Тенденции меняются, и причуды дизайна приходят и уходят, но визуальный дизайн и его основные принципы не сильно изменились за последние 50 лет. Независимо от того, смотрите ли вы на последние тенденции в полиграфическом дизайне, соотношение полей, веб-дизайн, сеточные структуры или любые другие аспекты дизайна, все они основаны на вековых принципах, таких как правило третей и золотое сечение . Давайте рассмотрим несколько примеров быстро развивающейся технологии проектирования, которая все еще каким-то образом держится на своих корнях.
Книжные поля
Книги и технологии чтения претерпели огромные изменения за последние несколько лет, но способ, которым мы определяем правильные поля книг, не изменился вообще. Неважно, предназначен ли носитель для печати или книга окажется электронной книгой; Настройка правильного пространства поля необходима для любого дизайна книги. Вы должны оставить достаточно места для отступления, подписей, номеров страниц и т. Д.
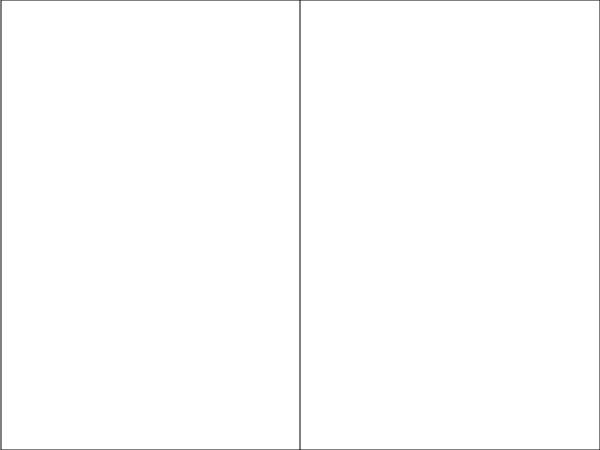
Книги выглядят лучше всего, когда каждый элемент страницы отделен достаточным количеством негативного пространства . Ниже приведен пример определения полей страницы. У вас есть две страницы рядом, и из комбинации разных углов вы можете использовать следующий метод, чтобы определить правильные поля для макета вашей книги.
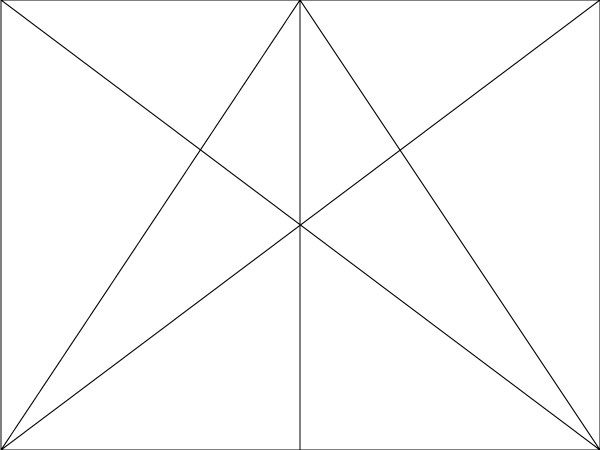
Начните с верхнего внутреннего угла каждой страницы и создайте линии от этой точки до внешних нижних углов. Затем создайте две линии, которые охватывают весь макет — соединяя нижние внешние углы с верхними углами на противоположной странице. Посмотрите ниже для ясности.
Там, где две линии пересекаются, создайте вертикальные линии из точек, в которых они пересекаются.
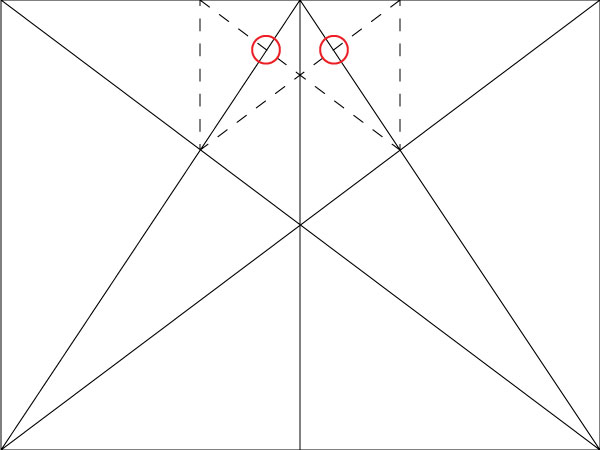
Затем создайте диагональные линии сверху и снизу каждой вновь нарисованной линии. Там, где они пересекаются с исходными диагональными линиями (красными кружками), это начальная точка окна вашего контента, куда должны идти ваши абзацы.
