Примечание: это кросс-пост, исходный пост можно найти как часть перф календаря 2014 года .
Вообще, я предпочитаю сначала упомянуть плохие новости:
- Медленные сайты будут существовать всегда.
- Веб-сайты будут продолжать становиться все более сложными и крупными.
- Наш спрос на скорость и терпение, безусловно, не уменьшится.
Эти факты не должны удивлять тех, кто заботится о производительности сети.
Прогнозировать будущее сложно, и наука не смогла сделать возможным путешествие во времени, чтобы мы смогли опередить то, что произойдет с производительностью сети. Однако обратили ли вы внимание на деятельность W3C в последнее время? Есть действительно захватывающие кулинарные штучки.
Мой вклад в календарь производительности в этом году состоит в том, чтобы рассказать вам, какие удобные функции мы можем ожидать в будущем при работе с Интернетом.
Будущее (почти) здесь
Хорошей новостью является то, что рабочая группа W3C по веб-производительности и производители браузеров признали, что производительность является важной частью веб-разработки. Они уже выдвинули и продолжают предлагать новые стандарты и реализации для этих API производительности .
Цель веб-API — предоставить вам лучший доступ к браузеру и устройству ваших пользователей. Производительность API-интерфейсов может упростить процесс точного измерения, контроля и повышения производительности пользователей. Кроме того, были предложены новые протоколы и элементы HTML, чтобы помочь пользователям быстрее и быстрее предоставлять контент. До этих улучшений разработчики не могли точно измерить производительность своего веб-сайта.
Обратите внимание, я добавил таблицу совместимости браузеров в конце этого поста, чтобы вы могли проверять каждый API на соответствие текущей поддержке браузера.
Я в восторге от будущего веб-производительности, и в этом посте рассказывается, почему.
Могу ли я получить API с этим?
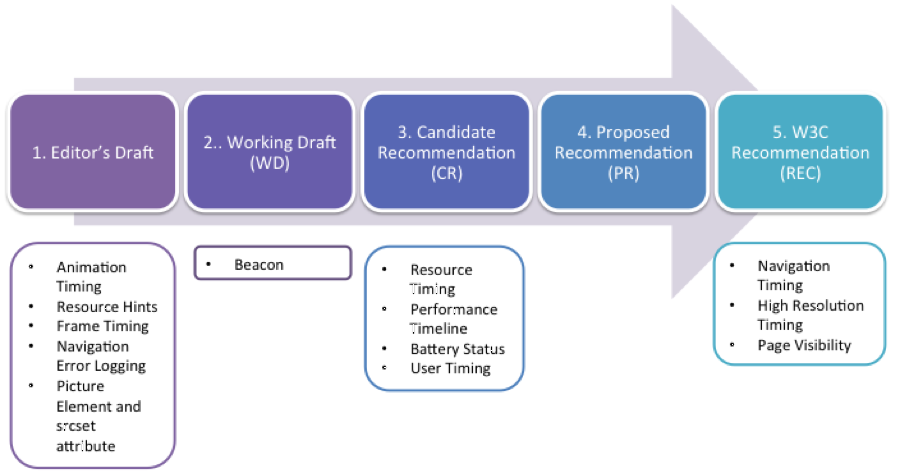
Есть несколько уже существующих, но также и новых API производительности, над которыми в настоящее время ведутся работы. Чтобы гарантировать качество и функциональную совместимость, стандарты W3C проходят процесс спецификации зрелости , как показано ниже. Начиная с шага 1 «Черновик редактора» и заканчивая шагом 5 «Рекомендация W3C». Большинство начинают приземляться в браузерах («за флагом») на этапе «Рабочий черновик» и со временем совершенствуются. После шага 3 («Рекомендация кандидата») разработчики могут ожидать, что функция API будет выпущена без префикса в некоторых браузерах.
Давайте подробнее рассмотрим каждый API, указанный в полях выше, справа налево.
