Недавно я написал статью о новых функциях связывания и минимизации в ASP.NET 4.5. Из коробки вы получаете пакетирование и минифинацию без необходимости что-либо делать. Если вы пропустили его, вы можете найти его здесь .
После этой статьи в ASP.NET 4.5 произошли некоторые изменения. Ранее вам нужно было вручную добавить следующую строку кода в файл Global.asax:
protected void Application_Start() { BundleTable.Bundles.EnableDefaultBundles(); } После обновления до ASP.NET 4.5 вам больше не нужно вручную добавлять эту строку кода. Он автоматически появляется, когда вы начинаете новый проект.
protected void Application_Start() { BundleTable.Bundles.RegisterTemplateBundles(); }
Также был обновлен код для ссылки на связанные и уменьшенные файлы CSS и JavaScript. Ранее для ссылки на пакет вы должны добавить следующий код:
<script src="scripts/js"></script> <link href="content/css" rel="stylesheet" /><script src="scripts/js"></script> <link href="content/css" rel="stylesheet" />
Это предполагает, что ваши файлы JavaScript находятся в папке, называемой скриптами , а таблицы стилей находятся в папке, называемой контентом . Это все еще работает с этим новым выпуском. Проблема с ссылками на файлы таким образом заключается в том, что при обновлении файлов старые версии все равно будут кэшироваться либо вашим браузером, либо веб-прокси. По умолчанию файлы кэшируются на 1 год, это замечательно, если вы никогда не обновляете их! Microsoft решила эту проблему, позволив вам ссылаться на связанные и свернутые файлы через ResolveBundleUrl .
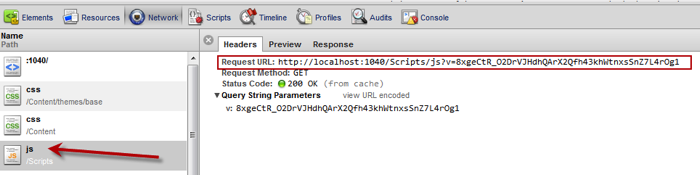
<script src="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js")"></script> <link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/css")" rel="stylesheet" type="text/css" /> Преимущество использования ResolveBundleUrl заключается в том, что он добавляет волшебную строку в конец имени файла. Эта волшебная строка изменяется только при изменении файла, то есть файлы будут кэшироваться в течение 1 года или до тех пор, пока они не изменятся. Если вы осмотрите страницу с помощью инструментов разработчика в Google Chrome, вы увидите волшебную строку.
Вы можете включить ключевое слово @using, чтобы устранить необходимость полной квалификации сборки System.Web.Optimization.
@using System.Web.Optimization@using System.Web.Optimization
Обязательно помните об использовании этой функции при разработке с ASP.NET 4.5.