Вскоре после того, как я написал руководство по использованию Unity для создания виртуальной реальности Google Cardboard , Google обновил свой SDK до версии 0.6 и изменил несколько вещей. Большинство из этих изменений не были слишком резкими, однако было одно довольно большое изменение, которое вызвало некоторую путаницу. Сетка.
Что такое сетка?
Это довольно абсурдно звучащее слово, которое является синонимом столь же абсурдно звучащего слова — «сетка». По сути, в нашей ситуации это еще один способ описания более продвинутой формы перекрестия или цели. Это серия линий, которые отмечают, куда направлена наша VR-камера. В SDK Google Cardboard по умолчанию это круг, который увеличивается всякий раз, когда у него появляется новый объект, и сжимается обратно, когда он не видит объект на своем пути.
Прицельные сетки в старом картонном SDK (v0.5.2 и ниже)
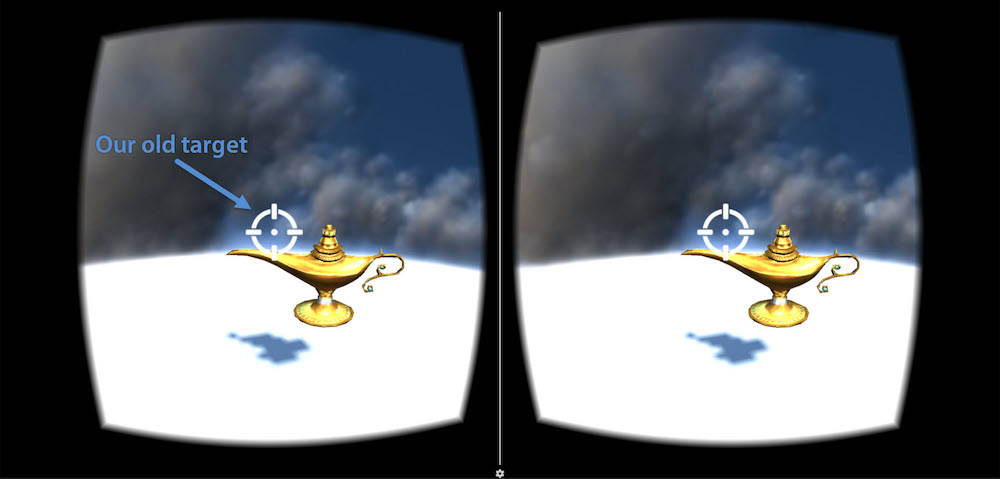
В нашем предыдущем примере в статье « Создание приложения Google Cardboard VR в Unity» мы использовали целевое изображение, которое выглядело так:
В основном это был файл изображения, который появлялся всякий раз, когда вы наводили курсор на объект, на который можно нажать. Мы могли бы представить, что мы хотим, так что перекрестие имело смысл. Однако Google изменил свой подход на тот, который больше не использует изображения! После нескольких копаний я не смог найти хороший и простой способ добавить изображения еще раз, однако есть множество настроек, которые вы можете сделать для новой концепции сетки Google Cardboard SDK, которая должна служить той же цели.
Обновление Google Cardboard SDK
Если вы работаете с существующим проектом, в котором используется старый SDK, например, демонстрацией, созданной в нашей последней статье, вот краткое руководство по обновлению вашего приложения.
Для начала вам необходимо загрузить последний SDK из Cardboard SDK для репозитория Unity GitHub .
Далее мы хотим удалить нашу старую папку Cardboard SDK в наших ресурсах. Примечание. Перед обновлением убедитесь, что у вас есть резервная копия всего проекта. Кроме того, убедитесь, что вы не добавили ни одного из ваших собственных активов в папку «Картон», прежде чем продолжить!