Время навигации
Эта спецификация определяет интерфейс для веб-приложений для доступа к информации о времени, связанной с навигацией и элементами. — W3C
API Navigation Timing помогает измерять реальные пользовательские данные, такие как пропускная способность, задержка или общее время загрузки страницы для главной страницы, и в основном используется для сбора данных RUM.
API позволяет разработчикам запрашивать производительность страницы через JavaScript через интерфейс PerformanceTiming.
varpage = performance.timing,
plt = page.loadEventStart - page.navigationStart,
// Page load time (PTL) output for specific browser/user in msconsole.log(plt);
Время навигации охватывает метрики всей страницы. Чтобы собрать показатели по отдельным ресурсам, ознакомьтесь с API Resource Timing ниже.
Вы можете использовать этот API для сбора показателей производительности вашего пользователя, особенно при использовании RUM в качестве одного из ваших методов измерения.
Navigation Timing 2 был анонсирован и заменит первую версию.
Сроки высокого разрешения
Эта спецификация определяет интерфейс JavaScript, который отображает текущее время с точностью до миллисекунды и не подвержен перекосу или настройке системных часов. — W3C
varperf = performance.now(); // console output 439985.4570000316
Когда дело доходит до производительности, точные измерения очень полезны. API синхронизации с высоким разрешением поддерживает временные метки с плавающей запятой, обеспечивающие измерения с микросекундным уровнем детализации.
Видимость страницы
Эта спецификация определяет средства для разработчиков сайта, чтобы программно определять текущее состояние видимости страницы, чтобы разрабатывать веб-приложения с эффективным использованием ресурсов и ЦП. — W3C
visibilitychange Событие вызывается по документу всякий раз , когда получает страницу или теряет фокус.
document.addEventListener('visibilitychange', function(event){if(document.hidden){// Page currently hidden.}else{// Page currently visible.}});
Это событие очень полезно для программного определения текущего состояния видимости страницы. Например, API можно применять, если у вашего пользователя открыто несколько вкладок браузера, и вы не хотите, чтобы выполнялся конкретный контент (например, воспроизведение видео или поворот изображений в карусели). Особенно на мобильных устройствах, это может быть большим преимуществом в экономии заряда батареи для ваших пользователей, когда они не видят вашу страницу, а открывают ее в неактивной вкладке.
Вот примерная страница, иллюстрирующая запуск visibilitychange мероприятия.
Сроки ресурса
Эта спецификация определяет интерфейс для веб-приложений для доступа к полной информации о синхронизации ресурсов в документе. — W3C
Resource Timing API немного новее и не так хорошо поддерживается, как Navigation Timing API. Вы можете глубже понять поведение каждого отдельного ресурса страницы. Представьте, что вы размещаете изображение на своей странице, но не знаете, как оно работает в реальном мире, поэтому вы хотели бы узнать метрику времени до первого байта (TTFB) для этого изображения.
В качестве примера давайте выберем логотип календаря производительности (http://calendar.perfplanet.com/wp-content/themes/wpc/wpclogo.png).
varimg = window.performance.getEntriesByName("http://calendar.perfplanet.com/wp-content/themes/wpc/wpclogo.png")[0];
varttfb = parseInt(img.responseStart - img.startTime),
total = parseInt(img.responseEnd - img.startTime);
console.log(ttfb); // output 93 (in ms)console.log(total); // output 169 (in ms)// you could log this somewhere in a database or // send an image beacon to your serverlogPerformanceData('main logo', ttfb, total);
Если Timing-Allow-Origin заголовок установлен сторонними поставщиками , вы даже можете проверить производительность сторонних ресурсов на своей странице.
Помимо производительности главной страницы (через API навигации по времени), вы можете отслеживать реальный пользовательский опыт на более детальной основе (то есть на основе ресурсов). Зная эти данные, вы можете найти потенциальные узкие места производительности для конкретного ресурса.
