Знание местоположения ваших пользователей может помочь повысить качество вашего сайта и скорость вашего обслуживания.
Раньше пользователям приходилось активно вводить свое местоположение и отправлять его на сайт, либо печатая его, используя длинный выпадающий список, либо щелкая карту. Теперь, с помощью API геолокации HTML5, найти ваших пользователей (с их разрешения) стало проще, чем когда-либо.
На рисунке 1 показан веб-сайт, использующий геолокацию для определения местоположения пользователя, представленный по широте и долготе. Числа могут быть легко переведены в нечто более понятное, например, название улицы или города.
Рисунок 1, показывающий местоположение пользователя с помощью геолокации
Представьте, насколько полезным может быть ваш сайт, если он предоставляет онлайн-расписания для всех видов общественного транспорта в конкретном городе. Используя геолокацию, сайт мог бы порекомендовать оптимальные маршруты путешествий, чтобы люди как можно быстрее шли туда, куда они направляются. Пользователи настольных компьютеров могут отсортировать свое начальное местоположение по близости к своему компьютеру. Мобильные пользователи, пытающиеся добраться до дома после ночи, могут быстро найти ближайшую автобусную остановку в нескольких минутах ходьбы. Эти возможности и многое другое просто API.
Сценарии использования API геолокации
Вот 12 простых сценариев, которые иллюстрируют, как веб-сайт может приспосабливать пользователей и настраивать их взаимодействие с учетом их местоположения. Некоторые из них могут показаться очевидными, но мелочи часто имеют самые большие различия.
- Места общественного транспорта могут перечислить близлежащие автобусные остановки и метро.
- Поздно вечером? Сайты такси или автосервиса могут найти вас, даже если вы не знаете.
- Торговые сайты могут сразу предоставить оценки стоимости доставки.
- Туристические агентства могут предоставить лучшие советы по отдыху для текущего местоположения и сезона.
- Контент сайтов может более точно определять язык и диалект поисковых запросов.
- Сайты недвижимости могут представлять средние цены на жилье в определенной области, удобный инструмент, когда вы едете, чтобы проверить окрестности или посетить открытые дома.
- Сайты кинотеатров могут рекламировать фильмы, которые играют поблизости.
- Онлайн-игры могут смешать реальность с игрой, предоставляя пользователям миссии, которые необходимо выполнить в реальном мире.
- На новостных сайтах могут быть настроены местные заголовки и погода на главной странице.
- Интернет-магазины могут сообщить, есть ли товары на складе в местных магазинах.
- Сайты по продаже билетов на спортивные и развлекательные мероприятия могут рекламировать предстоящие игры и шоу поблизости.
- Объявления о вакансиях могут автоматически включать потенциальные времена коммутируют.
Как работает геолокация
Технически говоря, у ПК или мобильного устройства есть несколько способов узнать свое местоположение (надеюсь, в том же месте, что и пользователь).
- GPS является наиболее точным способом определения местоположения, но он менее энергоэффективен, чем другие варианты, и иногда требует длительного времени запуска.
- A-GPS (вспомогательный GPS) использует триангуляцию между вышками мобильной связи и мачтами для определения местоположения. Хотя A-GPS и не такой точный, как GPS, он подходит для многих сценариев.
- Мобильные устройства, которые поддерживают точки доступа Wi-Fi, могут использовать точки доступа для определения местоположения пользователя.
- Стационарные компьютеры без беспроводных устройств могут получать приблизительную информацию о местоположении, используя известные диапазоны IP-адресов.
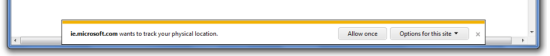
Когда дело доходит до обмена физическим местоположением пользователей, конфиденциальность является серьезной проблемой. Согласно API Geolocation, «пользовательские агенты не должны отправлять информацию о местоположении на веб-сайты без явного разрешения пользователя». Другими словами, пользователь должен всегда соглашаться делиться информацией о местоположении с веб-сайтом.
На рисунке 2 показано типичное сообщение, запрашивающее разрешение пользователя. Для получения дополнительной информации об обеспечении безопасности с помощью Geolocation API см. Раздел Вопросы безопасности и конфиденциальности .
