Это снова время года. Рождественские праздники быстро приближаются, и Java Advent Calender постоянно наполняется. Сегодня я должен написать свой неожиданный пост. Я — Маркус , также известный как @myfear, и много лет я работаю с Java EE и рядом связанных серверов. Помимо ежедневной работы, я начал более активно участвовать в работе экспертной группы по Java EE с выпуском Java EE 7 . С выходом EE 7 уже давно пришло время приступить к планированию следующей ревизии платформы, которая, скорее всего, будет называться Java EE 8. Oracle организовала опрос сообщества, с помощью которого они хотели бы получить информацию от сообщества. на относительной важности некоторых функций, которые они намерены добавить. Прежде всего, это должно побудить заинтересованного читателя принять участие и принять участие в опросе . Особое внимание уделяется поддержке динамических приложений на основе HTML 5. Хотя WebSocket и JSON Processing уже внедрили его в Java EE 7, на данный момент есть еще одна особенность, особенно в GlassFish и WebLogic (через Джерси ), которая имеет некоторый потенциал для стандартизации. Сервер отправил события (SSE). Это уже является частью спецификации HTML5 и будет очень хорошим кандидатом на стандартизацию. Но Oracle думает еще дальше и спрашивает, будет ли достаточно поддержки и интереса, чтобы реально стандартизировать использование JavaScript на серверах Java EE. Когда такого рода вопросы начали появляться на JavaOne 2012, его в основном называли Node.jar на Nashorn . С сентября этого года мы знаем настоящее имя: Project Avatar .
Аватар с первого взгляда
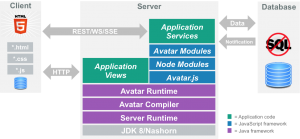
Project Avatar предоставляет уровень сервисов JavaScript, сосредоточенный на поддержке REST, WebSockets и событий, отправляемых сервером, и многофункциональную инфраструктуру на стороне клиента, которая предполагает очень незначительные знания JavaScript. Сторона служб ориентирована на создание служб данных с использованием JavaScript, а дополнительная сторона клиента полностью сосредоточена на поддержке HTML5 и TSA (архитектура тонкого сервера).

Проект Аватар (Источник: avatar.java.net )
Архитектура тонкого сервера
С появлением HTML5, CSS3 и быстрых движков JavaScript современные браузеры стали мощной платформой. С появлением так называемого одностраничного приложения (SPA), также известного как одностраничный интерфейс (SPI), дизайн современных пользовательских интерфейсов сместился с генерации на стороне сервера на веб-приложения или веб-сайты, которые помещаются на одной веб-странице. с целью обеспечения более плавного взаимодействия с пользователем, похожего на настольное приложение. SPA перемещает логику с сервера на клиент. В результате роль веб-сервера превращается в чистый API данных или веб-сервис. Этот архитектурный подход был придуман как «Архитектура тонкого сервера», чтобы показать, что сложность переместилась с сервера на клиент при одновременном снижении общей сложности системы.
Что на самом деле в аватаре?
Но Аватар это гораздо больше, чем просто подход TSA. В основном он состоит из трех частей. Основой является готовящаяся Java 8, и она включает реализацию JavaScript под названием Nashorn. Вдобавок к этому Avatar Runtime, включающий дополнительный уровень компилятора и сервер на основе API сервлетов. Эти абстракции позволяют размещать его в различных средах выполнения. Приложения Avatar состоят из клиентских «представлений», серверных «служб» или обоих. Важно отметить, что между ними нет внутренней связи, которая позволяет представлениям взаимодействовать с существующими службами и использовать их для любого типа клиента. «Архив» приложения разворачивается на сервере и компилируется для генерации JavaScript с учетом приложения. Созданный JavaScript для представлений обрабатывает привязку данных с помощью DOM / UI, а также управление данными для удаленных служб и локального хранилища. Архивы Аватара несколько похожи на веб-архивы Java EE. Они состоят из папки WEB-INF, файла avatar.properties в корневом каталоге и каталога представлений и / или каталога служб. Обе директории файловой системы или файлы .zip (.war) поддерживаются Avatar.
Все что осталось на Сервере — Сервисы
Служба расширяет абстракцию REST, WebSocket или Push (SSE), и ее жизненный цикл полностью обрабатывается платформой. Реализации сервисов могут использовать как встроенные модули Node, так и большинство сторонних модулей. Благодаря поддержке Nashorn для прямого вызова кода Java вы также можете напрямую использовать большинство библиотек Java.
