Когда дело доходит до создания интерактивных веб-сайтов в браузере, есть несколько решений, столь же хороших, как пользовательский интерфейс jQuery. jQuery UI — это бесплатная библиотека, построенная сверху на jQuery, которая обеспечивает абстракцию для низкоуровневого взаимодействия, расширенных эффектов, анимации, а также виджетов с возможностью тематики. Текущий выпуск версии 1.8.
Эта статья проведет вас через процесс загрузки и создания интерактивных веб-страниц с помощью jQuery UI 1.8.
Прежде чем вы начнете
Библиотека jQuery UI состоит из нескольких компонентов. Компонент инкапсулирует определенный фрагмент функциональности, который уникален для библиотеки пользовательского интерфейса. Обязательные компоненты, известные как UI Core:
- Core — ядро jQuery UI, необходимое для всех взаимодействий и виджетов
- Widget — фабрика виджетов, база для всех виджетов
- Мышь — виджет мыши, базовый класс для всех взаимодействий и виджеты с интенсивным взаимодействием с мышью
- Position — служебный плагин для позиционирования элементов относительно других элементов
Компоненты, которые позволяют пользователю взаимодействовать с сайтом, подразделяются на следующие категории:
- Взаимодействия — они добавляют базовое поведение к любому элементу и используются многими компонентами, такими как компоненты Draggable и Sortable
- Виджеты — полнофункциональные элементы управления пользовательским интерфейсом — каждый из них имеет ряд опций и полностью тематический
- Эффекты — богатый API эффектов и готовые к использованию эффекты
Полный список доступных компонентов можно найти здесь .
Инструкции по загрузке
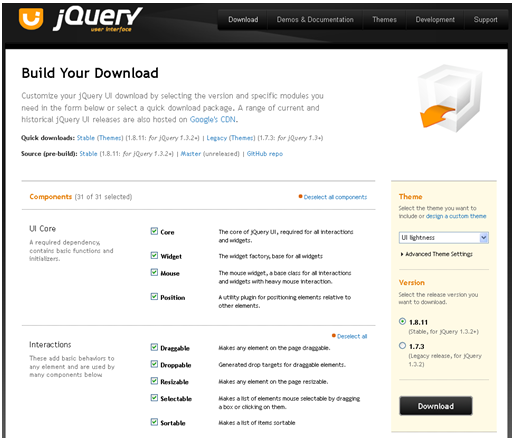
Загрузка библиотеки jQuery UI не может быть проще. Просто зайдите на http://jqueryui.com/download , выберите компоненты и нажмите Download, чтобы начать загрузку. Рисунок 1, «Загрузка ваших компонентов» отображает этот экран.
Рисунок 1. Загрузка ваших компонентов
Для этой статьи я загружаю все компоненты. После завершения загрузки будет один zip- файл с тремя включенными папками; css , development-bundle и js . Для примеров в этой статье вам нужно будет только извлечь папки css и js . Все примеры в этой статье используют относительные пути к этим файлам.
Что нового в v1.8?
Текущая версия jQuery UI добавляет две новые утилиты, два новых виджета, обновленную фабрику виджетов и более модульное ядро. Некоторые из наиболее заметных изменений описаны ниже.
Автозаполнение виджета
Виджет «Автозаполнение» позволяет любому текстовому вводу всплывать в меню, чтобы помочь пользователю завершить ввод текста или поле поиска, или предоставить предложения и улучшения для критериев поиска, которые они вводят. Автозаполнение можно настроить для работы с различными источниками данных. Это настраивается путем указания опции источника. Источником данных может быть массив локальных данных, таких как массив или объект , URL-адрес, который возвращает данные JSON, или их можно извлечь из внешних хранилищ данных, таких как база данных, с сервера через Ajax.
Чтобы автозаполнение работало, вам нужно сослаться на следующие файлы JavaScript и CSS на своей странице:
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css" /> <script type="text/javascript" src="../../jquery-1.5.1.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.core.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.widget.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.position.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.autocomplete.js"></script> Источником данных для этого будет массив, заполненный языками программирования. Массив будет установлен как источник для автозаполнения:
$(function () { Autocomplete.Init(); }); var Autocomplete = function () { var languages = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ]; return { Init: function () { $("#tags").autocomplete({ source: languages }); } } } ();
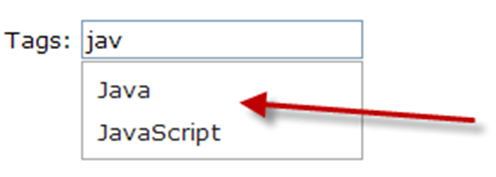
Рисунок 2, «Результаты автозаполнения» отображает конечный результат.
