Вступление
Адаптивный веб-дизайн — это новый способ создания веб-приложений. Как только вы создадите приложение с использованием адаптивного веб-дизайна , вы легко сможете заставить это веб-приложение работать на любом устройстве, включая мобильные и портативные устройства . Twitter открытой компании источники их Twitter Bootstrap структуры , которая поддерживает адаптивный веб — дизайн (RWD) . Kickstrap — это еще один вариант Twitter Bootstrap . В этом блоге я покажу, как мы будем создавать приложение на основе Spring MVC, которое использует jquery-tmpl для создания RWD на основе JSON.
Рассматриваемый нами сценарий использования — это простая система бронирования авиабилетов, в которой для заданного пункта отправления, пункта назначения, даты начала и окончания мы возвращаем все рейсы. Когда мы выбираем рейс, мы показываем все предложения в целевом местоположении.
Для людей, которые спешат получить код и шаги от @ Github.
Отзывчивый веб-дизайн
Есть 3 ключевых технических особенности, которые лежат в основе адаптивного веб-дизайна:
Гибкий макет на основе сетки : при просмотре страницы на мобильных устройствах, когда вы меняете устройство на альбомную или книжную, макет страницы автоматически настраивается и отображается для отображения в макете, это гибкий макет на основе сетки. В Twitter Bootstrap это можно сделать с помощью тегов CSS, как показано ниже:
<div class="row-fluid"><!-- put some HTML stuff --></div>
Гибкие изображения : динамическое изменение размеров изображений
Медиа-запросы : это функция CSS3, где CSS возвращается в браузер на основе запросов к медиа-устройству. Типичный HTML-тег, который вы используете для этого, как показано ниже,
<!-- for iPad, this is how the media query looks like --> <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Spring MVC и Twitter Bootstrap
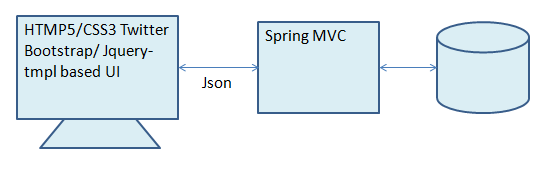
Общий поток данных, как показано ниже,
Адаптивный веб-дизайн с использованием Twitter Bootstrap, Spring MVC
В этом примере мы создаем одностраничный веб-сайт, используя Twitter Bootstrap и JQuery-tmpl. На внешней стороне данные представлены, как показано ниже,
$('#searchResults').click(function(){
var origin = $("#origin option:selected").val();
var destination = $("#destination option:selected").val();
var startDate= $("#startDate").val();
var endDate = $("#endDate").val();
$.get("resources/datatemplates/flightList.html", function (template){
$.get("/air/searchResultsJson?leavingFrom=" + origin + "&goingTo=" + destination + "&startDate=" + startDate + "&endDate=" + endDate, function (data){
$("#dataRegion").html("");
$.tmpl(template, data).appendTo("#dataRegion");
});
});
return false;
}
Это выполняет JQuery и получает список рейсов в форме как объекты JSon.
JQuery-TMPL плагин используется для связывания с flightList.html для достижения одной страницы Веб — страница дизайна. FlightList.html выглядит следующим образом:
<tr>
<td>${startTime}</td>
<td>${startAirport}</td>
<td>${endTime}</td>
<td><a href="#" onclick="return getDetails('${endAirport}')">${endAirport}</a></td>
</tr>
На стороне Spring MVC нам нужно добавить зависимость Maven и вызвать метод, обратитесь к этой ссылке для более подробной информации.
Код контроллера выглядит следующим образом:
@RequestMapping(value = "searchResultsJson", method = RequestMethod.GET)
public @ResponseBody
List searchResultsJson(@RequestParam String leavingFrom,
@RequestParam String goingTo, @RequestParam String startDate,
@RequestParam String endDate) {
Form form = new Form();
form.setOrigin(leavingFrom);
form.setDestination(goingTo);
form.setStartDate(startDate);
form.setReturnDate(endDate);
return locationService.selectFlights(form);
}
В приведенном выше примере @ResponseBody помогает вернуть ответ JSon клиенту.
Вывод
В этом блоге я продемонстрировал, как мы можем создать веб-приложение, которое можно адаптировать для работы на любом устройстве. Также показано, как вернуть ответ JSon из веб-приложения на основе Spring MVC .
Я надеюсь, что это поможет вам.