Canvas и SVG — это две захватывающие графические функции, представленные в Internet Explorer 9, с аппаратным ускорением. Эти технологии могут быть использованы для решения целого ряда графических сценариев в современной сети. С большим волнением вокруг Canvas, была тенденция игнорировать SVG, который во многих случаях является лучшим выбором. Здесь я предлагаю несколько идей о том, когда выбирать Canvas, SVG или их комбинацию.
Резюме высокого уровня холста и SVG
Ниже приведено общее описание Canvas и SVG, предназначенное для обсуждения того, когда использовать одну конкретную векторную графическую технологию над другой.
|
Сравнение холста и SVG |
|
|
холст |
SVG |
|
Пиксельный (холст по сути является элементом изображения с API рисования) |
На основе объектной модели (элементы SVG похожи на элементы HTML) |
| Один HTML-элемент, похожий на <img> в поведении | Несколько графических элементов, которые становятся частью объектной модели документа (DOM) |
| Визуальная презентация, созданная и измененная программно через скрипт | Визуальная презентация, созданная с помощью разметки и измененная с помощью CSS или программно через скрипт |
| Модель события / взаимодействие с пользователем грубая — только на элементе canvas; взаимодействия должны быть запрограммированы вручную из координат мыши | Модель событий / взаимодействие с пользователем основана на объектах на уровне примитивных графических элементов — линий, прямоугольников, путей |
| API не поддерживает специальные возможности; методы разметки должны использоваться в дополнение к холсту | SVG-разметка и объектная модель напрямую поддерживают доступность |
SVG известен как графическая модель с сохранением режима, сохраняющаяся в модели в памяти. По аналогии с HTML SVG создает объектную модель элементов, атрибутов и стилей. Когда элемент <svg> появляется в документе HTML5, он ведет себя как встроенный блок и является частью дерева документа HTML.
Canvas — это растровое изображение с графическим интерфейсом прикладного программирования (API) для непосредственного рисования. Canvas — это модель «запускай и забывай», которая визуализирует свою графику непосредственно в растровом изображении, а затем не имеет смысла нарисованных фигур; остается только растровое изображение.
Один из способов думать об этом заключается в том, что Canvas напоминает API Windows GDI, где вы программно рисуете графику в окне, а SVG напоминает разметку HTML с элементами, стилями, событиями и программируемостью на основе DOM. Холст процедурный, а SVG декларативный.
Сценарии
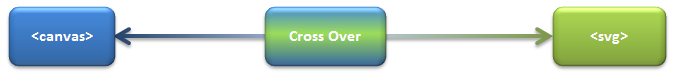
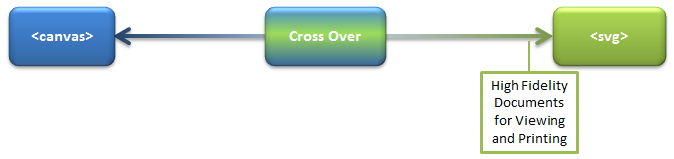
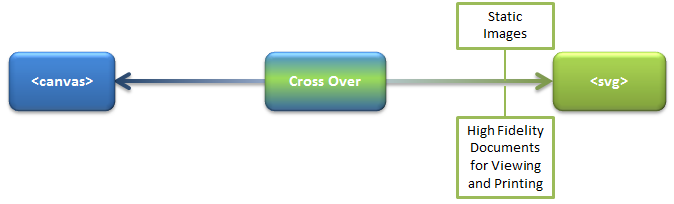
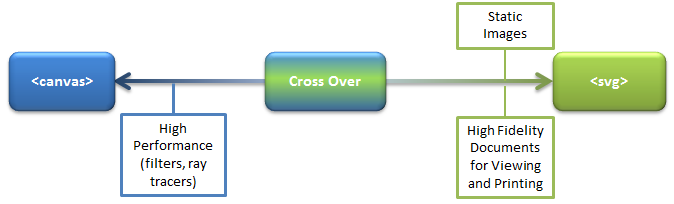
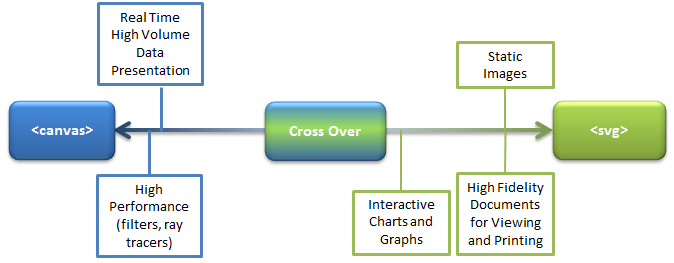
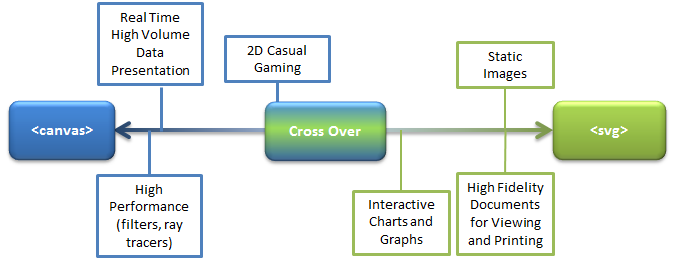
В следующих разделах описываются технические преимущества и ограничения обеих технологий, включая здравый подход к определению того, какая из них подходит для данной задачи. Иллюстрация ниже иллюстрирует, где каждый сценарий попадает на спектр от Canvas до SVG с четкой точкой пересечения в середине.
