Dart — новый амбициозный язык программирования от Google. Введение в язык было написано по всему Интернету, и повторять в нем содержание других здесь не имеет смысла. Нет лучшего ресурса для начала, чем их домашняя страница в любом случае! Однако в этой серии статей мы будем создавать приложение Dart для сервера и клиента полностью с нуля.
Сервер + клиент
«Подожди, что?», Может быть, тебе интересно. Сервер И клиент? Действительно — Dart может работать на сервере в Dart VM, или в браузере при компиляции в JS, или даже напрямую как Dart в браузере Dartium (Chromium со встроенной Dart VM).
Мы создадим облегченный API на сервере, который будет использоваться клиентской версией Dart. Мы будем использовать Polymer в качестве внешнего интерфейса, стилизованного от Foundation, и мы будем использовать MySQL в качестве базы данных для хранения данных нашего приложения.
Окружающая обстановка
Для разработки я буду использовать бродячую виртуальную машину с Vagrantfile, который я настроил для автоматической загрузки и установки Dart SDK и MySQL. Он также будет включать пример веб-приложения, которое запрашивает установленную базу данных (заполненную некоторыми примерами значений), чтобы доказать, что все работает, прежде чем мы начнем взламывать.
Моей IDE будет PHPStorm с плагином Dart поверх редактора Dart на основе Eclipse — мне больше нравятся его функции и производительность (Eclipse будет использовать 1 ГБ + ОЗУ, даже когда бездействует, без причины). К сожалению, мы не можем использовать SDK, установленный на нашей виртуальной машине, в качестве основного драйвера для IDE, который мы используем и на нашей хост-машине, поэтому нам нужно идти на компромисс, устанавливая SDK как на хосте, так и на гостевой. Однако после установки способом, который я опишу далее, ваша среда Dart будет готова к кодированию на любой ОС в любое время и будет работать точно так же.
VaDart
Я создал Vagrant-установку под названием VaDart . Если вы не знакомы с Vagrant, я рекомендую прочитать статью PuPHPet Мэтью Сеттера , в которой она очень проста и предлагает графический интерфейс для этого (PHP-ориентированный, но все же полезный). Если вы хотите перейти непосредственно к пошаговым инструкциям по установке, перейдите к следующему разделу. Если вам интересны объяснения того, что на самом деле делает VaDart, продолжайте читать.
VaDart основан на Ubuntu Precise, 64-битной. Мой скрипт install-dart-sdk должен работать и на дистрибутивах Linux на базе CentOS, но я еще не тестировал его, и сценарий, скорее всего, будет развиваться, поскольку я лучше знакомлюсь с тем, что нужно сделать, и получаю некоторые запросы на извлечение от более способные руки. Я смоделировал часть VaDart после того, что я изучил путем обратного инжиниринга Vaprobash и PuPHPet .
VaDart автоматически устанавливает последний стабильный Dart SDK. Если вы хотите использовать канал Dev, перейдите в /shell/install-dart-sdk.sh и раскомментируйте строку Dev, комментируя строку Stable. Все остальное происходит автоматически — просто убедитесь, что вы запускаете vagrant destroy , а затем vagrant up , чтобы заново подготовить все это с нуля.
VaDart также установит MySQL с комбинацией пользователя и пароля «root», «root» (изменить по желанию в /shell/install-mysql.sh ), а также предоставит базу данных хосту, чтобы вы могли подключиться к ней. и тестируйте его при разработке даже на хост-машине. Это дает вам дополнительное преимущество: вам не нужно загрязнять хост-компьютер ненужными установками.
Помимо установки необходимого программного обеспечения, VaDart также будет клонировать некоторые примеры приложений: чисто серверное приложение, основанное на смеси этого и этого , серверное и клиентское веб-приложение на базе Foundation (просто отображает страницу индекса Foundation) и данные чтения серверного приложения. из MySQL и отображение его в браузере. Образцы данных будут в сценарии SQL в репозитории приложения.
