Я продолжаю серию статей о том, что нового в ASP.NET 4.5.
Некоторое болевое место, которое преследовало разработчиков WebForm в течение некоторого времени, заключается в том, что не было никаких строго типизированных элементов управления данными. Некоторые из элементов управления данными, о которых я говорю, включают в себя элементы управления Repeater, FormView и GridView. Все они использовали шаблоны, которые могли позволить вам указать представление для различных операций, например, когда вы редактируете данные по сравнению с добавлением новых данных.
Когда вы используете эти шаблоны сегодня, они используют выражения с поздней привязкой для привязки данных. Если вы используете элемент управления GridView или любой другой элемент управления данными, вы знакомы с синтаксисом Bind или Eval:
<asp: GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "false"> <Колонки> <asp: TemplateField HeaderText = "Name"> <ItemTemplate> <asp: Label ID = "lblName" runat = "server" Text = '<% # Bind ("Name")%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> <asp: TemplateField HeaderText = "Город"> <ItemTemplate> <asp: Label ID = "lblCity" runat = "server" Text = '<% # Bind ("Address.City")%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> </ Columns> </ Жерех: GridView>
Одна из проблем, связанных с элементами управления данными с поздним связыванием, заключается в использовании строки для представления имени свойства. Если вы допустите ошибку при вводе имени, вы не увидите исключения до времени выполнения. Гораздо лучше ловить эти ошибки во время компиляции. К счастью, Microsoft решила эту проблему в ASP.NET 4.5, внедрив строго типизированные элементы управления данными.
Установка
Перед началом любой разработки вам необходимо установить ASP.NET 4.5. Самый простой способ сделать это через установщик веб-платформы. Все статьи ASP.NET 4.5, которые я создаю, разработаны в Visual Studio 2011 Developer Preview. Вот ссылка для начала.
Сильно типизированные элементы управления данными
ASP.NET 4.5 представляет строго типизированные элементы управления данными в шаблонах. Новое свойство ModelType было добавлено в элементы управления данными, и это позволяет вам указать тип объекта, который связан с элементом управления.
Установка этого свойства добавит этот тип к элементам управления данными Intellisense (функция автозаполнения), что означает, что больше нет ошибок при печати! Это устраняет необходимость запуска веб-сайта, чтобы увидеть, не допустили ли вы какие-либо ошибки при печати.
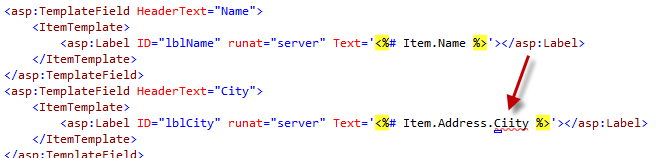
В этом примере я подключился к веб-сервису Northwind. Используя ASP.NET 4.5, я могу установить для ModelType значение Northwind. Если требование для односторонней привязки данных, вы можете использовать выражение Item . Bind("Name") становится Item.Name . То же самое касается городской собственности. Заменить Bind("Address.City") на Item.Address.City .
<asp: GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "false" ModelType = "WebApplication2.NorthwindService.Supplier"> <Колонки> <asp: TemplateField HeaderText = "Name"> <ItemTemplate> <asp: Label ID = "lblName" runat = "server" Text = '<% # Item.Name%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> <asp: TemplateField HeaderText = "Город"> <ItemTemplate> <asp: Label ID = "lblCity" runat = "server" Text = '<% # Item.Address.City%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> </ Columns> </ Жерех: GridView>
Для двусторонней привязки данных используйте Binditem . Таким образом, используя приведенный выше пример, привязка данных к текстовому полю будет выглядеть так:
<asp: GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "false" ModelType = "WebApplication2.NorthwindService.Supplier"> <Колонки> <asp: TemplateField HeaderText = "Name"> <ItemTemplate> <asp: TextBox ID = "txtName" runat = "server" Text = '<% # Binditem.Name%>'> </ asp: TextBox> </ ItemTemplate> </ Жерех: TemplateField> <asp: TemplateField HeaderText = "Город"> <ItemTemplate> <asp: TextBox ID = "txtCity" runat = "server" Text = '<% # Binditem.Address.City%>'> </ asp: TextBox> </ ItemTemplate> </ Жерех: TemplateField> </ Columns> </ Жерех: GridView>
Intellisense доступен, поэтому больше не будет опечаток, о которых вы узнаете только во время выполнения.
Привязка модели
Привязка модели фокусируется на кодированной логике доступа к данным. Ранее, если вы хотели отобразить данные в элементе управления GridView, вам нужно было либо явно установить свойство DataSource и вызвать его метод DataBind из кода. Как этот пример:
защищенная пустота Page_Load (отправитель объекта, EventArgs e) { var products = GetProducts (); GridView1.DataSource = products; GridView1.DataBind (); }
В качестве альтернативы вы можете использовать один из множества элементов управления источником данных, чтобы связать данные с GridView. Теперь эта привязка модели является частью ASP.NET, вы можете явно указать GridView, какой метод вызывать для извлечения его данных, используя свойство SelectMethod. Вот обновленный GridView.
<asp: GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "false" ModelType = "WebApplication2.NorthwindService.Supplier" SelectMethod = "GetProducts"> <Колонки> <asp: TemplateField HeaderText = "Name"> <ItemTemplate> <asp: Label ID = "lblName" runat = "server" Text = '<% # Item.Name%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> <asp: TemplateField HeaderText = "Город"> <ItemTemplate> <asp: Label ID = "lblCity" runat = "server" Text = '<% # Item.Address.City%>'> </ asp: Label> </ ItemTemplate> </ Жерех: TemplateField> </ Columns> </ Жерех: GridView>
А в приведенном ниже коде есть метод GetProducts:
public IQueryable <NorthwindService.Supplier> GetProducts () { var service = new NorthwindService.DemoService (новый Uri (@ "http://services.odata.org/OData/OData.svc/")); Var поставщики = (из р в сервисе. Поставщики выберите p); возврат поставщиков; }
Этот метод не должен быть в коде позади. Это могло бы жить в другом классе или собрании. Преимущество возврата IQueryable состоит в том, что он включает отложенное выполнение запроса и позволяет IQueryable управления с привязкой к данным дополнительно изменять запрос перед его выполнением. Это полезно, когда вам нужно реализовать методы сортировки и разбиения на страницы.
Я в восторге от привязки модели и строго связанных элементов управления данными в ASP.NET 4.5. Он определенно позаимствовал эти идеи и концепции у MVC, поэтому скрестив пальцы, многие из них будут реализованы в следующих версиях.
Код этой статьи можно скачать здесь .