Вступление
Вы разработчик веб-приложений, переходите на Go с динамического языка, такого как PHP , Python или Ruby , и задаетесь вопросом, как разрабатывать веб-приложения с его использованием? Вы задаетесь вопросом, как развиваться способом, аналогичным вашим существующим платформам, где вы можете использовать свои существующие знания?
Если это так, то вы, вероятно, провели некоторый поиск, будь то в Google , StackOverflow или на других сайтах, в поисках фреймворка, чтобы помочь вам; и вы, возможно, видели, что есть несколько доступных вариантов, включая Beego , Martini и Gorilla ; в дополнение к пакету net / http .
Из этих четырех я часто экспериментировал с Beego . Я обнаружил, что он довольно многофункциональный, но не слишком сложный, поэтому я смог сравнительно быстро освоиться с ним.
Beego — это не обычный инструментарий для веб-разработки. Наряду с предоставлением большого количества функциональных возможностей, он основывается на большом количестве существующих пакетов Go, что позволяет ему предоставлять:
- Полная ORM
- Кэширование
- Поддержка сессий
- Интернационализация (i18n)
- Прямой мониторинг и перезагрузка
- Поддержка развертывания.
Но хотя между Beego и фреймворками из ранее упомянутых динамических языков есть ряд сходств, между ними достаточно различий, чтобы затратить некоторое время, прежде чем они станут действительно продуктивными и опытными.
Кроме того, хотя документация по Beego является достаточно полной, я чувствую, что она немного страдает из-за пропущенных моментов здесь и там, поэтому я написал эту серию из двух частей, чтобы помочь преодолеть это и помочь вам изучить основы Beego.
В этой серии вы узнаете, что это за отличная среда и как мы заботимся о ней как о разработчиках. В частности, здесь, в части 1, мы рассмотрим:
- Установка Beego и инструмента командной строки Bee
- Создание проекта
- действия
- Представления / Шаблоны
- Маршрутизация
- Параметры запроса
Если вы хотите прочитать законченный код для этой серии, он доступен на Github . Не стесняйтесь просматривать его онлайн или клонировать и экспериментировать с ним. Пойдем!
Прежде чем мы начнем, убедитесь, что ваша среда GO настроена. Если это не так, или вы не уверены, что я имею в виду, ознакомьтесь с разделом Начало работы с Go или этим постом от Билла Кеннеди , а затем вернитесь и давайте продолжим.
1. Установка Beego
Хорошо, давайте начнем с установки Beego. Как и ряд фреймворков и наборов инструментов, Beego имеет встроенную поддержку скаффолдинга через инструмент командной строки bee . Пчела может:
- Создавать новые приложения
- Запустить приложение
- Протестируйте приложение
- Создавайте маршруты и многое другое
Bee — не единственный способ запуска приложений Beego, но я расскажу о нем в этой серии из двух частей. Чтобы установить его, запустите go get github.com/beego/bee .
2. Создание основного проекта
После установки из $GOPATH выполните следующую команду, которая создаст приложение под названием sitepointgoapp :
bee new sitepointgoapp
Это отображает вывод, подобный следующему:
[Golang]
[INFO] Создание приложения …
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / CONF /
/ Пользователей / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / Контроллеры /
/ Пользователи / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / модели /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / маршрутизаторы /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / тесты /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / статический /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / статический / JS /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / статический / CSS /
/ Users / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / статический / IMG /
/ Пользователей / matthewsetter / Документы / рабочее пространство / Golang / SRC / sitepointgoapp / просмотров /
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/conf/app.conf
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/controllers/default.go
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/views/index.tpl
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/routers/router.go
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/tests/default_test.go
/Users/matthewsetter/Documents/workspace/Golang/src/sitepointgoapp/main.go
14-05-14 06:02:59 [SUCC] Новое приложение успешно создано!
[/ Golang]
Теперь вы увидите следующую структуру каталогов:
sitepointgoapp ├── conf │ └── app . conf ├── controllers │ └── default . go ├── main . go ├── models ├── routers │ └── router . go ├── static
│ ├── css │ ├── img │ └── js ├── tests │ └── default_test . go └── views └── index . tpl
Глядя на файлы, мы имеем:
- Наш файл начальной загрузки
main.go - Основной конфигурационный файл
conf/app.conf - Контроллер по умолчанию
controllers/default.go - Набор тестов по умолчанию в
tests/default_test.go - Шаблон
views/index.tplумолчанию вviews/index.tpl
Да, базовое приложение готово к работе, так что давайте запустим его и запустим. Из каталога проекта $GOPATH/src/sitepointgoapp/ выполните следующую команду:
bee run
Это загружает наше новое приложение. В качестве дополнительного преимущества, Би также отслеживает изменения в исходных файлах. Если изменения обнаружены, пчела автоматически перезагрузит приложение. После выполнения команды выше вы должны увидеть вывод, подобный приведенному ниже.
14-05-05 11:34:17 [INFO] Start building... 14-05-05 11:34:20 [SUCC] Build was successful 14-05-05 11:34:20 [INFO] Restarting sitepointgoapp ... 14-05-05 11:34:20 [INFO] ./sitepointgoapp is running... 2014/05/05 11:34:20 [I] Running on :8080
Вы можете видеть, что приложение готово к запуску через порт 8080. Загрузка http://localhost:8080/ в браузере показывает следующий вывод:
Ничего особенного, но работает. Так что давайте запачкаем руки и расширим контроллер по умолчанию, добавив новое действие вместе с некоторыми пользовательскими маршрутами.
3. Добавление нового действия
Открыв controllers/default.go , вы увидите довольно простой контроллер. Это потому, что вся логика отображения содержится в шаблоне представления. Давайте немного изменим это и посмотрим, как добавить переменные шаблона представления и указать файл шаблона. В default.go добавьте следующий метод:
func (main *MainController) HelloSitepoint() { main.Data["Website"] = "My Website" main.Data["Email"] = "your.email.address@example.com" main.Data["EmailName"] = "Your Name" main.TplNames = "default/hello-sitepoint.tpl" }
Давайте рассмотрим, что это значит. Мы добавили новый метод (или действие) Get на текущий контроллер, указав main *MainController в качестве получателя метода.
Затем мы инициализировали три переменные шаблона, Website , Email и EmailName , сохранив их в поле в контроллере под названием Data , которое представляет собой карту, представляющую переменные и значения шаблона.
После этого я указал имя файла шаблона, установив this.TplNames в default/hello-sitepoint.tpl . В случае, если вам интересно, по умолчанию Beego будет искать в каталоге представлений указанный файл.
Поэтому, когда этот маршрут будет выполнен, Beego будет извлекать views/default/hello-sitepoint.tpl и отображать его.
Взгляды
Хорошо, давайте создадим сопровождающий вид. В views создайте новый каталог по default а там создайте новый файл hello-sitepoint.tpl , вставив следующий код:
<header class="hero-unit"> <div class="container"> <div class="row"> <div class="hero-text"> <h1>Welcome to the Sitepoint / Beego App!</h1> <h2>This is My Test Version</h2> <p>{{.Website}} {{.Email}} {{.EmailName}}</p> </div> </div> </div> </header>
Если вы впервые работаете с шаблонами в Go, учтите, что шаблонный слой Beego расширяет пакет html / template для Go . Для некоторых хороших примеров использования переменных в шаблонах, посмотрите этот пример из пакета text / template.
Как и большинство пакетов Go, html / template довольно обширный, поэтому я буду придерживаться только соответствующих функций. Все переменные шаблона доступны в глобальном контексте, доступ к которому можно получить с помощью оператора точки, встроенного с использованием синтаксиса {{}} .
Таким образом, чтобы получить доступ к трем переменным шаблона, которые мы установили в действии контроллера ранее, мы {{.Website}} их {{.Website}} , {{.Email}} и {{.EmailName}} .
Маршрутизация
Хорошо, у нас есть новое действие и сопровождающий вид. Но мы пока не можем выполнить маршрут. Если бы мы попытались получить доступ к чему-либо, кроме действия по умолчанию, мы бы увидели страницу ошибки 404 по умолчанию, как на скриншоте ниже.
Итак, нам нужно добавить маршрут к нему. В routers/router.go обновите метод init, чтобы он выглядел следующим образом:
func init() { beego.Router("/", &controllers.MainController{}) beego.Router("/hello-world", &controllers.MainController{}, "get:HelloSitepoint") }
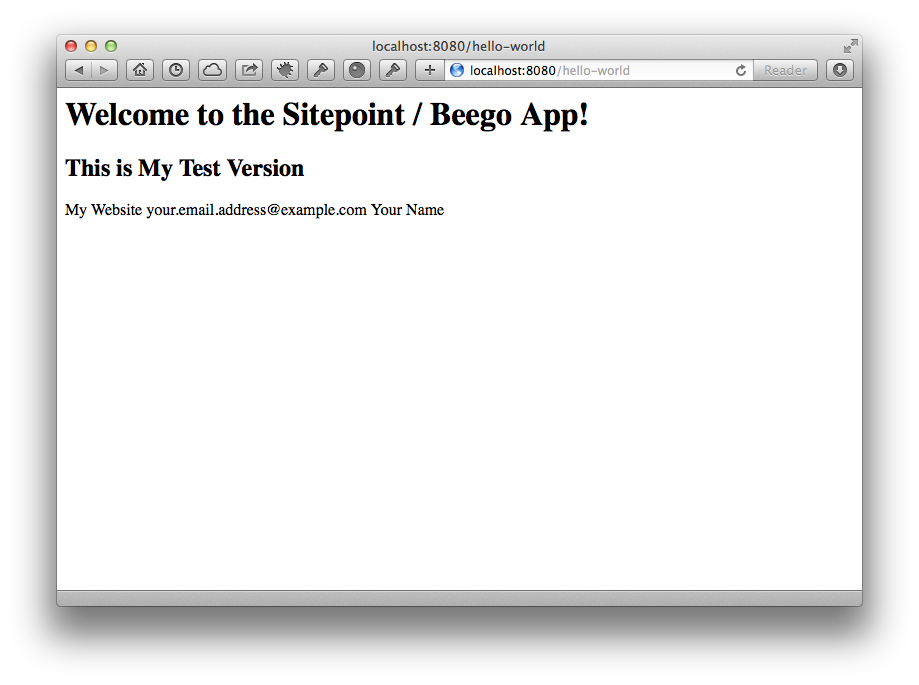
Сосредоточив внимание на последней строке, мы HelloSitepoint действие HelloSitepoint для MainController, когда мы пытаемся отправить в /hello-world . Сохраните его и немного подождите, пока завершится перекомпиляция, затем откройте http://localhost:8080/hello-world в вашем браузере. Все хорошо, это будет выглядеть на странице ниже:
Параметры запроса
Теперь то, что мы сделали, хорошо для простых действий. Но в реальном приложении мы будем взаимодействовать с запросом, проверяя строку запроса или данные POST и затем реагируя соответствующим образом. Итак, как нам получить доступ к этой информации с Beego?
Давайте начнем с извлечения данных из строки запроса. Другим предопределенным значением в Beego является модуль контекста, который содержит значение ввода , которое, в свою очередь, инкапсулирует запрос.
Это дает нам доступ к таким вещам, как:
- метод
- протокол
- пользовательский агент
- запрос (получить и опубликовать данные)
- информация о сеансе и многое другое
Давайте сделаем это немного интереснее, обновив маршрут, чтобы потребовать установки значения идентификатора, который мы затем можем проверить и распечатать в действии. В router.go измените /get маршрут на следующее:
beego.Router("/hello-world/:id([0-9]+)", &controllers.MainController{}, "get:HelloSitepoint")
Теперь нам нужно указать значение GET, которое может быть только числом, из-за регулярного выражения, которое мы указали для маршрута ([0-9]+) . Сохраните это и попробуйте загрузить /hello-world снова без идентификатора. Вы видите ошибку?
Теперь отправьте в /hello-world/213 и он должен успешно завершиться. Теперь, когда это произойдет, давайте заполучим информацию. В методе Get добавьте следующее, выше this.TplNames :
this.Data["Id"] = this.Ctx.Input.Param(":id")
Затем в hello-world.tpl добавьте следующее рядом с существующими переменными шаблона: {{.Id}} . Перезагрузка страницы теперь будет отображать 213 рядом с именем электронной почты.
Ограничение действий по типу метода
Хорошо, мы почти закончили на сегодня, но я хочу рассказать еще одну вещь, прежде чем мы уйдем. Часто вы хотите ограничить доступ к действию одним или несколькими конкретными методами. Например, вы можете захотеть получить доступ только к маршруту удаления с помощью запроса POST ; Вы можете отображать результаты поиска только с помощью запроса GET .
Beego позволяет легко получить доступ к действию через все типы или ограничить его одним или несколькими. router.go измените маршрут /hello-world далее на следующее:
beego.Router("/hello-world/:id([0-9]+)", &controllers.MainController{}, "get,post:Get")
Это позволило разрешить отправку /hello-world/ виде запросов GET или POST. Попробуйте свернуть его либо PUT, либо DELETE, используя следующие примеры, и посмотрите, что вы получите.
# PUT request curl -X PUT http://localhost:8080/hello-world/213 # DELETE request curl -X DELETE http://localhost:8080/hello-world/213
Завершение
Надеюсь, вам понравилось это введение в среду веб-приложений Beego. Во второй части мы будем интегрировать базу данных (SQLite3), изучая модели, формы и валидацию.
В конце второй части у нас будет хорошо округленное приложение, охватывающее большинство функций, которые вы ожидаете использовать изо дня в день.
Хотя Beego и Go отличаются от динамических языков, к которым вы привыкли, с небольшим количеством времени и усилий, довольно просто использовать всю мощь, которую они предоставляют.
Не забывайте, код для этой серии доступен на Github . Не стесняйтесь просматривать его в Интернете или клонировать и экспериментировать с ним.
Ваше мнение? Достаточно ли этого, чтобы вы использовали Go, если вы еще этого не сделали? Поделитесь своими мыслями в комментариях.
связи
- http://www.goinggo.net/2013/06/installing-go-gocode-gdb-and-liteide.html
- https://groups.google.com/forum/#!topic/golang-nuts/hbNCHMIA05g
- http://stackoverflow.com/questions/10105935/how-to-convert-a-int-value-to-string-in-go
- http://beego.me/
- https://github.com/astaxie/beego
- http://golang.org/pkg/text/template/
- http://golang.org/doc/effective_go.html#if
- http://blog.golang.org/go-maps-in-action