Во второй части этой серии руководств по созданию DApps с помощью Ethereum мы написали код токена TNS. Но мы еще не скомпилировали его, не развернули, не протестировали и не проверили. Давайте сделаем все это в этой части, чтобы мы были готовы к тому, что будет дальше.
составление
На данный момент у нас есть файл, содержащий некоторый код Solidity. Но чтобы виртуальная машина Ethereum поняла это, нам нужно превратить ее в машинный код. Кроме того, для связи с ним из веб-приложения нам необходим ABI (двоичный интерфейс приложения), который представляет собой универсально читаемое описание функций, существующих в определенном интеллектуальном контракте — будь то токен или что-то более сложное. Мы можем создать машинный код для EVM и ABI одновременно, используя компилятор Truffle.
В папке проекта запустите:
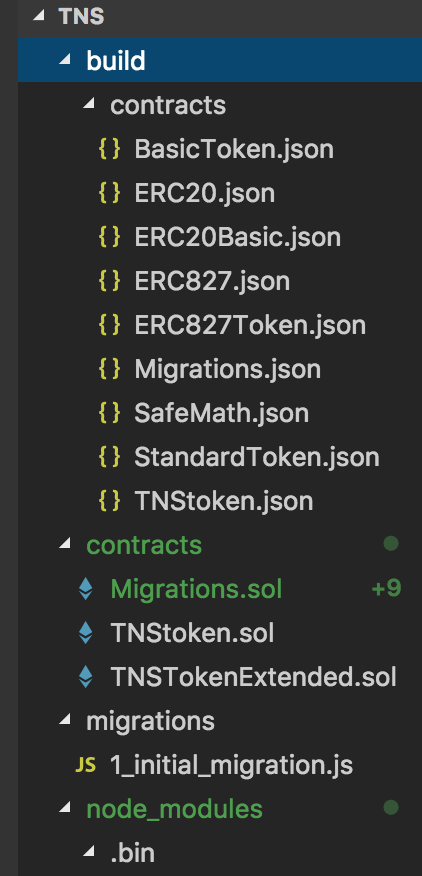
truffle compile Эта команда проверит подпапку contracts , скомпилирует их и поместит скомпилированную версию в подпапку build . Обратите внимание, что если вы использовали альтернативный поток разработки из последней части, все родительские контракты, от которых наш договор TNSToken наследует функциональные возможности, также будут скомпилированы по одному в своем собственном файле.
Не стесняйтесь проверять содержимое сгенерированных файлов JSON. Наш TNSToken должен иметь более 10000 строк кода JSON.
Развертывание в Ганаче
Теперь давайте посмотрим, сможем ли мы развернуть это в нашей моделируемой цепочке Ganache. Если Ganache еще не запущен на вкладке вашего терминала или среди приложений операционной системы, запустите его с помощью:
ganache-cli
Или запустите приложение, чтобы получить такой экран:
Затем, вернувшись в папку, где мы только что скомпилировали контракты, мы должны добавить миграцию. Создайте файл migrations/2_deploy_tnstoken.js . Если вы не знакомы с миграциями в экосистеме трюфелей, обратитесь к этому руководству .
Давайте поместим в этот файл следующее:
var Migrations = artifacts.require("./Migrations.sol"); var TNSToken = artifacts.require("./TNSToken.sol"); module.exports = function(deployer, network, accounts) { deployer.deploy(TNSToken, {from: accounts[0]}); };
Сначала импортируется возможность выполнения миграций по запросу Migrations.sol . Это требуется при каждой миграции. Далее, развертывание токена означает, что нам нужно импортировать его код Solidity, и мы делаем это путем TNSToken.sol , кода, который мы написали в предыдущей части. И, наконец, это средство обрезки печенья, которое перемещается с изменением только части между function(deployer, network, accounts) { и последнее } .
