Этот туториал покажет, как создать Drupal Block Module. Мы обсудим преобразование виджета Twitter в настраиваемый модуль, а также обсудим некоторые основные приемы разработки в Drupal Module.
Прежде всего, рекомендуется иметь некоторые знания PHP и Drupal. Если вы заинтересованы в создании большего количества модулей Drupal, я умоляю вас проверить Drupal API и страницы документации . Однако, одна вещь, которую я заметил, заключается в том, что WordPress и Drupal имеют очень похожий способ обработки вещей, на который я укажу.
Настройка структуры
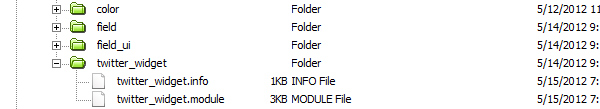
twitter_widget в папке sites/all/modules/ . Однако, если у вас нет доступной установки, просто создайте папку в вашей системе. В этой папке мы собираемся создать два файла: twitter_widget.info и twitter_widget.module. Обратите внимание, что имя модуля будет именем, используемым для функций и хуков в файле модуля.
Добавление метаинформации
На этом шаге мы добавим метаданные, которые Drupal будет читать, чтобы определить совместимость и основную информацию о модуле, с которым мы пытаемся работать. Для этого модуля мы просто укажем необходимые свойства name, description и core. Хотя добавлять свойство files необязательно, это не помешает. Скопируйте следующий фрагмент в свой файл twitter_widget.info .
name = Twitter Widget описание = виджет Twitter для Drupal core = 7.x файлы [] = twitter_widget.module
Объявление блока
Теперь мы перейдем прямо в файл twitter_widget.module и начнем с использования файла ловушки Drupal hook_block_info . Этот хук определяет все блоки, предоставляемые модулем, и поскольку мы намерены создать только блок для хранения нашего виджета, он будет идеальным. Начиная с открывающего тега PHP, скопируйте фрагмент в файл.
/ ** * Реализует hook_block_info (). * / function twitter_widget_block_info () { $ blocks ['twitter_widget'] = array ( 'info' => t ('Twitter Widget'), ); вернуть $ блоков; }
Обратите внимание, что слово «hook» из hook_block_info заменяется именем модуля twitter_widget . Вот как Drupal реализует свои хуки. Наш хук имеет только необходимую info стоимости. В зависимости от характера вашего блока, вы можете добавить другие значения, такие как кэш, статус, видимость и многое другое.
Создать параметры блока
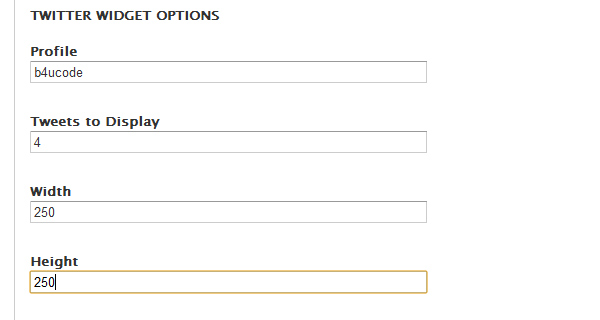
Twitter Name , Width , Height и No. of Tweets to display . Чтобы завершить этот раздел параметров, мы используем hook hook_block_configure . Мы реализуем хук, называя функцию twitter_widget_block_configure . Этот хук имеет переменную $delta . Drupal заявляет, что «параметр $ delta сообщает функции, какой блок запрашивается» — и для этого урока мы будем использовать только один блок, поэтому наша $ delta будет twitter_widget . Продолжите, добавив следующий фрагмент в ваш файл.
/ ** * Реализует hook_block_configure (). * * * / function twitter_widget_block_configure ($ delta = '') { $ form = array (); if ($ delta == 'twitter_widget') { $ form ['twitter_widget'] = array ( '#type' => 'fieldset', '#title' => t ('Параметры виджета Twitter'), ); $ form ['twitter_widget'] ['twitter_widget_block_profile'] = array ( '#type' => 'textfield', '#title' => t ('Profile'), '#default_value' => variable_get ('twitter_widget_block_profile', 'b4ucode'), ); $ form ['twitter_widget'] ['twitter_widget_block_count'] = array ( '#type' => 'textfield', '#title' => t ('Tweets to Display'), '#default_value' => variable_get ('twitter_widget_block_count', 3), ); $ form ['twitter_widget'] ['twitter_widget_block_width'] = array ( '#type' => 'textfield', '#title' => t ('Width'), '#default_value' => variable_get ('twitter_widget_block_width', 300), ); $ form ['twitter_widget'] ['twitter_widget_block_height'] = array ( '#type' => 'textfield', '#title' => t ('Высота'), '#default_value' => variable_get ('twitter_widget_block_height', 300), ); } вернуть форму $; }
Как вы уже видели, мы определили массив форм, и в этом массиве мы создаем массив с набором полей, который будет содержать другие наши поля. Внутри наших массивов мы используем type для определения поля формы, title для имени и default_value . Для нашего значения по variable_get($name, $default = NULL) вызывается функция variable_get($name, $default = NULL) , которая использует параметры
- $ name: имя возвращаемой переменной
- $ default: значение по умолчанию для использования, если эта переменная никогда не была установлена
Итак, что на самом деле говорит наша функция: отображать набор полей с текстовыми полями профиля, твитов для отображения, ширины и высоты.
