Интернет вещей — следующая важная вещь в ближайшем будущем . Эта технология быстро развивается, и есть много объектов, которые начинают общаться друг с другом через Интернет. Платформы прототипирования, такие как Arduino и Raspberry PI, поддерживают эти инновации и помогают многим разработчикам создавать интересные IoT-проекты. Одним из столпов этой новой технологии являются облачные платформы IoT, которые помогают разработчикам создавать проекты Интернета вещей . Temboo — это очень полезная платформа для создания отличного IoT-проекта . Чтобы изучить мощные возможности Temboo, мы подключим Arduino с Ethernet-щитом к Yahoo! Информация о погоде , используя эту информацию, Arduino управляет светодиодом RGB, меняя свой цвет. В предыдущем проекте IoT мы изучали, как внешние события, измеряемые датчиками, подключенными к Arduino, могут инициировать действия на платформе Temboo, такие как отправка сообщений и так далее. В этом проекте используется другой подход: данные, полученные из внешнего источника (например, Yahoo! Weather), могут контролировать и оказывать влияние на устройства, подключенные к Arduino.
Начало работы с Arduino и RGB Led
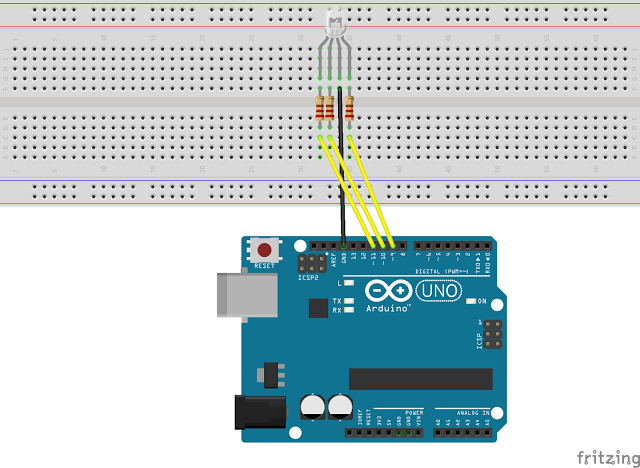
Прежде чем углубляться в детали платформы Temboo, полезно создать простой эскиз Arduino для управления светодиодом RGB. Arduino управляет этим типом светодиода с помощью ШИМ (широтно-импульсной модуляции), чтобы можно было изменить значение трех основных цветов (красный, зеленый, синий).
На рисунке ниже показан простой эскиз:
Код очень прост: у Arduino есть несколько выводов ШИМ, которые можно использовать для этой цели, в этом эскизе используются выводы 3, 6, 5.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
int delTime = 1000;int redPin = 3;int bluePin = 6;int greenPin = 5;void setup() { pinMode(redPin, OUTPUT); pinMode(bluePin, OUTPUT); pinMode(greenPin, OUTPUT);}void loop() {String val = "120";Serial.print("Value " + val.toInt()); analogWrite(redPin, 255); analogWrite(bluePin, 0); analogWrite(greenPin, 0); delay(delTime);} |
Запустив пример, Arduino управляет светодиодом RGB, как показано ниже:
Yahoo! Подробности
Если вы новичок в Yahoo! Погода, вы должны знать, что для получения информации о погоде Yahoo использует Woeid. Это уникальный идентификатор, присваиваемый всем городам, районам мира. Используя этот параметр, можно получить информацию о погоде. Как вы увидите позже, Temboo требует Woeid, поэтому необходимо преобразовать название города в woeid.
Есть два разных метода: один использует Yahoo! API и еще один намного проще.
Yahoo! API: Woeid
Этот метод требует, чтобы вы создали учетную запись на Yahoo! и создать уникальный ключ. Это можно легко сделать с помощью Yahoo! сайт разработчика.
Как только уникальный ключ станет доступен, мы легко получим его:
|
1
|
http://where.yahooapis.com/v1/places.q('City_Name')?appid=your:key&format=json |
В результате получаются данные в формате JSON:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
{ "places":{ "place":[ { "woeid":720187, "placeTypeName":"Citt\u00e0", "placeTypeName attrs":{ "code":7 }, "name":"Perugia", "country":"Italia", "country attrs":{ "type":"Paese", "code":"IT", "woeid":23424853 }, "admin1":"Umbria", "admin1 attrs":{ "type":"Regione", "code":"", "woeid":7153347 }, "admin2":"Perugia", "admin2 attrs":{ "type":"Provincia", "code":"IT-PG", "woeid":12591817 }, "admin3":"Perugia", "admin3 attrs":{ "type":"Comune", "code":"", "woeid":12676126 }, "locality1":"Perugia", "locality1 attrs":{ "type":"Citt\u00e0", "woeid":720187 }, "locality2":"", "postal":"", "centroid":{ "latitude":43.103779, "longitude":12.37542 }, "boundingBox":{ "southWest":{ "latitude":43.075531, "longitude":12.32937 }, "northEast":{ "latitude":43.121311, "longitude":12.41188 } }, "areaRank":2, "popRank":11, "timezone":"Europe\/Rome", "timezone attrs":{ "type":"Fuso Orario", "woeid":28350914 }, "uri":"http:\/\/where.yahooapis.com\/v1\/place\/720187", "lang":"it-it" } ], "start":0, "count":1, "total":3 }} |
Wooed (720187) находится сверху, поэтому достаточно скопировать и вставить это значение.
