Для любого веб-мастера крупного сайта интересная тематика разбивки на страницы. Когда у вас огромное количество контента, трудно избежать нумерации страниц. В дополнение к вашей проблеме разбивки на страницы с точки зрения юзабилити, стоит обратить внимание и на аспекты SEO.
Нумерация страниц — это не ракетостроение, но с точки зрения SEO есть несколько вещей, которые вам нужно знать. Прежде чем углубляться в эти особенности, давайте сначала выясним различные типы нумерации страниц и проблемы, к которым они могут привести.
Типы пагинации
Когда вы думаете о нумерации страниц, вы, вероятно, думаете только об одном или двух типах, но есть много других методов. Во многих аспектах они похожи, но между ними есть и существенные различия с точки зрения как функциональности, так и удобства использования.
1. Статья нумерация страниц
Это очень распространенный тип нумерации страниц. Вы используете нумерацию статей, когда у вас есть длинная статья, которую вы не хотите разместить на одной странице. В этом случае вы просто распределяете его по нескольким страницам, и в конце каждой страницы есть навигация « Следующая» и « Предыдущая» .
Каждая из страниц имеет свой URL, например:
- http://www.somesite.com/some_article-1.html
- http://www.somesite.com/some_article-2.html
- http://www.somesite.com/some_article-3.html
Вы можете использовать разные имена для каждой части статьи (т.е. вместо some_article-2.html у вас может быть part_name.html, где part_name — это название раздела), но это создает больше проблем для SEO, так что вам лучше придерживайтесь 1, 2, 3 соглашения.
2. Галерея изображений
С пагинацией галереи изображений каждое изображение в галерее имеет свою страницу. Аналогично нумерации статей, вы можете называть отдельные страницы последовательно (1, 2, 3 и т. Д.) После названия серии или иметь другое имя для любого изображения, но в этом случае вы не будете отображать, что они все часть одной галереи. Предыдущая и Следующая также могут быть использованы для навигации.
3. Категория Пагинация
Когда у вас есть сайт с огромным количеством категорий и подкатегорий, которые при перечислении в качестве ссылок требуют слишком большой прокрутки, часто начинается разбиение на страницы категорий.
4. Темы форума или комментарии блога
Разбиение на форумы очень часто встречается на форумах, потому что темы могут стать очень длинными, и вам не захочется разместить все это на одном экране. То же самое относится к сообщениям в блоге с большим количеством комментариев — вам просто нужно разделить их между страницами и связать их с помощью кнопок «Следующая» и «Предыдущая».
5. Бесконечная прокрутка
Бесконечная нумерация свитков — это недавний и все более популярный метод нумерации страниц. Содержимое следующей страницы добавляется непосредственно на текущую страницу пользователя, когда он прокручивает экран вниз. Это делается автоматически, и нет необходимости использовать Previous, Next или More — скрипт разбивки на страницы обрабатывает все это.
Бесконечная прокрутка широко исследовалась в других статьях SitePoint с точки зрения SEO и с точки зрения UX .
Красные флаги
Как бы ни была полезна пагинация, если вы не знаете, как правильно ее реализовать, это может привести к различным проблемам:
1. Глубина сканирования
Если ссылки на страницы разбиты неправильно, Google не сможет проиндексировать все страницы серии. Более того, у Google есть ограничения по количеству страниц, которые он сканирует на сайте, а большое количество страниц может привести к уменьшению глубины сканирования. Как я расскажу далее в этой статье, лучше всего создать страницу «Просмотреть все», попросить Google индексировать только эту страницу и не трогать отдельные разделенные на страницы части.
2. Дублированный контент
Дублированный контент — это очень серьезная проблема SEO. С нумерацией страниц это может произойти, если у вас есть страница «Просмотреть все» вместе с нумерацией страниц. Рекомендуется использовать rel = ”nofollow” для страниц в разбивке по страницам, поэтому вы можете включить страницу «Просмотреть все».
3. Тонкий контент
Было время, когда Google любил сайты с несколькими страницами, даже если на них было только изображение и / или небольшое количество текста. Тем не менее, это уже история, и такой тонкий контент может привести к серьезным неприятностям.
Тонкий контент больше интересует разбиение на страницы галереи изображений, поскольку при других типах разбиения на страницы вряд ли будет иметься параграф или два текста на странице. Если вы не разрешаете Google индексировать отдельные страницы изображений, а обслуживаете его только как главные, тогда у вас не возникнет проблем.
В качестве альтернативы вы можете добавить больше контента на страницу с изображениями, например, связанные материалы, подобные галереи и т. Д., Чтобы сделать его более привлекательным, и, пожалуйста, Google. Проблема этого подхода заключается в том, что это может привести к снижению плотности ключевых слов и, как следствие, к снижению рейтинга.
Лучшие практики пагинации
Лучшие практики разбивки на страницы не сложно реализовать, но если вы пропустите их, вы скоро столкнетесь со всеми бедствиями, к которым может привести неправильно выполненная разбивка на страницы. Вот несколько советов, как этого избежать.
1. Когда использовать нумерацию страниц
Не существует универсального правила, но вот некоторые общие предложения, которые работают для большинства из нас.
Если вы используете разбиение на страницы статьи, вы можете нарисовать линию в определенной точке, на всем сайте или в конце раздела статьи. Подход конца раздела более логичен, но он может создавать страницы разной длины.