Векторная графика Спектр
Высокоточные сложные векторные документы
Сложные векторные документы с высокой точностью воспроизведения были и будут приятным местом для SVG. Очень подробные для просмотра и печати, автономные или встроенные в веб-страницу. Декларативный характер SVG предусматривает инструментарий или генерацию фигур на стороне клиента или сервера.
Из демонстрации реальных диаграмм на тест-драйв Internet Explorer :
Первое изображение показывает диаграммы, в то время как второе изображение показывает эти диаграммы, увеличенные до 1000%.
Когда вы рассматриваете полезность для наблюдения большой схемы, но необходимость углубиться в детали или распечатать весь документ в инженерных целях, «масштабируемый» в S calable V ector G raphics становится совершенно очевидным. По этим причинам мы помещаем сложные векторные документы высокой точности в конец нашего спектра SVG.
SVG как формат изображения
Другое распространенное использование SVG — статические изображения на веб-странице. В современных мониторах с высоким разрешением разработчики должны учитывать качество графики. Изображения ниже представляют потенциальные изображения <li>, стилизованные с помощью CSS. Следующие изображения практически идентичны по представлению и размеру файла.
SVG рисунок слева, PNG рендеринг справа
Если разработчик желает повторно использовать это изображение в большем масштабе или если конечный пользователь использует экран с высоким разрешением, растровое изображение становится пиксельным, или для сохранения точности необходима необходимость в увеличенной версии файла.
Увеличенное изображение SVG слева, увеличенное изображение 4K PNG справа
Таким образом, SVG может служить хорошим форматом замены изображений даже для самых простых изображений на веб-странице. Подходящая замена Canvas недоступна.
С другой стороны спектра холст приносит скорость сценариям, которые не требуют сохранения того, что было нарисовано. Когда впервые появился Canvas, было разработано много забавных экспериментов. Я разбил их на три разных сценария.
Пиксельная манипуляция
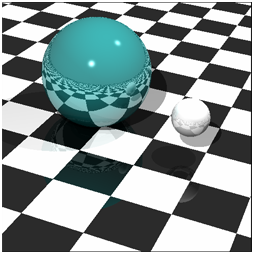
Поскольку Canvas полностью предназначен для рисования и управления пиксельной поверхностью рисования, в нескольких экспериментах и витринах Canvas используются сложные алгоритмы для достижения впечатляющих графических эффектов, таких как трассировка лучей или фильтры.
Пример ниже был написан Адамом Бурмистером. Эксперимент создает изображение, отслеживая путь света через пиксели на плоскости изображения и моделируя эффекты его столкновения с виртуальными объектами.
Сам автор включает следующее предупреждение: «Это сильно загружает процессор. Ваш браузер может перестать отвечать ». Поэтому, хотя API Canvas способен генерировать такие изображения, это может быть не очень хорошей идеей. Как резюмирует автор сайта Адам Бурмистер, «лучевая трассировка [является] худшим приложением JavaScript за всю историю ».
