Я потерян для слов. К сожалению, я мог бы продиктовать эту статью прямо в своем браузере!
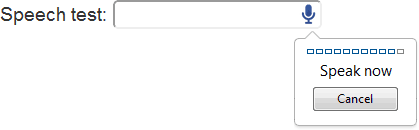
В недавно выпущенном Chrome 11 анализ речи включен по умолчанию. Если вы используете Chrome, перейдите на демонстрационную страницу ввода речи и щелкните значок кнопки микрофона …
Пораженный? Результаты будут зависеть от вашего акцента и того, что вы говорите. Моя попытка «речевого ввода HTML5» привела к «html fonts p chip foose»! В целом, однако, регулярно используемые английские слова и цифры анализируются на удивление хорошо, учитывая, что система не обучена распознавать ваши специфические тоны.
Давайте посмотрим на код HTML, необходимый для речевого ввода:
<input type="text" x-webkit-speech />Или, если вы предпочитаете XHTML-подобный синтаксис:
<input type="text" x-webkit-speech="x-webkit-speech" />
Атрибут x-webkit-speech может использоваться для любого элемента ввода HTML5 с типом текста, числа, номера телефона или поиска. К сожалению, это не разрешено на полях textarea. Я подозреваю, что это остановит людей, использующих его для долгих диктовок, которые могут привести к неточным результатам или высокому использованию памяти
Следующий код JavaScript можно использовать для проверки возможности речевого ввода:
if (document.createElement("input").webkitSpeech === undefined) {
alert("Speech input is not supported in your browser.");
}
Маловероятно, что это потребуется, поскольку браузеры, которые не поддерживают речь, будут отображать стандартное поле ввода. Однако вы можете использовать его перед назначением обработчика события onwebkitspeechchange для запуска функции после обработки речи.
Речевой ввод — одна из самых инновационных технологий браузера, появившаяся в последние месяцы. Это легко реализовать и есть несколько очевидных применений:
- вспомогательная диктовка для людей с ограниченными возможностями передвижения
- альтернативный вариант ввода для мобильных телефонов и планшетов, и
- любая среда, где клавиатура или мышь нецелесообразны.
Я подозреваю, что мы увидим странное и чудесное использование в играх и образовательных инструментах.
Вы добавите поддержку речевого ввода в свое приложение? Chrome понимает вас лучше, чем ваш партнер? Все комментарии приветствуются…