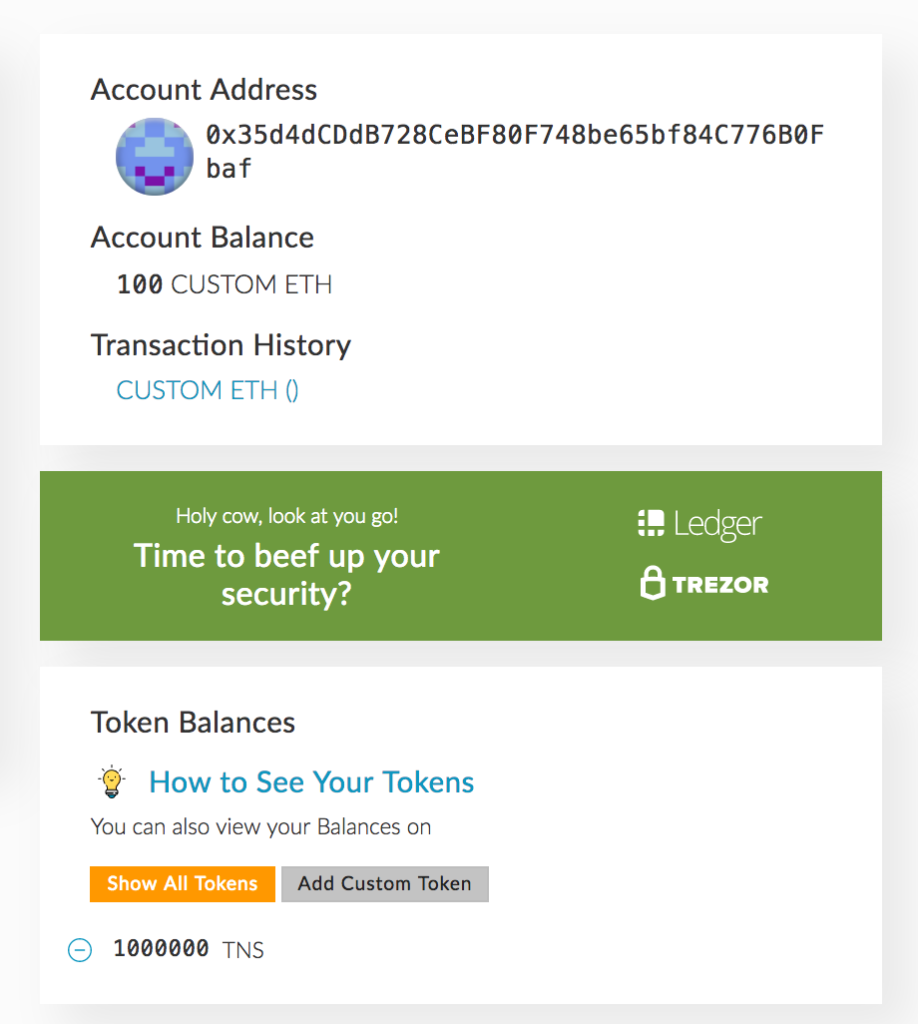
В этом случае мы сообщаем развертывателю развернуть TNSToken и передать аргумент from , чтобы установить начальный держатель токена. Используемый здесь случайный адрес, сгенерированный Ganache, но с помощью массива accounts автоматически передаваемого развертывателю, мы обеспечиваем доступ к списку учетных записей, присутствующих в работающем узле (будь то живой Geth-узел или Ganache) , В моем конкретном примере адрес account[0] был 0xdFb659D556d926dd3585d0f18d4F8eD7939E8061 , что также видно на скриншоте выше.
Давайте также не забудем настроить среду разработки в truffle.js :
module.exports = { networks: { development: { host: "127.0.0.1", port: 7545, network_id: "*" } } };
Примечание: позаботьтесь о порте и IP; у тебя может быть по другому!
