Ты помнишь жизнь в темные дни перед Firebug? В течение многих лет Internet Explorer предоставлял только тупое всплывающее окно с расплывчатыми сообщениями, такими как «Объект не является экземпляром объекта в строке 0.» Ранние консоли Firefox и Opera помогли, но только для проблем с JavaScript.
Без преувеличения, Firebug произвел революцию в кодировании на стороне клиента. Многие приложения никогда бы не были построены без него. Теперь вы можете предпочесть Opera, Dragonfly, Webkit Inspector или IE Developer Tools, но все они находились под влиянием плагина Джо Хьюитта. Для меня Firebug остается лучшим инструментом для разработки браузеров.
Firebug 1.6
Версия 1.6 Firebug была только что выпущена. Вы можете установить его с getfirebug.com или дополнений Mozilla . Вот лучшие новые функции …
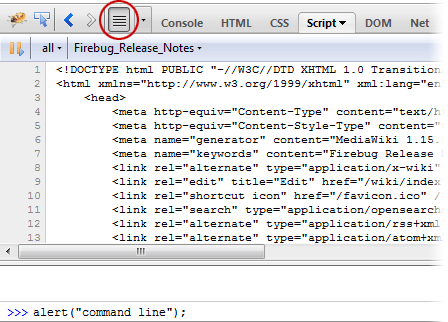
Командная строка в любом месте

Консольная фильтрация сообщений
Сообщения, отображаемые в окне консоли, теперь могут быть отфильтрованы по выводам ошибок, предупреждений, информации и отладки. Сообщения также имеют цветовую кодировку: красный для ошибок и желтый для предупреждений.
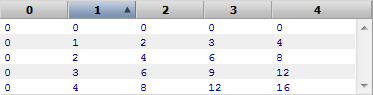
Новая команда log для console.table ()
Команда console.table () позволяет вам записывать табличные данные в окно консоли, например
var data = [];
for (var i = 0; i < 5; i++) {
data[i] = [];
for (var j = 0; j < 5; j++) {
data[i][j] = i * j;
}
}
console.table(data);
Более простая проверка HTML
Все дочерние и внучатые узлы теперь можно развернуть на панели HTML. Щелкните правой кнопкой мыши любой элемент и выберите «Развернуть все» (или введите *).
Иерархия узлов (или цепочка) может быть прокручена — очень полезно для всех этих глубоко вложенных элементов…
Наконец, DOCTYPE всегда отображается.
Улучшена обработка CSS
Теперь можно скопировать всю декларацию CSS для правила или только сами стили. Щелкните правой кнопкой мыши любое объявление в окне «Стиль» панели HTML. Это особенность, которую я хотел в течение некоторого времени.
Стили, отображаемые в окне Computed, также можно свернуть в группы Text, Background, Box Model, Layout и Other.
Лучшие возможности JavaScript
Одним из основных улучшений является панель Stack, которая показывает вызовы функций списка, когда отладчик остановился в точке останова. До сих пор это было немного сложно для просмотра — но 1.6 показывает каждую функцию в отдельной строке, которая может быть расширена для отображения параметров:
Полезно, точки останова сохраняются между сессиями. Вы можете закрыть Firefox, перезапустить браузер, и все ваши точки останова все еще будут установлены.
Если вы используете автономное хранилище HTML5, вам будет приятно узнать, что данные localStorage и sessionStorage также отображаются на панели DOM.
Новая иконка!
Если этих функций недостаточно, возможно, вас поразит новая иконка? Все еще не удовлетворены? Почему бы не предложить улучшения для версии 1.7 в группе новостей Firebug ?
Firebug по-прежнему ваш основной инструмент разработки браузеров или вы перешли на другой отладчик? Пожалуйста, проголосуйте в опросе SitePoint и оставьте свои комментарии ниже …