Недавно я искал подходящий трекер для своих нужд и сравнил несколько инструментов, включая Jira, Trello, Asana и Redmine. Вы можете прочитать об этом здесь .
Redmine был почти достаточно хорош, но я хотел иметь возможность быстро добавлять и редактировать задачи. Установка плагинов для Redmine кажется болезненной, поэтому я использовал Redmine API вместо этого. По сути, я могу запустить отдельное веб-приложение, которое взаимодействует с моей установкой Redmine.
Код доступен на GitHub: https://github.com/ftomassetti/redmine-reactive
Использование Redmine API для взаимодействия с установкой Redmine
Я хочу использовать API Redmine для создания новой HTML-страницы, где я могу показать отображение данных, которые у меня есть в Redmine. Redmine предлагает REST API через XML и JSONP.
Теперь, если вы хотите просто прочитать информацию из установки Redmine, вы можете сделать это через JavaScript, даже если ваш JavaScript обслуживается в другом домене. Таким образом, вы можете иметь простой HTML-файл с некоторым JavaScript и открыть этот локальный файл, чтобы получить настраиваемое представление установки Redmine, установленной в другом месте, например на вашем сервере.
Если вы хотите вместо этого записать изменения в Redmine, вам нужно выполнить вызовы PUT и POST. Вы не можете сделать их через JavaScript из другого домена. Поэтому обходной путь заключается в создании крошечного веб-приложения Python, которое выполняет вызовы PUT и POST для вашего приложения Redmine. Ваше локальное приложение будет звонить с локального веб-сервера Python и отправлять запрос в Redmine. Это звучит глупо для меня, но это является следствием механизма, предотвращающего междоменные сценарии.
Первое: получение списка проектов
Первым делом мне нужно получить список проектов от Redmine. Для этого нам нужно всего несколько строк Javascript в нашем API Key. Ключ API можно найти в вашем профиле. Код JS отображается ниже
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$.ajax({ url: window.base_url + "/projects.json?key=" + api_key, type: 'GET', crossDomain: true, dataType: 'jsonp', success: function (data) { $.each(data.projects, function (index, project) { if (project.status === 1) { $("select").append('<option value="' + project.id + '">' + project.name + '</option>'); } ; }); }, error: function () { alert('Failed!'); }, }); |
Мы отображаем список проектов в выпадающем списке, вот так:
Второе: получение списка вопросов
Теперь каждый раз, когда кто-то выбирает проект, мы хотим загрузить список соответствующих проблем в таблицу. Итак, мы добавим этот код:
|
1
2
3
4
|
$("select").change(function () { var projectId = $("select option:selected").attr('value'); loadIssues(projectId); }); |
И это код для загрузки проблем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var loadIssues = function(projectId) { $.ajax({ url: window.base_url + "/issues.json?key=" + window.api_key + "&project_id=" + projectId, type: 'GET', crossDomain: true, dataType: 'jsonp', success: function (data) { $("tbody#issues").empty(); $.each(data.issues, function (index, issue) { $("tbody#issues").append("<tr issueId='" + issue.id + "'><td class='project'>" + issue.project.name + "</td><td class='idCell'>" + issue.id + "</td><td class='subject'>" + issue.subject + "</td><td class='action'><button class='delete'><img src='/static/images/delete.png' width='20' height='20' /></button></td></tr>"); }); $(".delete").click(function () { var issueId = $(this).parent().parent().attr('issueId'); deleteIssue(issueId); }); }, error: function () { alert('Failed!'); }, }); }; |
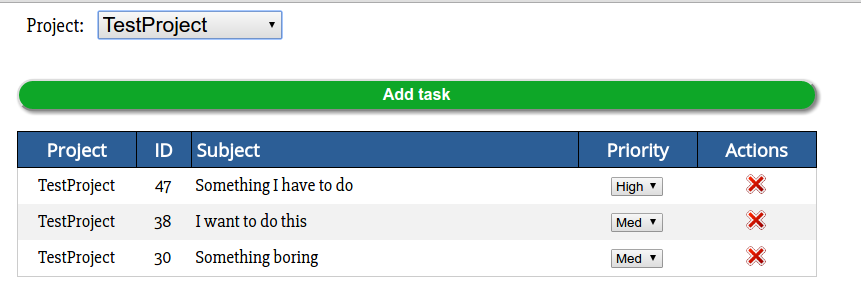
Хорошо, вот и все, теперь вы можете увидеть проблемы вашего проекта на отдельной странице!
Вот как это выглядит. Мы не видели, как добавить приоритет, но код доступен на GitHub.
Добавление вопросов
В начале мы увидели, что нам нужно пройти через сервер, чтобы выполнить запросы на запись в Redmine. Для этого я создал очень простое приложение для колб на Python. Я также воспользовался библиотекой Python Redmine.
Для создания новой проблемы нам нужен этот код на сервере:
|
1
2
3
4
5
6
7
8
9
|
@app.route("/commands/create_issue", methods=["POST"])def create_issue(): redmine = Redmine(app.base_url, key=app.api_key) data = request.json issue = redmine.issue.new() issue.project_id = data['project_id'] issue.subject = data['subject'] issue.save() return "OK" |
И нам нужно позвонить из JS, когда мы нажмем кнопку «Добавить вопрос»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$("#create").click(function () { var projectId = $("select option:selected").attr('value'); createIssue(projectId, 'New issue'); }); var createIssue = function (projectId, subject) { $.ajax({ url: "/commands/create_issue", type: 'POST', data: JSON.stringify({project_id: projectId, subject: subject}), headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' }, success: function (data) { loadIssues(projectId); }, error: function () { alert('Failed!'); }, }); }; |
Довольно легко, не правда ли?
Выводы
После этого я добавил возможность редактировать тему вопросов и назначать приоритет из списка.
На практике я могу использовать это так.
Поэтому, если вы не можете найти идеальный инструмент управления проектами, не отчаивайтесь: вы можете улучшить существующие, добавив нужные вам представления.