То же самое можно сказать и о других пиксельных манипуляциях в масштабе сцены. Следующая функция заменяет зеленые пиксели на одном холсте пикселями с другого холста одинакового размера. Такая функция может использоваться для создания эффекта «зеленого экрана» видео.
function GreenScreenAtoB (a, b) { var aImageData = a.getImageData (0, 0, a.canvas.width, a.canvas.height); var bImageData = b.getImageData (0, 0, b.canvas.width, b.canvas.height); var aPixels = aImageData.data; var bPixels = bImageData.data; if (aPixels.length! = bPixels.length) { window.alert («Холсты не имеют одинаковое количество пикселей»); вернуть bImageData; } var pixelCount = bPixels.length; для (var pixelIndex = 0; pixelIndex <pixelcount; pixelIndex + = 4) { // захватывает компоненты RGBA каждого пикселя в b var r = bPixels [pixelIndex + 0]; var g = bPixels [pixelIndex + 1]; var b = bPixels [pixelIndex + 2]; var a = bPixels [pixelIndex + 3]; // если пиксель b зеленый, замените его пикселем из if (r == 0 && g == 255 && b == 0 && a == 255) { bPixels [pixelIndex + 0] = aPixels [pixelIndex + 0]; bPixels [pixelIndex + 1] = aPixels [pixelIndex + 1]; bPixels [pixelIndex + 2] = aPixels [pixelIndex + 2]; bPixels [pixelIndex + 3] = aPixels [pixelIndex + 3]; } } вернуть bImageData; }
Это был забавный эксперимент, но, как и в приведенном выше примере с трассировкой лучей, производительность на сегодняшних машинах падает. Я вызываю их, хотя по одной основной причине: такие манипуляции с пикселями просто невозможны в SVG. Это дифференцирующий фактор между двумя технологиями. Один манипулирует пикселями, а другой — моделью.
Будь то создание реалистичных изображений из простой векторной графики или создание эффектов зеленого экрана с видео, эти графические сценарии в большинстве случаев просто не готовы к развертыванию в прайм-тайм в современной сети. Однако некоторые сценарии достаточно отзывчивы (например, применение фильтров для устранения эффекта красных глаз на фотографиях). Эти сценарии манипулирования пикселями находятся слева на спектре как сценарий холста.
Гибридные и кроссоверные сценарии
Наиболее интересный набор вариантов использования не указал явного победителя. Они проиллюстрированы двумя основными сценариями: построение графиков / графиков / карт и двумерных игр.
Диаграммы и графики требуют векторной графики, и Canvas или SVG будут работать. Тем не менее, SVG часто является лучшим выбором из-за его внутренних возможностей.
SVG Charting / Graphing / Mapping Scenarios
Популярное подмножество диаграмм и графиков в Интернете включает:
- Интерактивные организационные схемы и блок-схемы
- Интерактивные карты — поиск пути
- Планы этажей здания
- Инженерные схемы
- Карты мест для авиакомпаний или мест проведения мероприятий
- Общие данные или финансовые диаграммы (столбец, столбец, линия, разброс, пончик и т. Д.)
Для всех этих SVG это технология выбора, потому что:
- Их можно легко сгенерировать из существующих данных путем преобразования XML в SVG
- Статические версии можно экспортировать из Инструментов (включая Inkscape , Adobe Illustrator, Microsoft Visio и различные программы CAD)
- Они требуют точного взаимодействия с пользователем
- Сторонние поставщики контента могут настраивать веб-авторов с помощью стилей CSS
- Им нужна доступность
Чтобы проиллюстрировать более точно, давайте рассмотрим сценарий выбора штата на карте США.
Подробная карта Аляски, показанная выше, является общественным достоянием и доступна на сайте Wikimedia Commons .
В SVG штат Аляска представлен одним элементом <path> с около 162 500 символами геометрических данных в его атрибуте «d».