Рисунок 2 Пример запроса пользователя
Три простых функции
Готовы ли вы включить геолокацию на свой сайт? Вам нужно изучить только три простые функции для освоения всего API, который находится в объекте геолокации, атрибуте объекта Navigator. Узнайте больше об объекте геолокации здесь .
Функция getCurrentPosition Он принимает два аргумента в форме обратных вызовов: один для успешного запроса местоположения и один для неудачного запроса местоположения. Обратный вызов успеха принимает объект Position в качестве аргумента. При желании он принимает третий аргумент в форме объекта PositionOptions.
navigator.geolocation.getCurrentPosition (locationSuccess, locationFail); функция locationSuccess (position) { широта = position.coords.latitude; долгота = position.coords.longitude; } функция locationFail () { alert («К сожалению, не смог найти вас.»); }
Объект Position содержит свойства, показанные ниже.
Свойства объекта Position
| Свойство | Значение | Единица измерения |
| coords.latitude | двойной | степени |
| coords.longitude | двойной | степени |
| coords.altitude | двойной или ноль | метры |
| coords.accuracy | двойной | метры |
| coords.altitudeAccuracy | двойной или ноль | метры |
| coords.heading | двойной или ноль | градусов по часовой стрелке |
| coords.speed | двойной или ноль | м / сек |
| отметка времени | DOMTimeStamp | как объект Date |
Функция watchPosition Устройство определяет частоту обновлений и отправляет изменения местоположения на сервер.
Функция clearWatch Он принимает идентификатор watchPosition
Представление данных о местоположении: геодезическая или гражданская
Существует два способа представления данных о местоположении пользователю: геодезический и гражданский. Геодезический способ описания положения относится непосредственно к широте и долготе. Гражданское представление данных о местоположении является более читабельным и понятным форматом.
Каждый параметр имеет как геодезическое, так и гражданское представление, как показано ниже.
Примеры геодезических и гражданских данных
| атрибут | геодезический | гражданского |
| Позиция | 59,3, 18,6 | Стокгольм |
| высота | 10 метров | 4 этаж |
| Heading | 234 градуса | До центра города |
| скорость | 5 км / ч | Гулять пешком |
| ориентация | 45 градусов | К северо-востоку |
При использовании Geolocation API вы возвращаете геодезические данные из функций. Представление данных о местоположении в необработанных числах редко бывает полезным или полезным. Онлайн-сервисы, такие как Bing Maps и Yahoo GeoPlanet, могут помочь вам переводить между двумя режимами презентации.
Поддержка браузера
 |
 |
 |
 |
| Internet Explorer 9+ | Firefox 3.5+ | Chrome 5+ | Опера 10.6+ |
 |
 |
 |
 |
| Safari 5+ | iPhone 3+ | Android 2+ | Windows Phone 7.5+ |
Браузеры, которые поддерживают API геолокации HTML5
Несмотря на то, что геолокация работает во всех основных браузерах, вы все равно должны учитывать сценарии, в которых местоположение не может быть указано. Например, пользователь может использовать более старый браузер или иметь аппаратное обеспечение, которое не включает устройства позиционирования, или просто не хотеть автоматически делиться информацией о местоположении. Обнаруженное местоположение может быть даже неправильным. В таких ситуациях вы всегда должны включать альтернативный или резервный метод, чтобы пользователи могли вводить или изменять свое местоположение вручную.
Геолокация в действии
Скопируйте и вставьте приведенный ниже пример кода и сохраните его в виде файла HTML. Откройте его в своем любимом браузере и следуйте двухэтапным инструкциям на веб-сайте, чтобы API геолокации нарисовал синий круг вокруг вашего текущего местоположения.
