Как разработчику, иногда просто слишком просто сбросить табличные данные на веб-страницу и назвать их «хорошими». Вы знаете, просто создайте простую таблицу, дайте ей базовый CSS, чтобы привести ее в порядок, и все готово, верно ? Неправильно. Если вы вдумчивый дизайнер, то вы понимаете, что данные находятся на странице, чтобы доказать свою точку зрения, и ваша работа состоит в том, чтобы сделать эти в противном случае утомительные данные интересными и убедительными.
Мы живем в эпоху обильных данных. Некоторые могут назвать это «эрой информационной перегрузки». Вот почему превращение этих данных в полезную информацию действительно важно. Итак, как мы берем огромное количество данных и создаем интересную, привлекательную информацию? Ниже приведены несколько мест для начала. Хотя большинство из них являются немного техническими, вы можете проверить последний совет вместе с примерами в конце, чтобы получить вдохновение для дизайна данных.
Настройка таблиц с помощью циклов «Пока»
Я знаю, что я просто высмеивала разработчиков, которые просто сбрасывают данные в таблицу и называют это хорошим ходом, но есть несколько мощных способов по-прежнему использовать таблицы, которые требуют большего, чем просто щелкнуть мышью по какому-то CSS и уйти. Я всегда делаю динамические наборы данных, используя циклы PHP «while» . Таким способом легко генерировать таблицы, но не всегда так легко сделать так, чтобы они хорошо выглядели и привлекали пользователей.
CSS-псевдо-класс n-го ребенка
Мне регулярно приходится использовать PHP или какой-либо другой язык сценариев для создания огромного списка табличных данных. Один из самых простых способов сделать ваши таблицы визуально привлекательными при работе с динамическими данными — это использовать вызов CSS nth-child. Вот пример CSS:
[sourcecode language = ”html”]
.SomeClass tr: nth-child (odd) {background-color: #ccc;}
.SomeClass tr: nth-child (even) {background-color: #fff;}
[/исходный код]
Когда вы кодируете свою таблицу, вот как это будет выглядеть:
[sourcecode language = ”html”] </ pre>
<table class = «SomeClass»>
<TBODY>
<TR>
<th> Имя </ th>
<th> Фамилия </ th>
</ TR>
<TR>
<TD> Билли </ TD>
<TD> Joel </ TD>
</ TR>
<TR>
<TD> Джои </ TD>
<TD> Sams </ TD>
</ TR>
<TR>
<TD> Сэмми </ TD>
<TD> Законопроекты </ TD>
</ TR>
</ TBODY>
</ Table>
<Предварительно>
[/исходный код]
Теперь просто сделайте стиль, используя эту технику псевдокласса. Имейте в виду, что IE не поддерживает этот псевдокласс, но есть некоторые обходные пути jQuery. Самый простой способ, который я нашел, чтобы сделать эту работу, это добавить еще один набор классов CSS, как это:
[sourcecode language = ”html”]
/ * CSS для IE для использования псевдокласса nth-child * /
.SomeClass tr: nth-child (odd) {background-color: #ccc;}
.SomeClass tr: nth-child (even) {background-color: #fff;}
[/исходный код]
Затем используйте этот jQuery, чтобы он заработал:
[sourcecode language = ”html”]
<script type = «text / javascript» src = «https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»> </ script> // Вызов jQuery из Google CDN или wherevs <script type = «text / javascript»> // <! [CDATA [
$ (документ) .ready (function () {
$ («. SomeClass tr: nth-child (even)»). AddClass («even»);
$ («. SomeClass tr: nth-child (odd)»). AddClass («odd»);
});
//]]> </ script>
[/исходный код]
Я поместил весь приведенный выше код в раздел заголовка моего HTML-документа.
Сортируемые столбцы
Мне также нравится делать мои колонки сортируемыми. Это позволяет пользователям быстро манипулировать и упорядочивать данные для своих целей и понимания.
Вы не можете просто поставить галочку и сделать таблицы сортируемыми. Вам нужно будет использовать jQuery или какой-либо другой JavaScript, чтобы он работал. Я использую простую библиотеку TableSorter, которая позволяет мне добавить класс в таблицу, и все готово.
- Загрузите библиотеку JS с TableSorter.com
- Добавьте ссылку в ваш HTML (см. Их документацию)
- Добавьте класс к вашей таблице.
Помните, что вы всегда можете иметь несколько классов для любого элемента HTML; просто используйте:
[sourcecode language = ”html”]
<table class = «firstClass secondClass nthClass etcClass»> </ table>
[/исходный код]
Проверьте код Pager.js на TableSorter.com, который позволяет легко просматривать результаты таблицы. Если у вас слишком большие таблицы, вам понравится, насколько это легко реализовать.
Столбцы фильтра
Наконец, я очень полюбил возможность использовать фильтры с таблицами. Как бы нам не хотелось это признавать, человеческий мозг имеет ограниченную активную память, поэтому сосредоточение на определенных выборках или аспектах данных может оказать более сильное воздействие и лучше понять информацию. Если вы знакомы с Excel, пользователь может выбрать фильтрацию столбца, а затем либо выбрать из списка, либо использовать функцию поиска для фильтрации данных, которые он ищет.
Существует множество надежных пакетов фильтров, которые уже созданы и готовы к использованию. Мне нравится фильтр таблиц PicNet, так как его легко подключать к динамическим таблицам, которые я использую очень часто.
Если вы ищете более надежный набор столов, посмотрите Flex Grid , в котором есть практически все, что вы когда-либо хотели. Не так просто связать динамические таблицы, но он отлично работает, даже если вы хотите потратить время на разработку полноценной системы.
Интересные макеты
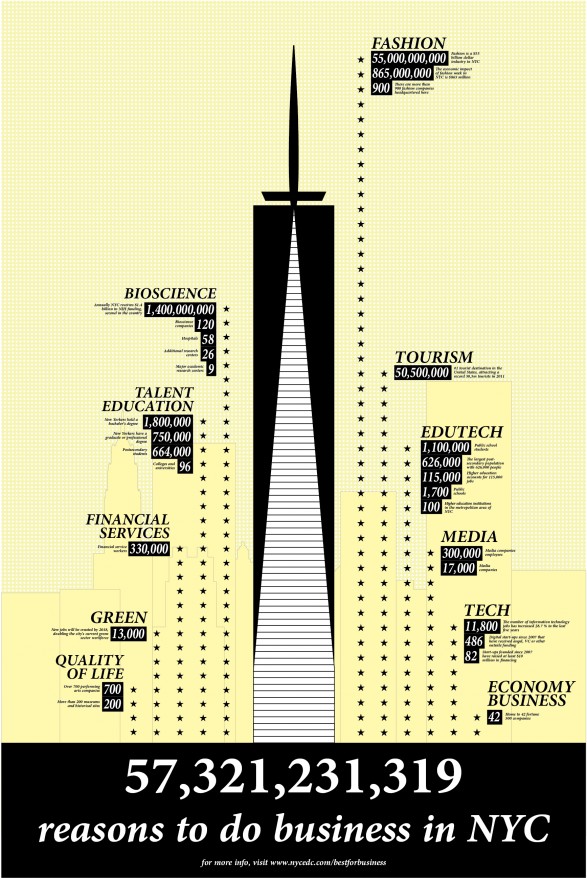
Для тех, кто менее заинтересован в форматировании данных на стороне разработчика, вы можете просто создать макет, который немного необычен. Вместо простой линейной диаграммы или круговой диаграммы используйте инфографику или добавьте в свои данные графические символы. Вы также можете использовать библиотеки динамических диаграмм, если данные, с которыми вы работаете, постоянно меняются. Ниже приведены некоторые из моих любимых примеров данных, которые дизайнеры сделали достаточно интересными для отображения в качестве настенного рисунка:
по NYCEDC . Просмотрите больше визуализации данных .

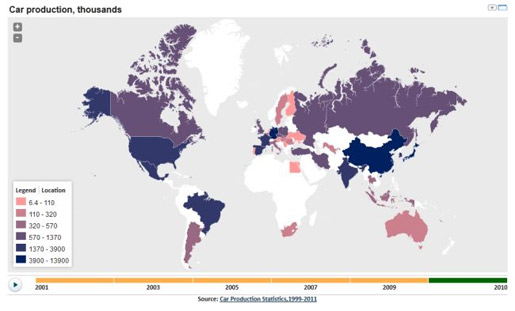
Физический 3D бумажный график от Сян Цин

Интерактивная инфографическая система от Martin Liveratore
Информационная графика в контексте Питера Орнтофта
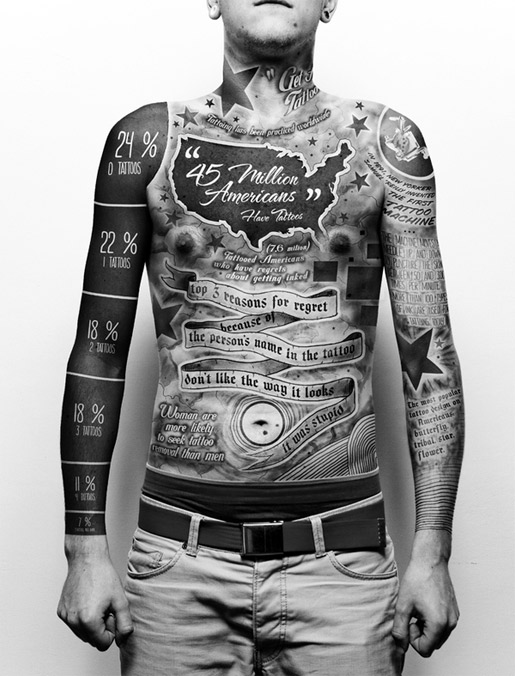
Инфографика татуировки Пола Марцинковского
Физическая инфографика «Лунные приливы» Дэниела О Комита
Есть ли у вас какие-нибудь истории с интересными данными? Вам когда-нибудь приходилось превращать огромное количество данных в действенный визуальный дизайн?