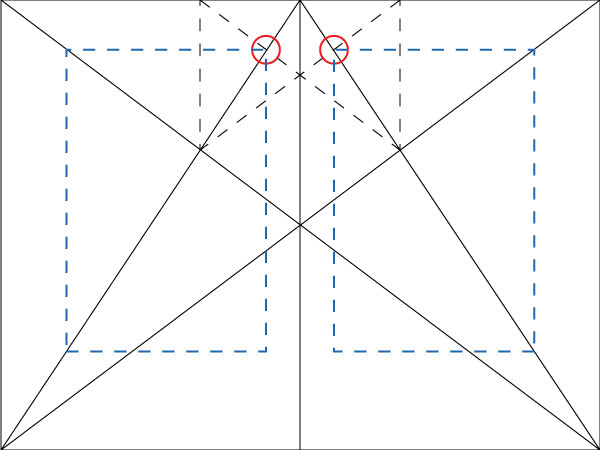
Оттуда вытяните прямоугольник из этих начальных точек, где правые углы пересекают внешние диагональные линии, как показано на рисунке ниже.
Это тот же метод, который использовался целую вечность. Он предназначен для создания наиболее визуально приятного расположения шрифтов на странице.
Правило третей
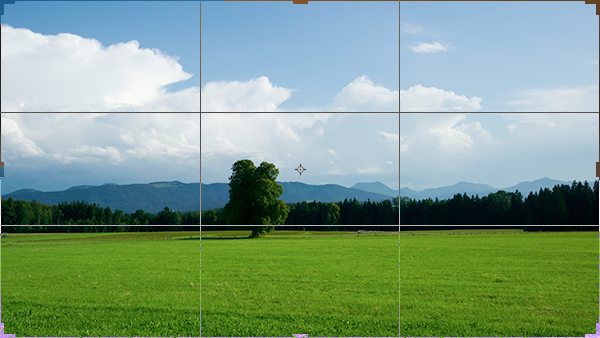
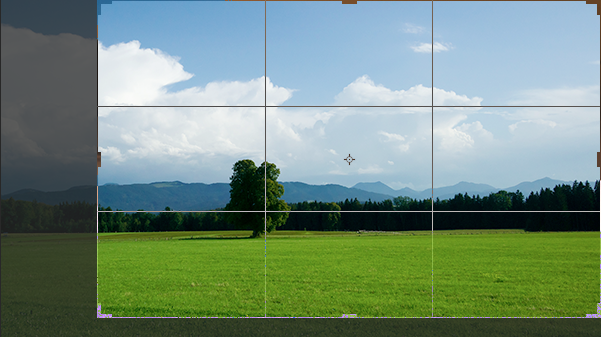
Правило третей существует уже почти два столетия, возможно, даже дольше. Впервые он был записан в конце 1790-х годов и был полезным правилом для композиции, которую мы до сих пор интенсивно используем. Правила третей просты, и это простой способ определить фокус изображения. Вы можете применить правило третей к любой форме или ориентации изображения или дизайна.
Чтобы реализовать правило третей, выберите свое изображение и разделите его поровну по вертикали и горизонтали. У вас должно быть девять равных частей вашего изображения. Там, где пересекаются вертикальные и горизонтальные линии, называются «фокусными точками» вашего изображения.
Затем просто обрежьте изображение так, чтобы основной объект попал в одну из четырех фокусных точек.
Закон Хика и веб-дизайн
Чтобы подвести итог закону Хика с точки зрения непрофессионала, время, необходимое вам для выбора из меню пунктов, определяется тем, как эта информация организована или предложена. Если нет никакой рифмы или причины, по которой структурировано меню, это может затруднить выбор. В приведенном ниже примере есть огромное количество информации, которую нужно принять и обработать. Вспомните, когда вы впервые зашли на этот сайт, чтобы что-то найти. Вы были поражены количеством вариантов?
