JQuery был построен для анимации. Будь то затухание предупреждающего сообщения после неудачного входа в систему, скольжение по элементу управления меню или даже включение полной боковой прокрутки, игра в стрелялку — все это просто с помощью мощных встроенных методов, дополненных Обширный массив плагинов.
Анимация CSS-свойств
Мы уже освоили некоторые ценные примеры анимации — скольжение, выцветание и некоторые интересные скрытия и показа — но у нас не было большого контроля над тем, что именно анимируется и как именно это происходит. Пришло время представить очень интересную функцию jQuery, называемую также animate , которая позволяет анимировать целый ряд свойств CSS для создания собственных поразительных эффектов. Давайте посмотрим на пример animate в действии:
$('p').animate({ padding: '20px', fontSize: '30px' }, 2000);
Этот код анимирует все абзацы на странице, изменяя отступ от его начального состояния до 20 пикселей и увеличивая размер шрифта до 30 пикселей в течение 2 секунд (2000 миллисекунд).
Чтобы использовать animate , мы передаем литерал объекта, содержащий свойства, которые мы хотели бы анимировать, указанные как пары ключ / значение, — почти так же, как при назначении нескольких свойств с помощью функции css. Есть одна оговорка, которую вам нужно запомнить: имена свойств должны быть в верблюжьей оболочке, чтобы их могла использовать функция animate; то есть вам нужно написать backgroundColor вместо background-color и marginLeft вместо margin-left . Любое имя свойства, состоящее из нескольких слов, необходимо изменить таким образом.
Вы можете передать количество миллисекунд или одну из строк slow , fast или normal . Значения для свойств CSS могут быть установлены в пикселях, ems, процентах или точках. Например, вы можете написать 100px , 10em , 50% или 16pt .
Еще более увлекательно то, что определяемые вами значения могут быть связаны с текущими значениями элемента: все, что вам нужно сделать, это указать + = или — = перед значением, и это значение будет добавлено или вычтено из текущего свойства элемента. Давайте воспользуемся этой возможностью, чтобы заставить наше навигационное меню перемещаться при hover мыши на пункты меню с помощью функции hover :
$('#navigation li').hover(function() { $(this).animate({paddingLeft: '+=15px'}, 200); }, function() { $(this).animate({paddingLeft: '-=15px'}, 200); });
Наведите указатель мыши на меню навигации, и вы увидите, что ссылки красиво качаются.
Вы также можете использовать animate для достижения детального контроля над функциями отображения, скрытия и переключения. Мы просто указываем значение анимации свойства как show , hide или toggle а не числовое значение:
$('#disclaimer').animate({ opacity: 'hide', height: 'hide' }, 'slow');от$('#disclaimer').animate({ opacity: 'hide', height: 'hide' }, 'slow');
Это ужасно приятно видеть живые элементы. В качестве упражнения попробуйте анимировать каждое свойство элемента, о котором вы только можете подумать, — вы наткнетесь на некоторые интересные эффекты! Функция animate также имеет несколько мощных расширенных опций, которые мы подробно рассмотрим в этой главе.
Цветная анимация
Как только вы поймете, насколько animate функция animate , вам, вероятно, захочется анимировать цвет элемента. Тем не менее, анимация цвета немного сложнее, потому что значения цвета «между» начальным и конечным цветами должны быть рассчитаны особым образом. В отличие от значения высоты или ширины, которое перемещается от одного значения к другому простым линейным способом, jQuery необходимо выполнить некоторые дополнительные математические операции, чтобы выяснить, какой цвет, скажем, на три четверти расстояния между голубым и оранжевым.
Эта функциональность вычисления цвета не включена в базовую библиотеку. Это имеет смысл, когда вы думаете об этом: большинству проектов не нужны эти функции, поэтому jQuery может поддерживать размер базовой библиотеки на минимальном уровне. Если вы хотите анимировать цвет, вам нужно скачать плагин Color Animations.