Второй метод: веб-сайт
Если вы не хотите тратить свое время, используя первый метод, и вы ищете быстрый способ получить woeid, вы можете использовать этот сайт:
Вставив название города и нажав на поиск, вы увидите список ошибок.
Интегрируйте Arduino с Temboo
Temboo — отличная платформа, которая использует Choreos для предоставления сервисов Arduino или другим разработчикам. Чтобы получить информацию о погоде, мы должны использовать Yahoo! Прогноз погоды, а затем GetTempera . В этом случае проект использует температуру для управления светодиодом RGB , но вы можете использовать любые другие параметры.
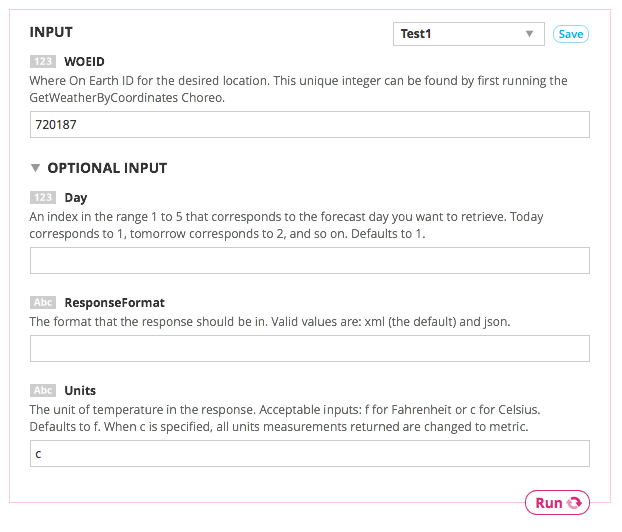
Теперь все очень просто, просто вставьте горечавку, которую вы получили раньше, и нажмите на бег, чтобы получить информацию о погоде.
В этом примере используется woeid, но вы можете получить информацию о погоде, например, с помощью адреса. Во всяком случае, я предпочитаю горе, потому что это намного проще.
Есть несколько других необязательных параметров, которые вы должны учитывать, например, единицу измерения температуры и формат ответа:
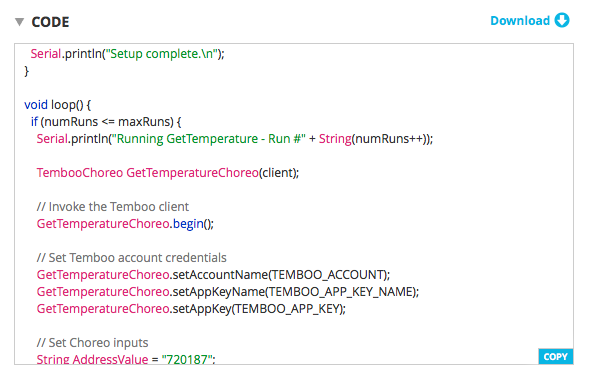
После того, как вы нажали кнопку «Выполнить», вы получите код Arduino, который необходимо скопировать и вставить в свой эскиз. Arduino готов получить информацию о погоде, если вы запустите пример, который вы получите в результате:

Как видите, исходный код доступен для использования в скетче.
Управление RGB Led с использованием температуры
Теперь, когда у нас есть все части в руках, мы должны смешать их, чтобы все заработало.
Эскиз с ранее скопированным кодом Temboo необходимо изменить, чтобы возвращаемый результат использовался для изменения цвета светодиода RGB.
Давайте немного изменим код, чтобы получить только значение «Температура»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
String line; String lines[4]; int counter = 0; while(GetTemperatureChoreo.available()) { char c = GetTemperatureChoreo.read(); if (c == '\r' || c == '\n') { Serial.println("Line ["+line+"]"); lines[counter++] = line; line = ""; } else line += c; } String tempLine; // Clean line for (int i=1; i < lines[3].length(); i++) { tempLine += lines[3].charAt(i); } int temp = tempLine.toInt(); Serial.println(temp); |
Обратите внимание, что есть необходимость немного очистить строку перед ее преобразованием в целое число. Наконец, вы можете реализовать свои правила для преобразования целочисленного значения в цвет RGB:
|
1
2
3
4
5
6
7
8
9
|
... // Now let's countrol the led int r = ( f1(temp, 20) * 5 ) % 255; int g = ( f1(temp, 10) * 5) % 255; int b = ( f2(temp, 5) * 5) % 255; setRGBColor(r,g,b); GetTemperatureChoreo.close();.... |
затем добавьте функцию RGB для управления светодиодом:
|
1
2
3
4
5
|
void setRGBColor(int red, int green, int blue) { analogWrite(redPin, red); analogWrite(bluePin, blue); analogWrite(greenPin, green);} |
Функции f1,f2 очень просты:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
int f1(int val, int threshold) { if (val < threshold) return 0; return val; }int f2(int val, int threshold) { if (val < threshold) return abs(val); return 0; } |
Это просто простые правила, конечно, вы можете изменить их по своему усмотрению.
Все сделано!!
В этом проекте Интернета вещей мы подключили Arduino к Yahoo! Погода с использованием дел Temboo. Arduino, с полученной информацией, управляет светодиодом RGB.
Что вы будете создавать с помощью Temboo? Дай мне знать…..
| Ссылка: | Интернет вещей: интегрируйте Arduino с Yahoo! Использование Temboo от нашего партнера JCG Франческо Аццолы в блоге Surviving с Android . |