Вступление
Views — один из самых популярных модулей Drupal с более чем 5 миллионами загрузок и более 700 тысяч сайтов, которые сообщают об его использовании. Он настолько популярен, что Drupal 8 будет поставляться с ядрами Views в рамках захватывающей и долгожданной инициативы процесса выпуска Drupal 8.
Это вводный урок о мире Views и о том, как вы можете использовать этот замечательный модуль для создания списков контента. Есть несколько небольших тем, которые я расскажу в рамках этого урока. Сначала мы увидим, как начать работу и создать представление. Затем мы увидим, какие списки и форматы контента доступны для нас из коробки.
Как только мы выберем, как будет выглядеть представление, мы немного рассмотрим фильтрацию и сортировку. Эти параметры используются, чтобы убедиться, что мы отображаем только правильный контент и в том порядке, в котором мы хотим, чтобы он отображался. Звучит увлекательно?
Давайте погрузимся прямо в.
Начиная
Установка Views аналогична установке любого другого модуля. Я не собираюсь рассказывать о процессе установки модулей Drupal, а скорее покажу вам полное руководство на Drupal.org .
Если вы знаете, как использовать Drush (которую я рекомендую всем сердцем изучать), вы можете запустить две простые команды, и все готово:
drush dl views
drush en views views_ui -y
Это загрузит и включит все необходимые модули (включая CTools, которая является зависимой).
Теперь, когда у нас установлены представления, мы можем перейти к admin/structure/views Вы заметите несколько инвалидов, которые выходят из коробки. Мы не будем вдаваться в это, но приятно знать, что они там. Главная страница и термин таксономии особенно интересны, поскольку они эмулируют и заменяют поведение по умолчанию в Drupal.
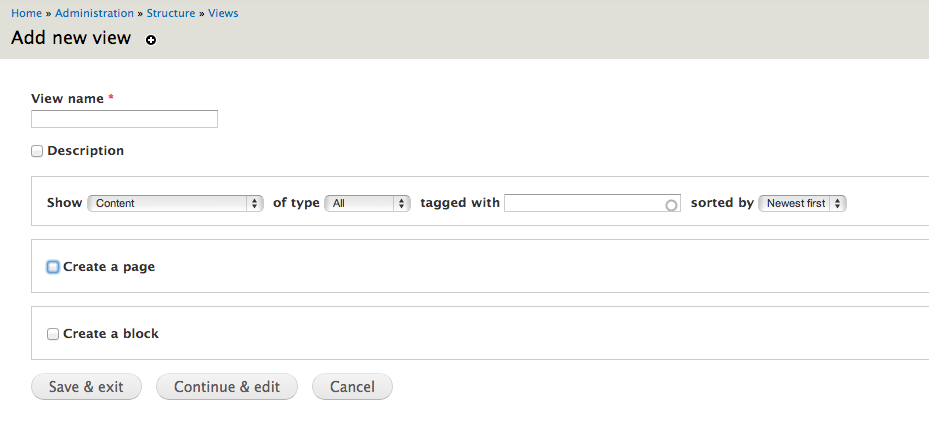
В будущем я хочу создать представление и поэкспериментировать, чтобы показать, как вы можете начать его использовать. Итак, перейдите и нажмите ссылку Добавить новый вид вверху, чтобы перейти к форме создания вида.
Здесь мы зададим имя View, а внутри первого набора полей мы уже можем отфильтровать, какую информацию будет отображать View.
Мы выберем показывать Content Обратите внимание, что выбор, который вы делаете в этом окне выбора, не может быть изменен позже. Так как мы выбрали Content А пока давайте перейдем к статье, но знайте, что вы можете изменить это позже при редактировании вида.
Кроме того, поскольку мы выбрали тип содержимого ArticleTags Однако мы не будем знать, что это возможно (как сейчас, так и позже при редактировании вида). И, наконец, мы можем отсортировать список по нескольким из уже доступных критериев, но мы пока не будем этого делать.