График исполнения
Эта спецификация определяет унифицированный интерфейс для хранения и извлечения данных метрики производительности. Данная спецификация не распространяется на отдельные интерфейсы показателей производительности. — W3C
Спецификация Performance Timeline определяет унифицирующий интерфейс для извлечения данных о производительности, собранных с помощью Navigation Timing, Resource Timing и User Timing.
// gets all entries in an arrayvarperf = performance.getEntries();
for(vari = 0; i < perf.length; i++){console.log("Asset Type: " +
perf[i].name +
" Duration: " +
perf[i].duration +
"\n");
}
Проверьте подробный пост Андреа Трасатти на интерфейсе производительности. Он создал инструмент для генерации HAR-файлов из API шкалы производительности, который предоставляет вам представление шкалы времени по метрикам производительности по мере их появления. Вы можете также представить результаты. Энди Дэвис создал отличный букмарклет для водопада, чтобы проиллюстрировать это.
Заряд батареи
Эта спецификация определяет API, который предоставляет информацию о состоянии батареи хост-устройства. — Источник
API предоставляет вам доступ к состоянию батареи вашего пользовательского устройства с батарейным питанием, а также к событиям, которые могут быть запущены.
charging, chargingTime, dischargingTime И level можно запросить, а также событие может на основе этих состояний.
varbattery =
navigator.battery ||
navigator.webkitBattery ||
navigator.mozBattery ||
navigator.msBattery;
if(battery){console.log("Battery charging? " + battery.charging ? "Yes" : "No");
console.log("Battery level: " + battery.level * 100 + " %");
console.log("Battery charging time: " + battery.chargingTime + " seconds");
console.log("Battery discharging time: " + battery.dischargingTime + " seconds");
};
Дополнительные образцы и подробности размещены на странице API состояния батареи Mozilla , а также здесь.
Зная состояние батареи пользователя, вы можете обслуживать контент в зависимости от состояния (например, не отправляйте энергоемкие элементы пользователю, если уровень заряда батареи ниже 20%).
Время пользователя
User Timing предоставляет простой JavaScript API для маркировки и измерения показателей производительности для конкретного приложения с помощью тех же таймеров высокого разрешения. — W3C
С помощью User Timing API вы можете устанавливать маркеры для измерения определенных блоков или функций вашего приложения. Вычисленное прошедшее время может быть показателем хорошей или плохой работы.
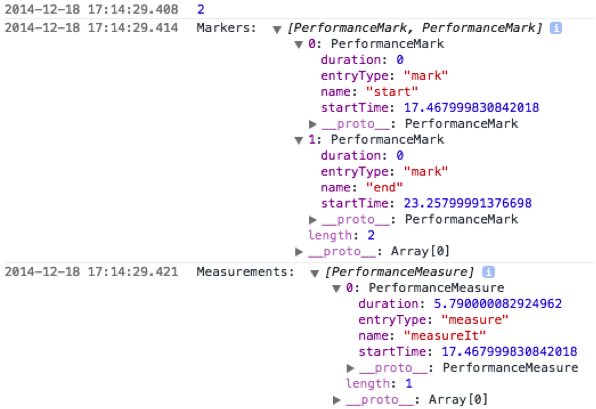
performance.mark("start");
loadSomething();
performance.mark("end");
performance.measure("measureIt", "start", "end");
varmarkers = performance.getEntriesByType("mark");
varmeasurements = performance.getEntriesByName("measureIt");
console.log("Markers: ", markers);
console.log("Measurements: ", measurements);
functionloadSomething(){// some crazy cool stuff here :)console.log(1+1);
}
Маркеры могут помочь вам сосредоточиться на конкретных действиях на вашей странице и измерить важные этапы, когда ваше приложение / веб-сайт выполняется.