Наконец, в папке проекта, запустите truffle migrate . Вы должны увидеть что-то вроде этого:
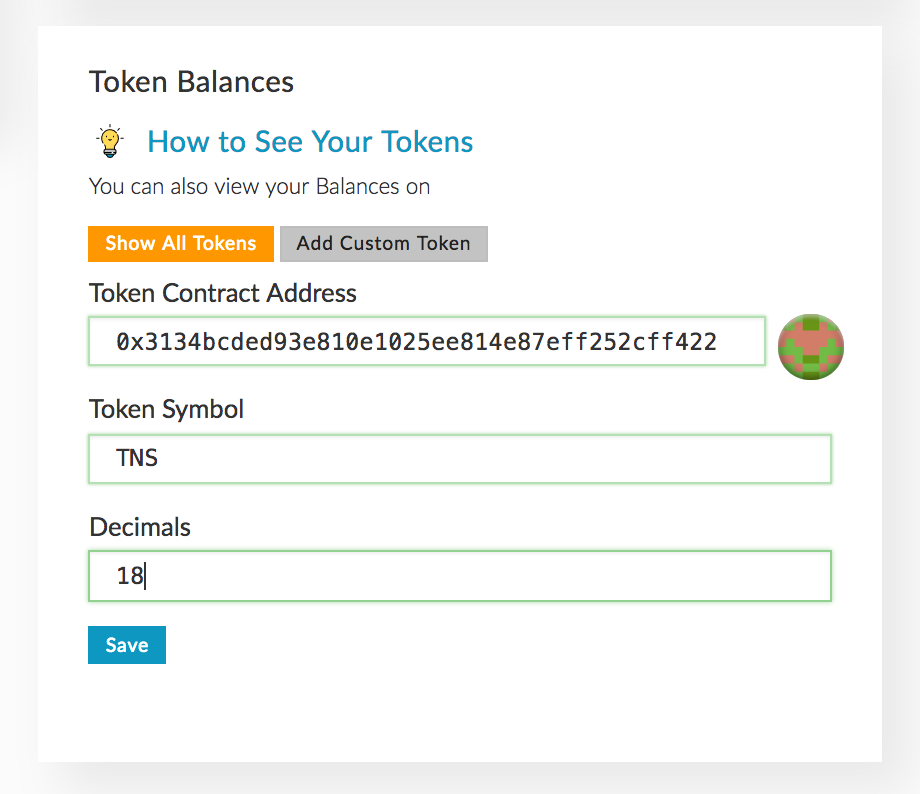
Обратите внимание на адрес Ethereum рядом с TNStoken : 0x3134bcded93e810e1025ee814e87eff252cff422 . Здесь наш токен был развернут. Теперь давайте посмотрим на это в действии.
Тестирование токена
Автоматические тесты не нужны в этом случае. Контракты на токены строго стандартизированы и проверены в бою. Если бы мы использовали некоторую функциональность, выходящую за рамки традиционного токена, то автоматизированные тесты пригодились бы. Как бы то ни было, достаточно проверить его, отправив по адресам и с адресов.
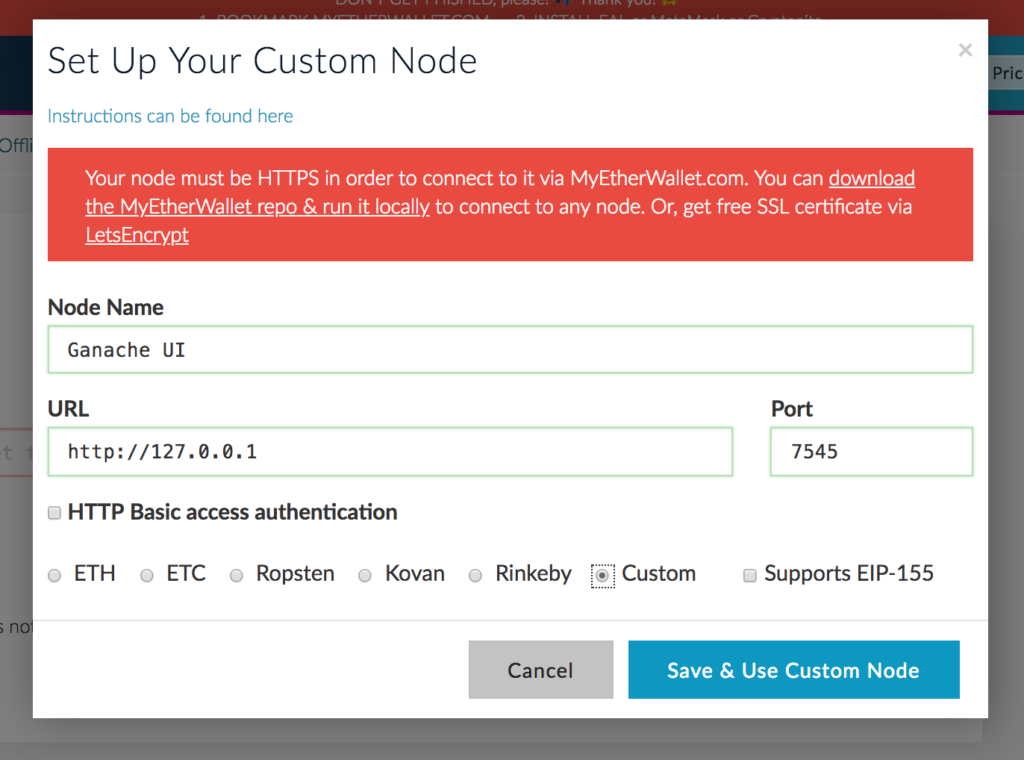
Откройте пользовательский интерфейс кошелька, например, MyEtherWallet, и в правом верхнем меню выберите пользовательскую сеть. В диалоговом окне введите информацию, предоставленную вам вашей частной цепочкой блоков — либо Ganache, либо фактической цепочкой блоков PoA, в зависимости от того, что вы используете, основываясь на первой части этой серии руководств. В моем примере это 127.0.0.1 для адреса и 7545 для порта.
