 4! </ title> </ HEAD>
Загрузка страницы Default.aspx в веб-браузере теперь открывает образец страницы, которая была создана, когда VisualWeb Developer создал проект; это имеет смысл, так как мы не добавляли контент на эту страницу! Поскольку нам не нужна ни одна из примеров страниц, мы просто изменим весь исходный код страницы default.aspx следующим образом:
<Тело> <form id = "form1" runat = "server"> <DIV> <p> Привет! </ p> <р> Время настало: <asp: Label ID = "myTimeLabel" runat = "server" /> </ р> </ DIV> </ Форма> </ Body> </ Html>
Хотя наша маленькая страница еще не закончена (наша работа с элементом управления Label еще не закончена), давайте запустим страницу, чтобы убедиться, что мы на правильном пути. Нажмите F5 или перейдите в меню «Отладка».
Вы только что добавили серверный веб-элемент управления на страницу, добавив на страницу элемент <asp:Label/> . Вы узнаете все об элементах управления веб-сервера в главе 2, но сейчас вам нужно узнать, как работает этот простой элемент управления, чтобы вы могли понять упражнение.
Элемент управления Label является одним из самых простых элементов управления в .NET, который позволяет вставлять динамическое содержимое на страницу. Часть имени тега asp: идентифицирует его как встроенный тег ASP.NET. ASP.NET поставляется с множеством встроенных тегов, и <asp:Label/> , вероятно, является одним из наиболее часто используемых.
Значение runat="server" определяет тег как нечто, что необходимо обработать на сервере. Другими словами, веб-браузер никогда не увидит <asp:Label/> ; когда клиент запрашивает страницу, ASP.NET видит ее и преобразует в обычные HTML-теги перед отправкой страницы в браузер. Мы должны написать код, который скажет ASP.NET заменить этот конкретный тег чем-то значимым для пользователя, загружающего страницу.
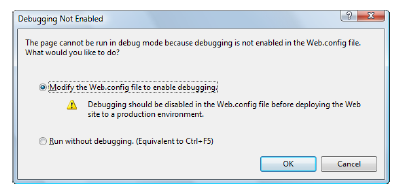
В первый раз, когда вы сделаете это, VisualWeb Developer сообщит вам, что ваш проект не настроен для отладки, и предложит внести необходимые изменения в файл конфигурации ( Web.config ) для вас — см. Рисунок 1.10. Подтвердите изменение, нажав ОК .
Если в Internet Explorer не включена отладка сценариев, вы увидите диалоговое окно, показанное на рисунке 1.11. Установите флажок Больше не показывать это диалоговое окно и нажмите Да .
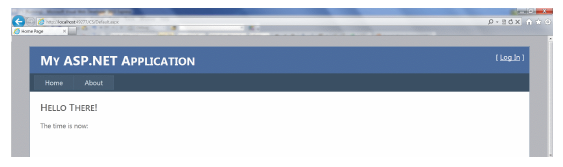
После того, как все уведомления удалены, у вас должна появиться страница, подобная той, что показана на рисунке 1.12:
Теперь вы можете закрыть окно Internet Explorer. Visual Web Developer автоматически обнаружит это действие и отменит режим отладки, что позволит вам снова начать редактирование проекта. Теперь давайте сделаем что-нибудь с этим элементом управления Label.