радиомаяк
Эта спецификация определяет совместимые средства для разработчиков сайтов для асинхронной передачи небольших HTTP-данных от User Agent на веб-сервер. — W3C
С помощью API маяка вы можете отправлять аналитический или диагностический код из пользовательского агента на сервер. Посылая это асинхронно, вы не будете блокировать рендеринг страницы.
navigator.sendBeacon("http://mywebserver.com",
"any information you want to sent");
Вот аккуратная демонстрационная страница .
Рекомендуемый маяк можно использовать для переноса информации о производительности на определенный URL-адрес для дальнейшего анализа RUM .
Время анимации
В этом документе определено, что авторы веб-страниц API могут использовать для создания анимаций на основе сценариев, когда пользовательский агент контролирует ограничение частоты обновления анимации. Пользовательский агент находится в лучшем положении, чтобы определить идеальную частоту анимации на основе того, находится ли страница в настоящее время на переднем плане или на вкладке фона, какова текущая нагрузка на ЦП и т. Д. Поэтому использование этого API должно привести к более подходящему использованию процессора браузером. — W3C
Instead of using setTimeOut or setInterval to create animations, use the requestAnimationFrame. This method grants the browser control over how many frames it can render; aiming to match the screen’s refresh rate (usually 60fps) will result in a jank-free experience. It can also throttle animations if the page loses visibility (e.g., the user switches tabs), dramatically decreasing power consumption and CPU usage.
Check out Microsoft’s demo page comparing setTimeOut with requestAnimationFrame.
Smoother animations result in happy users, low CPU usage, and low power consumption.
Resource Hints
This specification defines a means for site developers to programmatically give the User Agent hints on the download priority of a resource. This will allow User Agents to more efficiently manage the order in which resources are downloaded. – W3C
Predictive browsing is a great way to serve your users with exactly what they want to see or retrieve next. “Pre-browsing” refers to an attempt to predict the users’ activity with your page (i.e. is there anything we can load prior to the user requesting it?).
The following pre-browsing attributes are meant to help you with pre-loading assets on your page.
<linkrel="dns-prefetch"href="//host_to_resolve.com"><linkrel="subresource"href="/javascript/mydata.json"><linkrel="prefetch"href="/images/labrador.jpg"><linkrel="prerender"href="//example.org/page_2.html">
For example, if you set up tracking on your page, you probably know where your users are headed most often. You could use resource hints to pre-load subsequent resources of the next page to allow for quicker loading of that consecutive page.
Other proposals (not supported yet)
- Frame Timing
This specification defines an interface to help web developers measure the performance of their applications by giving them access to frame performance data to facilitate smoothness (i.e. Frames per Second and Time to Frame) measurements. – W3C
- Navigation Error Logging
This specification defines an interface to store and retrieve error data related to the previous navigations of a document. – W3C
Protocols, standards, and new HTML elements
HTTP/2
HTTP/2 and SPDY protocol (developed by Google) allow several concurrent HTTP requests to run across one TCP session, and provide data compression of HTTP headers.
It’s no secret that SPDY has been a huge motivation for revamping the HTTP protocol. SPDY is not HTTP/2, however, when the HTTP/2 proposals were introduced in 2012, SDPYs specifications were adopted as a starting point (one single TCP connection, HTTP header compression, Server Push etc.), see more here.
When HTTP was introduced a decade ago, latency wasn’t something that was necessarily thought about. In HTTP/1.1, only the client can initiate a request. Even if the server knows the client needs a resource, it has no mechanism to inform the client. Therefore, it must wait to receive a request for the resource from the client. HTTP/2 promises to make HTTP requests cheaper, reducing the need for us to come up with techniques (or maybe hacks?), such as CSS image sprites, inlining etc., to minimize the number of HTTP requests needed.
