До сих пор я рассмотрел два возможных решения для улучшения удобства использования полей пароля; из них вторая идея — добавление флажка «показать пароль», который преобразует поле в простой текст — была гораздо более популярной, чем первая (создание полей типа «маскированный пароль» в стиле iPhone).
В целом, кажется, что подход «показать пароль» намного проще и прямее, более значим для пользователей и лучше решает исходную проблему. Но он не идеален, так как имеет собственные проблемы с юзабилити (в зависимости от того, как он реализован, как мы видели).
Что еще более важно, проблема с обеими идеями заключается в том, что они могут увеличить риск показа вашего пароля на экране. Несмотря на то, что это происходит только благодаря действиям пользователя, вы можете раскрыть некоторые или все ваши пароли в виде обычного текста, и это просто реальность того, что они делают. Тем не менее, именно с этого и началась эта проблема!
Возможно, мы просто должны признать, что решение снова порождает проблему, и пароли просто необходимо запутывать всякий раз, когда они отображаются на экране. Мы могли бы пойти другим путем и полностью прекратить запутывать пароли, живя с последствиями, как некоторые отстаивали; лично я бы нашел это трудно для желудка.
Имея все это в виду, у меня есть еще одна идея, которая не пытается решить эту проблему; это всего лишь одна конкретная и распространенная ошибка пользователя. Вы почти наверняка видели это раньше, в поле основного входа пользователя в большинстве операционных систем.
Caps-Lock Предупреждения
Идея заключается в том, что предупреждение отображается, когда пользователь вводит в поле пароля с включенной заглавной буквы . Это может быть текстовое предупреждение или какой-то значок. Это простое дополнение к удобству использования поля пароля, которое защищает от ввода непреднамеренных прописных букв.
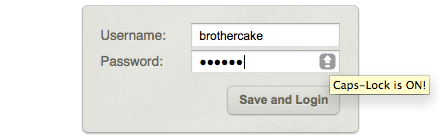
Форма входа со значком предупреждения caps-lock
Такое поведение фактически уже реализовано в браузерах Mac / WebKit, таких как Safari. Итак, я собираюсь показать вам скрипт, который добавляет его к полям "password"
Взгляните на демо и возьмите копию скрипта:
Как работает скрипт
Прежде всего, мы должны создать сам элемент предупреждения. Это просто HTML- элемент <strong>classtitle
В этом случае сообщение просто говорит, что Caps-Lock включен!
; он стилизован таким образом, что текст не виден, с правой стороны от ввода накладывается только маленький значок. Это почти тот же значок, который изначально используется в браузерах Mac / WebKit (и работает в гармонии с этой существующей функциональностью), поэтому он уже будет знаком некоторым.
Это именно так, его можно стилизовать таким образом, чтобы он имел как всплывающую подсказку, так и текст (скрипт копирует всплывающую подсказку из текста). Если вы предпочитаете, вы можете сделать это более наглядным, показывая текст; демо-версия включает в себя несколько альтернативных стилей, которые вы можете попробовать.
В конечном счете, скрипт преобразует разметку следующим образом:
<label for="pword">Password:</label>
<input type="password" id="pword" name="pword" />
… чтобы разметить так:
<label for="pword">Password:</label>
<span>
<input type="password" id="pword" name="pword" />
<strong class="capslock-warning" title="Caps-lock is ON!"
style="display:none;">
Caps-lock is ON!
</strong>
</span>
Как видите, элемент предупреждения по умолчанию скрыт с помощью display Единственная другая задача сценария — показать и скрыть это предупреждение, когда это необходимо.
Обнаружение Caps-Lock
На самом деле невозможно напрямую определить , включена ли блокировка заглавных букв. В некоторых браузерах мы можем обнаружить ключевые события на самом ключе caps-lock , но для того, чтобы это было полезно, мы должны знать, была ли она включена или отключена в первую очередь — чего мы не можем!
Мы можем, однако, косвенно сделать вывод об использовании заглавных букв по входным данным, которые мы получаем при onkeypress по существу: если вводимый символ является заглавной буквой от A
до Z,
и клавиша Shift не нажата , ТОГДА мы можем вывести использование заглавных букв.
Учитывая эту ситуацию, мы показываем элемент предупреждения.
Из этой позиции мы можем сделать вывод, что следующее нажатие самой клавиши caps-lock отключает блокировку caps, поэтому мы можем пойти дальше и скрыть предупреждение. Не все браузеры сообщают об этом событии (например, браузеры Opera и WebKit), но это несущественная функциональность, просто дополнительное касание.
Последнее, что нужно сделать: регулярно скрывать элемент предупреждения, если он виден, когда поле пароля теряет фокус.
Enchante
Вот и все! Действительно простой скрипт для действительно простой работы. Это не решает проблему обфускации паролем, но и не создает никаких собственных проблем.
Миниатюра кредита: 123 Chroma Pixels