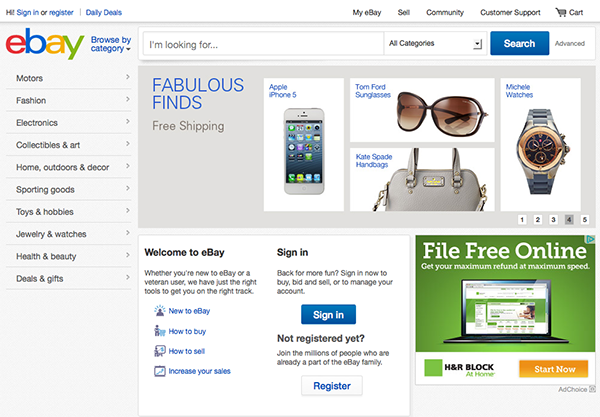
Рассмотрите сайт eBay ниже и предлагаемую информацию. Вы можете найти что угодно на eBay, и это очень легко сделать, используя меньше информации и больше организации. Существует много осторожных рассуждений о макете их сайта. Обратите внимание на большую панель поиска в середине страницы; Вы можете просто ввести то, что вы ищете. Если вы предпочитаете просматривать меню, их элементы разбиты по категориям с левой стороны. Это меню более заметное, чем ссылки в верхней правой части сайта.
Представьте, если бы eBay пытался предложить все виды товаров на своей домашней странице. Здесь действует закон Хикса, потому что проще обработать более упрощенную, улучшенную компоновку, чем пытаться обработать множество маленьких меню, сгруппированных вместе. Этот принцип особенно важен при разработке целевых страниц, где больше информации может привести к снижению эффективности .
Закон Фитта и веб-дизайн
Закон Фитта в основном гласит, что выбор места навигации зависит от размера меню. Чем больше меню, тем привлекательнее оно визуально… до некоторой степени. Скорее всего, вы будете инстинктивно переходить к самому большому меню на странице, если оно не слишком большое. После определенного момента меню может стать слишком большим и менее эффективным.
Закон также охватывает тот факт, что вы не можете точно определить, откуда пользователь начнет свои движения, но его начальный ход определяется размером меню на экране. Например, на сайте eBay, если вы собираетесь купить куртку, сначала вы будете перемещать мышь к левому меню, прежде чем даже читать или обрабатывать контент, потому что это главное меню и вероятный источник информации, которую вы ищем.
Золотое сечение
Золотое сечение существует уже очень давно. Вы можете найти несколько примеров в природе, например, в структуре раковины. Вы можете найти его в таких известных произведениях искусства, как Мона Лиза. Золотое сечение определяет наиболее эстетичное соотношение между областями в композиции, и мы используем его в современном веб-дизайне сегодня. Математически говоря, Золотое сечение составляет примерно 1,6.