Откройте кошелек, который вы указали в качестве значения from в сценарии развертывания. Если вы используете Ganache, вы увидите его закрытый ключ, напечатанный на экране в пользовательском интерфейсе Ganache, или вывод ganache в терминале.
Наконец, MEW нужно сказать, что этот токен существует. Мы делаем это, добавляя собственный токен.
Сразу после добавления токена вы заметите, что на счету их осталось 100 миллионов, и что он может отправлять их в выпадающем меню выбора валюты. Давайте попробуем отправить некоторые на другой адрес.
Идите и отправьте их обратно сейчас, чтобы снова вернуть первоначальный счет на 100 миллионов. Мы только что убедились, что базовая функциональность нашего токена работает так, как задумано.
Развертывание в сети Live
Это не было бы настоящим тестом токена без его развертывания в сети. Давайте не будем использовать основную сеть, но такую сеть, как Rinkeby.
В truffle.js давайте добавим новую сеть — rinkeby — чтобы наш файл выглядел так:
require('dotenv').config(); const WalletProvider = require("truffle-wallet-provider"); const Wallet = require('ethereumjs-wallet'); const Web3 = require("web3"); const w3 = new Web3(); const PRIVKEY = process.env["PRIVKEY"]; const INFURAKEY = process.env["INFURAKEY"]; module.exports = { networks: { development: { host: "127.0.0.1", port: 7545, network_id: "*" }, rinkeby: { provider: function() { return new WalletProvider( Wallet.fromPrivateKey( Buffer.from(PRIVKEY, "hex")), "https://rinkeby.infura.io/"+INFURAKEY ); }, gas: 4600000, gasPrice: w3.utils.toWei("50", "gwei"), network_id: "3", }, } };
Хлоп! Что все это сейчас?
Давайте обработаем это построчно.
Первые несколько строк импортируют несколько узловых модулей, чтобы мы могли использовать функции ниже. Если вы получаете сообщение об отсутствующем модуле для любого из них, просто запустите npm install web3-wallet-provider truffle-wallet-provider web3 dotenv --save чтобы исправить ситуацию.
Затем мы загружаем закрытый ключ кошелька, с которого мы запускаем контракт (то есть кошелек, который будет получать 100 миллионов токенов; здесь мы не можем использовать значение from) из файла .env в корне папка проекта. Если его не существует, создайте его. Этот же файл также имеет ключ доступа Infura.io, который является веб-сайтом, на котором размещаются узлы Ethereum и позволяет приложениям подключаться к ним, поэтому разработчикам не нужно запускать на своих компьютерах полные узлы Ethereum.
Файл .env по умолчанию скрыт и может быть проигнорирован в .gitignore поэтому нет опасности утечки вашего личного ключа — очень важная мера предосторожности! Вот что содержит файл:
PRIVKEY="YOUR_PRIVATE_KEY"; INFURAKEY="YOUR_INFURA_ACCESS_KEY";
Вы можете получить свой ключ Infura, зарегистрировавшись здесь . Закрытый ключ можно легко получить, если вы просто установите Metamask , переключите его на Rinkeby и зайдите в Export Private Key. Любой метод, тем не менее, будет работать, так что выбирайте все, что вам нравится. Вы также можете использовать закрытый ключ Ganache. Один закрытый ключ открывает один и тот же кошелек во всех сетях Ethereum — testnet, rinkeby, mainnet, как вы его называете.
Вернуться к нашему файлу конфигурации. У нас есть новая запись в network : rinkeby . Это имя тестовой сети Ethereum, которую мы будем развертывать, и код внутри провайдера — это, в основном, копировальная машина для печенья, которая говорит Трюфлю: «Возьми мой закрытый ключ, закодируй его в шестнадцатеричном формате, превратите в разблокированный кошелек, а затем поговорите с ним». через инфуру ».
