Еще в ноябре я опубликовал здесь в своем блоге демонстрационное приложение, демонстрирующее службу IBM Watson QA Service для когнитивных / естественных языковых вычислений, подключенную к API веб-речи в Google Chrome, для реального разговорного взаимодействия с веб-приложением. Это хорошая демонстрация, но она всегда сводила меня с ума, что она работала только в Chrome. В прошлом месяце команда IBM Watson выпустила 5 новых услуги , и думает , что … распознавание речи и синтез речи включены!
Эти две службы позволяют вам быстро добавлять функции преобразования текста в речь или преобразования речи в текст в любое приложение. Есть ли лучший способ показать их, чем обновить мое существующее приложение, чтобы использовать новые речевые сервисы?
Итак, вот оно: watsonhealthqa.mybluemix.net !
Благодаря использованию сервисов Watson он теперь может работать в любом браузере, который поддерживает getUserMedia (для распознавания речи) и HTML5 <Audio> (для воспроизведения речи).
(Полный исходный код доступен в нижней части этого поста)
Вы можете посмотреть видео об этом в действии ниже:
Если ваш браузер не поддерживает API getUserMedia или HTML5 <Audio>, ваш пробег может отличаться. Вы можете проверить, где эти функции поддерживаются с помощью этих ссылок: <Audio> getUserMedia
Предупреждение: это предназначается для браузеров настольных компьютеров — HTML5 Audio — беспорядок на мобильных устройствах из-за ограниченной поддержки кодеков и незрелых API.
Так как же все это работает?
Как и служба QA , в IBM Bluemix теперь доступны новые службы Text To Speech и Speech To Text , так что вы можете создать новое приложение, использующее любую из этих служб, или добавить их в любое существующее приложение.
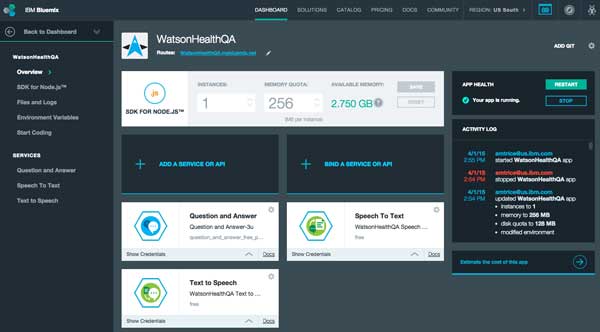
Я просто добавил службы «Текст в речь» и «Речь в текст» в свое существующее приложение Healthcare QA, которое работает в Bluemix:

IBM Bluemix Dashboard
Эти сервисы доступны через REST API. Добавив их в свое приложение, вы можете легко использовать их в любом приложении.
Я обновил код из моего предыдущего примера двумя способами: 1) использовать оболочку Watson Node.js, которая значительно упрощает взаимодействие с Watson, и 2) воспользоваться преимуществами этих новых сервисов.
Watson Node.js Wrapper
Используя Watson Node.js Wrapper , вы можете легко создавать экземпляры сервисов Watson в одной строке кода. Например:
var watson = require('watson-developer-cloud');
var question_and_answer_healthcare = watson.question_and_answer(QA_CREDENTIALS);
var speechToText = watson.speech_to_text(STT_CREDENTIALS);
Учетные данные поступают из конфигурации вашей среды, затем вы просто создаете экземпляры тех служб, которые хотите использовать.
QA Сервис
Код для использования сервиса теперь намного проще, чем в предыдущей версии. Когда мы хотим отправить вопрос в службу Qatson Watson, теперь вы можете просто вызвать метод ask в экземпляре службы QA.
Ниже приведен мой серверный код из app.js, который принимает отправку POST из браузера, делегирует вопрос Уотсону, принимает результат и отображает HTML с использованием шаблона Jade . См. Руководство по началу работы для службы контроля качества Watson, чтобы узнать больше об оболочках для Node или Java.
// Handle the form POST containing the question
app.post('/ask', function(req, res){
// delegate to Watson
question_and_answer_healthcare.ask({ text: req.body.questionText}, function (err, response) {
if (err)
console.log('error:', err);
else {
var response = extend({ 'answers': response[0] },req.body);
// render the template to HTML and send it to the browser
return res.render('response', response);
}
});
});
Сравните это с предыдущей версией , и вы быстро увидите, что это намного проще.