Сохранение параметров
Подобно функции WordPress add_option , мы сохраним наши параметры модуля, используя variable_set . Эта простая функция использует оператор if, чтобы проверить блок, на который мы смотрим, а затем сохранить каждую опцию, определенную для нас.
/ ** * Реализует hook_block_save (). * * * / function twitter_widget_block_save ($ delta = '', $ edit = array ()) { if ($ delta == 'twitter_widget') { variable_set ('twitter_widget_block_count', $ edit ['twitter_widget_block_count']); variable_set ('twitter_widget_block_profile', $ edit ['twitter_widget_block_profile']); variable_set ('twitter_widget_block_width', $ edit ['twitter_widget_block_width']); variable_set ('twitter_widget_block_height', $ edit ['twitter_widget_block_height']); } }
Генерация контента
Наконец, мы пришли к hook_block_view . Это сделает наш Блок для нас на сайте Drupal. Внутри этого хука мы определяем наши параметры как переменные для простоты использования. Мы получаем параметры, используя функцию variable_get которая принимает параметры функции со значением и значением по умолчанию. Как только переменные определены, мы собираемся получить код для встраивания из Twitter, который мы будем показывать на нашем сайте. Ключ массива subject является заголовком по умолчанию для блока, в то время как content будет определять фактический контент, который будет отображаться на экране.
Мы добавим наш код Twitter в наш массив и заменим атрибуты нашими переменными параметров. Обратите внимание, что мы не создали параметр для цветов и цветов фона. Может быть, вы можете сделать это своим проектом!
* Реализует hook_block_view (). * * Готовит содержимое блока. * / function twitter_widget_block_view ($ delta = '') { $ block = array (); switch ($ delta) { case 'twitter_widget': $ block ['subject'] = t ('Twitter'); // Назначаем конфигурацию переменным $ profile = variable_get ('twitter_widget_block_profile', 'b4ucode'); $ width = variable_get ('twitter_widget_block_width', 300); $ height = variable_get ('twitter_widget_block_height', 250); $ count = variable_get ('twitter_widget_block_count', 4); $ HTML = ''; $ html. = '<script charset = "utf-8" src = "http://widgets.twimg.com/j/2/widget.js"> </ script>'; $ HTML. =» <Скрипт> новый TWTR.Widget ({ версия: 2, тип: 'профиль', rpp: ". $ count.", интервал: 30000, ширина: ". $ ширина.", высота: ". $ высота.", тема: { ракушка: { фон: '# 333333', цвет: "#ffffff" }, твиты: { фон: «# 000000», цвет: "#ffffff", ссылки: '# 4aed05' } }, функции: { полоса прокрутки: ложь, цикл: ложь, жить: ложь, поведение: «все» } .}) Оказывают () SETUSER () старт (). "$ Профиля..". '; </ Скрипт> "; $ block ['content'] = $ html; } вернуть $ блок; }
Тестирование модуля
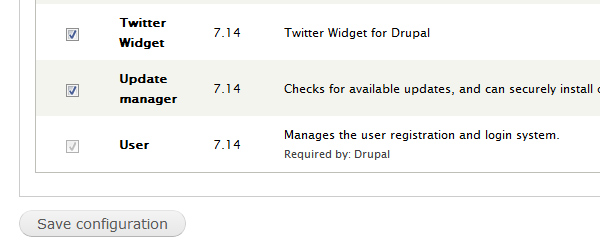
Если вы уже завершили обучение, вы можете протестировать новый модуль Drupal. Чтобы проверить это, убедитесь, что он находится в папке sites/all/modules/twitter_widget и включите его из административной области. Настройте некоторые параметры, сохраните блок и посмотрите, как разворачивается магия.
Вывод
Этот учебник является хорошим планом для создания еще большего количества блоков — таких как блоки Facebook, лайки, виджеты RSS-каналов и многое другое. Распространите слово и поделитесь своими мыслями. Удачного кодирования!