Наконец, мы определяем лимит газа, который мы хотим потратить на выполнение этого контракта (достаточно 4,6 млн., Который можно изменить при необходимости), сколько будет стоить газ (50 Гвей на самом деле довольно дорого , но эфир мы играем с имитируется, так что это не имеет значения) и сетевой идентификатор установлен на 4, потому что так маркируется тестовая сеть Rinkeby.
Нам нужно сделать еще одну вещь. Файл миграции, который мы написали ранее, нацелен на адрес отправителя, но адрес для Rinkeby отличается. Значит ли это, что нам нужно изменить сценарий развертывания в зависимости от сети? Конечно, нет! Давайте изменим файл 2_deploy_tnstoken.js чтобы он выглядел так:
var Migrations = artifacts.require("./Migrations.sol"); var TNSToken = artifacts.require("./TNSToken.sol"); module.exports = function(deployer, network, accounts) { if (network == "development") { deployer.deploy(TNSToken, {from: accounts[0}); } else { deployer.deploy(TNSToken); } };
Как вы можете видеть, сценарии развертывания — это простой JavaScript, а вторым параметром, присваиваемым установщику, всегда является имя сети, и именно это мы можем использовать, чтобы различать их.
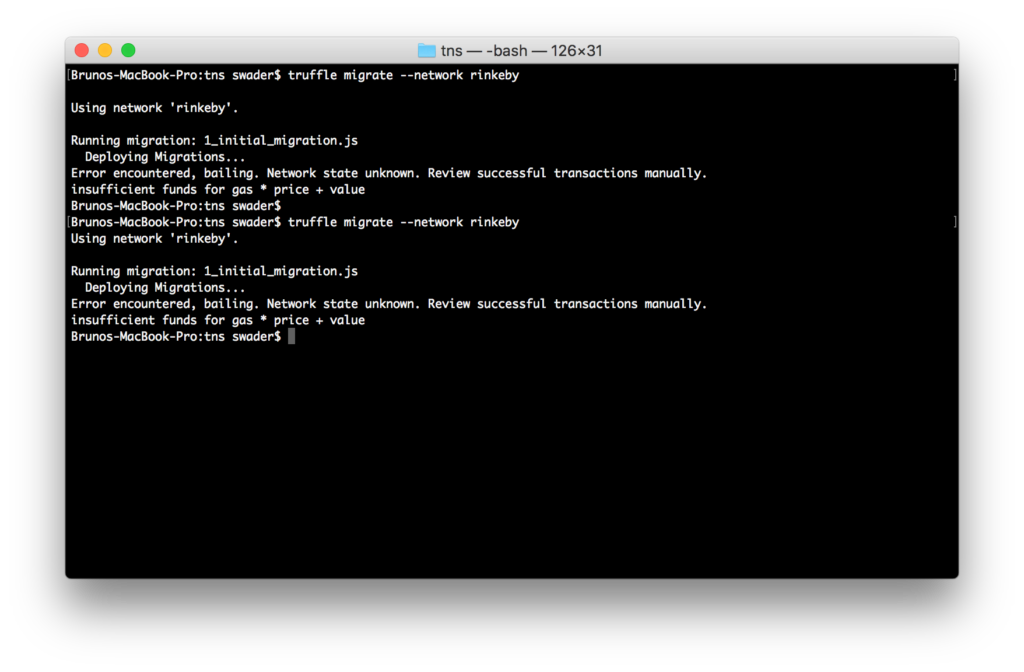
Если мы попытаемся запустить миграцию сейчас с помощью truffle migrate --network rinkeby , произойдет сбой, если мы использовали новый адрес:
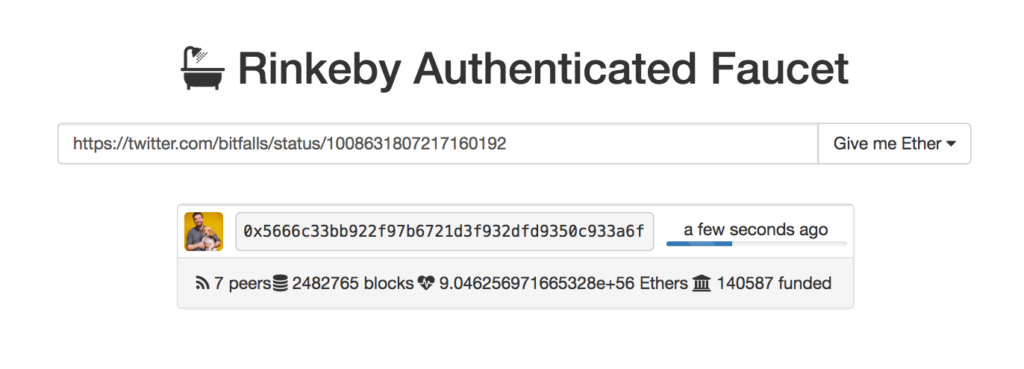
Это потому, что адрес не имеет эфира, чтобы потратить на развертывание контракта. Это легко решить, хотя. Просто зайдите к Крану Rinkeby и попросите немного. Это бесплатно.