Щелкните правой кнопкой мыши папку «Картон» в ваших активах и выберите «Удалить»:
Затем снова импортируйте ваш новый Google Cardboard SDK, выбрав « Активы»> «Импортировать пакет»> «Пользовательский пакет»… :
Перейдите к недавно загруженному SDK v0.6 Cardboard и выберите его:
Убедитесь, что в появившемся окне все отмечено. Вам могут не понадобиться «устаревшие», не стесняйтесь снимать их, а затем, если у вас возникнут проблемы, импортируйте остальные, повторив этот процесс. При обновлении проекта мне не понадобились предметы «Legacy».
Если вы сейчас сыграете свою сцену для тестирования, вы увидите, что все по-прежнему работает … но какой-нибудь необычный прицел, который вы могли бы включить, отсутствует!
Новая картонная сетка Prefab
Версия 0.6 Google Cardboard SDK для Unity содержит новый префаб под названием «CardboardReticle». Похоже, это лучший вариант для обратной связи в стиле перекрестия о том, куда смотрит пользователь, и его довольно просто настроить, когда вы узнаете об этом.
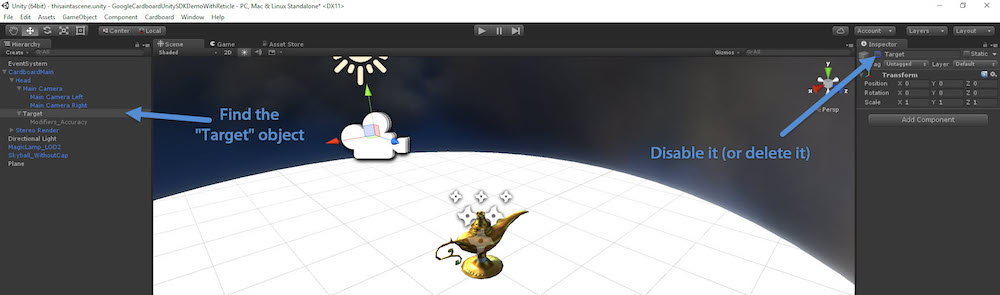
Наш первый заказ для тех, кто следует нашему предыдущему руководству, — отключить или удалить наш игровой объект «Цель» (это было в CardboardMain> Head> Target ). Я отключил его в надежде, что в будущем я найду способ перестроить целевой образ:
Чтобы ввести новую сетку, перейдите в раздел «Активы»> «Картон»> «Префабы»> «Интерфейс», и вы найдете префаб «CardboardReticle». Перетащите это в игровой объект «Основная камера». CardboardReticle должен быть дочерним объектом «основной камеры», чтобы это работало.
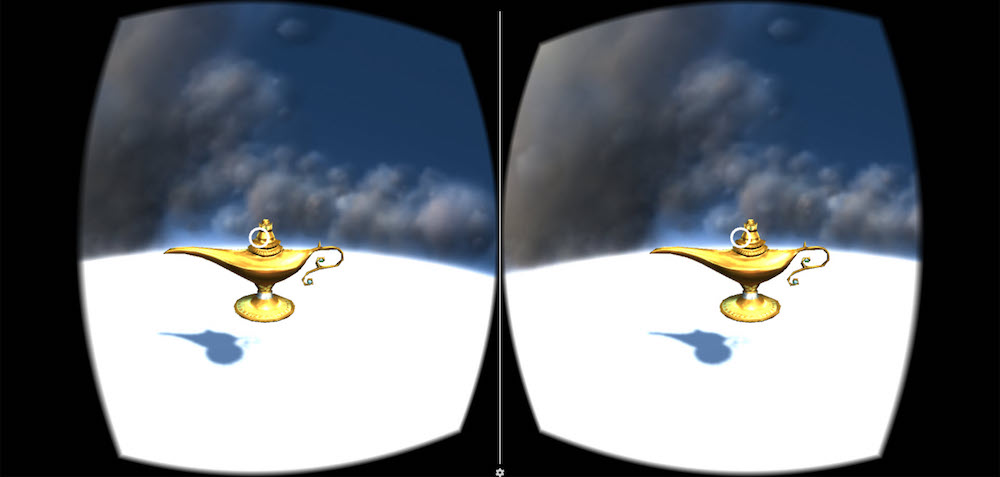
Если вы сейчас сыграете сцену, вы увидите маленький круг, следующий за вашим взглядом:
Если вы наводите курсор на элемент, с которым можно взаимодействовать, круг увеличивается, чтобы показать это:
Настройка CardboardReticle
Круг может не подходить вашему приложению VR так же хорошо, как и другие формы. Или вы можете настроить цвет. Хотя вы не можете настроить перекрестие изображений внутри, вы можете настроить форму и цвет вашего CardboardReticle.