Каждое из примеров приложений будет sample_apps в соответствующих папках в родительской папке sample01 : sample01 , sample02 , sample03 в /vagrant sample03 , или в корне VaDart. К сожалению, из-за хорошо известной проблемы с символическими ссылками и установкой в пабе (менеджер пакетов Dart), использующей их для связывания пакетов в проектах Dart, но неспособной сделать это через сетевые диски , мы должны быть инновационными. Поскольку наши приложения хранятся в корневой папке vagrant, доступной для IDE на нашем хост-компьютере, процедура установки паба не будет работать на ВМ (любое приложение без внешних пакетов будет работать, но сама паб-установка не будет).
Если, однако, мы переместим источник приложений во внутреннюю папку виртуальной машины, например, в домашнюю папку бродячего пользователя, все будет в порядке. Это дублирует наш источник, и нам нужен способ синхронизации основного материала с гостевым материалом. Вот почему VaDart поставляется со скриптом синхронизации, который вы можете настроить. Смотрите в shell/dartsync.sh . Этот сценарий автоматически запускается каждую минуту (через cron), но вы также можете запустить его вручную, введя SSH в виртуальную машину и просто выполнив «dartsync», псевдоним, который я настроил для этой цели. В настоящее время нет простого способа отследить изменения в NTFS или сетевом диске в Linux, так что cron + manual должен сделать это. Я надеюсь, что эта процедура со временем улучшится — если у кого-нибудь есть идеи, как синхронизировать его при каждом изменении файла (имейте в виду, что мы имеем дело с «сетевым» диском), дайте мне знать.
Шаг за шагом
- Клонируйте / загрузите установку Vagrant, которую я подготовил здесь . Я назвал его VaDart, потому что его легче написать, чем «Vagrant setup».
- Убедитесь, что у вас установлены как минимум Vagrant 1.4.1 и VirtualBox 4.3.2 (это те версии, которые я использую, и которые могут гарантировать работу VaDart).
- Войдите в папку клонированного VaDart и выполните команду «vagrant up» в своем терминале или командной строке независимо от операционной системы.
Теперь необходимо установить DartSDK, MySQL и три примера приложений.
Чтобы запустить какое-либо из примеров приложений, vagrant ssh в виртуальную /home/vagrant/dartapps , перейдите в папку, содержащую приложения (default /home/vagrant/dartapps ), затем в папку нужного приложения и запустите sudo pub install а затем sudo dart bin/server.dart . Если папка dartapp еще не существует, вы были слишком быстры, а у cron еще не было времени для запуска — просто запустите dartsync . Посещение IP 192.168.56.101:8080 с хост-компьютера должно дать действительный вывод приложения, идентичный тому, который вы выполняете, если вы запускаете приложение с хост-компьютера с помощью IDE и посещаете localhost:8080 в браузере.
