
Тем не менее, Стрекоза очень хорошо. Он предлагает знакомый набор функций, таких как:
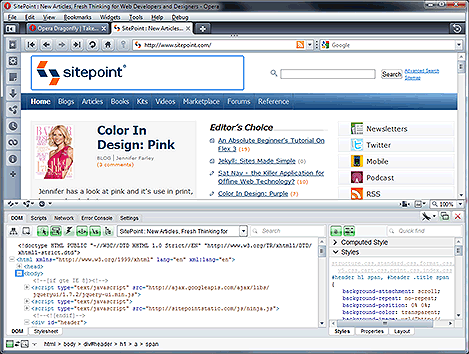
- пошаговая отладка JavaScript
- DOM проверка, редактирование и мониторинг изменений
- Инспекторы CSS и верстки
- анализ загрузки файла, показывающий все HTTP-запросы и ответы
Кроме того, он работает на некоторых версиях Opera Mobile, которые могут быть полезны для разработчиков телефонов. Наконец, виджет мгновенно обновляется при выходе новой версии; Вам не нужно соглашаться на загрузку, обновление или перезапуск браузера.
Если вы просматриваете эту страницу с помощью Opera, вы можете попробовать Dragonfly, выбрав Инструменты> Дополнительно> Инструменты разработчика. Вы также можете установить меню отладки для большего удобства.
Opera выпустила Dragonfly в качестве своего первого проекта с открытым исходным кодом. Код основан на JavaScript, CSS и небольшом количестве XML; большинство знающих веб-разработчиков должны быть в состоянии погрузиться прямо в.
Источник размещен как хранилище Mercurial в BitBucket , но вы также можете просматривать код в Интернете или читать документацию вики .
Dragonfly — отличный инструмент, и он, вероятно, улучшится, теперь все больше людей интересуются кодом.
Ты используешь стрекозу? Какие твои любимые функции? Вы предпочитаете Firebug, инспектора webkit или инструменты разработчика IE?
Ссылки по теме: