Я большой сторонник парадигмы политики безопасности контента (CSP), поддерживаемой современными браузерами. На самом деле я так увлечен ими, что даже написал курс Pluralsight: Введение в заголовки безопасности браузера . (Sidenote: я чрезвычайно доволен тем, как хорошо этот курс был получен, кажется, что в конце концов есть аппетит для обеспечения наших вещей!)
Теперь, если вы не уверены, о чем идет речь, быстро прочитайте мой пост в блоге по этому курсу . Это дает довольно хороший обзор того, почему CSP (среди других заголовков) является удивительным. Написание всего этого контента о том, как работают заголовки, должно означать, что я знаю, что я с ними делаю, верно? Да, об этом …
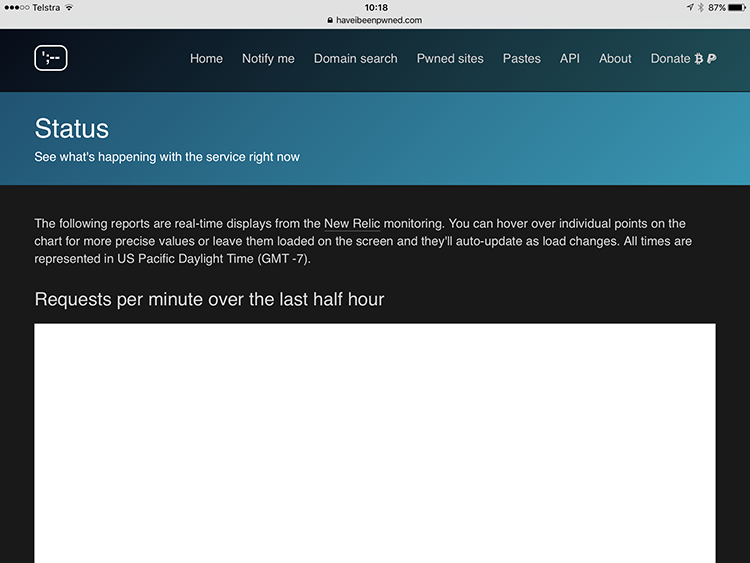
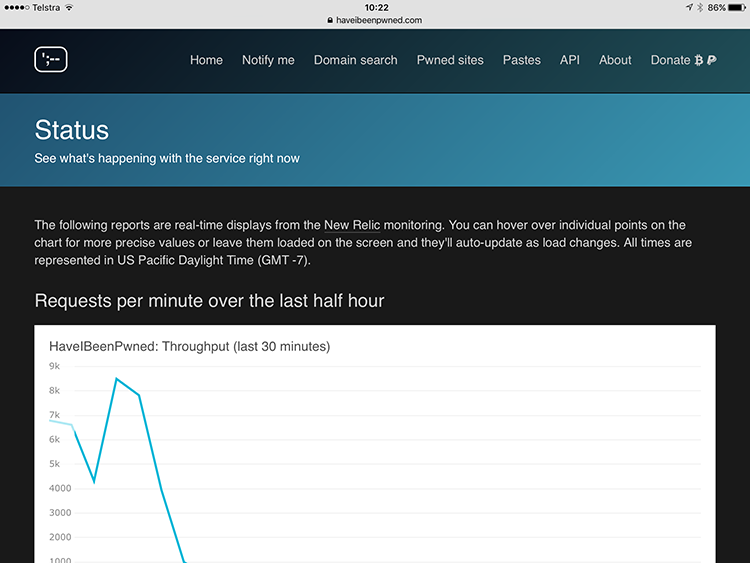
Я хотел поделиться этим, чтобы продемонстрировать, что, хотя это круто, легко сломать то, чего ты никогда не ожидал. Помните, что вся идея CSP заключается в том, что вы вносите в белый список источники различных типов данных, которые, как вы знаете, являются хорошими. Если вы забудете внести что-то в белый список в заголовке CSP, браузер, который распознает заголовок, просто не загрузит его. Позвольте мне продемонстрировать вам это изображение страницы статуса « Я был pwned» (HIBP) :
Теперь две вещи должны торчать на вас здесь:
- Вы смотрите на страницу, загруженную в Safari на моем iPad
- Вы мало на что смотрите — на экране есть большой белый прямоугольник, где должны появляться графики New Relic
Это любопытно, так как он отлично работал на моей машине (известные последние слова), или, по крайней мере, он отлично работал на моем ПК . Потом кто-то дал мне немного «чувак, ваш сайт сломан», и после обязательной дискуссии «это не я, это вы», я решил продолжить.
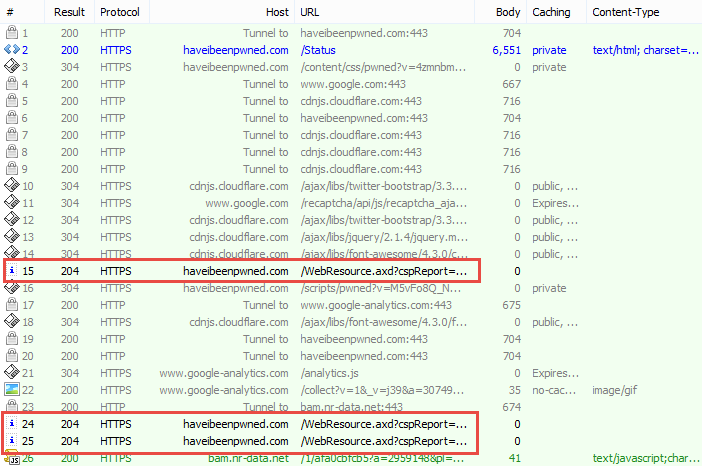
Я начал с проксирования iPad через Fiddler ( там тоже есть курс! ), Затем я загрузил страницу состояния на устройстве. Вот что я нашел:
Все начинается неправильно с тремя выделенными запросами. Это отчеты о нарушениях CSP, которые браузер отправляет обратно по пути report-uri, указанному в заголовке CSP, когда что-то идет не так. Это три отчета, три пропущенных графика Новой Реликвии, здесь что-то начинает пахнуть …
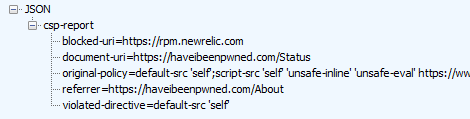
Теперь в отчетах о нарушениях CSP замечательно то, что они объясняют, что пошло не так, потому что содержат тело запроса, например:
В этом случае мы видим, что новый URL-адрес Relic https://rpm.newrelic.com блокируется на странице по адресу https://haveibeenpwned.com/Status, поскольку он нарушает директиву «default-src« self »». Теперь это странно, потому что вот как эти графики встроены в страницу:
<iframe src="https://rpm.newrelic.com/public/charts/loQTOR6Umg7" scrolling="no" frameborder="no"></iframe>
Причина, по которой это странно, заключается в том, что URL-адрес New Relic является источником iframe, и он уже занесен в белый список в моем CSP с использованием этой директивы:
child-src https://rpm.newrelic.com
Итак, что происходит? Как и во всех хитрых вещах CSP, я обратился к Скотту Хелме, и оказалось, что у него есть очень удачно названное сообщение в блоге, Safari не любит CSP . Скотт говорит о множестве идиосинкразий с браузером Apple, и он не был слишком удивлен, когда узнал о том, что делает мой iPad. Как оказалось, решение было очень простым:
frame-src https://rpm.newrelic.com
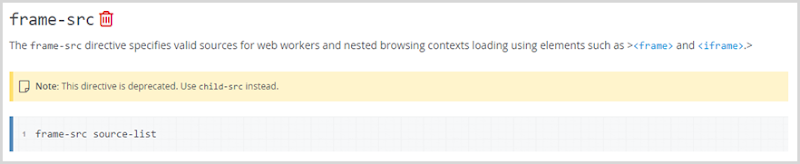
Ну хорошо, тогда почему? Во-первых, вот что на самом деле делает директива frame-src :
О, но подождите, это устарело, давайте вместо этого будем использовать child-src. О нет, теперь это не работает в Safari, давайте использовать frame-src. Черт, это устарело, давайте использовать …
Ответ заключается в том, чтобы использовать и child-src, и frame-src и жить в соответствии с запахом кода избыточной декларации, включая устаревшую директиву. Проклятье. Это раздражает, но это исправляет это прямо сейчас, и теперь это выглядит так:
Это одна из многих специфических особенностей с CSP, но вот реальное сообщение, которое я хочу оставить вам: CSP может сломать ваши вещи, даже если вы настроите его «правильно» . Мой CSP полностью соответствовал спецификации, но поскольку Safari не распознает согласованный стандарт, он сломался. Обычно я говорю людям, чтобы они не беспокоились, если вы добавите CSP, а затем кто-то придет с браузером, который его не распознает, потому что он просто проигнорирует его. Но на самом деле вы можете сломать свой сайт из-за неправильной реализации браузера, и хотя в моем случае это было незначительным неудобством, я не очень рад, что это произошло в первую очередь.
Один мудрый совет: следите за отчетами CSP. Я регистрирую отчеты, но я не отслеживаю их активно. У Скотта на самом деле есть услуга, чтобы сделать это для вас бесплатно на report-uri.io . Вы отправляете свои отчеты туда, затем он регистрирует их и делает их доступными для просмотра. Единственная причина, по которой я не использовал его службу для HIBP, заключается в том, что я не хотел отправлять данные людей во внешнюю службу, хотя это просто сообщения о нарушениях, которые не должны происходить, и не раскрывают ничего, кроме того, что вы видите в отчет о нарушении выше (и IP-адрес пользователя и заголовки запроса, ни один из которых Скотт не регистрирует в соответствии с его FAQ ).
Но теперь я переосмысливаю, потому что я должен был уловить эту проблему раньше, так что вы думаете — я должен отправлять отчеты HIBP на report-uri.io ? Оставьте свои мысли в комментариях, если есть достаточная поддержка, поскольку люди не видят в этом проблемы конфиденциальности, я перейду к службе Скотта и, надеюсь, расскажу о будущих проблемах, подобных этой, намного раньше.