Теперь повторите миграцию, и контракт токена будет развернут в реальном времени в сети Rinkeby. Это может быть проверено так же, как в случае использования Ganache выше. Все должно работать точно так же, только теперь вы также можете проверить это со своими друзьями и коллегами. Прогресс!
Бонус: проверка и ENS
Для дополнительных точек доверия рекомендуется проверить токен в Etherscan и зарегистрировать для него домен ENS.
верификация
Подтверждение означает отправку исходного кода токена в Etherscan, чтобы он мог сравнить его с тем, что развернуто в сети, и тем самым проверить его на отсутствие бэкдора. Это делается на вкладке « Код » адреса токена. Поскольку в нашем токене используется какой-то сторонний код, который трудно вставить в окно кода на экране « Проверка» , нам нужно сгладить наш контракт. Для этого мы будем использовать инструмент под названием truffle-flattener :
npm install --global truffle-flattener
Этот инструмент скопирует все зависимости и исходный код токена в один файл. Мы можем запустить его так:
truffle-flattener contracts/TNSToken.sol >> ./contracts/TNSTokenFlat.sol
Теперь новый файл должен присутствовать в папке contracts , практически идентичный нашему исходному коду, но с вставленным в него кодом зависимости (так, например, SafeMath.sol будет вставлен вверху файла).
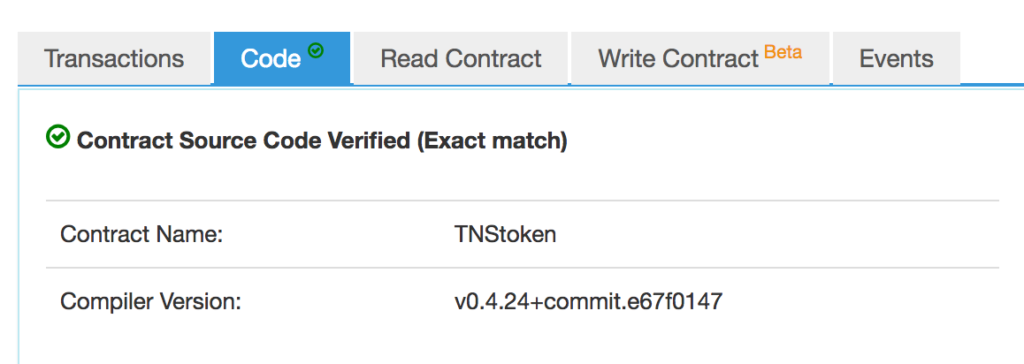
Вставьте содержимое этого нового файла в окно кода на экране Verify , установите для компилятора ту версию, которую вы получите, запустив truffle version , и установите для Optimization значение No. Нажмите « Подтвердить и опубликовать» , и после завершения процесса на экране адреса вашего токена появятся новые вкладки: « Считать контракт» и « Создать контракт» , а на вкладке « Код » появится зеленая галочка, указывающая, что код проверен. Это дает вам дополнительные точки доверия с сообществом.
ENS
ENS — система имен Эфириума. Он используется для предоставления адресов Ethereum понятным человеку именам, поэтому вам не нужно запоминать строки 0xmumbojumbo, и вместо этого вы можете запомнить адреса, такие как bitfalls.eth . Затем вы можете даже зарегистрировать поддомен, например token.bitfalls.eth . Процесс регистрации домена ENS не прост и занимает время, поэтому, если вы хотите это сделать, я рекомендую вам прочитать это руководство и следовать приведенным здесь инструкциям.
Вывод
В этой части мы прошли компиляцию и развертывание пользовательского токена. Этот токен совместим со всеми биржами и может использоваться как обычный токен ERC20.