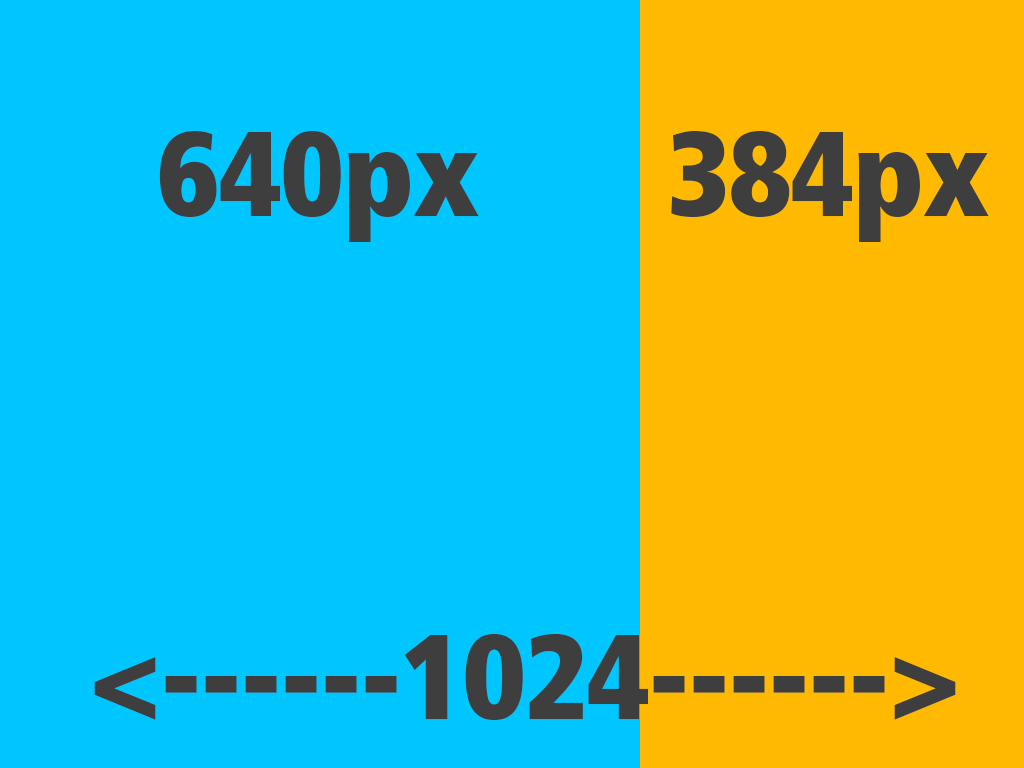
Предположим, у вас есть веб-сайт общей шириной 1024 пикселя. Вы берете общую ширину сайта и делите ее на 1,6, и вы получите 640 пикселей. Это будет ваша область контента. Если вы вычтете 640px из 1024px, вы получите 384px, что является идеальной шириной боковой панели, согласно Золотому сечению.
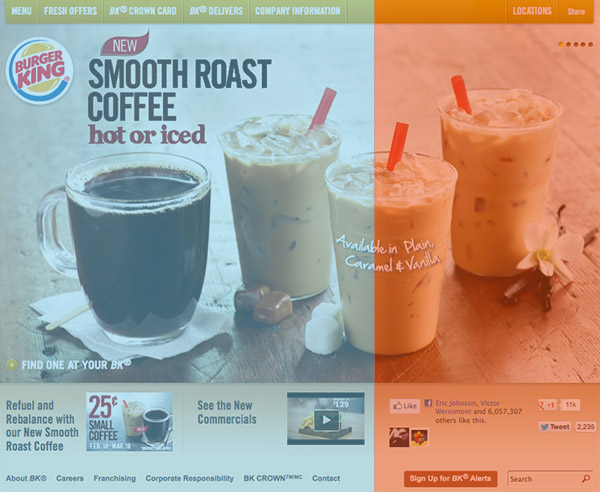
Ниже приведен пример сайта, базовая структура которого основана на золотом сечении. Как видите, золотое сечение используется не только для определения ширины боковой панели; он также может быть использован для определения ширины контента сайта. Синяя область внизу — это основная область контента, где отображается основная навигация, а также небольшие рекламные объявления внизу. Оранжевая область — это место, где расположены второстепенные части веб-сайта, такие как значки социальных сетей и указатель магазина.
Веб-сайт US Cellular также свободно основан на золотом сечении. Обратите внимание на расположение телефона и то, как навигация совпадает с ним. Обратите также внимание на то, как вы можете нарушить выравнивание соотношений с некоторыми элементами (например, с четырьмя модулями в нижнем колонтитуле) и при этом иметь целостный, эстетически приятный дизайн.
Вывод
Дизайн последних 50 лет, возможно, изменился по стилю, но основные принципы, на которых они основаны, остаются прежними. Золотое сечение, закон Фитта и Хика, а также правило третей все еще широко используются сегодня. Они основаны на математических пропорциях и по-прежнему являются лучшими ориентирами для получения наилучших визуальных результатов. Новые стили или проекты часто основаны на принципах сотен лет назад.
Вы консультируетесь с Золотым сечением, Законом Фитта, Законом Хика или Правилом третей во время проектирования или полагаетесь на современные приспособления, такие как сеточные системы или шаблоны?