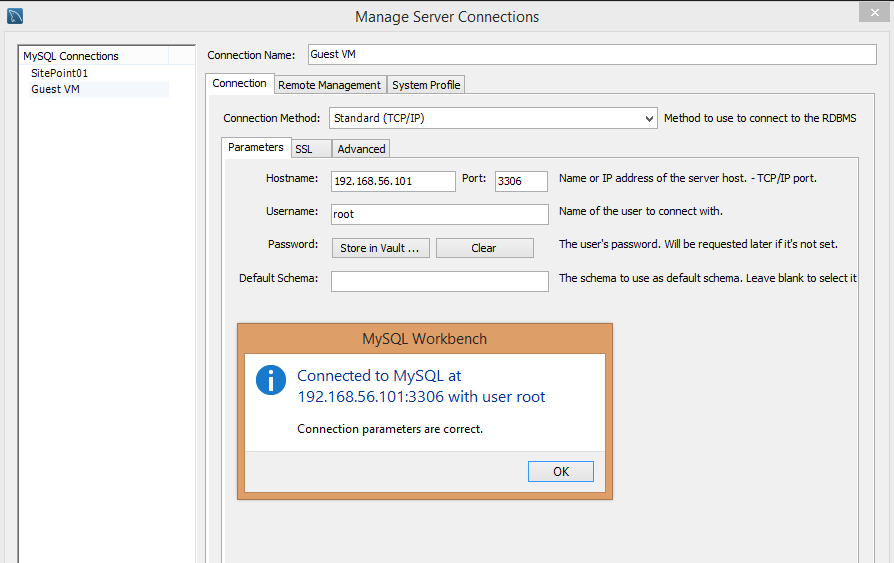
База данных доступна для хоста, поэтому вы можете подключиться к ней с хост-компьютера (для использования MySQL Workbench или вашей IDE и настройки источника данных) через IP-адрес виртуальной машины через порт 3306, по умолчанию MySQL. Вот пример настройки с помощью MySQL Workbench:
Чтобы установить SDK на хост-компьютере, следуйте инструкциям на DartLang.org . После этого введите ваш IDE по вашему выбору и следуйте дальнейшим инструкциям, если таковые имеются. Редактор дротиков должен быть настроен на использование SDK по умолчанию. PHPStorm понадобится некоторая помощь:
- Установите плагин Dart (просмотрите репозиторий плагинов на экране конфигурации в IDE)
-
Откройте каталог приложения, который теперь находится в папке гостевой виртуальной машины, и вы должны получить предупреждение о том, что SDK не настроен:
-
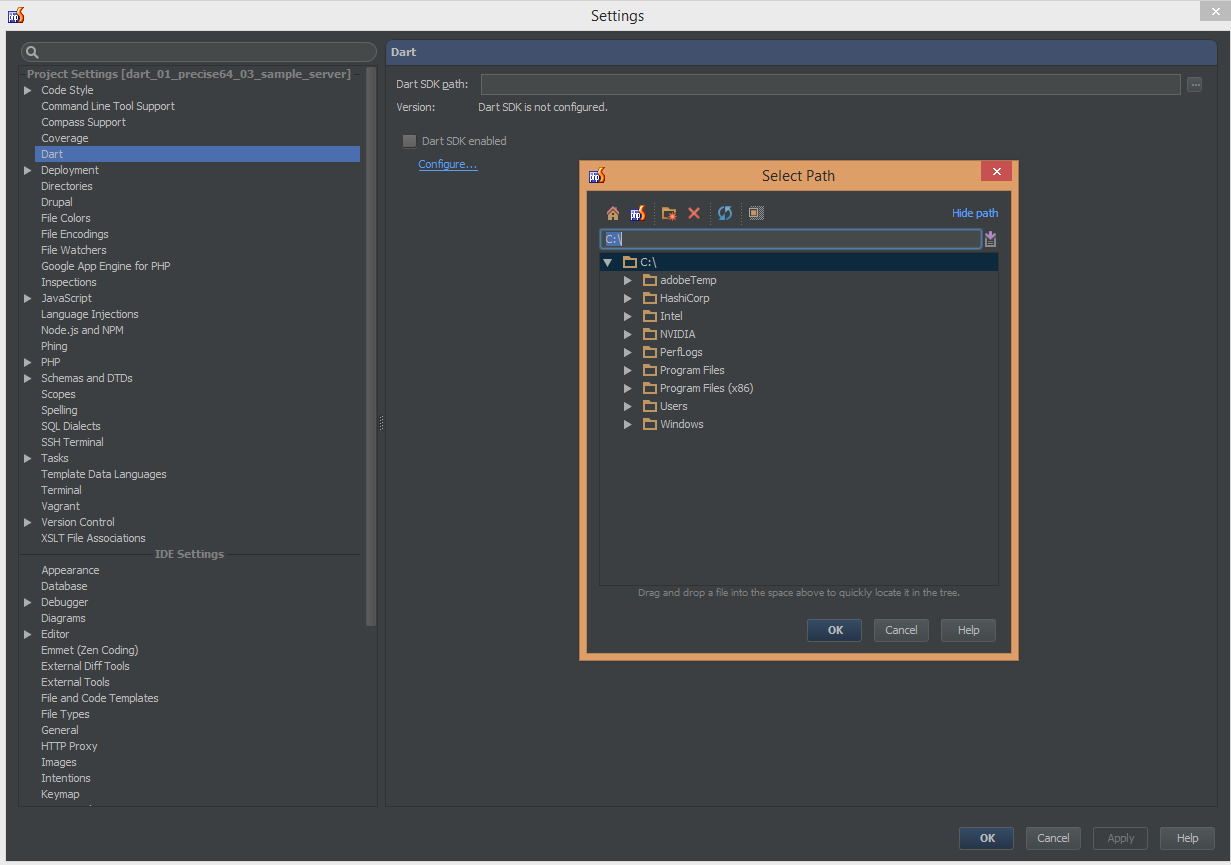
Нажмите на предупреждение и в открывшемся окне найдите местоположение SDK (куда бы вы ни разархивировали папку, загруженную с домашней страницы Dart):
-
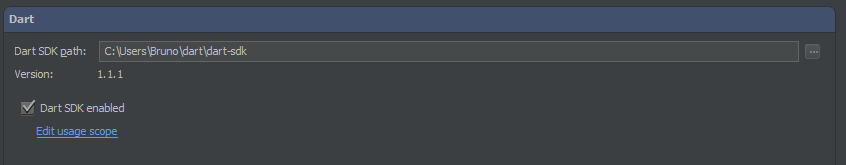
После выбора SDK нажмите «Применить» и посмотрите изменение версии. Вы узнаете, что все прошло успешно, если опция «Dart SDK Enabled» будет отмечена, а номер версии изменится:
Я использую Windows в качестве основной ОС, потому что разработка Linux для виртуальных машин Vagrant очень проста, при этом сохраняя стабильность, мультимедийные возможности и поддержку драйверов, которые Windows имеет в среде * nix. Процедура, однако, одинакова в каждой ОС — PHPStorm (и его родительский WebStorm) являются многоплатформенными IDE на основе Java, которые ведут себя одинаково независимо от того, в какой ОС вы работаете.
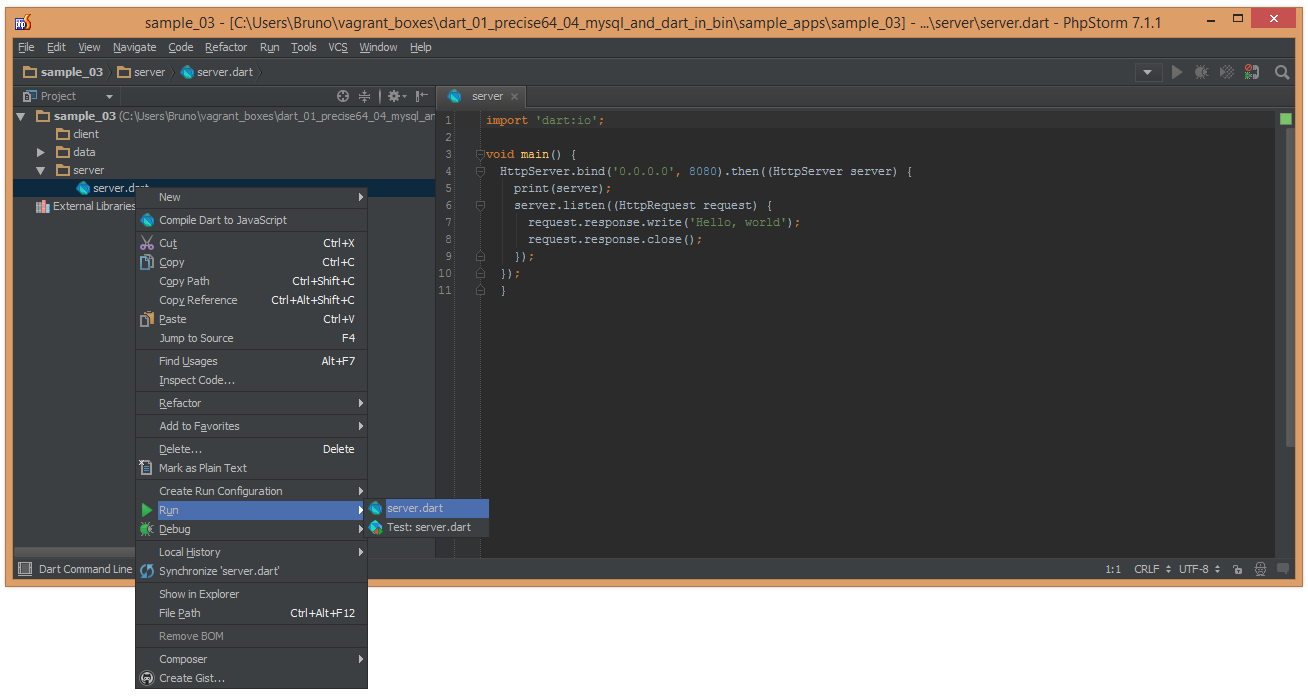
После завершения этой конфигурации щелкните правой кнопкой server.dart файл server.dart и выберите «Выполнить как на изображении ниже».