Использование плагинов
Официальный репозиторий плагинов jQuery содержит постоянно растущее число плагинов, некоторые из которых более полезны, чем другие. Вы можете искать плагины по имени, категории (например, эффекты или утилиты) или по рейтингу, полученному от сообщества jQuery.
Найдя интересующий плагин, загрузите его в подходящее место для вашего проекта (скорее всего, в том же месте, что и исходный файл jQuery). Рекомендуется просмотреть файл readme или связанную с ним документацию перед использованием плагина, но, как правило, все, что вам нужно сделать, это включить его в файлы HTML, во многом так же, как мы включали наш пользовательский файл JavaScript.
Как вы используете новую функцию, зависит от плагина к плагину, поэтому вам придется ознакомиться с документацией каждого плагина, чтобы наилучшим образом использовать его.
После загрузки и включения плагина Color Animations вы теперь можете анимировать цветовые свойства в своем коде анимации jQuery, как и другие CSS-свойства. Постепенно выделим наше сообщение об отказе от ответственности в течение двух секунд при загрузке страницы, чтобы никто не пропустил его:
$('#disclaimer').animate({'backgroundColor':'#ff9f5f'}, 2000);
Видите, как анимация отказа от ответственности делает его намного более заметным?
смягчение
Ослабление относится к ускорению и замедлению, которое происходит во время анимации, чтобы придать ей более естественное ощущение. Облегчение применяет математический алгоритм для изменения скорости анимации по мере ее продвижения. К счастью, мы используем jQuery, так что вы можете оставить свои математические навыки в старшей школе в безопасности.
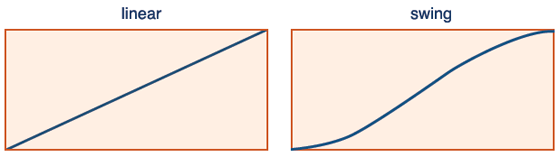
В jQuery доступно два типа замедления: linear и swing . Каждый раз, когда вы используете функцию анимации в jQuery, вы можете указать любой из этих параметров для управления замедлением анимации. Разницу между ними можно увидеть на рисунке ниже, который показывает, как свойство корректируется в течение периода анимации в зависимости от того, какой вариант замедления вы выбрали.
замедление swing начинается медленно, прежде чем набрать скорость, затем к концу анимации снова замедляется, красиво и плавно. Визуально замедление колебания выглядит гораздо более естественным, чем линейное, и jQuery использует его по умолчанию, если не указан параметр замедления.
Метод линейного ослабления не имеет ускорения или замедления: анимация происходит с постоянной скоростью. В большинстве случаев это выглядит довольно скучно и немного жестко, но стоит попробовать — это может подойти для ваших целей.
В качестве примера, мы будем анимировать первый тег абзаца, чтобы при нажатии он увеличивался и уменьшался; мы будем использовать линейное ослабление по мере роста, а колебания — по мере уменьшения. Разница довольно тонкая, но если вы повторите анимацию несколько раз, вы сможете различить их; уменьшающаяся анимация кажется немного более естественной:
$('p:first').toggle(function() { $(this).animate({'height':'+=150px'}, 1000, 'linear'); }, function() { $(this).animate({'height':'-=150px'}, 1000, 'swing'); });
В этом утверждении довольно много jQuery, поэтому сейчас самое время сделать паузу и убедиться, что вы понимаете все, что здесь происходит:
- Мы используем фильтр с селектором, чтобы захватить только первый тег абзаца.
- Обработчик события переключения (который выполняет каждую переданную функцию при последовательных щелчках) прикрепляется к абзацу.
- Внутри обработчиков мы выбираем
this, что относится к элементу, который вызвал событие (в нашем примере это сам абзац). - Первый обработчик использует формат + =, чтобы увеличить высоту абзаца на 150 пикселей, используя функцию
linearослабления. - Второй обработчик использует формат — =, чтобы уменьшить высоту абзаца на 150 пикселей, используя функцию замедления
swing.
