Перепечатано из Tech Times # 187 .
Я бы хотел воспользоваться этой возможностью, чтобы отправиться в путешествие в Сумеречную зону .
Конечно, когда я говорю «Сумеречная зона», я на самом деле говорю о том странном, неизведанном пространстве, которое существует между веб-приложениями и настольными приложениями. Всего пару лет назад это казалось широкой, непреодолимой пропастью; жуткая, преходящая пустота между двумя отдельными мирами.
Хотя пакет Mozilla Prism, о котором я недавно писал, использует относительно низкотехнологичный подход, заключающийся в упаковке существующего сайта в коробку, которая выглядит как настольное приложение, платформа Adobe AIR является более сложной.

Однако, что делает AIR особенно интересным, это тот факт, что вы можете создать настольное приложение для запуска на платформе AIR, используя любую из следующих технологий:
- HTML, CSS и JavaScript
- Adobe Flash или
- Adobe Flex.
Из-за этой гибкости самый большой потенциальный камень преткновения для принятия AIR — кривая обучения, с которой сталкиваются разработчики, — практически отсутствует. Уже один этот момент делает Adobe AIR очень привлекательной платформой для веб-разработчиков, где бы они ни находились.
Но какова большая сделка?
Хотя такие SSB, как Prism , Bubbles , Fluid и Pyro , удобны для упаковки существующего веб-сайта и представления его в качестве автономного настольного приложения, Adobe AIR и пакет отличают его всеобъемлющий набор API-интерфейсов.
При подключении к API-интерфейсу Adobe AIR приложение для настольного компьютера может определять, подключено ли оно в настоящее время к сети, подключаться к собственным параметрам меню, записывать данные в файловую систему или другой ресурс данных, управлять оконными операциями или взаимодействовать с операционной системой. система — почти все, что может сделать обычное настольное приложение. И он может делать это независимо от того, находится ли пользователь на ПК с Windows или Mac (готовится версия для Linux).
Поэтому приложения, «работающие в AIR», выглядят и выглядят как родные настольные приложения (гораздо больше, чем приложения Prism), и их можно объединить в пакет, облегчающий установку для конечного пользователя, с носителей, таких как CD-ROM. или одним щелчком мыши с веб-страницы.
Стоит отметить, что приложения AIR, созданные с использованием HTML, CSS и JavaScript, отображаются с помощью механизма визуализации WebKit — того же механизма, который поддерживает браузер Apple Safari и браузер на основе Linux, Konqueror. Поэтому любые проблемы с рендерингом, с которыми вы сталкиваетесь в этих браузерах, также могут отображаться в вашем приложении AIR.
Инструменты разработки
Существует несколько инструментов, которые можно использовать для разработки приложения AIR. Если вы используете Dreamweaver CS3, расширение Dreamweaver AIR вполне подойдет, поскольку оба продукта принадлежат семейству Adobe.
Аналогичное расширение существует для Aptana Studio , IDE, которой я большой поклонник. Кев рассмотрел Aptana в выпуске 148 Tech Times .
Если ваш инструмент для редактирования кода является чем-то другим, не бойтесь! Вы по-прежнему можете создавать приложения AIR с помощью AIR SDK — набора инструментов командной строки для компиляции, упаковки и развертывания приложений AIR. Вы просто не получите никаких приятных дополнительных преимуществ, предоставляемых этими расширениями, таких как завершение кода, управление пакетами и функциональность отладки.
Создание простого приложения AIR
Давайте рассмотрим пример кода для создания простейшего приложения Adobe AIR — браузера для одного сайта. Для этой демонстрации мы создадим настольную версию популярного онлайн-сервиса Google Calendar .
Подобно приложениям JEE, приложения Adobe AIR состоят из определенной файловой структуры — например, существует файл application.xml Если вам нравится, вы можете изучить отличную документацию AIR, чтобы понять все это. Лично я бы предпочел, чтобы мой набор инструментов справился с этим для меня …
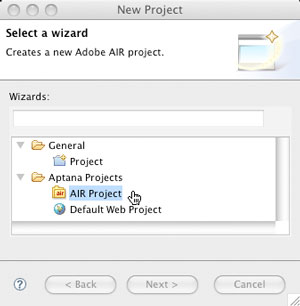
Как я уже говорил, Aptana Studio — это отличная бесплатная кроссплатформенная среда разработки. С расширением AIR создать проект AIR так же просто, как выбрать « Файл» > « Новый проект» > « Проект AIR» и заполнить несколько полей.
Aptana Studio делает создание нового проекта AIR быстрым.
Таким образом, мы можем перейти к написанию нашего приложения, которое в данном случае состоит из самого простого HTML, который вы когда-либо видели:
<html>
<head>
<title>Google Calendar</title>
<script type="text/javascript" src="AIRAliases.js">
</script>
</head>
<body>
<iframe frameborder="0"
src="http://calendar.google.com"
sandboxRoot="http://calendar.google.com/"
documentRoot="/"
width="100%"
height="100%">
</iframe>
</body>
</html>
В любом эпизоде Сумеречной зоны всегда есть поворот в конце — и этот эпизод не является исключением. Суть в том, что это весь код, который вам нужно написать! Просто разверните свое приложение AIR (в Aptana Studio это можно сделать, нажав кнопку « Экспорт пакета Adobe AIR» ), и в результате получится симпатичный маленький установщик с расширением .air
Упаковка вашего нового приложения AIR от Aptana Studio.
Наш шедевр теперь аккуратно упакован в этот файл .air
Конечно, большинство приложений AIR будут состоять не только из простого iframe Но, надеюсь, увидев этот пример в действии, вы начнете экспериментировать с более сложными приложениями — как в автономном, так и в интерактивном режиме — используя имеющиеся у вас навыки HTML, CSS и JavaScript.
В ближайшие месяцы вы наверняка увидите больше информации об Adobe AIR на SitePoint.