Отображение страницы
Ниже только что отредактированного набора полей мы видим еще 2 набора полей, которые дают нам возможность создать страницу и блок. Они являются ярлыками для создания дисплеев для нашего просмотра.
Любое представление может содержать несколько displays Некоторые из них доступны «из коробки», а некоторые предоставлены другими модулями. Поэтому вы можете создать один вид, который отображает один и тот же контент несколькими способами, используя разные форматы, фильтры и т. Д.
В этой статье мы будем придерживаться отображения страницы и создадим его на следующем шаге (просто чтобы вы увидели весь процесс). Поэтому оставьте эти 2 флажка не отмеченными и нажмите « Продолжить» и измените их .
Вы попадете на главную страницу редактирования представления, где я рекомендую нажать кнопку Сохранить , поскольку представление еще не сохранено до того, как вы это сделаете.
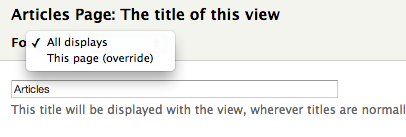
На этой странице вы увидите в верхней части панель DisplaysMaster Мы хотим создать страницу с путем, где мы можем увидеть наш список. Поэтому нажмите « AddPage Далее вы также можете выбрать заголовок страницы, нажав « NoneЗаголовок» .
Здесь следует отметить одну важную вещь, которая будет хорошо служить вам в будущем. Когда вы вносите изменения, подобные тому, который вы только что внесли, вы можете применить его только к этому дисплею или ко всем остальным (см. Изображение ниже). Вы должны быть осторожны, потому что выбор по умолчанию — All displays Это легко забыть, и это может вызвать проблемы, если у вас есть несколько дисплеев. так что имейте это в виду и убедитесь, что вы вносите изменения в дисплеи, в которые хотите внести изменения.
Прежде чем перейти к остальным настройкам, вам необходимо указать путь к странице просмотра. Представления должны будут зарегистрировать его в Drupal и не позволят вам сохранить представление без такового. Поэтому в разделе « Настройки страницы» нажмите « No path is set Затем вы также можете поместить его в меню и указать правило доступа к странице.
Формат
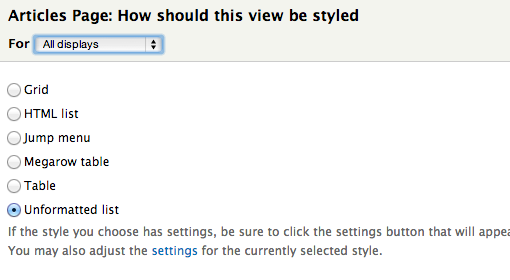
Под набором полей Формат у нас есть несколько важных опций, которые касаются того, как отображается представление и что именно из содержимого отображается. Из коробки у вас есть несколько форматов, которые вы можете выбрать (и некоторые настройки для каждого из них), но мы пока перейдем к стандартному: неформатированный список. Это самый простой, но я призываю вас поиграть и поэкспериментировать с другими.
Но теперь, когда мы выбрали формат, давайте посмотрим, что на самом деле будет отформатировано. По умолчанию это поля. Это означает, что вы выбираете несколько полей Drupal (либо свойства сущностей, либо поля, объявленные через интерфейс пользователя Field), и они отображаются для каждой статьи. Это то, что мы выберем в будущем, но я хочу рассказать вам и о другом варианте, который поставляется с Views: content
Каждый тип контента в Drupal 7 поставляется с несколькими режимами просмотра (полный, тизер, RSS и т. Д.). С помощью модуля Display Suite вы можете определить еще больше. И для каждого режима просмотра вы можете указать свой способ отображения полей. Например, у вас будет другой стиль изображения для изображения в тизере, чем в режиме полного просмотра.
Это то, к чему относится contentfields Вы можете выбрать узел для отображения, используя определенный режим просмотра. И это может быть мощным. Но давайте перейдем к использованию полей, потому что это удерживает нас в области представлений, когда речь идет о подготовке вывода каждой отдельной строки представления.