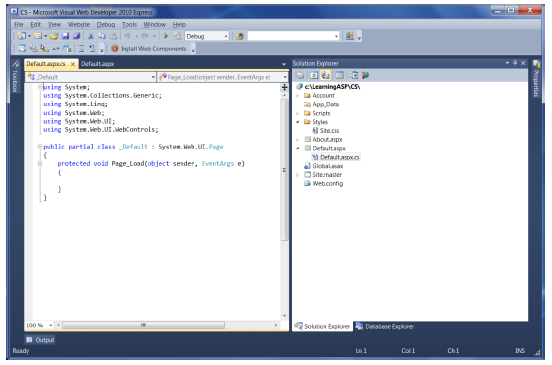
Для нашей первой динамической веб-страницы, использующей ASP.NET, давайте напишем некоторый код, который будет отображать текущее время внутри элемента управления Label. Это может показаться не очень захватывающим, но это только для целей этой простой демонстрации; не волнуйтесь, мы скоро доберемся до хороших вещей. Чтобы программно манипулировать элементом управления Label, вам придется написать код на C # или VB.NET, в зависимости от языка, который вы выбрали при создании проекта. Как было предложено ранее в этой главе, ASP.NET позволяет веб-формам (страницам .aspx) содержать код C # или VB.NET или они могут использовать отдельные файлы — файлы с выделенным кодом — для хранения этого кода. Файл Default.aspx, который был сгенерирован для вас при создании проекта, был создан с файлом codebehind, и мы хотим отредактировать этот файл сейчас. Есть много способов открыть этот файл. Вы можете щелкнуть значок « View Code в верхней части окна обозревателя решений , щелкнуть правой кнопкой мыши файл Default.aspx в обозревателе решений и выбрать « Просмотреть код» или щелкнуть символ «+», чтобы развернуть запись Default.aspx . Независимо от того, как вы открываете этот файл, он должен выглядеть как на рисунке 1.13, если вы используете C #, или на рисунке 1.14, если вы используете VB.NET.
Глядя на рисунок 1.13 и рисунок 1.14, вы можете увидеть, что версия C # содержит определение для метода с именем Page_Load , а версия VB.NET — нет. Это метод, который выполняется автоматически при выполнении проекта, и мы хотим использовать его для написания кода, который будет отображать текущее время внутри Label управления Label .
Если вы используете VB.NET, вам сначала нужно сгенерировать метод Page_Load . Самый простой способ заставить Visual Web Developer сгенерировать Page_Load для вас — открыть Default.aspx, а не его файл с выделенным кодом, и переключиться в представление Design (как показано на рисунке 1.15). Если дважды щелкнуть пустое место в форме, в файле с выделенным кодом для Default.aspx будет создан пустой метод Page_Load .
Теперь измените метод Page_Load так, чтобы он выглядел следующим образом, выбрав версию, которая соответствует выбранному вами языку:
Наследует System.Web.UI.Page
Protected Sub Page_Load (ByVal sender As Object,
➥ ByVal e As System.EventArgs)
Ручки Me.Load
myTimeLabel.Text = DateTime.Now.ToString ()
End Sub
Конечный класс
{
защищенная пустота Page_Load (отправитель объекта, EventArgs e)
{
myTimeLabel.Text = DateTime.Now.ToString ();
}
}
Если вы никогда ранее не занимались программированием на стороне сервера, код может выглядеть немного страшно. Но прежде чем мы проанализируем это подробно, давайте загрузим страницу и проверим, работает ли она по-настоящему. Чтобы увидеть динамически генерируемый контент веб-страницы во всей красе, нажмите F5, чтобы снова выполнить проект, и посмотрите текущую дату и время, как показано на рисунке 1.16.
Обе версии страницы достигают одного и того же. Вы даже можете сохранить их обоих, присвоив каждому отдельное имя файла, и протестировать их по отдельности. В качестве альтернативы вы можете создать два проекта Visual Web Developer — один для кода C # в C: LearningASPCS и один для кода VB.NET в C: LearningASPVB .
Так как же работает код? Давайте разберем некоторые элементы, которые составляют страницу. Мы определяем метод под названием Page_Load на обоих языках:
➥ ByVal e As System.EventArgs)
Ручки Me.Load
{
Я не буду вдаваться в подробности здесь. На данный момент все, что вам нужно знать, это то, что вы можете написать фрагменты сценария, которые запускаются в ответ на различные события, такие как нажатие кнопки или выбор элемента из раскрывающегося списка. В основном первая строка кода гласит: «Выполняйте следующий скрипт всякий раз, когда страница загружается».
Обратите внимание, что C # группирует код в блоки с фигурными скобками ({и}), тогда как Visual Basic использует такие операторы, как End Sub, чтобы отметить конец определенной последовательности кода. Таким образом, фигурная скобка ({) в приведенном выше коде C # обозначает начало сценария, который будет выполняться при первой загрузке страницы.
Вот строка, которая фактически отображает время на странице:
Как видите, эти языки .NET имеют много общего, поскольку оба они построены на .NET Framework. Фактически, единственное различие между способами обработки этих строк двумя языками состоит в том, что в C # строки кода заканчиваются точкой с запятой (;).