Рисунок 2. Результаты автозаполнения
Существует ряд различных параметров, которые позволяют настроить поведение виджета автозаполнения. Основными из них являются:
disabled — позволяет включить или отключить автозаполнение:
$("#tags").autocomplete({ source: languages, disabled: true });
delay — задержка в миллисекундах, после которой автозаполнение ожидает нажатия клавиши, прежде чем активировать себя:
$("#tags").autocomplete({ source: languages, delay: 3000 });
minLength — минимальное количество символов, которое пользователь должен набрать, прежде чем автозаполнение активирует себя:
$("#tags").autocomplete({ source: languages, minLength: 2 });
source — source данных для автозаполнения. Источники данных включают URL-адрес, который возвращает данные JSON, локальный объект или данные JSON, возвращаемые через Ajax. В следующих примерах используется бесплатная база данных GeoNames для удаленного возврата результатов по городу:
$("#tags").autocomplete({ minLength: 2, source: function (request, response) { $.ajax({ url: "http://ws.geonames.org/searchJSON", dataType: "jsonp", data: { featureClass: "P", style: "full", maxRows: 5, name_startsWith: request.term }, success: function (data) { response($.map(data.geonames, function (item) { return { label: item.name + (item.adminName1 ? ", " + item.adminName1 : "") + ", " + item.countryName, value: item.name } })); } }); }
Виджет кнопки
Виджет «Кнопка» создает настраиваемую кнопку из любого элемента на странице. Традиционно кнопки имели входной тип отправки, сброса, изображения или кнопки, но постепенно разработчики создают из таких элементов, как теги привязки. Виджет «Кнопка» делает эту альтернативу привлекательной для разработчиков, которым нужны новые стили для своего сайта.
Чтобы работал виджет «Кнопка», вам необходимо сослаться на следующие файлы JavaScript и CSS на своей странице:
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css" /> <script type="text/javascript" src="../../jquery-1.5.1.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.core.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.widget.js"></script> <script type="text/javascript" src="../../ui/jquery.ui.button.js"></script>
Чтобы преобразовать элемент привязки, вы найдете привязку и прикрепите к ней виджет «Кнопка». Как это:
var anchor = $("a").button(); anchor.click(function () { alert('Hello'); }); <a href="#">My Anchor</a>
Рисунок 3, «Привязка как кнопка» отображает конечный результат:
Рисунок 3. Якорь как кнопка
К якору прикреплено событие щелчка. Вы можете передать анонимную функцию или именованную функцию. Виджет Button также может трансформировать переключатели. Чтобы преобразовать переключатели, вызовите функцию buttonset, чтобы сделать работу за вас:
$("#radio").buttonset(); <div id="radio"> <input type="radio" id="radio1" name="radio" /><label for="radio1">First</label> <input type="radio" id="radio2" name="radio" /><label for="radio2">Second</label> <input type="radio" id="radio3" name="radio" /><label for="radio3">Third</label> </div>
Рисунок 4, «Преобразованные радиокнопки» отображает конечный результат:
Рисунок 4. Преобразованные радиокнопки
Это все еще переключатели под капотом, поэтому в любой момент можно выбрать только одну. Флажки тоже можно изменить, вызвав buttonset :
$("#format").buttonset(); <div id="format"> <input type="checkbox" id="check1" /><label for="check1">One</label> <input type="checkbox" id="check2" /><label for="check2">Two</label> <input type="checkbox" id="check3" /><label for="check3">Three</label> </div>
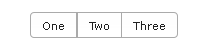
Рисунок 5, «Преобразованные флажки» отображает конечный результат:
Рисунок 5. Трансформированные флажки
Чтобы найти проверенные элементы, используйте обычный jQuery:
$("#format input:checked").length;
Что изменилось в v1.8?
Текущая версия jQuery UI также обновила основную библиотеку. Некоторые из наиболее заметных изменений описаны ниже:
JQuery UI Core на 71% меньше
Ядро пользовательского интерфейса jQuery было уменьшено на 71%. Для разработчика это означает, что меньшие полезные нагрузки передаются клиенту. Это немедленно увеличит производительность сайта.
Библиотека jQuery 1.5.1
На момент его выпуска пользовательский интерфейс jQuery поставил последнюю версию jQuery — 1.5.1. Это не совсем понятно, когда вы посещаете блог jQuery UI, поскольку там упоминается более старая версия jQuery.
Исправление ошибок
Как и в любом выпуске, большая часть выпуска посвящена исправлению ошибок. Список исправлений ошибок многочислен и слишком велик для этой статьи. Подробный отчет обо всех исправлениях ошибок можно найти здесь .
Резюме
Команда jQuery много работала над библиотекой пользовательского интерфейса jQuery. Мы рассмотрели некоторые новые виджеты и улучшения в этой статье. Что не было рассмотрено, так это все другие полезности, которые уже существуют в библиотеке пользовательского интерфейса jQuery, такие как виджет Dialog и Datepicker, а также виджет Slider и Tabs. Эта библиотека полна добра.
Если вы начинаете проект «с нуля» или даже наследуете проект «с нуля» и вам нужно добавить блеск на свои веб-страницы, библиотека пользовательского интерфейса jQuery для вас.