<path id = "AK" fill = "# cdc3cc" d = "M 777,5514,1536,1543 C 776,4904,1535,0933 776,7795,1530,0041 777,9416,1529,2859 C 781,3258,1527.1943 787,2657,1532,4522 784,8317,1535,3849… "/>
Для canvas эта форма может быть создана с использованием ряда вызовов JavaScript:
function drawAlaska () { var canvas = document.getElementById ("myCanvas"); var ctx = canvas.getContext ("2d"); ctx.beginPath (); ctx.moveTo (777.5514, 1536.1543); ctx.bezierCurveTo (776.4904, 1535.0933, 776.7795, 1530.0041, 777.9416, 1529.2859); ctx.bezierCurveTo (781.3258, 1527.1943, 787.2657, 1532.4522, 784.8317, 1535.3849); // // 2875 дополнительных директив рисования пути // ctx.bezierCurveTo (1689.8261, 12.13753, 1689.1395, 12.17333, 1685.8848, 10.52683); ctx.closePath (); ctx.fillStyle = "# cdc3cc"; ctx.fill (); }
Фактически, для рисования этой сложной карты Аляски требуется 2878 директив рисования пути (moveTo, lineTo и bezierCurveTo). Конечно, возможны версии этой карты с меньшим разрешением. Для Вайоминга и Колорадо потребуется значительно меньше строк кода. 🙂
Приложения, основанные на отображении SVG, обычно включают интерактивный опыт, включающий эффекты наведения, выбор, вкладку между элементами и масштабирование. Эти операции требуют только легких концепций HTML при использовании SVG, например, для обработки события мыши:
<path id = "AK" fill = "# cdc3cc" onmousedown = "window.alert ('Alaska');" d = "M 777.5514,1536.1543…" />
или создание эффекта выделения при наведении курсора с помощью CSS:
путь # AK: hover {fill: yellow; }
Пример такого типа интерактивной карты можно увидеть в демоверсии Test Drive Atlas zur Europawahl 2004 в Германии , где представлены результаты европейских выборов 2004 года в Германии.
На холсте создание любого из этих эффектов требует, чтобы вы кодировали свое собственное обнаружение попадания, используя координаты мыши объекта события. У вас больше нет контекста формы. Хотя есть API isPointOnPath (), он применяется только к последнему созданному пути.
Код может существовать и существует в форме графических библиотек, чтобы обеспечить возможность обнаружения определенных ударов на графиках с использованием данных пикселей для определения попаданий и зависаний, и они функционируют. Они также существуют для SVG и будут иметь лучшую производительность, если будут разработаны с использованием возможностей SVG.
Диаграммы Холста / Сценарии Графика
Canvas имеет свое место для построения графиков и сценариев. Чтобы установить контекст для этого, нам нужно изучить характеристики производительности как SVG, так и Canvas.
Иногда существуют внешние факторы, которые требуют выбора технологии, которая является или в основном не зависит от функциональности. Для SVG и Canvas существует два основных отличия.
Знания разработчика, набор навыков и существующие активы будут играть важную роль в выборе технологий. Если при создании игры разработчики хорошо знакомы с низкоуровневыми графическими API-интерфейсами и имеют ограниченные знания о веб-технологиях, вероятной технологией для выбора является Canvas (подробнее об этом позже). В портировании игр есть инструменты, которые поддерживают переход от сторонних реализаций к Canvas.
Если производительность критична, часто до миллисекунд, необходимо сравнить характеристики производительности двух технологий. Это не означает, что Canvas, который обычно считается высокопроизводительным, является очевидным выбором. Однако для приложений с большими объемами данных, которые должны быть прорисованы на уровне пикселей, Canvas — лучший выбор.
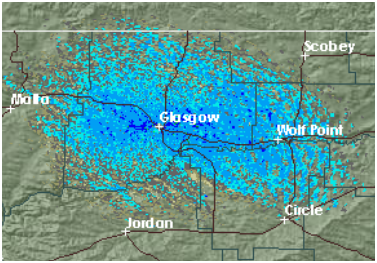
Карта погоды ниже не требует большой площади поверхности, а количество объектов на экране значительно велико. С Canvas их можно быстро нарисовать без затрат на обновление DOM.