Синтез речи
На данный момент у нас уже есть функциональный сервис, который может принимать текст на естественном языке, отправлять его в Watson и возвращать результат поиска в виде текста. Следующим логическим шагом для меня было добавление синтеза речи с помощью Watson Text To Speech Service (TTS). Опять же, сервисы Watson Node Wrapper и Rats от Watson делают эту задачу очень простой. На стороне клиента вам просто нужно установить src экземпляра <audio> в URL для службы TTS:
|
1 |
<audiocontrols=""autoplay=""src="/synthesize?text=The text that should generate the audio goes here"></audio>
|
На сервере вам просто нужно синтезировать аудио из данных в строке запроса URL. Вот пример того, как вызвать службу text to voice непосредственно из примера приложения Watson TTS :
var textToSpeech = new watson.text_to_speech(credentials);
// handle get requests
app.get('/synthesize', function(req, res) {
// make the request to Watson to synthesize the audio file from the query text
var transcript = textToSpeech.synthesize(req.query);
// set content-disposition header if downloading the
// file instead of playing directly in the browser
transcript.on('response', function(response) {
console.log(response.headers);
if (req.query.download) {
response.headers['content-disposition'] = 'attachment; filename=transcript.ogg';
}
});
// pipe results back to the browser as they come in from Watson
transcript.pipe(res);
});
Служба Watson TTS поддерживает форматы файлов .ogg и .wav . Я немного изменил этот пример, чтобы он возвращал файлы .ogg для Chrome и Firefox и файлы .wav для других браузеров. На стороне клиента они воспроизводятся с использованием тега HTML5 <audio> . Вы можете увидеть мои модификации в репозитории git .
Распознавание речи
Теперь, когда мы можем обрабатывать естественный язык и генерировать речь, последняя часть решения заключается в распознавании устного ввода и его преобразовании в текст. Служба Watson Speech To Text (STT) обрабатывает это для нас. Как и служба TTS, служба Speech To Text также имеет пример приложения с исходным кодом, который поможет вам начать работу.
Этот сервис использует API браузера getUserMedia (потоковая передача) с socket.io на узле для потоковой передачи данных обратно на сервер с минимальной задержкой. Самое приятное, что вам не нужно ничего настраивать самостоятельно. Просто используйте код из примера приложения . Примечание: API getUserMedia не везде поддерживается , поэтому имейте в виду .
На стороне клиента вам просто нужно создать экземпляр класса SpeechRecognizer в JavaScript и обработать результат:
var recognizer = new SpeechRecognizer({
ws: '',
model: 'WatsonModel'
});
recognizer.onresult = function(data) {
//get the transcript from the service result data
var result = data.results[data.results.length-1];
var transcript = result.alternatives[0].transcript;
// do something with the transcript
search( transcript, result.final );
}
На сервере вам нужно создать экземпляр службы Watson Speech To Text и настроить обработчики для пост-запроса на получение аудиопотока.
// create an instance of the speech to text service
var speechToText = watson.speech_to_text(STT_CREDENTIALS);
// Handle audio stream processing for speech recognition
app.post('/', function(req, res) {
var audio;
if(req.body.url && req.body.url.indexOf('audio/') === 0) {
// sample audio stream
audio = fs.createReadStream(__dirname + '/../public/' + req.body.url);
} else {
// malformed url
return res.status(500).json({ error: 'Malformed URL' });
}
// use Watson to generate a text transcript from the audio stream
speechToText.recognize({audio: audio, content_type: 'audio/l16; rate=44100'}, function(err, transcript) {
if (err)
return res.status(500).json({ error: err });
else
return res.json(transcript);
});
});
Исходный код
Вы можете взаимодействовать с действующим экземпляром этого приложения по адресу watsonhealthqa.mybluemix.net , а полный код на стороне клиента и сервера доступен по адресу github.com/triceam/IBMWatson-QA-Speech .
Просто настройте приложение Bluemix , клонируйте пример кода, запустите установку NPM и разверните приложение в Bluemix с помощью CLI Cloud Foundry .
Полезные ссылки
- Получение веб-приложений в IBM Bluemix
- IBM Watson QA Service
- Образец документации и образец IBM Watson QA
- Служба преобразования текста в речь IBM Watson
- Документация IBM Watson Text To Speech
- Образец приложения IBM Watson Text To Speech
- Служба преобразования речи в текст IBM Watson
- Речевая текстовая документация IBM Watson
- Образец приложения IBM Watson Speech To Text