Вы должны получить консольный вывод, похожий на этот, сигнализирующий, что все прошло нормально (изображение из Sample01):
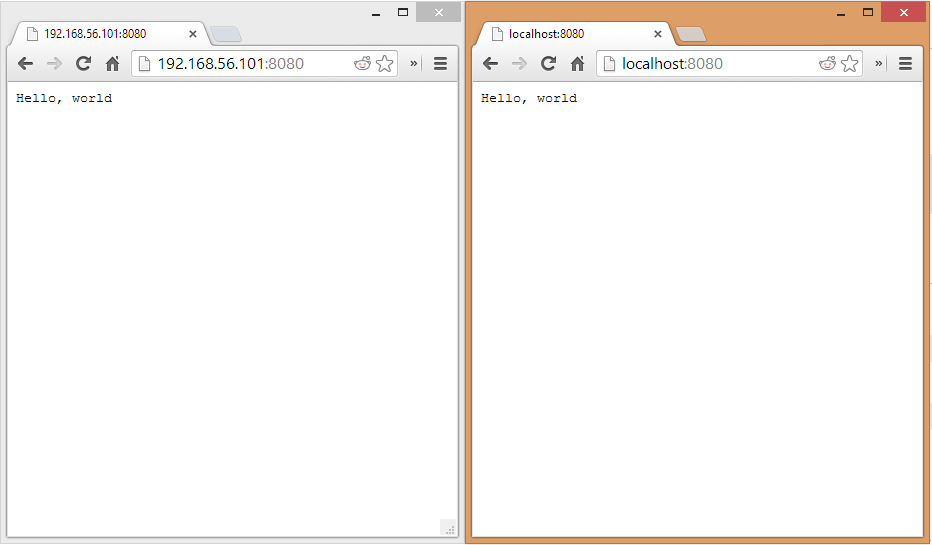
Теперь вы должны иметь возможность посетить http://localhost:8080 в вашем браузере и получить те же результаты, что и при запуске с виртуальной машины, даже запуская их одновременно:
Теперь у вас есть полнофункциональная среда разработки Dart-сервер + клиент, двойная, на хост-машине и гостевой виртуальной машине. Теперь посмотрим, насколько сильна эта комбинация.
Вывод
В этом уроке мы правильно настроили нашу среду, убедились, что у нас последняя версия SDK, и рассказали некоторые основы Dart. В следующем уроке мы опишем и спланируем наше приложение.
Если вы хотите получать информацию о новостях и событиях Dart, не стесняйтесь присоединиться к сообществу Google+ Dartisans и пообщаться с другими любителями Dart или подписаться на меня в Twitter или Google+ — я буду много публиковать больше о Дарт с этого момента.