Использование API геолокации
<! doctype html> <html lang = "en"> <Голова> <title> Демонстрация геолокации </ title> <meta charset = "utf-8" /> </ HEAD> <Тело> <h1> Демонстрация геолокации </ h1> <Р> Узнайте примерно, где вы находитесь. </ Р> <Р> Шаг 1: <button onclick = "GetMap ()"> Показать карту </ button> </ Р> <Р> Шаг 2. При появлении запроса разрешите поделиться своим местоположением, чтобы увидеть геолокацию в действии </ Р> <div id = "mapDiv" style = "position: относительный; ширина: 800px; высота: 600px;"> </ div> <script type = "text / javascript" src = "http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"> </ script> <script type = "text / javascript"> var map = null; function GetMap () { / * Замените YOUR_BING_MAPS_KEY своими учетными данными. Получите ключ, зарегистрировавшись для учетной записи разработчика на http://www.microsoft.com/maps/developers/ * / var cred = "YOUR_BING_MAPS_KEY"; // Инициализация карты map = new Microsoft.Maps.Map (document.getElementById ("mapDiv"), {учетные данные: кредит}); // Проверяем, поддерживает ли браузер геолокацию if (navigator.geolocation) { navigator.geolocation.getCurrentPosition (locateSuccess, locateFail); } еще { alert («Извините, но геолокация не поддерживается в вашем текущем браузере.»); } } // Успешная геолокация функция locateSuccess (loc) { // Установить местоположение пользователя var userLocation = new Microsoft.Maps.Location (loc.coords.latitude, loc.coords.longitude); // Увеличить местоположение пользователя на карте map.setView ({center: userLocation, zoom: 17}); // Рисуем круг области, в которой находится пользователь var locationArea = drawCircle (userLocation); map.entities.push (locationArea); } // Неудачная геолокация function locateFail (geoPositionError) { switch (geoPositionError.code) { case 0: // UNKNOWN_ERROR alert («Произошла неизвестная ошибка, извините»); перемена; case 1: // PERMISSION_DENIED оповещение («Отказано в доступе к геолокации»); перемена; case 2: // POSITION_UNAVAILABLE alert («Не могу тебя найти ...»); перемена; случай 3: // ВРЕМЯ alert («запрос геолокации занял слишком много времени и истек срок его действия»); перемена; дефолт: } } // Нарисовать синий круг поверх местоположения пользователя function drawCircle (loc) { радиус радиуса = 100; var R = 6378137; var lat = (loc.latitude * Math.PI) / 180; var lon = (loc.longitude * Math.PI) / 180; var d = parseFloat (радиус) / R; var locs = new Array (); для (х = 0; х <= 360; х ++) { var p = new Microsoft.Maps.Location (); brng = x * Math.PI / 180; p.latitude = Math.asin (Math.sin (lat) * Math.cos (d) + Math.cos (lat) * Math.sin (d) * Math.cos (brng)); p.longitude = ((lon + Math.atan2 (Math.sin (brng) * Math.sin (d) * Math.cos (lat), Math.cos (d) - Math.sin (lat) * Math.sin (стр. широта))) * 180) / Math.PI; p.latitude = (p.latitude * 180) / Math.PI; locs.push (р); } вернуть новый Microsoft.Maps.Polygon (locs, {fillColor: новый Microsoft.Maps.Color (125, 0, 0, 255), strokeColor: новый Microsoft.Maps.Color (0, 0, 0, 255)}); } </ Скрипт> </ Body> </ Html>
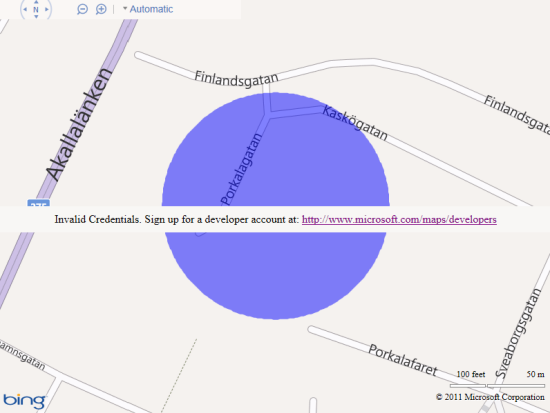
Если вы запустите код как есть, ваше местоположение будет показано вместе с сообщением о недействительных учетных данных, как показано на рисунке 3 . Чтобы получить результат без текста предупреждения ( рисунок 4 ), вам нужно заменить YOUR_BING_MAPS_KEYучетной записи разработчика Bing Maps .
Рис. 3. Демонстрация геолокации, сопоставление местоположения без действительного ключа
Рис. 4. Демонстрация геолокации, сопоставление местоположения после вставки действительного ключа
Чтобы увидеть другие примеры геолокации, которые отображают ваше местоположение с помощью кнопки, посетите IE Test Drive или посетите HTML5 Web Camp .
Узнайте больше о геолокации здесь: