В этом руководстве рассказывается, как создавать RGB-светодиоды, управляемые IoT (например, светодиодные ленты), используя ESP32 или ESP8266 и Firebase. Это интересный проект, потому что с его помощью можно изучить, как использовать IoT. Несколько лет назад было почти невозможно построить RGB-светодиоды, управляемые IoT, теперь, как вы увидите, это очень просто. В этом проекте IoT мы будем использовать возможности Google Firebase для управления светодиодами RGB с помощью ESP32 или ESP8266 . Вкратце, Google Firebase cloud — это платформа, которая предоставляет несколько сервисов, таких как аутентификация, база данных в реальном времени и так далее. Для создания этого IoT-проекта мы будем использовать базу данных в реальном времени. Результат показан на видео ниже:
Чтобы управлять светодиодами с помощью базы данных Firebase в реальном времени, мы должны выполнить следующие два шага:
- Настройте ESP32 / ESP8266 для подключения к базе данных Google Firebase в реальном времени
- Настройте базу данных Firebase в реальном времени
Настройка ESP32 (или ESP8266) для подключения к базе данных Google Firebase в реальном времени
На этом первом шаге необходимо подключить ESP32 к базе данных Firebase, чтобы это устройство получало данные из базы данных, как только мы их изменим . Для этого сначала нужно подключить ESP8266 к Wi-Fi:
#include <ESP8266WiFi.h>
void connectWifi() {
// Let us connect to WiFi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println(".......");
Serial.println("WiFi Connected....IP Address:");
Serial.println(WiFi.localIP());
}
Это происходит там, где connectWifi()вызывается, setup()как мы увидим позже, а ssid и пароль — это ssid Wi-Fi и связанный с ним пароль.
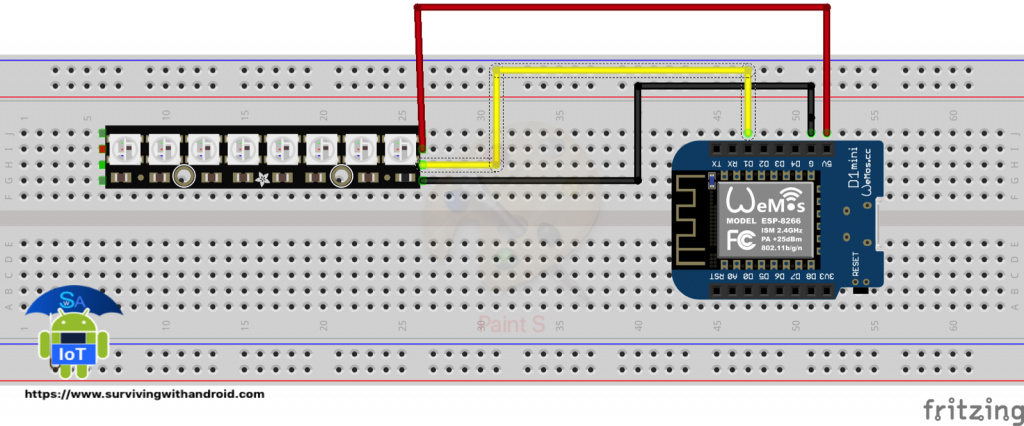
Принципиальная электрическая схема
Схема подключения светодиодов RGB к ESP8266 (или ESP32) показана ниже:

В этом проекте IoT-контролируемых светодиодов используются светодиоды Neopixels, но мы можем использовать и другие виды светодиодов. Те же шаги можно применить, даже если вы меняете используемые вами светодиоды.
Программирование ESP8266 для подключения к Firebase
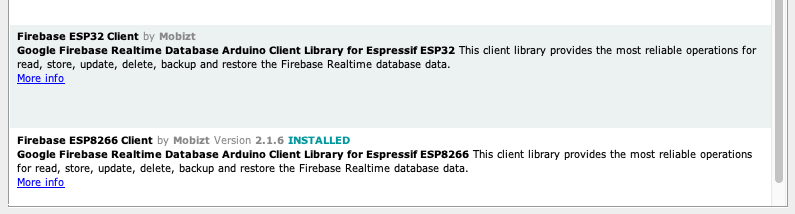
Это ядро проекта. Чтобы подключить ESP32 к базе данных Google Firebase в реальном времени, мы будем использовать библиотеку Firebase, которая упрощает проект. Перейдите в Sketch-> Включить библиотеку-> Управление библиотеками и найдите библиотеку Firebase:

Выберите библиотеку в соответствии с устройством, которое вы используете — ESP32 или ESP8266 — и вы готовы! Код ниже показывает, как подключить ESP8266 к Google Firebase:
#include "FirebaseESP8266.h"
FirebaseData firebaseData;
void setup() {
Serial.begin(9600);
connectWifi();
Firebase.begin("firebase_url", "your_firebase_API_key");
}
В строке 8 код устанавливает соединение между ESP8266 и Firebase. Необходимы два параметра: firebase_url и firebase_API_key . Позже вы увидите, как получить его из консоли Firebase после того, как мы настроим проект Firebase. Наконец, необходимо получить данные из базы данных Firebase в реальном времени:
void loop() {
if (Firebase.getInt(firebaseData, "/red")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != redValue) {
redValue = val;
setLedColor();
}
}
}
if (Firebase.getInt(firebaseData, "/green")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != greenValue) {
greenValue = val;
setLedColor();
}
}
}
if (Firebase.getInt(firebaseData, "/blue")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != blueValue) {
blueValue = val;
setLedColor();
}
}
}
}
Несколько вещей, чтобы отметить. Во-первых, для управления светодиодами IoT RGB необходимо использовать три компонента (красный, зеленый и синий). Второе, на что следует обратить внимание: приведенный выше код получает ссылку на данные, хранящиеся в базе данных реального времени Firebase, используя:
Firebase.getInt(firebaseData, "/red")Затем необходимо убедиться, что значение является целым числом:
if (firebaseData.dataType() == "int") {
....
}И, наконец, код извлекает значение:
int val = firebaseData.intData();
Окончательный код показан ниже:
#include "FirebaseESP8266.h"
#include <ESP8266WiFi.h>
#include <Adafruit_NeoPixel.h>
#define PIN D1
#define NUM_LEDS 8
const char* ssid = "your_ssid";
const char* password = "your_wifi_passowrd";
FirebaseData firebaseData;
Adafruit_NeoPixel leds(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
// Current color values
int redValue = 0;
int greenValue = 0;
int blueValue = 0;
void setup() {
Serial.begin(9600);
connectWifi();
leds.begin();
Firebase.begin("https://xxxx.firebaseio.com/", "wDsHB30jVN554CA********");
}
void loop() {
if (Firebase.getInt(firebaseData, "/red")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != redValue) {
redValue = val;
setLedColor();
}
}
}
if (Firebase.getInt(firebaseData, "/green")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != greenValue) {
greenValue = val;
setLedColor();
}
}
}
if (Firebase.getInt(firebaseData, "/blue")) {
if (firebaseData.dataType() == "int") {
int val = firebaseData.intData();
if (val != blueValue) {
blueValue = val;
setLedColor();
}
}
}
}
void connectWifi() {
// Let us connect to WiFi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println(".......");
Serial.println("WiFi Connected....IP Address:");
Serial.println(WiFi.localIP());
}
void setLedColor() {
for (int i=0; i < NUM_LEDS; i++)
leds.setPixelColor(i, leds.Color(redValue, greenValue, blueValue));
leds.show();
}
Если вам интересно, вы можете узнать, как интегрировать ESP8266 и Alexa, чтобы вы могли управлять устройствами с помощью голосовых команд .
Настройка базы данных реального времени Firebase
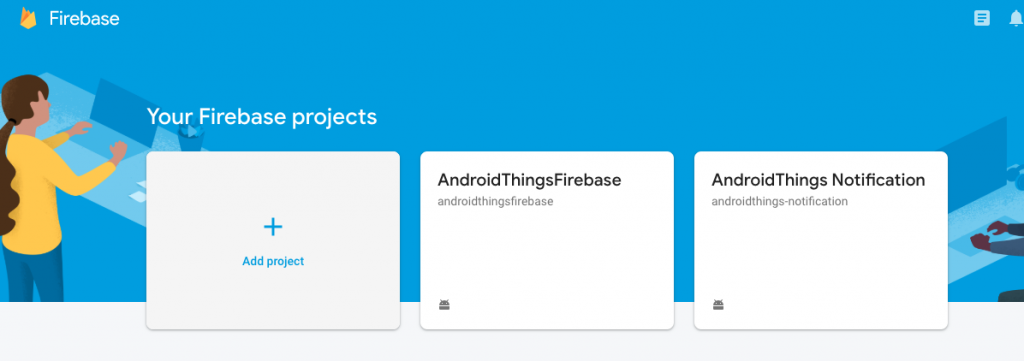
На этом втором этапе построения RGB-светодиодов, управляемых IoT, мы настроим базу данных Firebase в реальном времени. Если у вас нет учетной записи, перед ее началом необходимо создать ее бесплатно. Затем перейдите в консоль Firebase и начните добавлять новый проект:

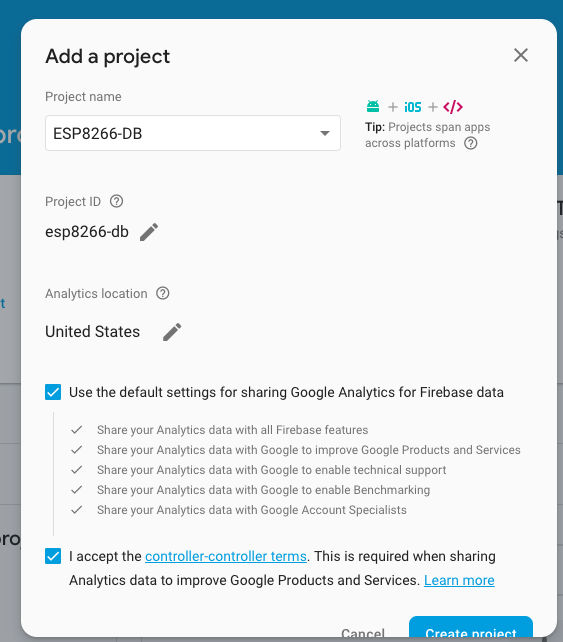
А затем добавьте новый проект, как показано ниже:

Если все идет хорошо, то создается новый проект Firebase:

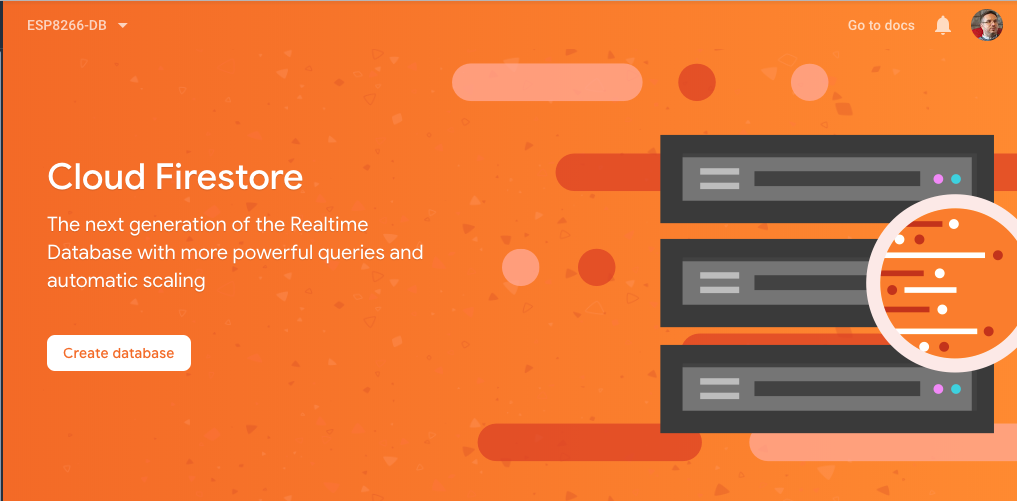
Затем пришло время создать базу данных Firebase:

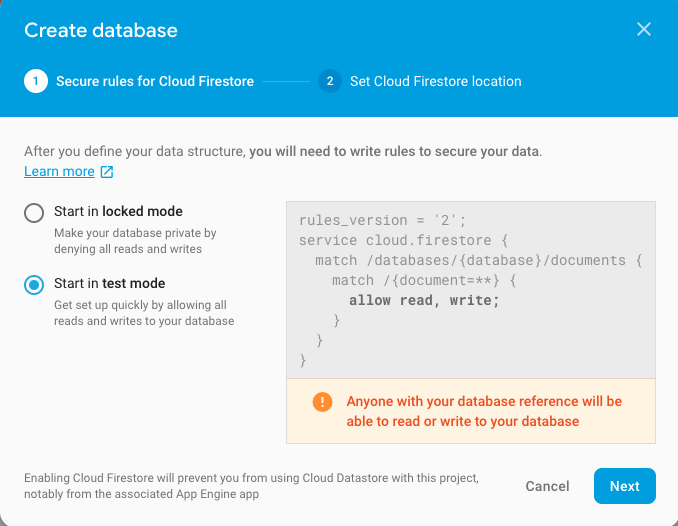
Важно установить базу данных в тестовом режиме:

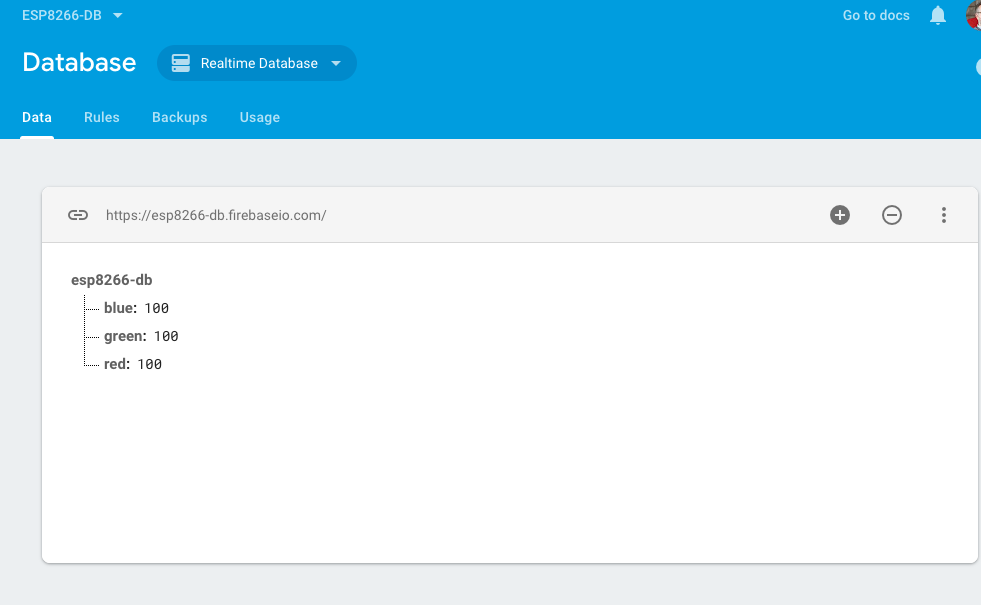
Затем, когда все эти шаги будут выполнены, выберите базу данных в реальном времени и начните добавлять поля, как показано ниже:

Теперь два последних шага. Сначала в Правилах необходимо установить для всех значений значение true, а затем необходимо извлечь значения для использования в коде ESP8266, показанном выше:
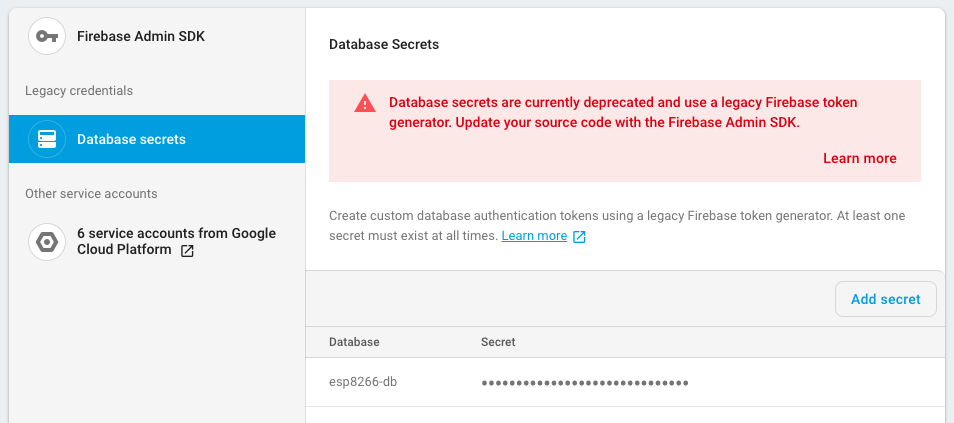
URL показан на рисунке выше https://xxxx.firebaseio.com, а ключ API находится в разделе «Настройки проекта» -> «Учетная запись службы» -> «Секреты базы данных».

Это все. Вы можете запустить и протестировать проект.
В этом руководстве показано, как создать RGB-светодиоды, управляемые IoT, с использованием базы данных Firebase в реальном времени и ESP32 или ESP8266. Как вы уже видели, это очень просто, и с помощью нескольких строк кода вы можете удаленно управлять светодиодами RGB.