Хотя приведенное выше изображение может быть полностью создано в SVG с использованием элементов круга или эллипса для точек, время загрузки многих тысяч элементов в DOM будет просто слишком медленным. Везде, где вы видите большое количество пикселей или изображений, это хорошая подсказка о том, что Canvas является технологией для использования — будь то астрономия, биологические клеточные движения или голосовая модуляция. Ограничения скорости визуализации данных здесь — это скорость процессора, скорость реализации Canvas и скорость реализации JavaScript.
Двумерные игры
Казуальные игры были самым сложным сценарием для изучения. Некоторые начальные наблюдения:
- В игровых библиотеках используются графические API более низкого уровня
- Наборы навыков разработчиков для игровой индустрии настроены на эти API более низкого уровня
- Многие игры в основном основаны на изображениях или спрайтах.
- Такие поставщики, как Adobe, начинают поддерживать Canvas в качестве экспорта.
- Казуальные игры не требуют сложного тестирования на попадание
- В казуальных играх обычно нет слишком большого количества «объектов»
В игровых библиотеках, например, популярных физических движках, графическая модель независима, а графика становится деталью реализации. Графические геометрии, такие как границы, скорости, размеры и позиции, доставляются в двигатели, которые впоследствии реагируют на скорости, столкновения и позиции. Графика используется только для вывода вычисленной сцены на экран.
Концепция графики, независимой от игровой логики, демонстрируется двумя играми, разработанными одним и тем же автором, предназначенными для выделения как SVG, так и <canvas> : SVG-oids и canvas-pinball .
Хотя логика игры и демонстрации различна, оба используют один и тот же физический движок, который отслеживает позиции, столкновения, скорости и другие физические аспекты игровых компонентов. В конце один использует SVG для рисования (или перемещения) элементов игры, а другой перерисовывает их с помощью Canvas.
Большинство 2D казуальных игр, которые сегодня создаются для HTML5, используют Canvas, поэтому мы помещаем этот сценарий в сторону Canvas со стороны перехода.
Гибридный сценарий
Случайные игры также попадают в гибридный сценарий, потому что есть преимущество в использовании лучших из обеих технологий. Для легкого обнаружения попаданий и взаимодействия с пользователем, в основном непрозрачный слой геометрии SVG может использоваться для позиционирования элементов, в то время как нижележащий Canvas может быстрее позиционировать соответствующие изображения и предоставлять анимацию в реальном времени.
За пределами сегмента казуальных игр растет число случаев, когда использование гибрида является обязательным. Когда сценарий содержит как визуально интенсивную динамическую графику и анимацию (Canvas), так и расширенное взаимодействие с пользователем (SVG), обе эти технологии могут и должны использоваться. Это представлено сайтом Brain Power от одного из наших партнеров, представленного на сайте «Красота веб- сайта». Этот сайт Brain Power — и другие, представленные в «Красоте Интернета» — нашли этот тонкий баланс.
Для взаимодействия с пользователем и отображения частей мозга сайт использует геометрию SVG более высокого уровня:
<polygon id = "SensoryCortex" points = "253,80,266,93,…" style = "fill: rgba (0,0,0,0)" />
Для анимации и спецэффектов в реальном времени используется canvas:
<canvas id = "cnvDisplay" width = "1920" height = "1099" style = "position: absolute;" />
Вывод
Анализ существующих технологий векторной графики, доступных в новейших современных браузерах, показывает, что новые сценарии могут создаваться с использованием стандартных веб-технологий в интерактивном режиме. Посмотрите эти видео для получения дополнительной информации о том, как разрабатывать для Canvas и SVG:
Продолжающаяся эволюция Интернета продолжает включать в себя более богатую графику. Мы представили одну точку зрения на применение этих технологий в конкретных сценариях. В конце концов, и Canvas, и SVG являются важными компонентами графически богатой сети HTML5.
Это руководство стало возможным благодаря поддержке Microsoft. Мы стремимся работать вместе, чтобы разработать контент SitePoint, который будет наиболее полезным и актуальным для вас.
Мы будем рады узнать, как вы применяете эти новые технологии HTML5 на своих веб-сайтах. Включите URL-адреса и, пожалуйста , убедитесь, что ваша страница работает в IE9, включив тип документа HTML5, <!DOCTYPE html> и используя обнаружение функций, а не обнаружение браузером, чтобы узнать, поддерживаются ли SVG или Canvas.