Делать формы
CardboardReticle состоит из нескольких сегментов (линий), которые соединяются, образуя форму. По умолчанию количество сегментов равно 20, что делает форму круга. Если вы хотите изменить форму, вы можете настроить количество сегментов в опции «Сегменты сетки» в CardboardReticle. Три сегмента составляют треугольник, четыре — алмаз, пять — пятиугольник, шесть — шестиугольник и так далее:
Стоит отметить, что вы не можете изменять количество сегментов во время работы сцены — поэтому вам нужно остановиться, изменить значение и затем воспроизвести сцену еще раз, чтобы проверить каждое значение.
Скорость роста сетки
Другим вариантом, который вы можете настроить, является скорость, с которой увеличивается прицельная сетка, когда она достигает объекта, с которым она может взаимодействовать. Это можно сделать с помощью опции «Скорость роста сетки». Это говорит само за себя, и вы увидите разницу методом проб и ошибок. Лично я нашел значение по умолчанию 8, чтобы быть в порядке, как есть. Если вы идете слишком медленно, опыт становится немного запутанным. Вы хотите, чтобы пользователь сразу сказал, с чем он может взаимодействовать.
Изменение цвета сетки
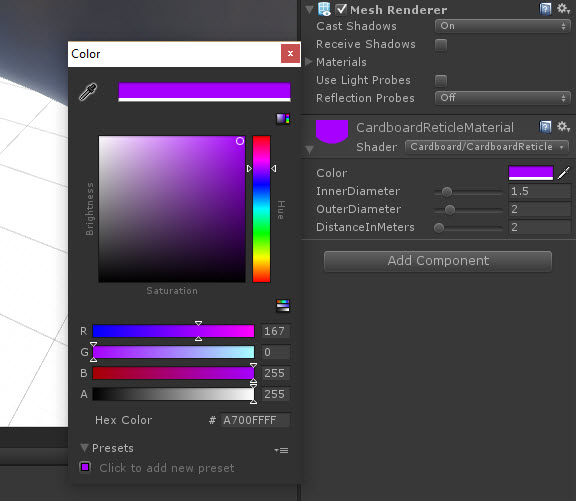
Чтобы изменить цвет CardboardReticle, мы можем отрегулировать материал, которым обладает сетка. В CardboardReticle есть шейдер, параметры которого вы можете расширить следующим образом:
Как вы можете видеть, мы можем изменить цвет сетки с белого на любой, какой захотим:
Внутренний диаметр, наружный диаметр и расстояние в метрах, похоже, не имеют заметного значения. Кажется, они сбрасываются на другие значения при запуске сцены. В любом случае я не видел необходимости менять их, я предполагаю, что в будущих выпусках Cardboard SDK может быть добавлено больше функций
Вывод
Создание пользовательского прицела сетки / сетки / виртуальной реальности невероятно просто в Cardboard SDK, как только вы поймете новый подход к нему. Я надеюсь в ближайшее время найти способы полностью изменить сетку с изображениями и другими элементами!
Что вы собрали с новым Cardboard SDK? Как вы подошли, включая сетку? Дайте мне знать в комментариях ниже или свяжитесь со мной в Твиттере по адресу @thatpatrickguy . У меня также есть целый ряд ссылок на ресурсы для изучения VR и Unity на странице Dev Diner VR with Unity .