В публикации « Обработка событий в React» мы расширили приложение реагировать, которое мы создали как часть сервиса Rendering RESTful, с помощью React для поддержки операций добавления и удаления сотрудников.
Теперь, как часть этого поста, мы добавим к нему возможности маршрутизации с помощьюact-router , определив дополнительный столбец Details как ссылка , щелкнув по которому, вы перейдете к деталям выбранного сотрудника, выполнив следующие шаги:
Шаг 1. Установите response-router-dom как зависимость:
|
1
|
npm install react-router-dom --save |
Шаг 2: Обновите реакции-обработки-событий / app / main.js, чтобы импортировать HashRouter , Route и Switch из ract-router-dom вместе с компонентом EmployeeDetail, который мы определим позже в этом посте.
|
1
2
|
import { HashRouter, Route, Switch } from 'react-router-dom';import EmployeeDetail from './components/employee-detail.jsx' |
Шаг 3: Вместо того, чтобы визуализировать компонент ReactApp напрямую, мы будем использовать HashRouter и Route для его рендеринга:
|
1
2
3
4
5
6
7
8
9
|
ReactDOM.render( <HashRouter> <Switch> <Route exact path="/" component={ReactApp}/> <Route exact path="/employee/:id" component={EmployeeDetail}/> </Switch> </HashRouter>, document.getElementById('react')) |
В конце концов, response-processing-events / app / main.js должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
'use strict';const React = require('react');const ReactDOM = require('react-dom')import { HashRouter, Route, Switch } from 'react-router-dom';import ReactApp from './components/react-app.jsx'import EmployeeDetail from './components/employee-detail.jsx'ReactDOM.render( <HashRouter> <Switch> <Route exact path="/" component={ReactApp}/> <Route exact path="/employee/:id" component={EmployeeDetail}/> </Switch> </HashRouter>, document.getElementById('react')) |
Тэг HashRouter, указанный выше, помещает информацию о маршруте в хеш URL (после #). Я предпочел HashRouter, а не BrowserRouter, потому что для использования веб-сервера BrowserRouter должен быть готов обрабатывать реальные URL-адреса. Когда приложение сначала загружается в /, оно, вероятно, будет работать, но, поскольку пользователь перемещается и затем нажимает кнопку Обновить, на / employee / 1 веб-сервер получит запрос к / employee / 1, тогда я должен обработать этот URL и включить приложение JavaScript в ответ.
Приведенный выше тег Switch отображает первый дочерний маршрут , соответствующий местоположению.
Поскольку мы определили два тега Route выше, давайте разберемся, что означает каждый из них.
<Route точный путь = «/« component = {ReactApp} /> отображает компонент ReactApp, когда приложение загружается в / .
<Route точный путь = “/ employee /: id“ component = {EmployeeDetail} /> отображает компонент EmployeeDetail, когда приложение загружается в / employee / {id}, где id — это переменная динамического пути.
Шаг 4. Создайте компонент employee-detail.jsx в каталоге компонентов следующим образом:
|
1
2
|
cd react-handling-events/app/components/touch employee-detail.jsx |
И скопируйте ниже содержание:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import React, { Component } from 'react'export default class EmployeeDetail extends Component { render(){ if(this.props.match !== undefined && this.props.match.params !== undefined ){ return( <div> <table style={{border: '1px solid black'}}> <tbody><tr> <td>Id</td> <td>Name</td> <td>Department</td> </tr> <tr> <td>{this.props.match.params.id}</td> <td>{this.props.location.query.employee.name}</td> <td>{this.props.location.query.employee.department}</td> </tr> </tbody> </table> </div> ); } return (null);}} |
{this.props.match.params.id}, указанный выше, предназначен для доступа к параметрам маршрута в компоненте.
{this.props.location.query.employee.name}, указанный выше, предназначен для доступа к параметрам запроса в компоненте, который React-маршрутизатор внедряет в качестве свойства местоположения .
Шаг 5. Обновите метод рендеринга компонента EmployeeList, добавив в него дополнительный столбец Details :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const React = require('react');import Employee from './employee.jsx'export default class EmployeeList extends React.Component{ render() { var employees = this.props.employees.map((employee, i) => <Employee key={i} employee={employee} deleteEmployee={() => this.props.deleteEmployee(employee.name)}/> ); return ( <table> <tbody> <tr> <th>ID</th> <th>Name</th> <th>Department</th> <th>Delete</th> <th>Details</th> </tr> {employees} </tbody> </table> ) }} |
Шаг 6: Обновите компонент Employee, чтобы импортировать Link из activ-router-dom вместе с методом render, чтобы в дополнительном столбце « Подробности в виде ссылки» щелкните, чтобы перейти к сведениям о сотруднике:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
const React = require('react');import DeleteEmployee from './delete-employee.jsx'import { Link } from 'react-router-dom';export default class Employee extends React.Component{ render() { return ( <tr> <td>{this.props.employee.id}</td> <td>{this.props.employee.name}</td> <td>{this.props.employee.department}</td> <td><DeleteEmployee deleteEmployee={this.props.deleteEmployee}/></td> <td><Link to={{ pathname:'/employee/'+this.props.employee.id, query: {employee: this.props.employee } }}>Details</Link></td> </tr> ) }} |
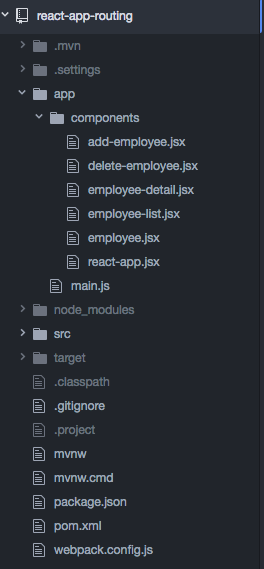
Со всеми на месте структура каталогов должна выглядеть так:
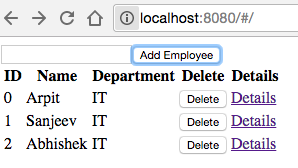
Теперь перезапустите приложение и посетите http: // localhost: 8080 , оно должно выглядеть так, как показано на скриншоте ниже, как только вы добавите несколько сотрудников.

Полный исходный код размещен на github .
| Ссылка: | Routing in React от нашего партнера JCG |