поля
Теперь, когда мы решили использовать опцию fields, вы уже заметите в области предварительного просмотра внизу страницы список заголовков статей. Это связано с тем, что по умолчанию в представлениях будет отображаться поле заголовка, поскольку требуется хотя бы одно. Чтобы добавить других, нажмите кнопку « AddFields Вам будет предложено наложение, где вы можете искать и выбирать поля для добавления.
Для разных типов полей доступны разные опции, и, к сожалению, мы не можем перечислить их все здесь. Но давайте поставим небольшую цель и попытаемся ее достичь: тизеры узлов статей, которые показывают заголовок, сводку тела и изображение.
Итак, давайте посмотрим на поля Body и изображения по умолчанию, которые поставляются с типом контента Article. Они отображаются как Content: BodyContent: Image
Вам нужно будет настроить оба этих поля по одному. В поле «Тело» мы можем снять флажок рядом с Create a labelФорматтер» выбрать « Summary or trimmed
Следующие 3 свернутых набора полей достаточно продвинуты и доступны для большинства других типов полей. Мы не можем охватить их в этом уроке, но вот краткое резюме. В разделе « Style settings В разделе « No results behavior А в разделе Rewrite results Здесь вы можете объединять поля, создавать ссылки, удалять теги и другие мощные действия.
После завершения тела, вам придется повторить процесс для поля изображения. Я предлагаю снова удалить ярлык, и так как мы хотим, чтобы изображение было для тизера, давайте выберем стиль миниатюрного изображения. Мы также можем связать изображение с контентом. После сохранения этих настроек также проверьте предварительный просмотр ниже. Вы должны увидеть заголовок, текст и изображение для каждого узла статьи. Если вы хотите изменить порядок полей, нажмите маленькую стрелку рядом с кнопкой « AddRearrange Затем вы можете перетащить их в нужное положение.
Хотя это еще далеко не закончено, и для любого реального веб-сайта необходимо сделать множество изменений и стилей, скажем, мы довольны результатом и можем двигаться дальше.
фильтры
Под FieldsFilter criteria Первый — это фильтр по свойству статуса узла и показывает только опубликованный контент. Второй фильтрует свойство type и отображает только узлы article Здесь мы можем внести изменения, если мы хотим изменить или включить другие типы контента.
Фильтры также могут быть открыты для конечных пользователей, установив флажок « Expose this filter to visitors, to allow them to change it Например, если мы хотим, чтобы конечные пользователи выбирали, какие типы контента должны быть включены, мы могли бы отредактировать фильтр и включить эту функцию.
Под Advanced Они очень эффективны, когда вам нужно, чтобы фильтры динамически передавались из глобальной области видимости, URL-адреса или других контекстов. Это расширенная функция, которую мы не можем охватить здесь, но имейте в виду, что она есть.
Сортировка
В разделе Sort criteria Давайте посмотрим на дату создания узла ( Content: Post date
Обратите внимание, что вы также можете предоставить эти поля конечному пользователю и позволить ему выполнить собственную сортировку.
Вывод
Итак, мы здесь. Мы собрали простой вид, который отображает некоторую основную информацию обо всех статьях на сайте. При этом мы увидели, как создать представление и каковы некоторые возможности его формата. Мы обсудили дисплеи и создали собственную страницу, которая отображает представление. Мы также увидели, как мы можем добавлять поля и в чем разница между fieldscontent И, наконец, мы рассмотрели, какие существуют основные критерии фильтрации и сортировки и как они работают.
К сожалению, мы также только поцарапали поверхность Views. Как опытный пользователь Views, я чувствую, что ничего не понимаю в его силе. Это потому, что это настолько сложно, что шаги, которые мы предприняли, бледнеют в сравнении. Но вы должны начать с основ и понять основные концепции, прежде чем переходить к более захватывающей функциональности.
В Views есть множество других функций и опций, которые делают его незаменимым практически для любого сайта Drupal. Поэтому я рекомендую вам потратить некоторое время на его изучение, если вы хотите эффективно работать с Drupal.