С форумами и комментариями в блогах, лучше всего, если вы перейдете на страницу после 10-20 сообщений / комментариев. Конечно, если сообщения / комментарии длинные, 20 из них не поместятся на одном экране, но это все еще нормально. Некоторая прокрутка является более приемлемой, чем постоянное нажатие кнопки «Далее», «Далее», «Далее», поэтому придерживайтесь рекомендации от 10 до 20 сообщений / комментариев.
Что касается разбивки на категории, я бы рекомендовал перейти на новую страницу после того, как вы получите 50-70 ссылок. Некоторые авторы рекомендуют около 100 ссылок, но это слишком много, особенно если смотреть на мобильном устройстве.
2. Всегда создавайте оглавление для разбитых на страницы статей
Я думаю, это само собой разумеется, но, поскольку я часто вижу, что это пропускается, позвольте мне включить это здесь — всегда создавайте оглавление (TOC) для разбитых на страницы статей.
Не думайте, что читатели будут читать каждую страницу вашей постраничной статьи в порядке ее публикации. Очень часто читатели будут читать введение, а затем захотят сразу перейти к интересующему их разделу, пропуская все до него.
Если вы не дадите им возможность сделать это (т.е. если у вас нет оглавления, откуда они могут выбрать интересующий раздел), вы, скорее всего, потеряете их сразу после вступления.
Поместите оглавление в видимое место — под заголовком или в поле рядом с первым абзацем. Не забывайте указывать оглавление на каждой странице статьи, чтобы пользователи могли перемещаться вперед и назад в статье по своему усмотрению.
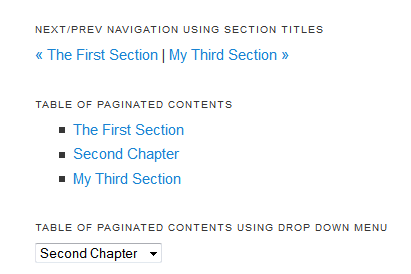
Если вы используете WordPress, то вам может понравиться плагин WP Table of Paginated Contents . Он обрабатывает все вопросы создания оглавления и предоставляет множество вариантов настройки. С этим плагином ваш TOC будет выглядеть примерно так:
3. Не забывайте просматривать все страницы
В этой статье я неоднократно упоминал, что страница «Просмотреть все» решает многие проблемы SEO, связанные с нумерацией страниц.
Одна страница «Просмотреть все», на которой отображаются все разбитые на страницы разделы, полезна не только для печати и для тех пользователей, которые не против прокрутки, но и для предотвращения SEO-катастроф.
Форумы являются единственным исключением из этого правила, поскольку с их помощью страница «Просмотреть все» не имеет смысла. Что касается форумов, вам просто нужно придерживаться отдельных страниц — нет никакого способа обойти это.
Когда вы создадите страницу «Просмотреть все», скажите Google индексировать ее, а не другие страницы. Чтобы избежать штрафов за дублированный контент, всегда используйте noindex для отдельных страниц.
После того, как сканер заходит на ваш сайт, вы можете дважды проверить в Google, отображается ли на нем только страница «Просмотреть все» или индексируются и отдельные страницы. Это может показаться слишком хлопотным, но наказание за дублированный контент — это не красиво.
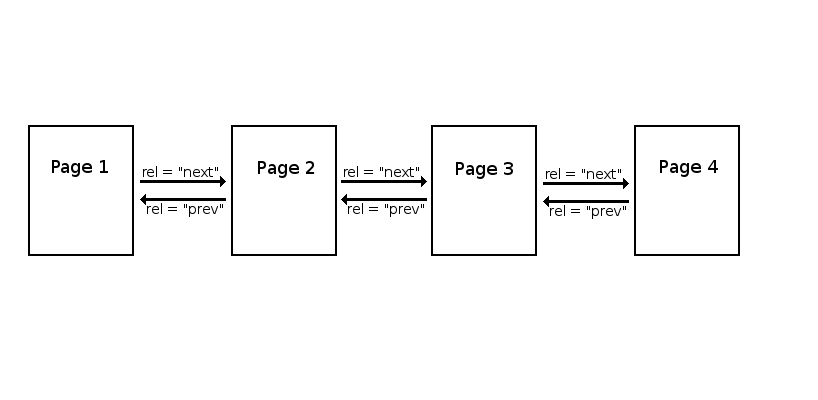
4. При необходимости используйте rel = «prev» и rel = «next»
Если у вас есть веские причины, по которым вы не можете использовать страницу «Просмотреть все», или если используемый вами тип нумерации страниц просто не допускает такую страницу, то вы всегда должны использовать rel = «prev» и rel = « далее », чтобы сказать Google индексировать все страницы серии.
Эти атрибуты HTML сообщают Google последовательность страниц для индексации. Однако вы должны знать, что робот Google может или не может следовать за ними, поэтому не слишком уверен, что все ваши страницы будут проиндексированы.
Более подробную информацию о том, как использовать rel = «prev» и rel = «next», можно найти здесь .
Вывод
У пагинации есть свои трудности с точки зрения юзабилити и SEO, но их не так уж сложно преодолеть. Да, если вы неправильно применяете разбиение на страницы, это может привести к таким проблемам, как уменьшение глубины сканера, дублирование или утончение контента. Однако, если вы будете следовать простым рекомендациям по простому разбиению на страницы, вы сможете пользоваться преимуществами нумерации страниц, не беспокоясь о юзабилити вашего сайта или о вашем рейтинге в поисковых системах.