Клиентская сторона — Просмотров
Представление — это HTML-код, требуемый браузером. Он также содержит пользовательские HTML-расширения «data-» и простые модели JavaScript. Эти представления передаются компилятором (на стороне сервера) перед отправкой полного HTML-файла SPA, включая сгенерированный пользователем JavaScript, в браузер.
Собираем все вместе. Простой пример.
Oracle предоставляет приличный набор примеров и документации для Avatar, чего в принципе достаточно для начала работы. Первое, что вы можете попробовать сами — это сборка раннего доступа JDK 8 для вашей ОС. На момент написания статьи я попробовал это с последней версией Developer Preview b118. После установки вам необходимо получить последний сервер GlassFish Open Source Edition 4.0 и разархивировать его в подходящее место. Убедитесь, что он работает с установленным JDK 8, либо поместив <jdk8> / bin в переменную среды PATH, либо добавив следующую запись в <gf4> / glassfish / config asenv.bat / conf
|
1
|
set AS_JAVA=<jdk8> |
Не нужно скачивать последний avatar-1.0-ea.zip и расширять его в каталог <gf4> / glassfish /. После этого вам нужно установить переменную среды AVATAR_HOME и указать ее в каталоге установки <gf4>. И обязательно добавьте% AVATAR_HOME% \ glassfish \ bin в переменную окружения PATH.
Если все это сделано, вы можете переключиться в папку вашего рабочего пространства и выполнить следующую команду, чтобы Avatar создал простое примерное приложение для вас:
|
1
|
avatar new --example=hello |
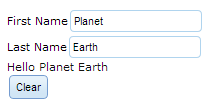
Он создает базовое «привет» приложение, которое состоит только из представления. Это хорошее место для начала изучения, и вы можете сразу же запустить свой экземпляр Glassfish и развернуть приложение, как вы это делали бы с каждым типичным приложением Java EE:
|
1
2
3
|
asadmin start-domainasadmin deploy hello |
При указании вашего браузера на http: // localhost: 8080 / hello отобразится приложение. Вы можете начать редактирование вида, расположенного в <workspace> /hello/view/src/hello.html напрямую. Когда сервер работает, Avatar заботится о его повторной компиляции для следующего запроса. Это обеспечивает быстрое развитие. Это поведение контролируется свойством «debug = true» в файле avatar.properties и может быть изменено для продуктивных систем. Кроме того, если задать значение false, все файлы .js и .css будут свернуты до доставки.
По крайней мере, если вы сначала загрузите и добавите требуемый YUI Compressor ( jar download ) в Avatar. Из-за лицензионных ограничений он не был в комплекте. Просто поместите его в <gf4> / glassfish / modules / avatar-ext / lib. Возможно, вам придется сначала создать этот каталог.
Помимо этого очень простого примера без какого-либо сервиса, есть более сложные, доступные с дистрибутивом в% AVATAR_HOME% / Project-Avatar-examples /. По соображениям удобства есть полные примеры. Доступны, которые могут быть непосредственно развернуты и протестированы. Чтобы получить доступ к образцам, просто добавьте к имени примера «demo-». Таким образом, к примеру «rest» можно получить доступ через http: // localhost: 8080 / demo-rest / .
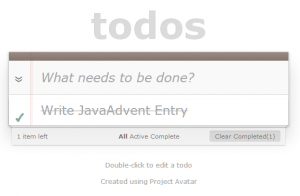
Вы должны обратить внимание на различные функции, которые будут представлены в разных примерах. Если вы хотите знать, как Avatar обрабатывает постоянство, вы можете в точности рассмотреть оставшийся пример, который использует FileDataProvider для сохранения элементов. Другим интересным примером является приложение на основе TodoMVC ( http: // localhost: 8080 / demo-todo / ). Это демонстрирует более сложный вид, который также был стилизован.
Что дальше?
На сегодняшний день никто не знает, что будет с Аватаром. Отзывы сообщества не были чрезвычайно громкими или взволнованными в целом. Я думаю, причина этого в том, что никто не знает, что с этим делать. Самым большим недостатком на сегодняшний день является то, что он работает только с GlassFish, что еще больше ограничит усыновление и интерес сообщества. Учитывая тот факт, что SSE не является частью спецификации Java EE, это может усложнить перенос его на другой сервер приложений. Даже если лицензия ( GPL2 с Classpath Exception ) должна позволять это. Возвращаясь к первоначальному опросу и мысли об определении серверной интеграции JavaScript с Java EE, вы знаете, по крайней мере, краткое представление о том, что говорит Oracle, если они говорят об Avatar. Пройдите этот опрос и расскажите им, что вы думаете о наличии такого рода вещей в Java EE.
Я желаю вам счастливого праздничного сезона и нового года, наполненного миром и процветанием.