На прошлой неделе команда WebKit добавила поддержку detailssummary Это может заставить некоторых из вас задуматься: «Хорошо, но каковы detailssummary
Справедливо. В отличие от сексуальной articlesection Итак, давайте взглянем на самые последние из них, чтобы достичь некоторого, очень скромного, уровня поддержки браузера: summarydetails
Расширяемые коробки
Общей особенностью многих веб-сайтов и приложений является расширяемое информационное окно. Представьте себе список заголовков, который при нажатии развернет маленькое окно, содержащее дополнительную информацию о теме. В прошлом это могло быть размечено любым количеством способов, возможно, с использованием hx элементов и элементов div. Затем вы будете использовать JavaScript для обработки расширения и свертывания.
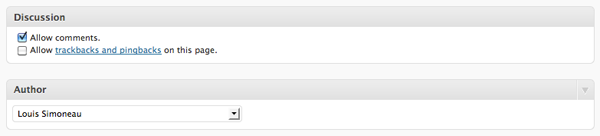
Возьмите этот пример со страницы редактирования поста WordPress:
WordPress использует серию div для этого:
<div id="commentstatusdiv">
<div title="Click to toggle"><br></div><h3><span>Discussion</span></h3>
<div>
<input type="hidden" value="1" name="advanced_view">
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</div>
</div>
<div id="authordiv">
<div title="Click to toggle"><br></div><h3><span>Author</span></h3>
<div>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
...
<option>Zak Ruvalcaba</option>
</select></div>
</div>
Конечно, в этой разметке нет ничего плохого. Это не может быть супер-семантическим, но каждый раздел четко обозначен заголовком, поэтому он достаточно полезен и доступен.
Но информационный блок такого типа является очень распространенным поведением веб-сайтов и веб-приложений, для реализации которых в настоящее время требуется JavaScript, поэтому он был идеальной целью для стандартизации в HTML5 как функция на основе браузера.
Что HTML5 приносит в таблицу
Спецификация HTML5 добавила набор элементов именно для этой цели: detailssummary
Из спецификации:
Элемент details представляет виджет раскрытия, из которого пользователь может получить дополнительную информацию или элементы управления.
Первый дочерний элемент итога элемента, если таковой имеется, представляет сводку или легенду о деталях. Если дочернего сводного элемента нет, пользовательский агент должен предоставить собственную легенду (например, «Детали»).
Итак, в HTML5 приведенный выше пример можно переписать следующим образом:
<details>
<summary>Discussion</summary>
<p>
<label for="comment_status"><input type="checkbox" checked="checked" value="open" id="comment_status" name="comment_status"> Allow comments.</label><br>
<label for="ping_status"><input type="checkbox" value="open" id="ping_status" name="ping_status"> Allow trackbacks and pingbacks on this page.</label>
</p>
</details>
<details>
<summary>Author</summary>
<p>
<label for="post_author_override">Author</label>
<select id="post_author_override" name="post_author_override">
<option>Aaron Boodman</option>
…
<option>Zak Ruvalcaba</option>
</select>
</p>
</details>
Учитывая эту разметку, браузер должен отображать только слова «Обсуждение» и «Автор». Когда щелкает любой из этих терминов, должна открываться и раскрываться соответствующая сводка.
Элемент summary имеет open Это логический атрибут, так что вы можете использовать его как <summary open><summary open="open"> В приведенном выше примере, если вы хотите, чтобы оба поля были открыты по умолчанию (как они есть в интерфейсе WordPress), вам просто нужно добавить этот атрибут в оба элемента details
Как я уже упоминал выше, в настоящее время только SVN-транк WebKit поддерживает этот элемент. Другие браузеры будут отображать весь контент, независимо от атрибута open
Поддержка Polyfilling
Если этот элемент поддерживает только новейшая версия SVN одного движка рендеринга, зачем кому-то его использовать?
С одной стороны, поддержка функций HTML5 и CSS3 чрезвычайно быстро добавляется в большинство браузеров. Как только это переместится из WebKit в Chrome, Mozilla и Opera не будут сильно отставать. Так что преимущества начнут появляться достаточно скоро.
Но главная причина в том, что недостатков нет. Если вы уже используете JavaScript для предоставления этой функции на своем сайте, вы можете продолжать делать это. За исключением этого, теперь вы можете использовать JavaScript только для не поддерживающих браузеров и полагаться на встроенную реализацию для своих передовых пользователей.
Матиас Биненс имеет быстрый скрипт jQuery для определения поддержки деталей и добавления поддержки в старые браузеры. Проверьте сообщение в блоге, описывающее его решение , а также сопровождающую демонстрацию . Это беспроигрышный вариант: вы предоставляете функциональность всем, делаете вещи немного лучше для ультрасовременных браузеров, полагаясь на более быструю и более стандартную встроенную функциональность, и избегаете загромождения вашей разметки такими вещами, как class="expandable open"
Заворачивать
Были ли вы уже знакомы с деталями и резюме, или вы впервые о них услышали? Будете ли вы проверять их на своих сайтах с помощью полифила Матиаса? Или вы будете придерживаться div на данный момент? Дай мне знать в комментариях.