Вот быстрый совет для веб-разработчиков и опытных пользователей Google Chrome. Введите следующий URL в адресную строку:
Полученная страница перечисляет несколько мощных информационных и отладочных средств, которые обычно не доступны из интерфейса. Некоторые из них чрезвычайно увлекательны и будут интересны только разработчикам Chrome, но для нас есть несколько вариантов…
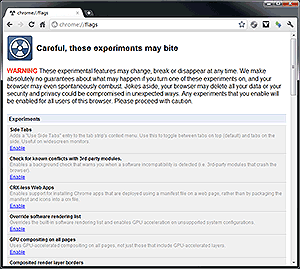
 хром: // флаги
хром: // флаги
Возможно, вы уже знаете об этой странице. Он позволяет включать и отключать экспериментальные и мощные функции, такие как Native Client (NaCl), боковые вкладки, счетчик частоты кадров, GPU Accelerated Canvas, сторонние файлы cookie, проверка формы HTML5 и предварительная загрузка.
Особый интерес для веб-разработчиков представляет «Указанный пользователем адрес DNS-сервера». Это в конечном итоге позволит вам переопределить IP-адрес для определенного домена, например, http://mydomain.com/ будет указывать на 127.0.0.1. Он еще не полностью реализован, но, как только он появится, это уменьшит необходимость редактировать файл hosts.
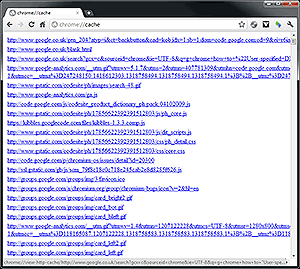
 хром: // кэш
хром: // кэш
Список всех файлов в кеше Chrome. Вы можете щелкнуть любой файл, хотя он имеет ограниченное использование, так как содержимое отображается в шестнадцатеричном формате.
хром: // AppCache-Внутренность
Файлы, хранящиеся в кэше автономного приложения. Панель позволяет очистить существующие данные.
хром: // квотирование-Внутренность
Информация об использовании диска и управлении квотами.
хром: // нетто-Внутренности
Если вам нужно знать, что загружается, когда, откуда и каким путем, это панель для просмотра. Есть множество вариантов для самого требовательного разработчика!
хром: // DNS
На этой панели отображаются имена хостов, из которых DNS-записи предварительно выбираются при запуске Chrome.
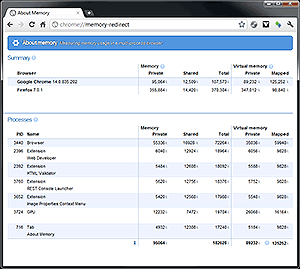
 хром: // память
хром: // память
Если Chrome работает не так, как вы ожидаете, эта панель поможет вам найти это мошенническое расширение или плагин.
хром: // сеансы
Информация о текущих сеансах и магических списках (какими бы они ни были?) Я не уверен, что эта панель полностью работоспособна — или, возможно, Chrome не сообщает о доменах, принадлежащих Google?
хром: // рабочие
Эта панель отображает информацию об общих веб-работниках HTML5 .
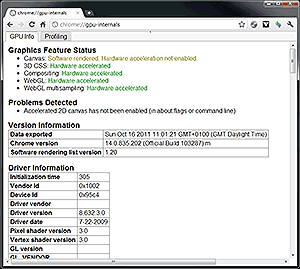
 хром: // ГП-Внутренность
хром: // ГП-Внутренность
Если вы создаете игры для HTML5 с высокой активностью, эта панель отображает информацию об аппаратном ускорении и предоставляет полезное приложение для профилирования.
хром: // плагины
Это подходящее место, если вы устали от обновлений Flash, Quicktime, Java, Silverlight, Google Talk или Chrome.
хром: // сбой
Если отчеты о сбоях включены, на этой странице будут перечислены самые последние отчеты о сбоях.
хром: // версия
Наконец, на этой странице отображается ряд полезной информации, такой как строка вашего пользовательского агента, путь к исполняемому файлу, путь к вашему профилю и номера версий Chrome, webkit и Flash.