The HTTP/2.0 encapsulation enables more efficient use of network resources and reduced perception of latency by allowing header field compression and multiple concurrent messages on the same connection. It also introduces unsolicited push of representations from servers to clients. — HTTP/2.0 Draft 4
WebP
WebP is a lossy compression format to promise optimized image delivery for the web. WebP is open-source, developed by Google, only supported in Chrome, Opera and Android but promises 30% smaller file size than a comparable JPEG image. Big websites such as Facebook have started to adopt these techniques with great success, 90% of images sent to Facebook and Messenger for Android use the WebP format, while they see a file size decrease up to 80% from PNG to WebP.
You can convert your images using a WebP converter like ImageMagick or others.
One of the drawbacks is that as long as not all browsers support this new format, you will need to save two versions of the image, one in WebP and one in the legacy image format, resulting in more storage costs.
Some examples of WebP images can be found here.
Picture element and srcset attribute
This specification defines the HTML picture element and extends the img and source elements to allow authors to declaratively control or give hints to the user agent about which image resource to use, based on the screen pixel density, viewport size, image format, and other factors. – W3C
The <picture> element and srcset attribute provide two ways of getting responsive images in the browser. The srcset attribute allows you to target particular screen densities with images that have been scaled. The picture element, on the other hand, is primarily used for “art directed” content: where the contents of the image changes based on a CSS breakpoint. The standard <img> tag serves both a fallback and as the actual image container. Together, picture and srcset help deal with different device size, and accommodates for different image sizes when using responsive websites.
<picture><sourcemedia="(min-width: 1280px)"srcset="large-hero.jpg, large-hero-2.jpg 2x"><sourcemedia="(min-width: 600px)"srcset="med-hero.jpg, med-hero-2.jpg 2x"><sourcesrcset="small-hero.jpg, small-hero-2.jpg 2x"><imgsrc="hero-1.jpg"alt="Hero image"></picture>
Responsive image solutions can help save bandwidth by providing the most optimized image to the users’ screen width and device.
Browser support overview
The number in each column describes the browser’s version number and subsequent versions up.
| Specification | Internet Explorer | Firefox | Chrome | Safari | Opera | iOS Safari | Android |
|---|---|---|---|---|---|---|---|
| Navigation Timing | 9 | 31 | all | 8 | 26 | 8 (not 8.1) | 4.1 |
| High Resolution Timing | 10 | 31 | all | 8 | 26 | 8 (not 8.1) | 4.4 |
| Page Visibility | 10 | 31 | all | 7 | 26 | 7.1 | 4.4 |
| Resource Timing | 10 | 34 | all | – | 26 | – | 4.4 |
| Battery Status* | – | 31 (partially) | 38 | – | 26 | – | – |
| User Timing | 10 | – | all | – | 26 | – | 4.4 |
| Beacon | – | 31 | 39 | – | 26 | – | – |
| Animation Timing | 10 | 31 | all | 6.1 | 26 | 7.1 | 4.4 |
| Resource Hints | – | – | Canary limited | – | – | – | – |
| Frame Timing | – | – | – | – | – | – | – |
| Navigation Error Logging | – | – | – | – | – | – | – |
| WebP* | – | – | all | – | 26 | – | 4.1 |
| Picture element and srcset attribute * | – | – | 38 | – | 26 | – | – |
*Not part of Web Performance Working Group
More information can be found here and here.
Ready, set, go?
The W3C brings together industry and community to make performance recommendations and specification reality so that developers can implement them. Please note, not all browsers implement the APIs exactly according to specification, so make sure to verify its functionality for your supported browser list.
With power comes great responsibility and while offering all these new techniques and APIs to developers, we will need to make sure that we understand their power. Browsers and content delivery networks (CDNs) have helped us quite a bit in prioritizing and optimizing web delivery. However, giving developers additional tools to boost web performance is much appreciated.
Stay up-to-date
Your best look into the future is to subscribe to the Web Performance Working Group mailing list for any performance related updates.
Disclaimer
This blog post is a compilation of different sections from my upcoming book “Lean Websites”, where I discuss not only web performance APIs, but also provide general guidance on how to create lean websites. Feel free to pre-order your copy before the book officially launches in 2015.