Если вам удалось следовать и понять каждый из этих шагов, похлопайте себя по спине! Вы действительно овладеваете JQuery!
Расширенное облегчение
Как уже говорилось, ослабление колебания обеспечивает гораздо более приятный визуальный переход и, вероятно, подходит для большинства задач. Но колебание и линейное ослабление — это только вершина айсберга. За этими двумя базовыми типами, включенными в базовую библиотеку jQuery, имеется широкий спектр возможностей замедления. Большинство из них доступны в плагине easing, доступном в репозитории плагинов jQuery.
jQuery UI включает в себя несколько плагинов
Библиотека замедления также включена в раздел эффектов библиотеки jQuery UI. Эта библиотека включает в себя несколько распространенных плагинов, в том числе цветную анимацию, переходы классов и замедление. Включив библиотеку jQuery UI, вы избежите необходимости включать каждый плагин отдельно на своих страницах.
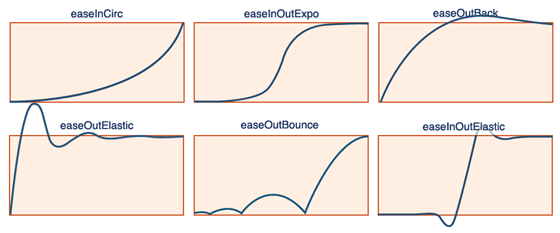
Просто скачайте и включите файл JavaScript плагина на свою HTML-страницу, где угодно после библиотеки jQuery. Вместо предоставления вам новых функций плагин easing просто предоставляет вам доступ к более чем 30 новым опциям. Объяснение того, что делают все эти функции замедления, протестирует даже самого изобретательного автора, поэтому мы просто обратим ваше внимание на рисунок ниже, где вы можете увидеть несколько алгоритмов, представленных графически.
Вы заметите, что некоторые алгоритмы выходят из области графика; когда анимированные элементы достигнут этой части перехода, они пройдут мимо пункта назначения и, наконец, повернут назад, чтобы обосноваться там. Эффект — это элемент, прикрепленный к куску резинки, который аккуратно вытягивает все обратно на место.
Чтобы использовать один из новых алгоритмов, нам просто нужно передать его имя нашей функции animate . Есть из чего выбирать, поэтому мы могли бы сразу же перейти к нему и попробовать несколько разных:
$('p:first').animate({height: '+=300px'}, 2000, 'easeOutBounce'); $('p:first').animate({height: '-=300px'}, 2000, 'easeInOutExpo'); $('p:first').animate({height: 'hide'}, 2000, 'easeOutCirc'); $('p:first').animate({height: 'show'}, 2000, 'easeOutElastic');
Посмотри на этот абзац иди! Возможно, вы захотите узнать, откуда берутся эти имена опций замедления или где вы можете увидеть полный список. Алгоритмы возникли из уравнений смягчения Роберта Пеннера, которые подробно описаны на его веб-сайте.
Лучший способ увидеть все доступные уравнения — это просмотреть исходный код плагина. Если вы используете свой текстовый редактор, чтобы открыть загруженный файл, вы увидите список функций, которые вы можете использовать в анимациях jQuery.
Время поиграть
Сделайте перерыв и протестируйте все функции замедления, которые предоставляет плагин. Маловероятно, что вам когда-либо понадобится использовать их все, но знакомство с ними позволит вам выбрать правильный вариант, чтобы дать вашему интерфейсу то чувство, которое вы хотите. Более того, игра с функцией animate укрепит ваши знания об этом: это важная часть арсенала ниндзя jQuery!
Надежные панели содержимого
Теперь, когда мы немного узнали о том, как работает функция animate, давайте посмотрим на последний раунд запросов клиента. Сегодняшний список дел включает в себя добавление жизненно важного компонента страницы: StarTrackr! Ежедневный список «Кто сейчас в моде ?» (Или SDWHRNL для краткости). Список состоит из последних знаменитостей, которые попали в или из фаворита, наряду с сопровождающей фотографией и краткой биографией. Мы будем применять некоторые из техник анимации и ослабления, которые мы только что изучили, для реализации списка в виде панелей, которые можно открывать и закрывать независимо.
Внешний вид виджета на странице показан ниже.
В нашем HTML-коде мы реализуем раздел как элемент div содержащий всех наших знаменитостей. Панель каждой знаменитости будет помечена как h3 , за которой следует еще один div содержащий изображение и короткий абзац:
<div id="bio"> <h2>Who's Hot Right Now?</h2> <h3>Beau Dandy</h3> <div> <img src="../images/beau_100.jpg" width="100" height="100" alt="Beau Dandy"/> <p>Content about Beau Dandy</p> </div> <h3>Johnny Stardust</h3> <div> <img src="../images/johnny_100.jpg" width="100" height="100" alt="Johny Stardust"/> <p>Content about Johny Stardust</p> </div> <h3>Glendatronix</h3> <div> <img src="../images/glenda_100.jpg" width="100" height="100" alt="Glendatronix"/> <p>Content about Glendatronix</p> </div> </div>
Когда пользователь нажимает на один из заголовков, мы хотим, чтобы соответствующая панель контента открывалась и закрывалась. Вы можете стилизовать свои панели так, как считаете нужным, но использование элемента уровня блока для заголовка с разноцветным фоном является обычной техникой: он обеспечивает четкий призыв к действию, чтобы пользователь мог щелкнуть по нему.
«Jumpy» Анимация?
Следует учесть одну причуду: анимация элемента, расположенного непосредственно рядом с тегом заголовка, может иногда выглядеть «нервной», особенно когда элемент скрывается. Это связано с полем заголовка, который сворачивается при скрытии следующего элемента. Простой обходной путь, который мы здесь использовали, заключается в полном удалении полей из тега заголовка.
Мы хотим не показывать контент при загрузке страницы, поэтому первое, что нужно сделать, это спрятать все контейнеры контента:
$('#bio > div').hide();
Если вместо этого вы предпочитаете открыть одну панель по умолчанию, вы можете указать ее здесь. Это может помочь сделать более очевидным для пользователей, что контент «скрыт» на панелях, и что они должны нажать на заголовки, чтобы открыть его. Сделать это в jQuery очень просто: мы просто применяем фильтр :first и вызываем действие show чтобы открыть только первую панель:
$('#bio > div:first').show();
Детский Селектор
В этих примерах есть функция селектора, которую мы еще не рассмотрели. Это дочерний селектор, и он обозначен угловой скобкой больше, чем (>). Дочерний селектор выбирает всех ближайших потомков, которые соответствуют селектору. Если бы мы пропустили дочерний селектор, наш код выбрал бы все элементы div под био-элементом div , даже если они были вложены в другие элементы. Для получения более подробной информации и примеров кода, использующих этот селектор, не стесняйтесь искать его в документации jQuery API.
Теперь, когда наш контент размечен так, как мы этого хотим, нам просто нужно добавить к нему магию взаимодействия с jQuery. Чтобы раскрыть наш секретный контент, мы используем знакомый подход: захват события click , поиск следующего элемента (который содержит наш контент) и его показ. Но на этот раз мы будем использовать прикосновение «отказов», уменьшая высоту содержимого, чтобы панели входили и выходили из поля зрения:
$('#bio h3').click(function() { $(this).next().animate( {'height':'toggle'}, 'slow', 'easeOutBounce' ); });
Функция замедления easeOutBounce создает великолепный эффект прыгающего мяча, который прекрасно работает для подобных панелей контента. Окунитесь в ваш браузер и убедитесь сами!
Проверьте книгу и купите ее онлайн на