Проще говоря, вот что говорит эта строка:
Обратите внимание, что myTimeLabel — это значение, которое мы myTimeLabel для атрибута id <asp:Label/> где мы хотим показать время. Таким образом, myTimeLabel.Text или свойство Text myTimeLabel относится к тексту, который будет отображаться тегом. DateTime — это класс, встроенный в .NET Framework; это позволяет вам выполнять все виды полезных функций с датами и временем. .NET Framework имеет тысячи таких классов, которые делают бесчисленные удобные вещи. Классы вместе известны как библиотека классов .NET Framework .
Класс DateTime имеет свойство Now , которое возвращает текущую дату и время. Это свойство Now имеет метод ToString , который выражает эту дату и время в виде текста (сегмент текста называется строкой в кругах программирования). Классы, свойства и методы: все это важные слова в словаре любого программиста, и мы обсудим их более подробно чуть позже в книге. На данный момент все, что вам нужно убрать из этого обсуждения, это то, что DateTime.Now.To-String() предоставит вам текущую дату и время в виде текстовой строки, которую затем вы можете указать своему тегу <asp:Label/> отобразить.
Остальная часть блока скрипта просто связывает свободные концы. End Sub в коде VB и символ} в коде C # отмечают конец сценария, который должен быть запущен при загрузке страницы:
И последнее, что стоит изучить, — это код, сгенерированный для вас ASP.NET. Теперь ясно, что ваш веб-браузер получает только HTML (без серверного кода!), Так какой тип HTML был сгенерирован для этой метки? Ответ легко найти! Со страницей, отображаемой в вашем браузере, вы можете использовать функцию просмотра исходного кода браузера для просмотра HTML-кода страницы. В середине источника вы увидите что-то вроде этого:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <Голова> <Название> Добро пожаловать на создание собственного веб-сайта ASP.NET 4! </ Title> </ HEAD> <Тело> <form name = "form1" method = "post" action = "Default.aspx" id = "form1"> <DIV> <input type = "hidden" name = "__ VIEWSTATE" id = "__ VIEWSTATE" value = " … " /> </ DIV> <DIV> <p> Привет! </ p> <Р> Время настало: <span id = "myTimeLabel"> 13.05.2008 15:10:38 </ span> </ Р> </ DIV> </ Форма> </ Body> </ Html>
Обратите внимание, что весь код ASP.NET исчез? Даже <asp:Label/> ; тег был заменен тегом <span> (который имеет тот же атрибут id, что и <asp:Label/> мы использовали), который содержит дату и время. Существует загадочный скрытый элемент ввода с именем __VIEWSTATE который используется ASP.NET для определенных целей, но пока мы его игнорируем. (Не волнуйтесь, мы обсудим это чуть позже в книге!)
Вот как работает ASP.NET. С точки зрения веб-браузера, в странице ASP.NET нет ничего особенного; это просто обычный HTML, как и любой другой. Весь код ASP.NET выполняется вашим веб-сервером и преобразуется в обычный HTML, который отправляется в браузер. Пока все хорошо, но приведенный выше пример был довольно простым. Следующая глава будет немного более сложной, поскольку мы исследуем некоторые ценные концепции программирования.
Получать помощь
При разработке веб-приложений ASP.NET у вас, несомненно, возникнут вопросы, требующие ответов, и проблемы, которые необходимо решить. Помощь под рукой — Microsoft разработала веб-сайт поддержки ASP.NET . Этот портал предоставляет полезную информацию для сообщества ASP.NET, такую как новости, материалы для загрузки, статьи и дискуссионные форумы. Вы также можете задавать вопросы опытным участникам сообщества на форумах .
Резюме
В этой главе вы узнали о .NET, в том числе о преимуществах ASP.NET и о том, что он является частью .NET Framework. Сначала мы рассмотрели компоненты ASP.NET. Затем мы исследовали программное обеспечение, которое требуется не только для использования этой книги, но и для развития ASP.NET.
Вы получили прочную основу в основах ASP.NET. В следующей главе мы будем опираться на эти знания, когда мы начнем знакомить вас с ASP.NET более подробно, охватывая структуру страницы, языки, которые вы можете использовать, различные концепции программирования и тонкости обработки форм.
Как это? Взгляните на книгу: Создайте свой собственный сайт ASP.NET 4 с помощью C # и VB .